Esta guía muestra un código de ejemplo que podéis utilizar si queréis que vuestro formulario redirija a otra página web o de vuelta al formulario una vez se envía con una cuenta atrás.
Aquí tenéis como establecerlo:
- Pegad el siguiente código een el editor de texto.
<div style="text-align:center;">
<h1>¡Gracias!</h1>
<p>Su envío se ha recibido con éxito.</p>
<p>Esta página redigirá a <span id="timer"></span>s.</p>
</div>
<script type="text/javascript">
var count = 7; // The delay in seconds before redirecting.
var redirect = "https://www.jotform.com"; // The redirection's landing page.
function countDown() {
if(count >= 0){
document.getElementById("timer").innerHTML = count--;
setTimeout("countDown()", 1000);
}else{
window.location.href = redirect;
}
}
countDown();
</script>- Cambiad los valores en rojo con vuestras preferencias.
- Guardadlo como un archivo de HTML (e.g. gracias.html) y subidlo a vuestro servidor.
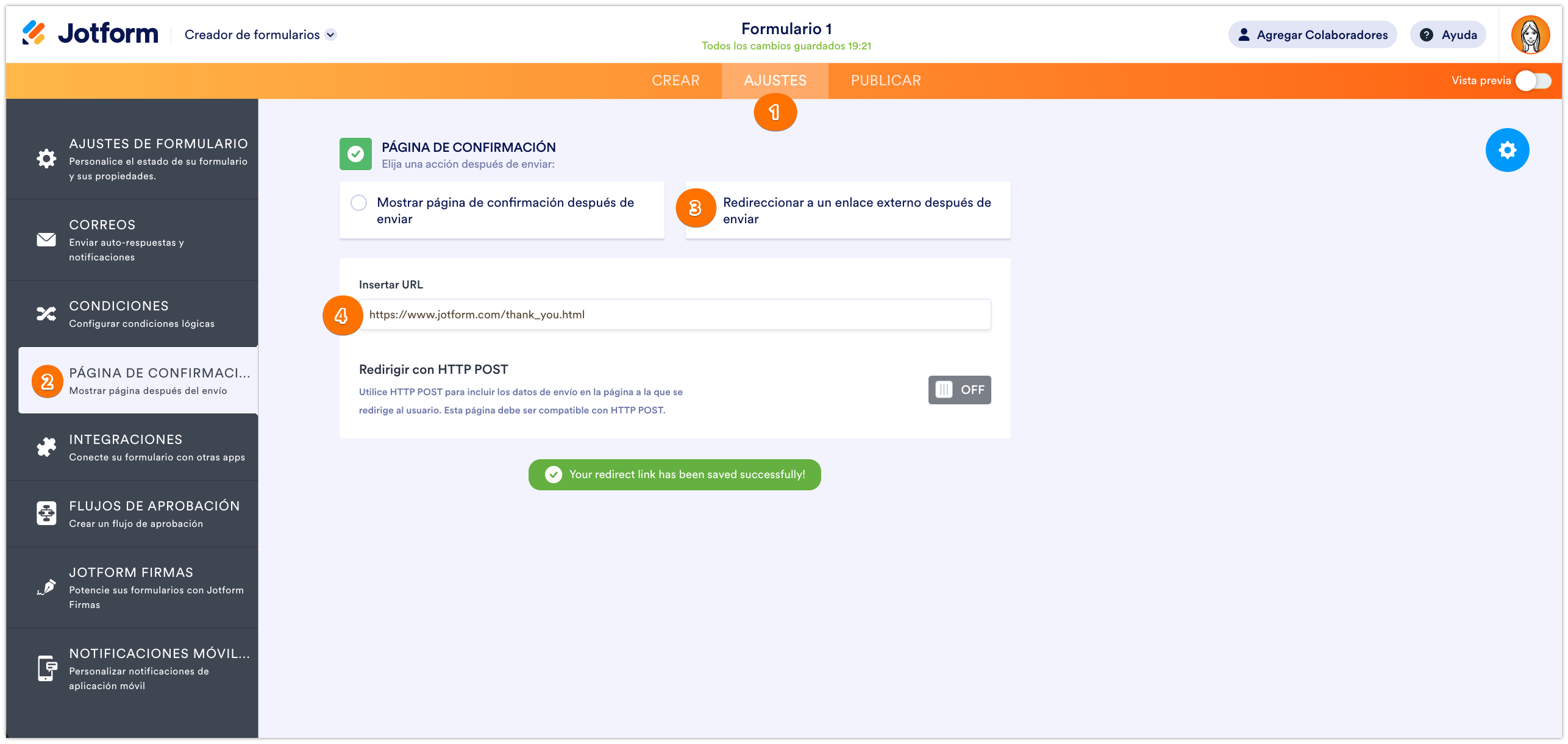
- Obtened el link de vuestro archivo HTML y establecedlo como vuestra página de confirmación.

Para saber más, revise esta guía sobre redirigir usuarios a diferentes páginas. Aquí tenéis un formulario demo con la configuración anterior aplicada para que lo podáis probar.


























































Enviar Comentario: