¿Se encuentra saltando de un campo a otro para rellenar el formulario con campos que están ya introducidos en una Hoja de Excel externa? ¿Es posible que quisieras llevar los registros existentes y mostrarlos en el formulario? Si es así, lo que necesitáis está listo. Os introducimos el nuevo widget de Hojas de Cálculo a Formulario.
El widget permite subir una hoja de cálculo a vuestro formulario y utilizar los valores que tienes en la hoja de cálculo para pre-cargar el formulario. Al utilizar el código único presente en cada fila de la hoja de cálculo, puede acceder a esa fila específica cuando encaje el código único introducido en el formulario. Pensad en ello como consultar una base de datos utilizando el código único como índice clave.
Requisitos y limitaciones
Antes de que procedamos, aquí tenemos algunas limitaciones y puntos clave que debe estar al tanto:
- El widget requiere archivos XLS o XLSX; no aceptará ningún otro formato.
- El código único en vuestra hoja no necesariamente necesita estar en la primera columna. Puede colocarlo en cualquier sitio por tanto tiempo como configure el widget con el índice de la columna respectiva (más en lo siguiente).
- El código único es sensitivo
- Los nombres de la columna en vuestra hoja deben coincidir con las etiquetas de los campos del formulario.
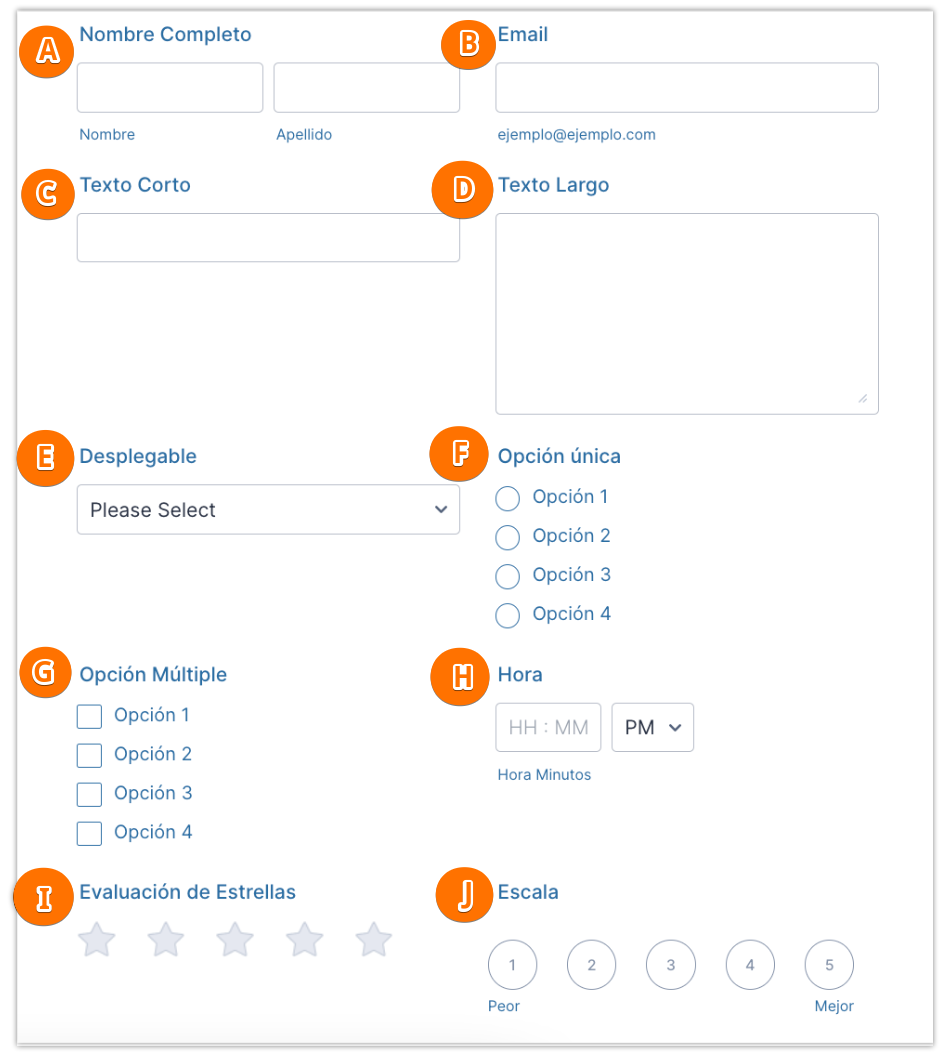
Por ejemplo, si vuestros campos del formulario están etiquetados así:

Con lo cual, los nombres de la columna en vuestra hoja deben ser etiquetados iguales.

Aquí tenemos un formulario demo y una hoja de cálculo, ejemplo utilizado en lo que hemos hecho anteriormente.
- El establecimiento de los campos del formulario en su formulario no importan, aunque tenga otros campos entre medio. Lo que es importante es asegurarse de que las etiquetas de los campos y los nombres de las columnas encajan.
- El widget únicamente soporta los siguientes elementos del formulario:
- Nombre Completo
- Hora
- Texto Corto
- Texto Largo
- Desplegable
- Opción Única
- Opción Múltiple
- Evaluación de Estrellas
- Escala
- Cuando el código único es correcto, los valores en los campos que necesitan ser cargados se limpiarán y reemplazarán con los valores extraídos desde la hoja de cálculo.
Si todo lo anterior os parece interesante, ¡empecemos con ello!
Establecer el Widget
Para establecer el widget:
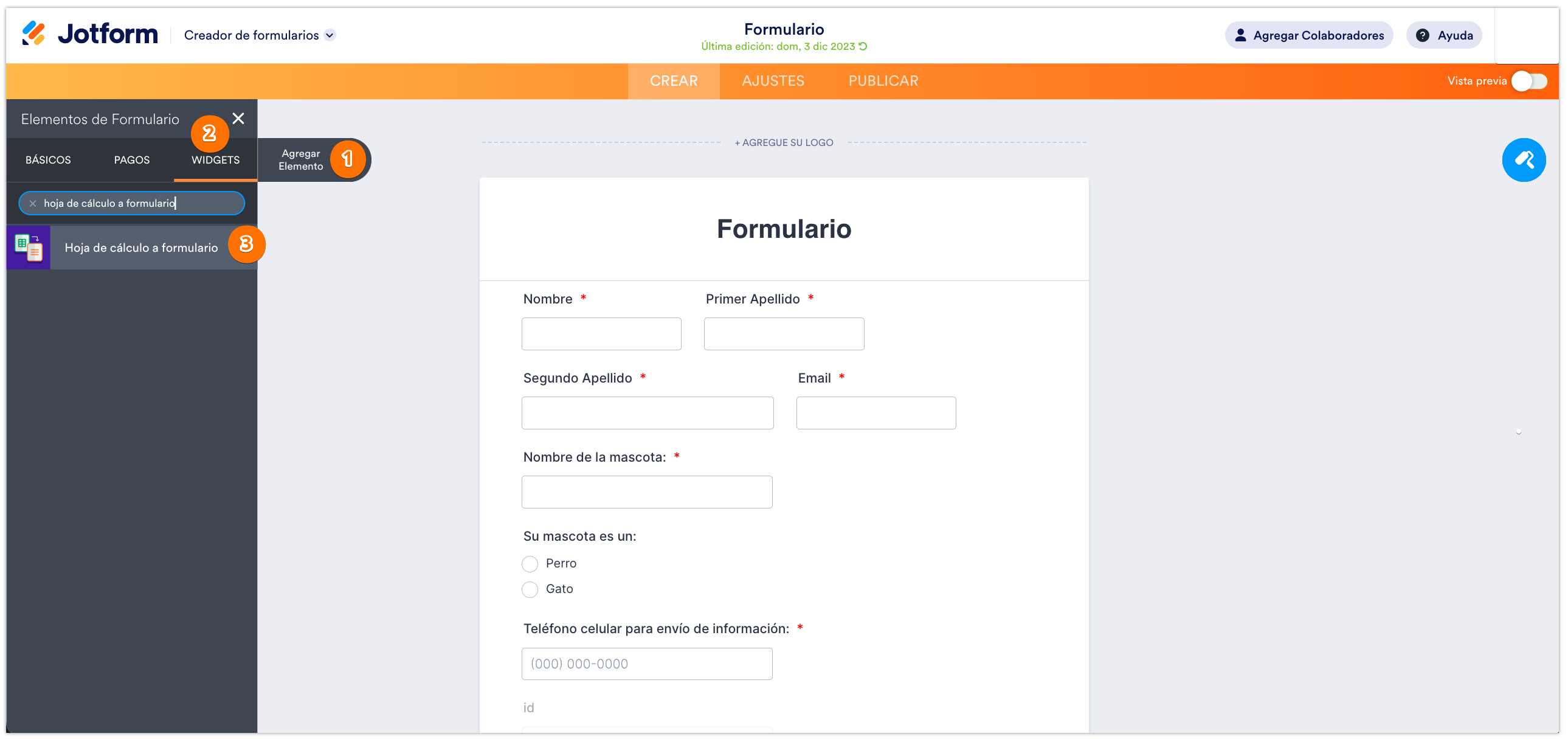
- Clicad Añadir Elemento del Formulario en el Creador de Formularios.
- Ve a la pestaña de Widget.
- Busque y, seleccione el widget de Hoja de cálculo a Formulario.

- Clique en Subir Archivo en el panel de ajustes del widget.
- Suba el archivo de la hoja de cálculo, al panel.

- Seleccione un Código de Columna de Acceso de un desplegable. El widget también os hará seleccionar la hoja que queréis si hay distintas en el mismo documento.

- Establezca las otras opciones. Algunas de ellas, como los textos, son relativamente sencillos, con lo que pasemos a lo siguiente:
- Enviar valor del campo de entrada — Esta opción permite incluir el Código Único como parte del envío, con lo que es visible en los dos emails y la página de envío.
- Autorrellenar por condición — Al activar esta opción, le permite al widget autorrellenar los campos sin clicar el botón de autorrellenar si el valor del campo obtiene valor a través de condiciones. Aquí tenemos un formulario demo para verlo en acción.
- Resetear campos cuando estén inválidos — Escoge si limpiar automáticamente en valor de código introducido, si no está presente en el archivo subido.
- Activarlo de fondo — En lugar de esconder el widget cuando está configurado para ser rellenado por una condición, activa esta opción para tenerlo funcionando de fondo.
- Finalmente, clique en el botón de Actualizar Widget, y ya estará.
Si tenéis alguna pregunta, sugerencia, o feedback, publicad un comentario a continuación. También puedes contactarnos creando un ticket de soporte.



























































Enviar Comentario: