Освен вградените шрифтове, Jotform също поддържа At-rules (напр. @Importand, @ font-face). Можете да ги използвате, за да импортирате вашите персонализирани шрифтове от Google Шрифтове или шрифтове, които са хоствани на вашия сървър. Импортиране на шрифтове от Google Шрифтове
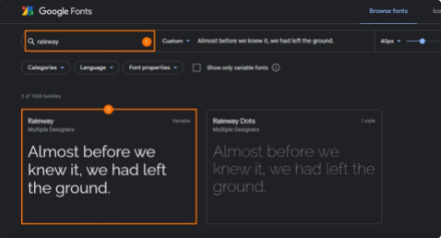
1. Вземете кода си за импортиране на Google Шрифтове на адрес https://fonts.google.com/
а. Потърсете и изберете шрифт.

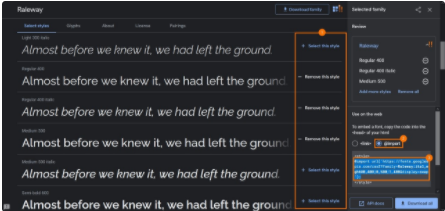
б. Изберете стиловете, които искате да използвате.
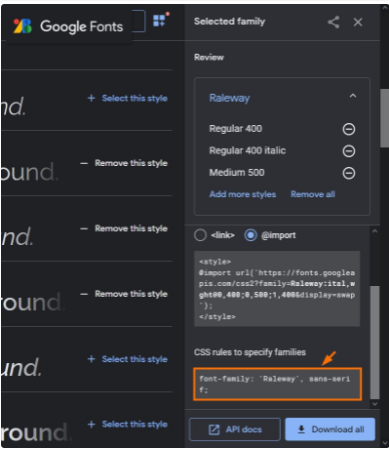
в. Изберете “@import” в секцията “Използване” в мрежата.
г. Копирайте предоставения @import код.

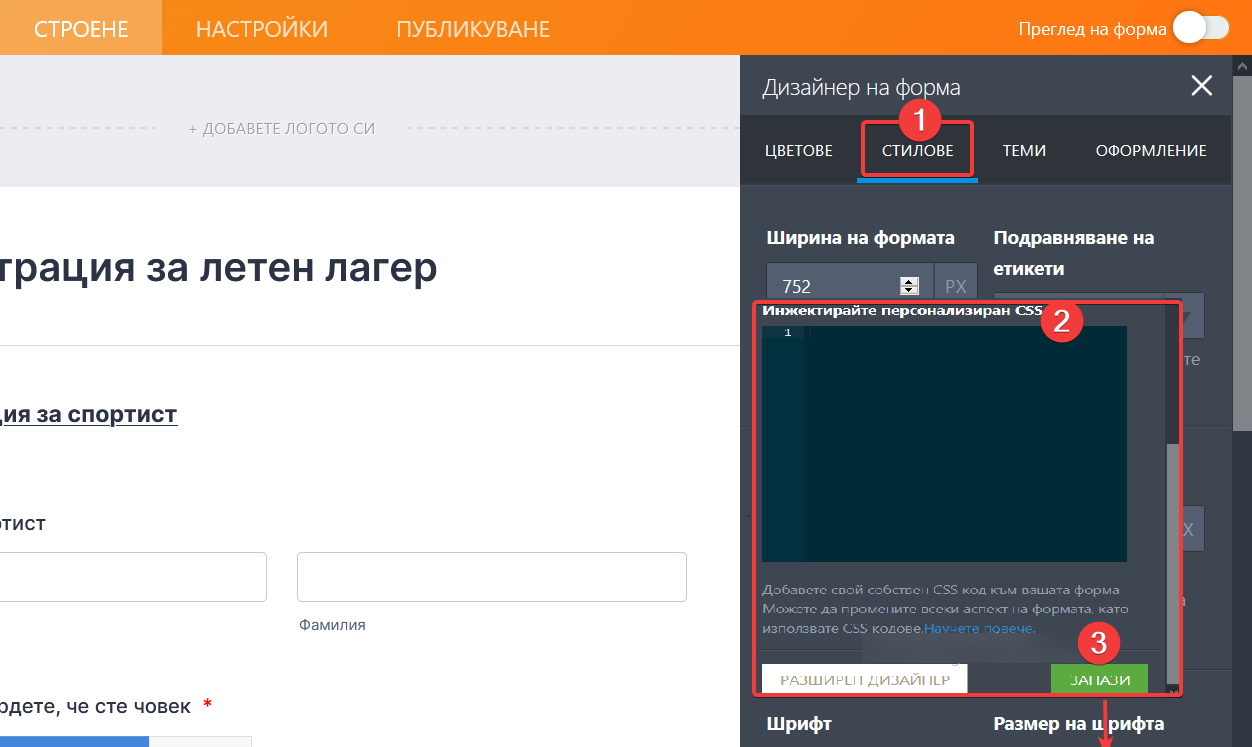
2. Върнете се в конструктора на форми в раздела “Стилове” и не забравяйте да поставите кода за импортиране над всички съществуващи CSS кодове, които може да имате.

3. За да приложите импортираните шрифтове във вашата форма, просто използвайте свойството font-family.
4. Можете да използвате следния код:
.form-all *{
font-family: ‘Raleway’, sans-serif;
}
Заменете Raleway с вашето име на Google Шрифтове. Или можете да се върнете в Google Шрифтове, където сте копирали кода си за импортиране. Ще видите свойството font-family с името на шрифта в него.

Можете да го копирате и да го поставите в класа .form-all. Използвайте персонализирани шрифтове, които са хоствани от вашия сървър
Можете да използвате следния примерен код и да го поставите в конструктора на форми. След това заменете необходимите стойности, напр. font-family име и източника на шрифта. Или за съвместимост с браузъра, можете да генерирате @font-face кодовете си с помощта на този инструмент: https://transfonter.org/.
Пример:
@font-face {
font-family: myFirstFont;
src: url(https://www.yoursite.comfontscoolfont_bold.woff);
font-weight: bold;
}
.form-all *{
font-family: ‘myFirstFont’, sans-serif;
}

Ако имате въпроси, публикувайте ги по-долу.


























































Изпратете коментар: