-
misscupcakesFecha de consulta 6 de julio de 2020, 14:11
Qué tal? cuando utilizo ese widget subo la imagen pero no se respetan las dimensiones (no tiene la opción de candado), en pantalla de computador se ve bien pero en la pantalla de móvil se ve estirado.
.png)
.png)
.png)
-
enterprisesupportteamFecha de respuesta 6 de julio de 2020, 16:04
Hola @misscupcakes,
Si desea que el Image Slider Widget tenga capacidad de respuesta móvill, deberá insertar código CSS en el widget.
Aquí hay una captura de pantalla para demostrar dónde puede insertar el CSS

Puede probar el siguiente código CSS en su widget y háganos saber si funciona para usted.
@media screen and (max-width: 480px), screen and (max-device-width: 767px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape)
img.form-image {
max-width: 100%;
height: auto;
}
-
enterprisesupportteamFecha de respuesta 6 de julio de 2020, 16:08
Corrección, utilice el siguiente CSS
@media screen and (max-width: 480px), screen and (max-device-width: 767px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape) {
li#id_124 {
max-width: 100%;
height: auto;
}
}
-
misscupcakesFecha de respuesta 6 de julio de 2020, 16:19
Hola, gracias por la información, la probé pero sigue apareciendo igual :(
.png)
-
enterprisesupportteamFecha de respuesta 6 de julio de 2020, 16:58
Gracias por informar el resultado de su prueba.
Puede probar el siguiente código.
@media screen and (max-width: 480px), screen and (max-device-width: 767px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape) {
img{
width: 100% !Important;
height: auto !important;
}
.slidesjs-container,.slidesjs-control{
height: 260px !important;
}
}
-
misscupcakesFecha de respuesta 6 de julio de 2020, 17:04
Funcionó perfecto! muchas gracias :)
-
misscupcakesFecha de respuesta 7 de julio de 2020, 14:08
Hola! me di cuenta que queda un espacio en blanco solo en la vista de móvil (no en la desktop) pero no quiero mover el código para no arruinarlo. Cómo podría eliminar ese espacio? Gracias!
-
enterprisesupportteamFecha de respuesta 7 de julio de 2020, 15:20
Hola, gracias por notificarnos el problema.
Puedo ver el espacio en blanco desde mi teléfono móvil.
Para eliminar el espacio en blanco, deberá ingresar más CSS directamente en el formulario. How-to-Inject-Custom-CSS-Codes
Puede dejar el código en el widget como está y solo agregar el siguiente CSS en el formulario.
#id_124 {
height: 100px !important;
}
-
misscupcakesFecha de respuesta 7 de julio de 2020, 23:15
Hola, gracias, lo intenté pero me sigue apareciendo el espacio.
-
David Jotform Support ManagerFecha de respuesta 8 de julio de 2020, 8:18
Buen día, por favor intente agregar el siguiente código al CSS general del formulario: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
@media screen and (max-width: 480px), screen and (max-device-width: 767px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape) {
#customFieldFrame_124{
height: 100px !Important;
}
}
Resultado:

-
misscupcakesFecha de respuesta 8 de julio de 2020, 14:40
Muchas gracias, me funcionó bien, pero cuando traté de replicarlo en este otro formulario que es muy similar no me dejó, hay algún código que deba cambiar?
Gracias!
-
enterprisesupportteamFecha de respuesta 8 de julio de 2020, 16:05
Parece que el código CSS que está en su nuevo formulario tiene varios errores.
Consulte el siguiente viedo para ver cómo eliminar estos errores.

Después de eliminar los errores, agregue el siguiente codigo e intente nuevamente su formulario y avísenos si el problema persiste.
@media screen and (max-width: 480px), screen and (max-device-width: 767px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape) {
#customFieldFrame_124{
height: 100px !Important;
}
}
-
misscupcakesFecha de respuesta 8 de julio de 2020, 22:04
Funcionó perfecto, gracias!
-
misscupcakesFecha de respuesta 12 de agosto de 2020, 14:29
Hola, traté de replicarlo en otro formulario pero sigue apareciendo ese espacio en la versión web, qué código tendría que colocar? Gracias!
-
Carlos_CFecha de respuesta 12 de agosto de 2020, 15:06
Hola,
Gracias por su mensaje.
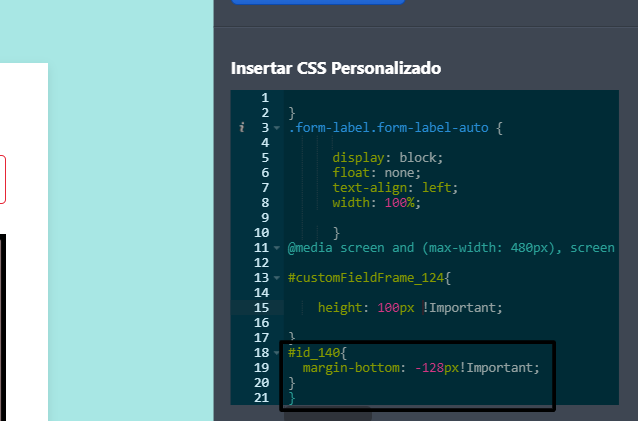
En este caso, por favor agregue el siguiente código a su formulario:
#id_140{
margin-bottom: -128px!Important;
}

También agregue la llave de cierre que faltaba en su código para evitar inconvenientes.
Si necesita más ayuda, háganos saber. Estaremos encantados de ayudar.
-
misscupcakesFecha de respuesta 12 de agosto de 2020, 16:57
Hola! ahora me aparece un espacio menor en la versión celular pero la imagen se acorta en la versión web.


-
Carlos_CFecha de respuesta 12 de agosto de 2020, 18:03
Hola,
Al parecer es un inconveniente con el preview de el constructor de Jotform, pero el form funciona sin problemas en el navegador del teléfono y el escritorio.

Si necesita más ayuda, háganos saber. Estaremos encantados de ayudar.
- Formularios Móviles
- Mis formularios
- Plantillas
- Integraciones
- INTEGRACIONES
- Ver más de 100 integraciones
- INTEGRACIONES DESTACADAS
PayPal
Slack
Hoja de Cálculo de Google
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- Ver más Integrations
- ALMACENAMIENTO
Google Drive
Dropbox
OneDrive
Caja
Egnyte
 FTP
FTP Galerías
Galerías- Ver más Storage Integrations
- Producto
- PRODUCTOS
Creador de formularios
Jotform Empresarial
Apps de Jotform
Creador de tiendas
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Aprobaciones
Creador de Reportes
Formularios PDF Inteligentes
Editor PDF
Jotform Firmas
Jotform para Salesforce Descubrir ahora
- Soporte
- OBTENER AYUDA
- Contactar Soporte
- Centro de ayuda
- Preguntas Frecuentes
- Soporte dedicado
Disponga de un equipo de soporte dedicado con Jotform Empresarial.
Contactar con ventasSoporte para Enterprise dedicadoAdquiera Jotform Empresarial para tener un equipo de soporte dedicado.
Aplicar Ahora - Servicios ProfesionalesExplorar
- Enterprise
- Precios



























































.png)
.png)
.png)

.png)



