Aparte del diseñador de formularios integrado, también puede personalizar sus formularios usando CSS en el Creador de Formularios. Esta guía contiene algunos ejemplos de códigos CSS que puede probar o utilizar en sus formularios. Para aplicar CSS a su formulario, consulte cómo insertar Códigos CSS personalizados.
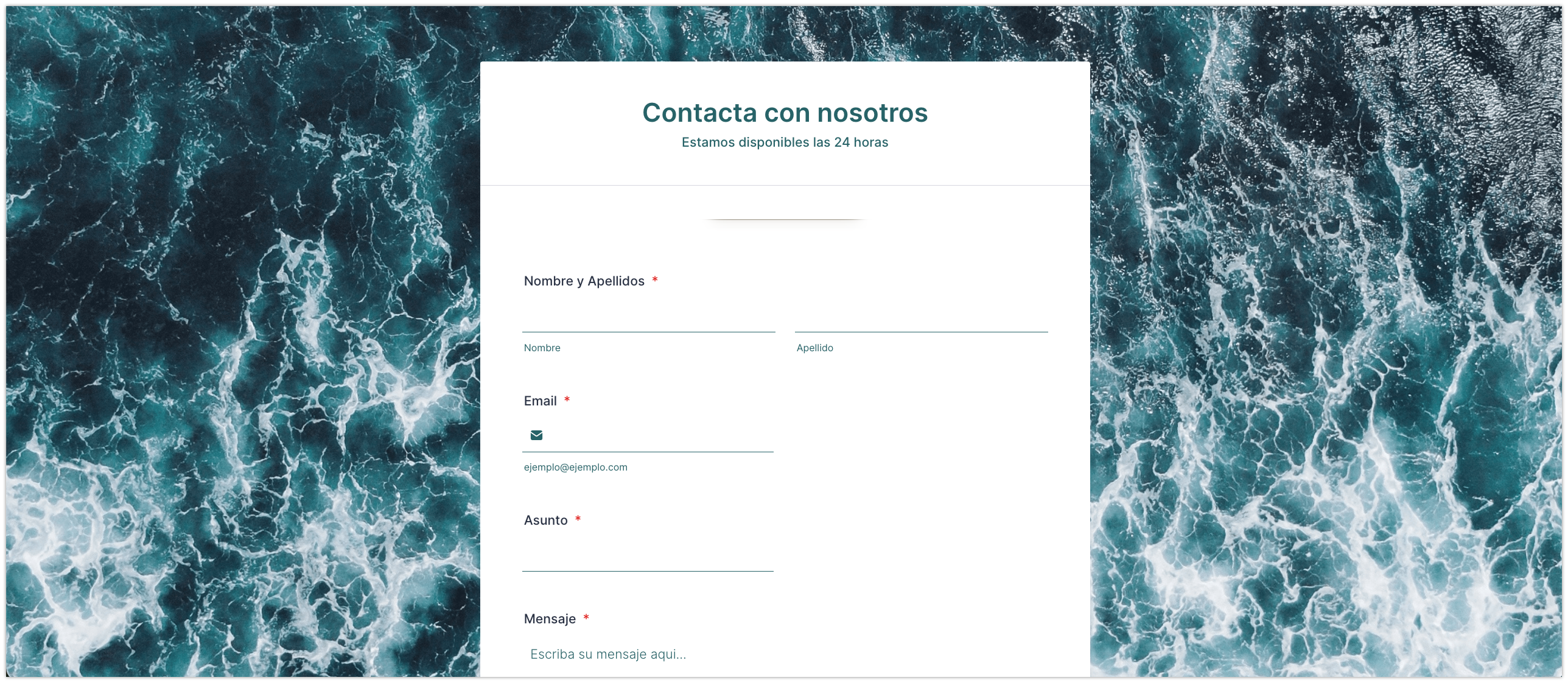
Añadir un fondo de imagen a la página
El siguiente código CSS permite añadir un fondo personalizado a su formulario.

.supernova {
background-image: url('{image_url}');
background-repeat: no-repeat;
background-position: center top;
background-attachment: fixed;
background-size: cover;
}
body {
background: none;
}Reemplace la {image_url} con su URL de imagen de fondo.
Nota
Utilice una dirección de HTTPS segura para la URL de la imagen para evitar el bloqueo de contenido mixto.
Poner el fondo de la página transparente
Útil en formularios integrados, puede utilizar el siguiente código si necesita que su formulario utilice el fondo de su página web.

.supernova, body {
background: none;
}Hacer transparente el fondo del formulario
El siguiente código elimina el fondo y la sombra de su formulario, haciéndolo plano y transparente.

.form-all {
background: none !important;
box-shadow: none;
}Eliminar el espacio encima del formulario
Este paso es útil para formularios que están insertados, el siguiente código elimina el espacio adicional encima de su formulario.

body, .form-all {
margin-top: 0;
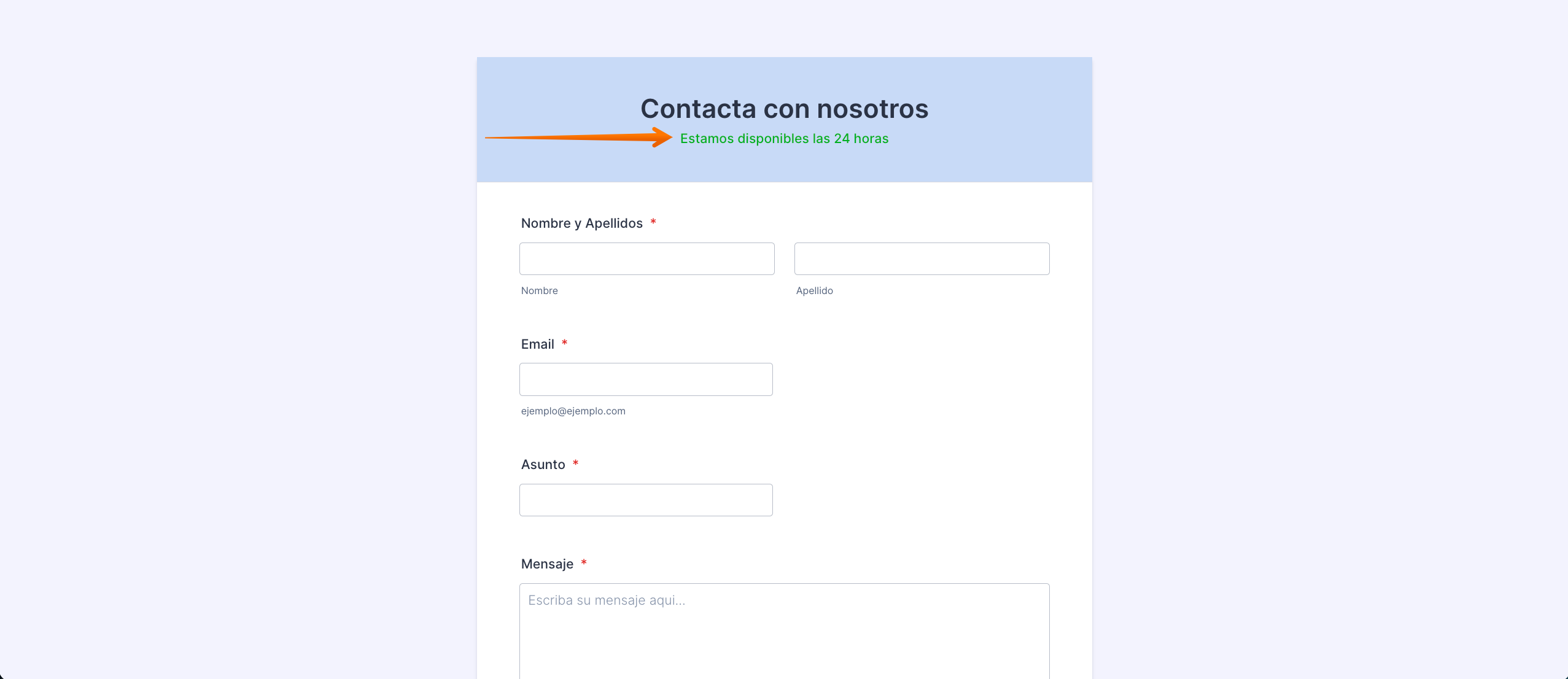
}Cambiar el color de fondo del cabezal
Utilice el siguiente código para modificar el color de fondo del formulario de todos los elementos de la parte superior de vuestro formulario.

.form-header-group, [data-type="control_head"] {
background-color: #c9daf8;
}Consejo Profesional
Para lo relacionado con las propiedades de los colores de todos vuestros elementos de Cabecera y Sub cabecera, puede utilizar el selector de color para generar su valor hexadecimal (e.g., #a1b2c3).
Cambiar el color del Subtítulo
El siguiente código modifica el color del texto de todos los subtítulos del cabezal.

.form-subHeader {
color: #00b000 !important;
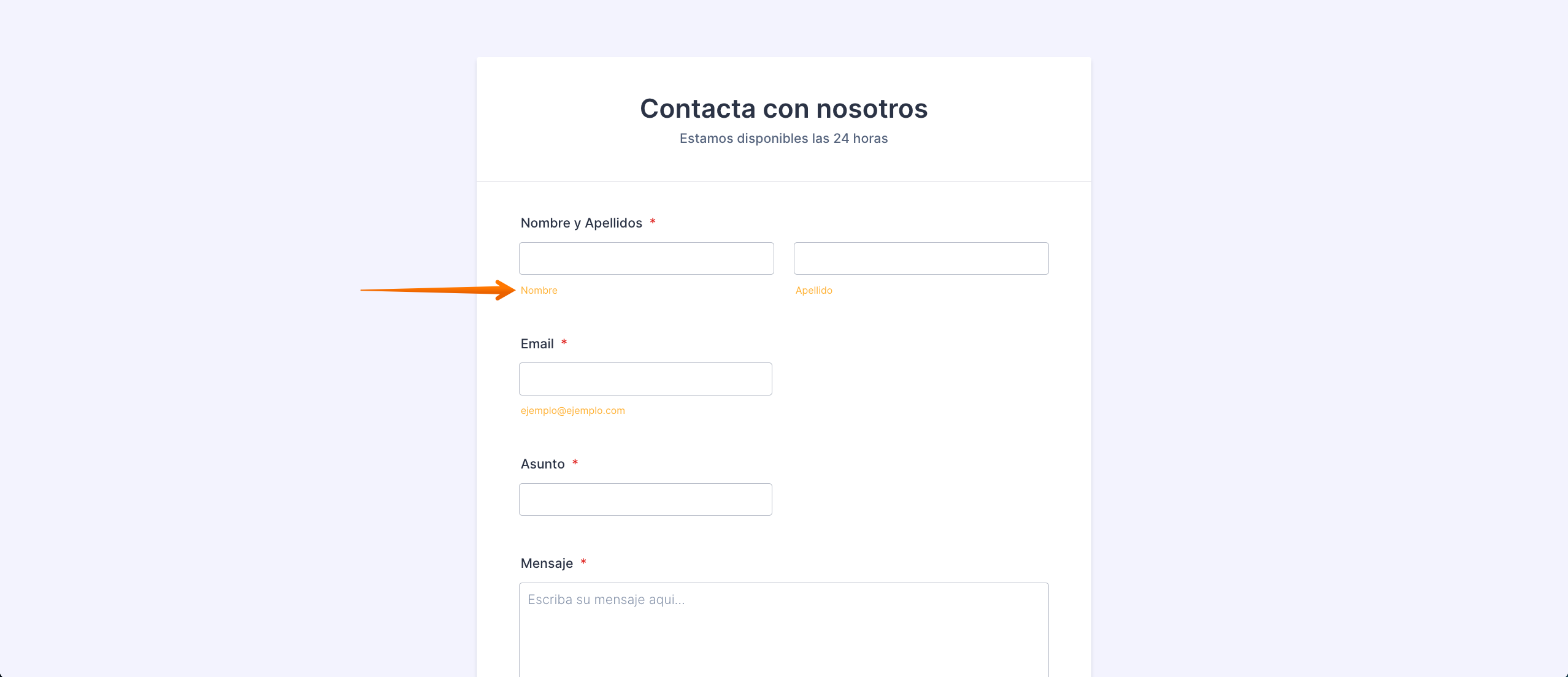
}Cambiar todas las sub etiquetas de color
Utilice el siguiente código CSS para cambiar el color de todas las sub etiquetas, en su formulario.

.form-sub-label {
color: #ffb21d;
}Cambiar el color del efecto sobresaltado
Puede utilizar el siguiente código para cambiar el fondo de los campos a rellenar.

.form-line-active {
background: #ccffcc;
}Cambiar el color de la estrella de requerido
Está en rojo por defecto, el código a continuación cambiar el indicador de que el campo se requiere.

.form-required {
color: cyan !important;
}Alinear el formulario a la izquierda
Es útil para formularios que están insertados, puede utilizar el siguiente código para mover el formulario a la izquierda.

.form-all {
margin: 0;
}Si necesita ayuda personalizando el formulario, contacte con el Soporte de Jotform.


























































Enviar Comentario: