Al margen de CSS personalizables, el Creador de Formularios tiene características propias que os pueden ayudar a crear formularios multi-columna. Esta guía muestra que las opciones que puedes utilizar cuando tenga que lidiar con las columnas del formulario.
Contraer los campos de los formularios
Por defecto, cada campo que añadís ocupa una fila en vuestro formulario. Acortarlo permite mostrar al menos dos campos del formulario en una fila.
Para contraer un campo
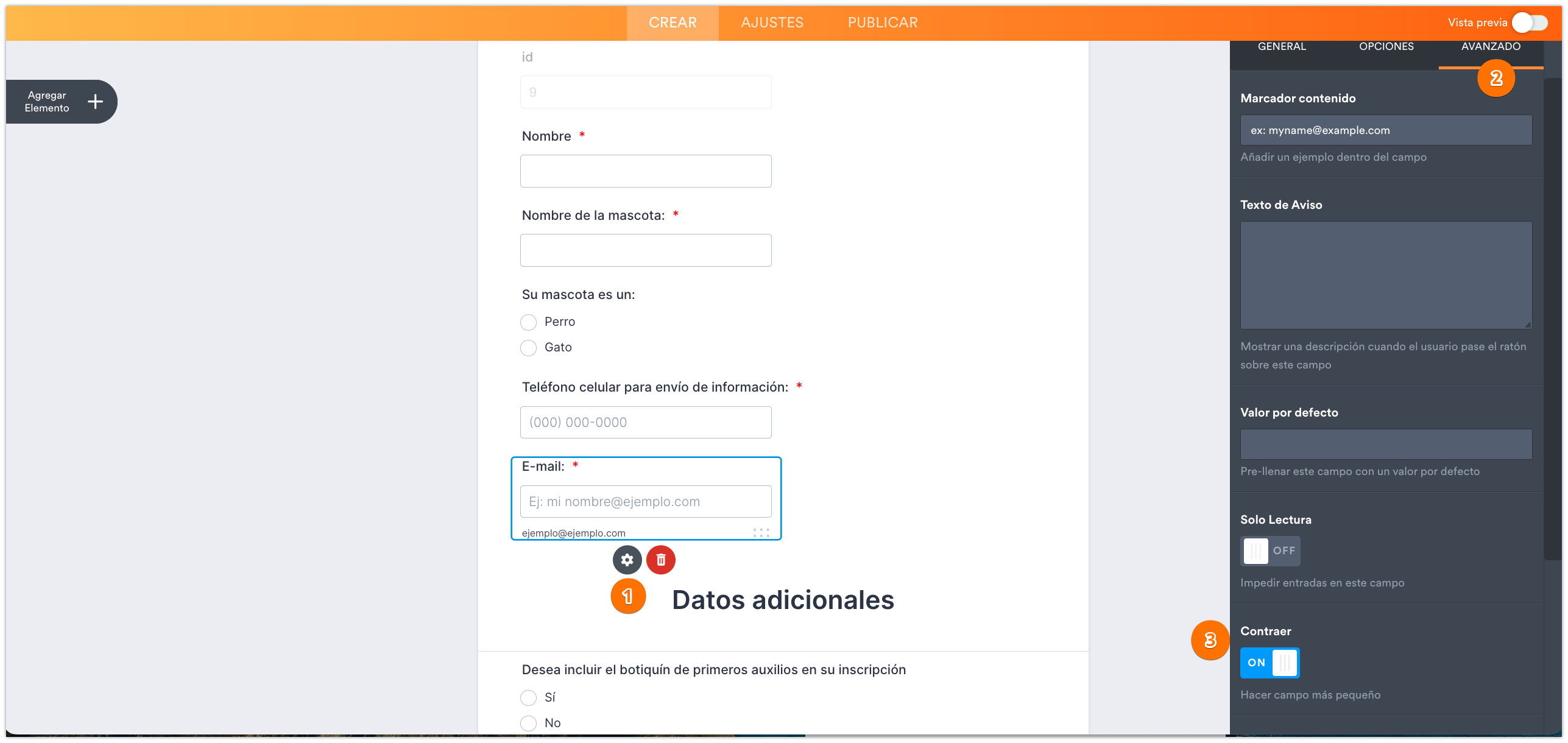
- En el Creador de Formularios, seleccione el elemento clicando en el icono del engranaje.
- En el panel de propiedades a la derecha, ve a Avanzado en la parte superior.
- Active la opción de Contraer.

Puedes también sobresaltar múltiples elementos en vuestro formulario y seleccionar Contraer en el menú de contexto.
Establecer de tres a más columnas
Para mostrar los campos del formulario en tres o más columnas
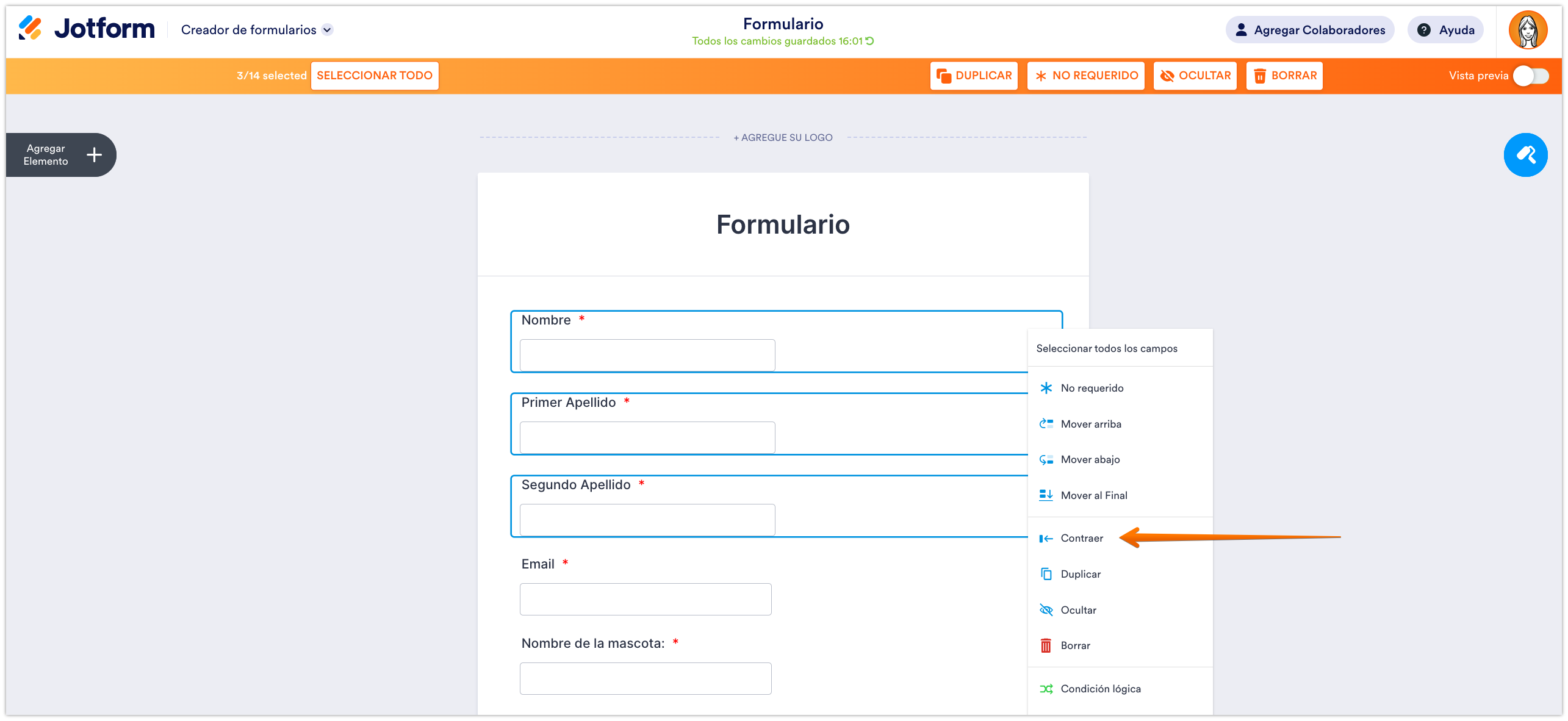
- Seleccione al menos tres elementos en vuestro formulario con Ctrl + Clic.
- Clic-derecho en uno de los elementos destacar.
- Seleccione Contraer desde el menú de contexto.

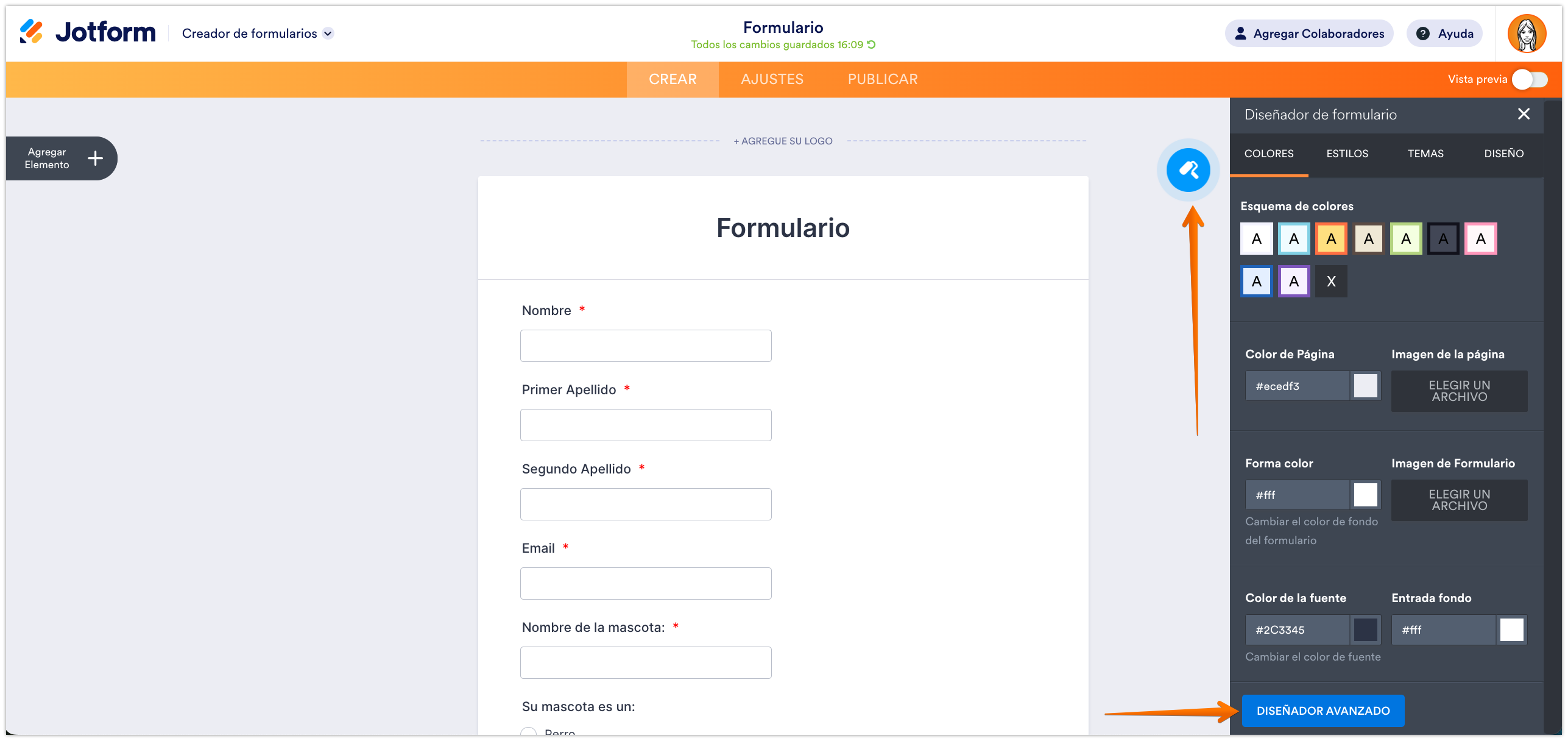
- Seleccionad el icono de la brocha en la esquina superior derecha para abrir el Diseñador de Formulario.
- En el panel del Diseñador de Formulario a la derecha, seleccione Diseñador Avanzado en la parte inferior.

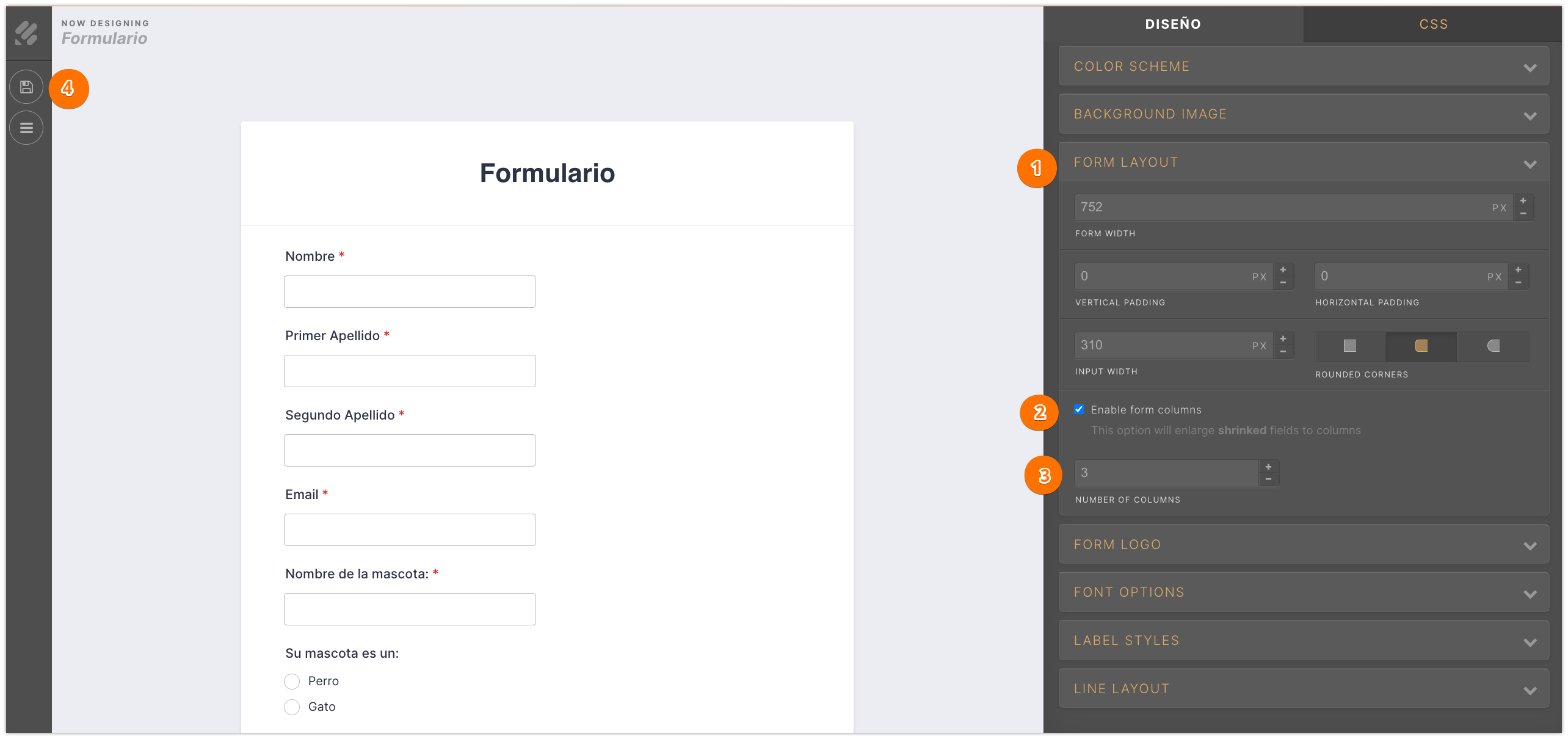
- En el Diseñador Avanzado, seleccione el formato de Formulario en la derecha.
- Active el apartado de Habilitar Columnas.
- Nota: Esta opción únicamente estará disponible si hay al menos un elemento Encogido en vuestro formulario.
- Introduzca el número de columnas deseadas.
- Una vez que lo tengáis listo, seleccionad el icono del disquete en la esquina superior izquierda para guardar los cambios.

Para volver al Creador de Formularios, seleccione el logo de Jotform en la esquina superior izquierda.
Mover los campos contraídos a una nueva línea
Supongamos que tiene un formulario con tres columnas y necesitas mostrar únicamente dos campos en filas específicas de tres, puede utilizar la opción de mover a una nueva línea.
Para mover un campo encogido a una nueva línea
- Seleccione su elemento del formulario en el icono del engranaje para abrir las propiedades.
- En el panel de propiedades a la derecha, ve a Avanzado en la parte superior.
- Active Mover a una nueva línea.
Aquí hay algunas otras cosas que considerar cuando establecemos las columnas de los formularios:
- Ancho del formulario. Para asegurar que el ancho es lo suficiente para acomodar las columnas.
- Ancho del campo. Si necesitáis crear un formulario de do columnas y un campo no se mueve, podéis intentar reducir su ancho. Debido a la naturaleza responsiva del formulario, un campo relativamente largo ocupará demasiado espacio para que el otro campo pueda estar al lado.
- Posición de etiqueta del campo. Un campo con una etiqueta alineada a la izquierda será más ancha que el campo que con una etiqueta alineada en la parte superior.



























































Enviar Comentario:
1 Comentarios:
Hace 91 días
Muy buenas tardes necesito el código para tener un formulario con más de tres filas y más de columnas .