A primeira coisa que você precisa fazer é identificar quantos métodos de pagamento gostaria de usar. Neste exemplo, temos dois métodos de pagamento, PayPal Personal e Ordem de Compra.
Em nosso caso, teremos um total de três formulários:
- Formulário Principal – o formulário principal que abrigará os outros dois formulários.
- Formulário PayPal Personal – será o primeiro método de pagamento.
- Formulário para Ordem de Compra – será o segundo método de pagamento.
1º Passo: Criar o Primeiro Formulário
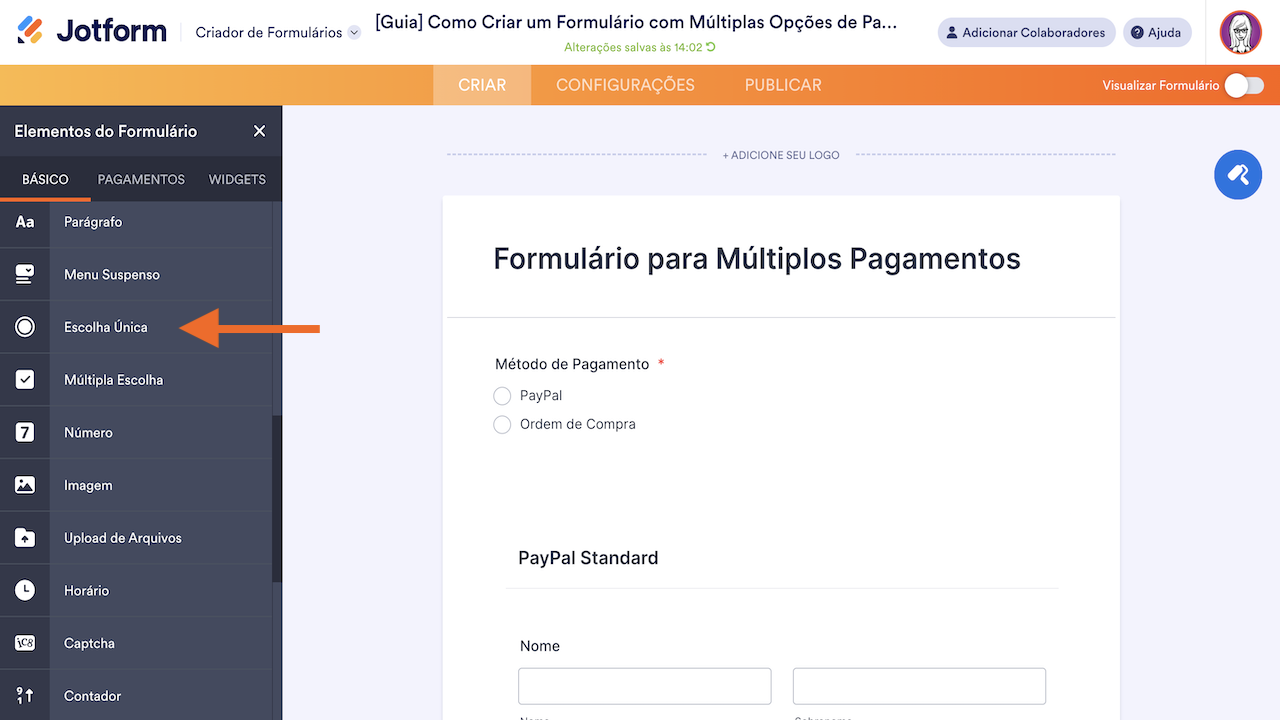
- Acesse o Criador de Formulários, adicione um elemento Escolha Única e rotule-o como Método de Pagamento.
Ele servirá como opção para os usuários escolherem o método de pagamento de sua preferência. Você pode usar outros campos, mas como queremos que os usuários escolham apenas um tipo de método de pagamento, recomendamos que opte por um botão de opção ou um menu suspenso.
- Em seguida, adicionaremos dois widgets Incorporador de iFrames nos quais os formulários para pagamentos Formulário PayPal Personal e Formulário para Ordem de Compra serão incorporados ou carregados.
Por enquanto, deixaremos o formulário principal como está.
2º Passo: Configurar o Primeiro Formulário para Pagamentos (PayPal Personal)
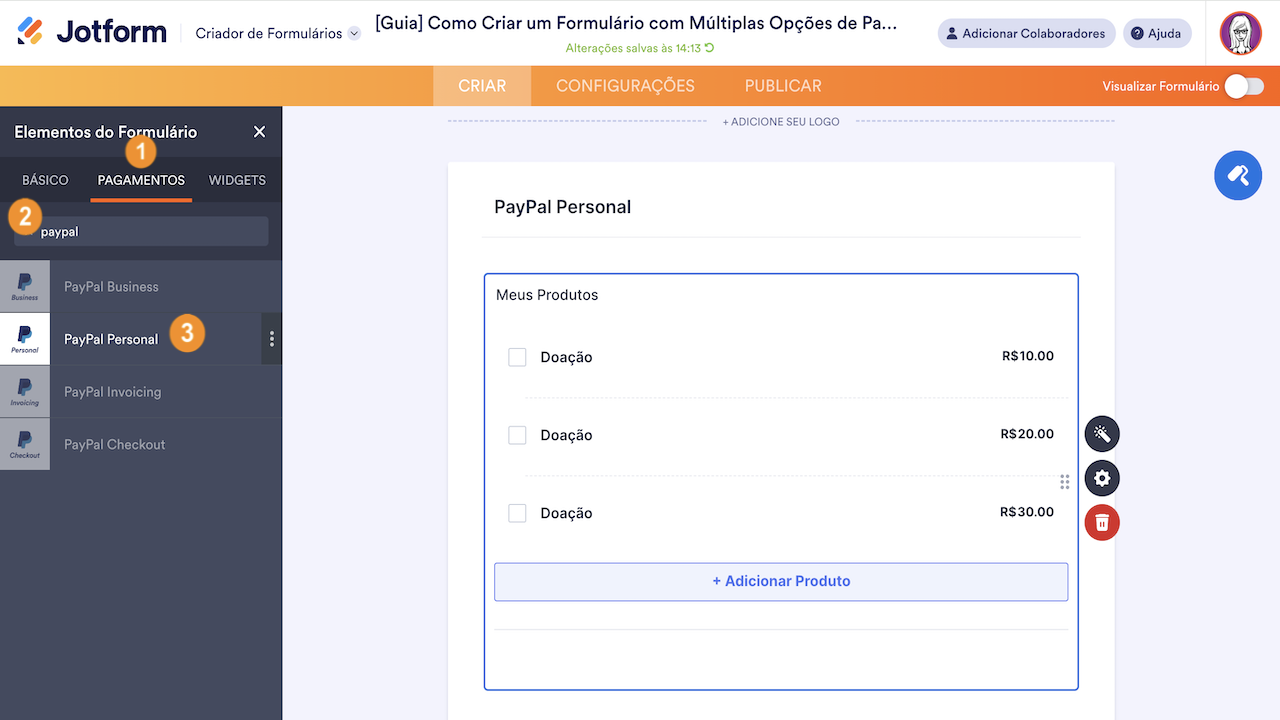
Criaremos um novo formulário e configuraremos o gateway de pagamento PayPal Personal. Na guia Pagamentos, escolha PayPal Personal e adicione-o ao seu formulário.
Para saber mais sobre como configurar as integrações para pagamentos, você pode começar conferindo os seguintes guias:
- Tipos de Formulários para Pedidos
- Primeiros Passos com os Formulários para Pedidos
- Configurando seu Primeiro Formulário para Pedidos
3º Passo: Configurar o Segundo Formulário para Pagamentos (Ordem de Compra)
Assim como na segunda etapa, criaremos outro formulário para pagamentos. Desta vez, usaremos o elemento Ordem de Compra como gateway de pagamento.
O gateway de pagamento Ordem de Compra não está integrado a nenhum serviço de pagamento de terceiros. Este é geralmente usado se você quiser que seus usuários efetuem pagamentos via transferência eletrônica ou depósito em conta bancária. Você pode usar um elemento Parágrafo para instruir os usuários sobre para onde enviar os pagamentos.
4º Passo: Obter a URL dos Formulários para Pagamentos
A URL do formulário pode ser encontrada na guia Publicar do Criador de Formulários.
5º Passo: Incorporar os Formulários para Pagamentos ao Formulário Principal
Agora, volte ao formulário principal e configure as URLs para cada um dos widgets Incorporador de iFrames.
- Abra o painel Configurações do Widget clicando no ícone de varinha ao lado do mesmo.
- Cole a URL do Formulário PayPal Personal no campo URL do Frame.
- Faça o mesmo no outro widget com o Formulário para Ordem de Compra.
6º Passo: Configurar as Condições
Queremos exibir o formulário para pagamentos dependendo da escolha do usuário no campo Escolha Única. Para isso, usaremos a condição Exibir/Ocultar Campo. Caso precise se aprofundar nesse tópico, confira o guia sobre “Como Exibir/Ocultar Campos com Base nas Respostas do Usuário“.
- Clique em Configurações na parte superior e, em seguida, selecione Condições à esquerda. Aqui, você pode criar uma condição do tipo Exibir/Ocultar Campo.
- Agora, crie duas condições que mostrarão o widget Incorporador de iFrames específico com base no método de pagamento selecionado:
- Se Método de Pagamento for igual a “PayPal”, exibir o iFrame do Formulário PayPal.
- Se Método de Pagamento for igual a “Ordem de Compra”, exibir o iFrame do Formulário para Ordem de Compra.
Pronto, agora você tem formulários que permitem múltiplas opções de pagamento.
Observação
Certifique-se de remover o botão Enviar do seu formulário principal. Os usuários deverão enviar as entradas a partir de um dos formulários para pagamentos.
Você pode ver como o formulário principal funciona neste link: https://form.jotform.com/242384683965976
Para um formulário mais complexo, leia este guia do usuário: Como Atualizar um Formulário para Múltiplos Pagamentos (em inglês).
Outra alternativa é redirecionar os usuários para uma URL de formulário diferente com base no método de pagamento selecionado. Para descobrir como fazê-lo, confira este guia: Alterando a URL da Página de Agradecimento Usando Lógica Condicional.










Enviar Comentário:
1 Comentário(s):
Mais de um ano atrás
É possível adicionar pagamento com Pix?