A volte, creare un modulo può rivelarsi piuttosto complicato, specialmente quando si tratta di mettere mano al codice CSS, soprattutto se non si hanno conoscenze specifiche sull’argomento.
Per semplificare le cose, noi di Jotform abbiamo sviluppato delle funzionalità che ti permetteranno di realizzare moduli multi-colonna in maniera facile e veloce.
Restringere un Campo
Per poter impostare lo stile del modulo in colonne, è necessario abilitare l’opzione Contrai sul campo in questione. Cosa significa esattamente? Vuol dire contrarre la larghezza di un campo al minimo indispensabile. Di default, ogni campo che aggiungi al modulo, occupa tutta la larghezza dello stesso. Perciò, contrarre il campo, permetterà di mostrare più campi sulla stessa riga, anziché mostrarli uno sotto l’altro.

Impostare il Modulo a 3 o più Colonne
Abilita l’opzione Abilita stile in colonne se desideri che il tuo modulo abbia più di 2 colonne. Senza questa opzione, sarà necessario modificare manualmente il codice CSS per suddividere correttamente il tuo modulo in colonne. Ma grazie al Designer Avanzato accessibile dal Form Builder, basterà mettere la spunta sulla casella e il gioco è fatto.
Nel seguente esempio, creeremo un layout a 3 colonne:
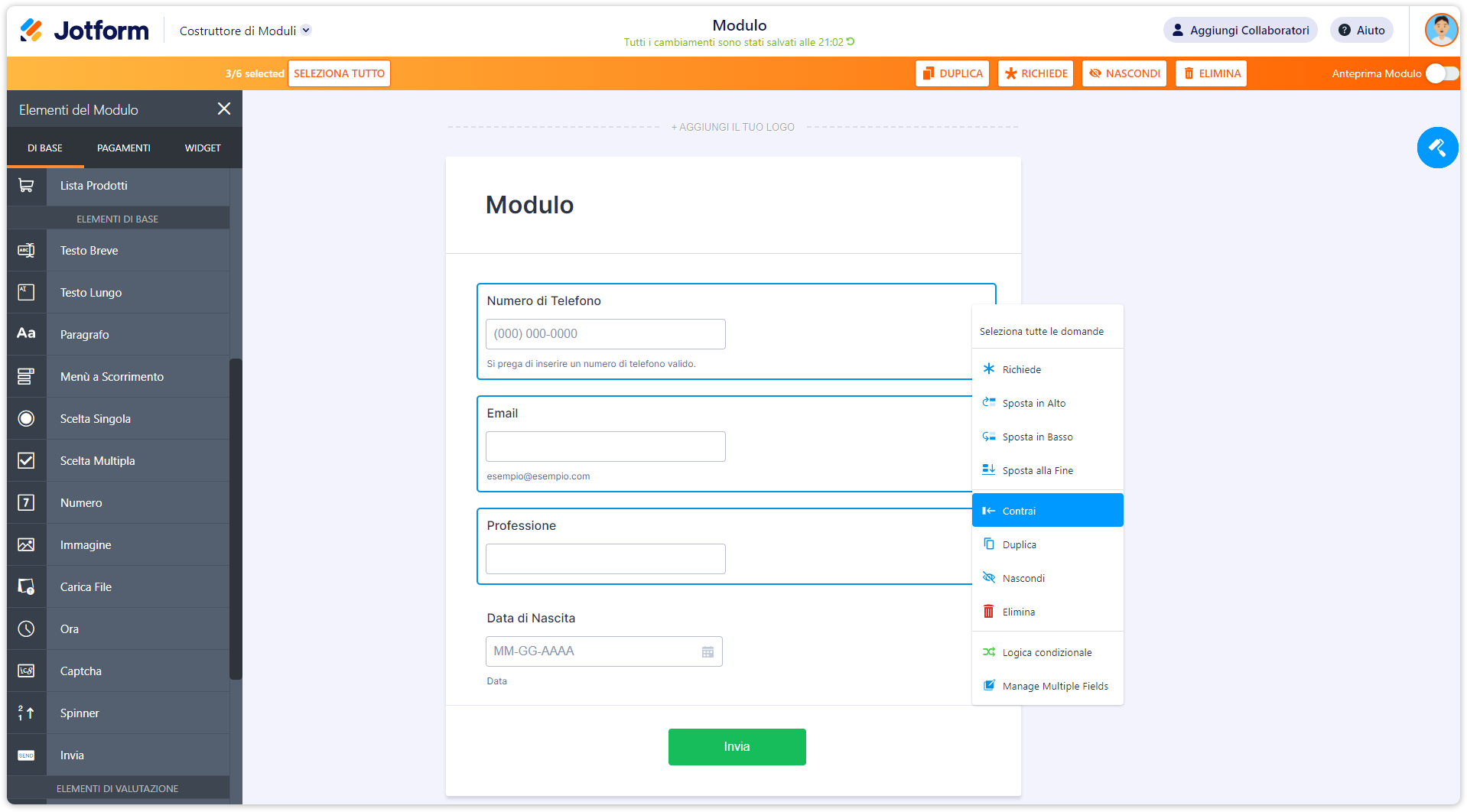
1. Selezionare almeno 3 elementi del modulo utilizzando il tasto CTRL + click.
2. Cliccare col tasto destro del mouse su uno degli elementi selezionati.
3. Selezionare quindi l’opzione Contrai dal relativo menù.

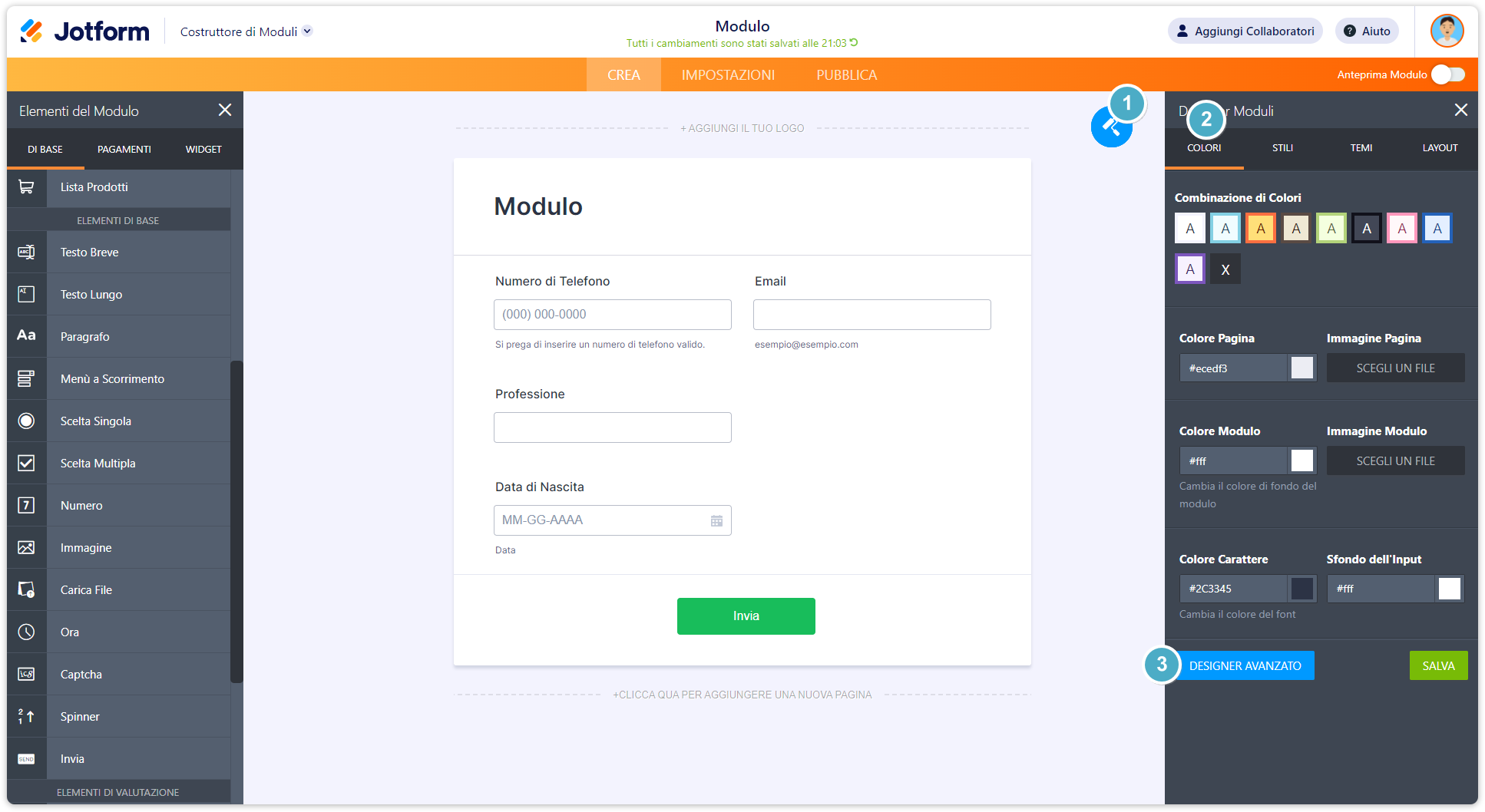
4. Aprire il pannello Form Designer.
5. Cliccare sul pulsante Designer Avanzato accessibile sia dal tab Colori che dal tab Stili.

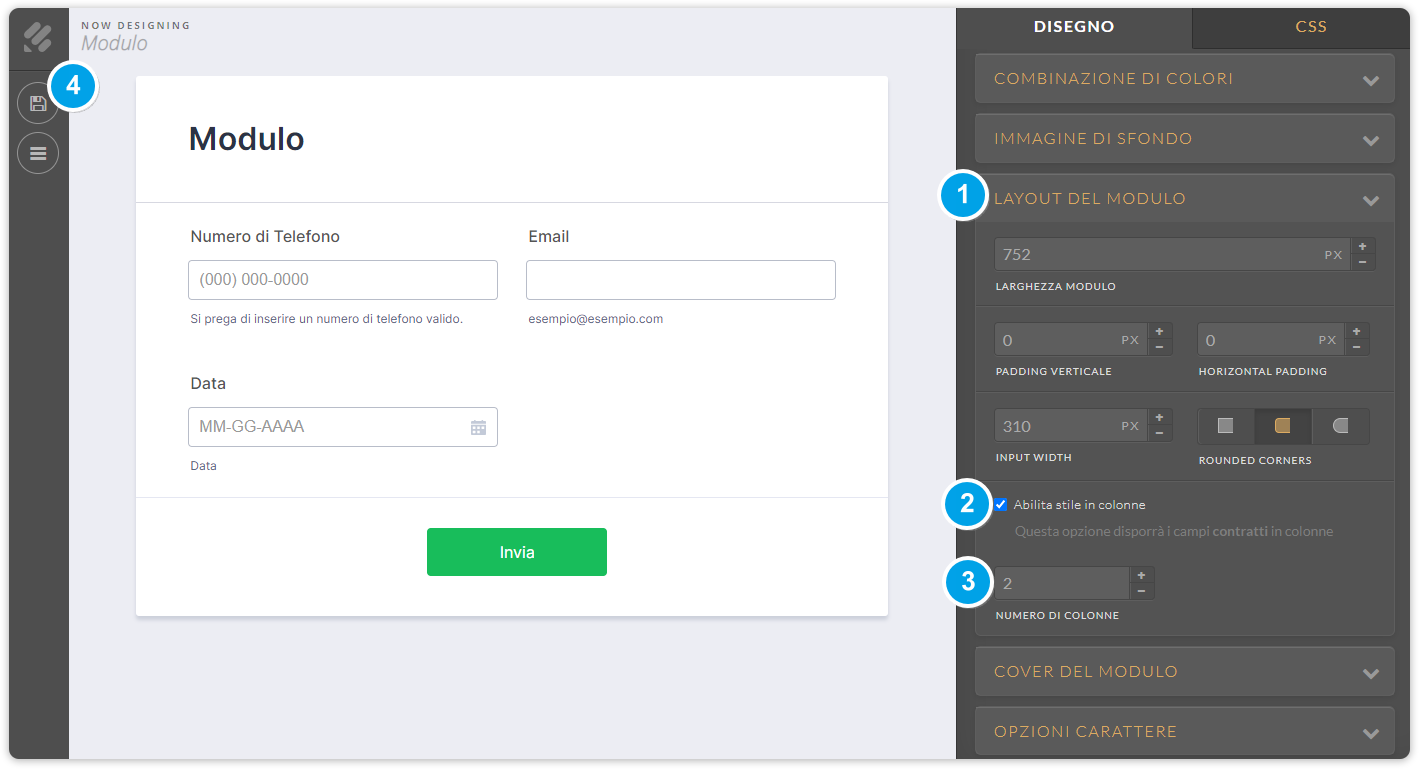
6. Dal Designer Avanzato, espandere la sezione Layout del Modulo.
7. Mettere la spunta su Abilita stile in colonne.
8. Impostare quindi il numero di colonne.
9. Infine cliccare sull’icona del dischetto, sulla barra verticale alla sinistra dello schermo, per salvare le modifiche.

Tornare poi al Form Builder, cliccando sul logo Jotform nell’angolo in alto a sinistra.
Spostare un Campo Contratto su una Nuova Riga
Perché dovresti voler spostare un campo contratto su una nuova riga? Beh, supponiamo di voler disporre un paio di campi sulla stessa riga – e dopo aver abilitato la proprietà Contrai su tutti i campi, sulla riga vengono improvvisamente mostrati tre o quattro campi invece di due. È in questo caso che abbiamo bisogno di disporre un campo contratto su una nuova riga.
Note
Tenete a mente che vanno considerati alcuni fattori aggiuntivi:
- La larghezza del modulo – assicurarsi che il modulo sia largo abbastanza per ospitare le colonne desiderate.
- La larghezza del campo – se stai cercando di creare un modulo a due colonne e uno dei campi non si sposta, potrebbe essere necessario ridurre la sua larghezza. Per via della natura responsive del modulo, un campo relativamente largo occuperebbe troppo spazio per far sì che sulla stessa riga venga ospitato anche l’altro campo. Perciò, la regola base per ottenere un modulo su due colonne, è assicurarsi che entrambi i campi siano proporzionati in modo tale da entrare sulla stessa riga.
- Posizione dell’etichetta del campo – un campo con etichetta allineata a sinistra sarà più largo di un campo con allineamento dell’etichetta in alto. Perciò questo va tenuto a mente quando si sta creando il modulo.
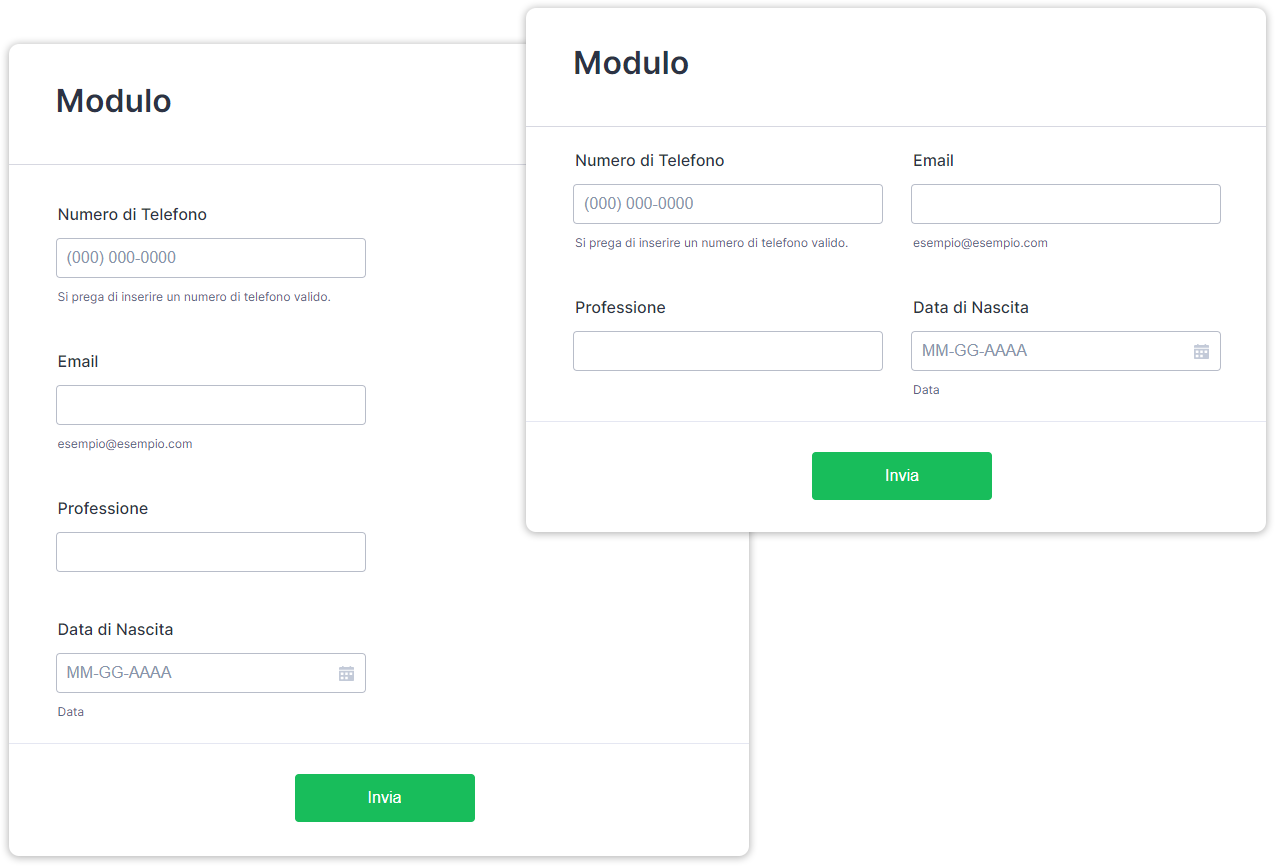
Vediamo un semplice esempio di modulo a due colonne:
https://form.jotform.com/221225991812960
È tutto! Per qualsiasi suggerimento o chiarimento, lascia un commento in fondo alla pagina, oppure contattaci sul nostro Forum di Assistenza.
Guida correlata: Posizionamento Fianco a Fianco dei Campi del Modulo



























































Invia un Commento: