Jotform’s Form Builder comes with a built-in designer that helps you style your form without writing a single line of code. But if you want to go beyond the default options—whether it’s adjusting spacing, changing fonts, or hiding certain elements—you can inject your own CSS to take full control over the look and feel of your form.
Note
This guide is for applying CSS to Classic Forms. Injecting custom CSS code isn’t supported on Card Forms. If you need to switch layouts, check out our guide on How to Change Your Form Layout to learn more.
You can inject custom CSS codes into your form in a few easy steps. Here’s how to do it:
- On your My Workspace page, click on Type at the top and in the Dropdown menu that opens, uncheck the boxes next to all the assets except Forms, so only they’ll be shown on the page.
- Hover your mouse over the form you want to add custom CSS to, and then click on Edit Form on the right side of the page.
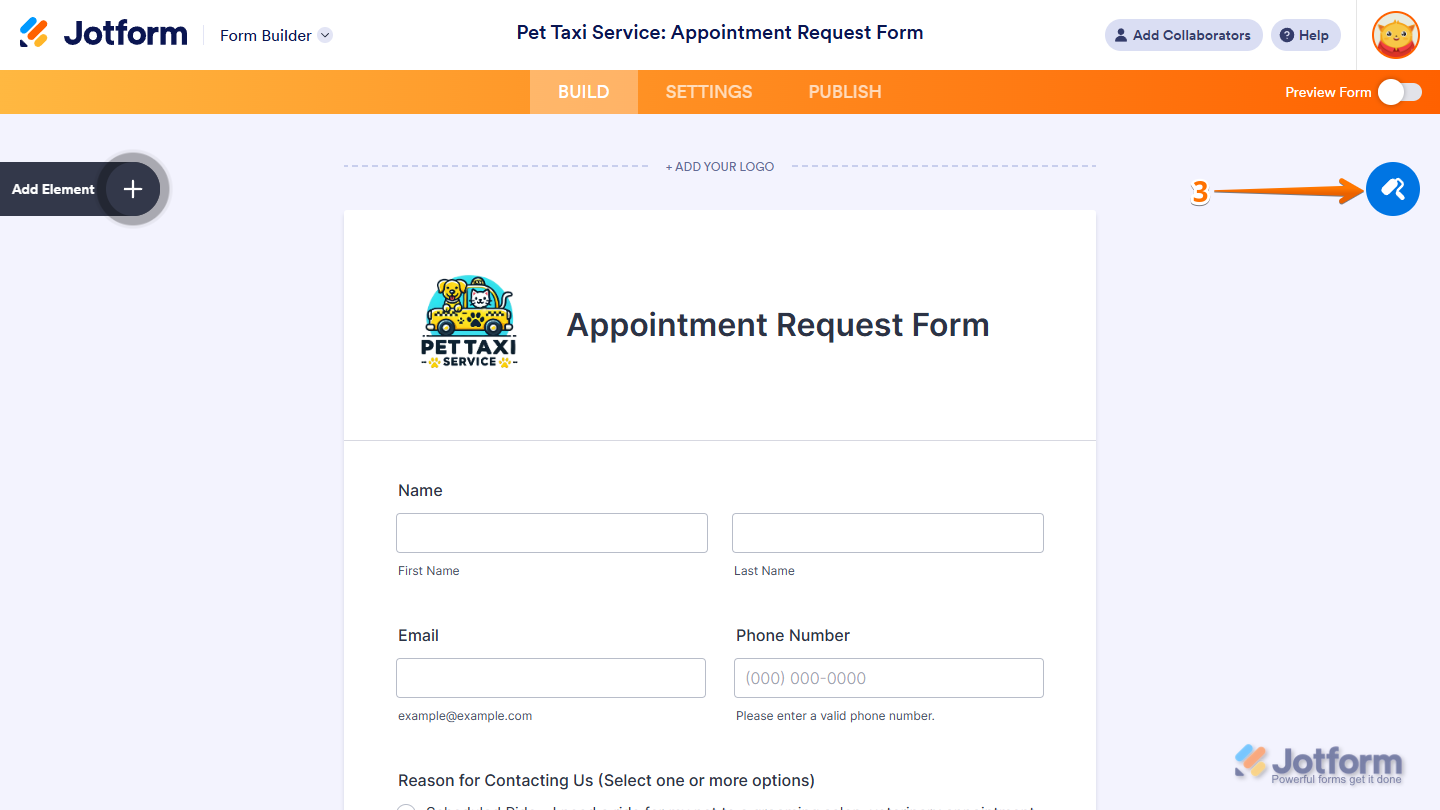
- In Form Builder, click on the Paint Roller icon on the top-right side to open Form Designer.
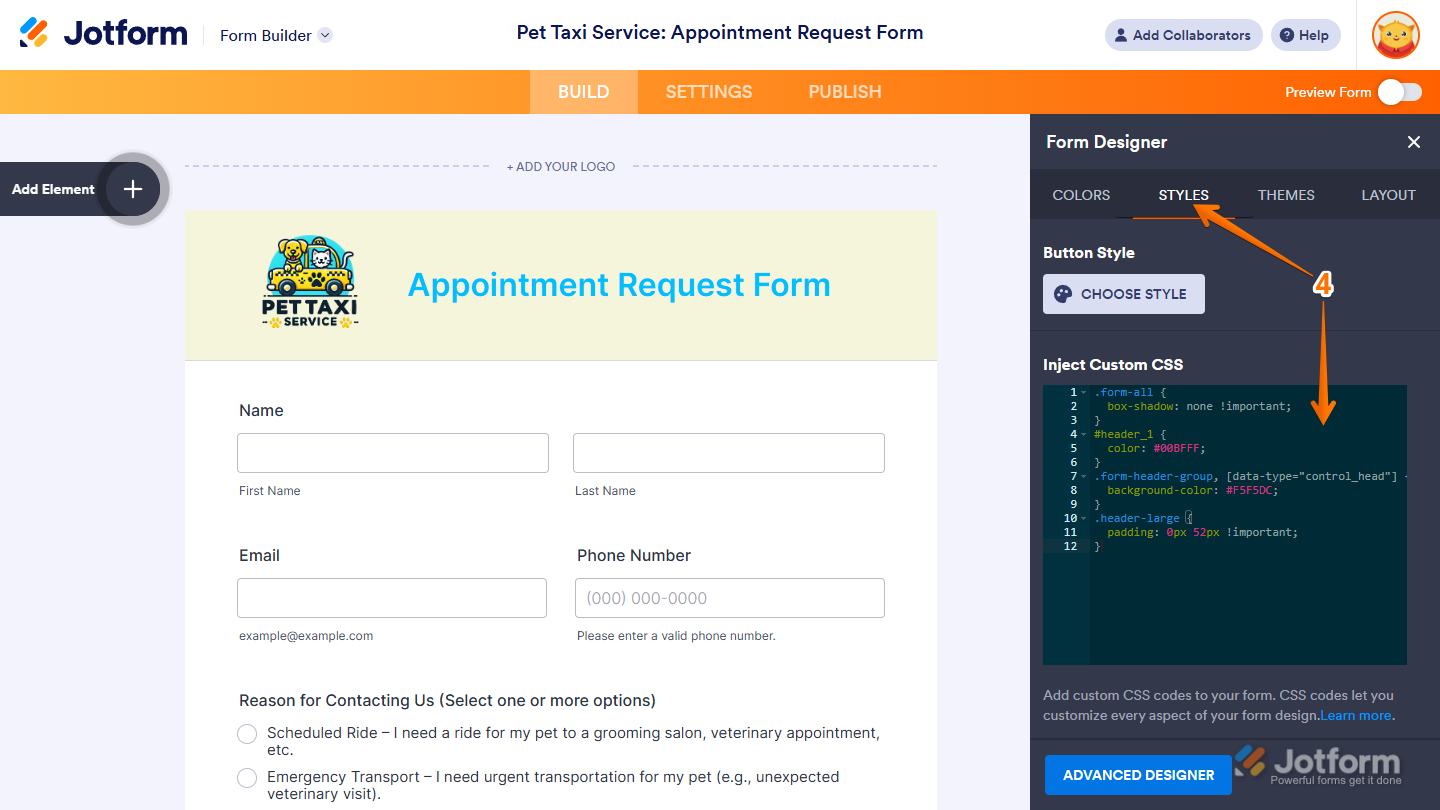
- Now, under the Styles tab, scroll down to the Inject Custom CSS section, then enter or paste your CSS code into the code editor box. You can check out our guide on Customizing Your Form Using CSS Codes to see custom CSS code examples.
- Then, click on anywhere outside the code editor box to save your changes.
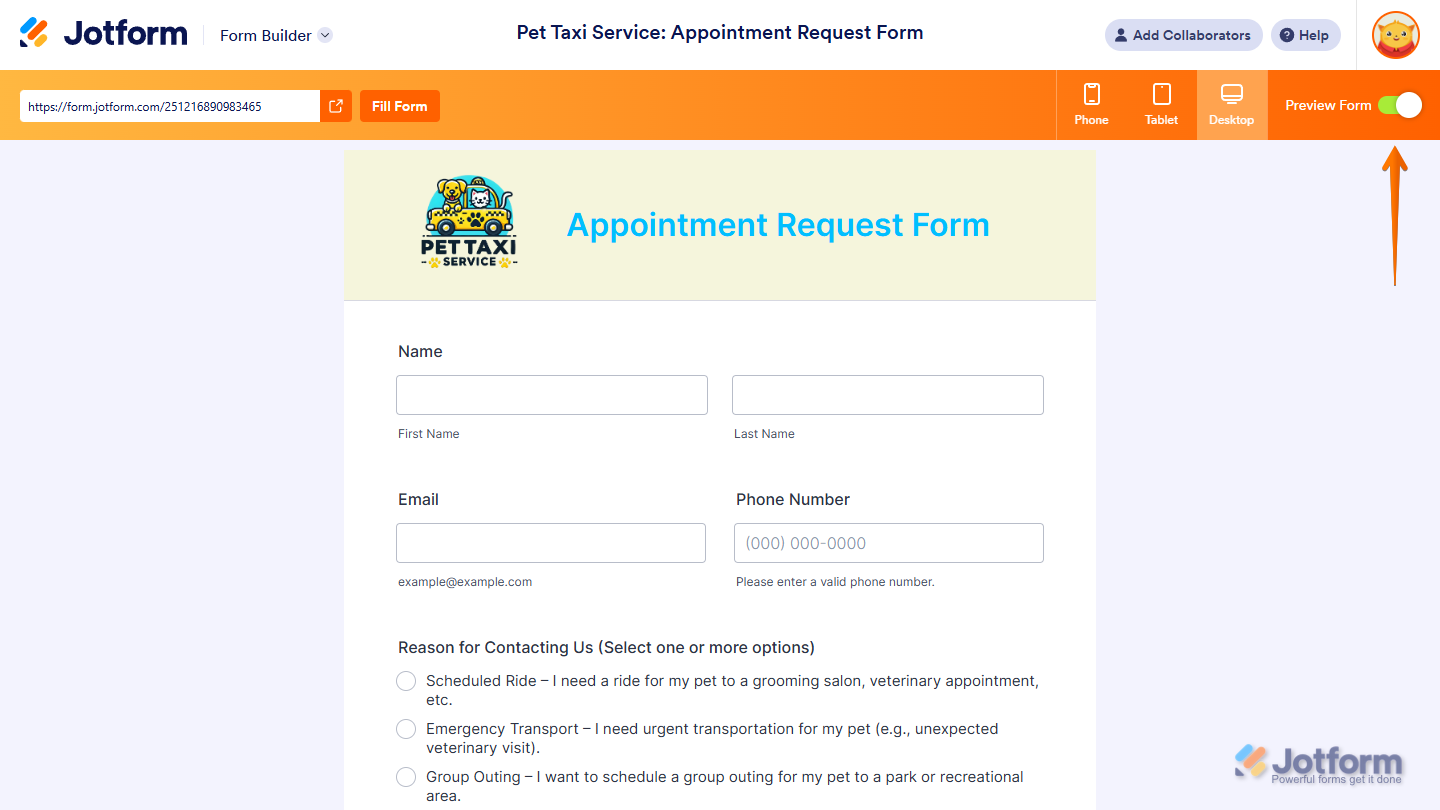
That’s it. Now, you can toggle On the Preview Form switch in the top-right corner of the page to open a live preview so you can see exactly how the form looks to users.
Note
Custom CSS codes added to the Styles tab in Form Designer won’t work on most Form Widgets because they’re shown inside iframes. Check out our guide on How to Inject CSS Codes Into Widgets if you want to style your form widgets with CSS.





Send Comment:
240 Comments:
20 days ago
Email Correctness Check box from your basic menu is tagged with an accessibility Warning.
125 days ago
How can I get the invoice number field to NOT be hidden?
205 days ago
css codes
243 days ago
como inserto un botos de editar formulario emviado
271 days ago
I do not have the Style Tab. What to do?
292 days ago
how to defult the uppercase
362 days ago
It would be so great if the Configuration List Widget would have the ability to add an image function.
I do not see a widget that allows for title, text, image upload, and the 'Add a Row' button for the user to add more titles, text, and image uploads, as need be. We have a need to keep title and text with the images that are uploaded.
Please advise if this kind of widget can be added.
More than a year ago
how to change the toggle to a checkbox in multiple choice blocl?
More than a year ago
bonjour comment désactiver la captcha svp ?
More than a year ago
How to change field that needs numbers and letters not just numbers, ie identification number.
More than a year ago
How can receipient do approval when I have submitted the form?
More than a year ago
Alguem saberia como posso inserir todas as cidades do Brasil. ?
More than a year ago
Thanks for the message and information
More than a year ago
This information is out of date. The Form Designer now shows 'Color, Image, Video, Layout'. It does not show CSS.
More than a year ago
How to SCC on App not form
More than a year ago
Hi,
How can I change the color of the APPLY Button in the coupon section using Stripe Integration?
More than a year ago
why can't I see the month and year in the date picker
More than a year ago
Hi, how do I use this to hide a drop down field?
More than a year ago
how can i add a field which can store a paragraph
More than a year ago
What is so incredibly annoying is the stylesheet themes changing the background color of the web page regardless of the settings.
More than a year ago
Hogyan lehet felcserélni a vezeték- és keresztnevet?
More than a year ago
I want to change the font color of a sub-label (to white) and following your instructions, I used the CSS codes. The font color changed in Build mode but in Preview/Live mode it remains the color I wanted changed (dark blue).
Can you provide any insight or alternative instruction to correct this?
More than a year ago
Suppose I want to provide facility to responder to add thier answer if she select "Other" option from the dropdown list under the particular filed in Input table. How do we add such a facility under the option "Other" in each place of our form.
More than a year ago
What else do I need?
More than a year ago
Hi
Can I code the states to show up as 2 letters instead of being spelled out?