E’ tempo di prendere una decisione – Moduli Classici o Moduli Cartolina?
La scelta è puramente personale, ma abbiamo messo insieme un elenco di differenze tra i due tipi di layout, i vantaggi dell’uno rispetto all’altro, insieme ad alcuni casi d’uso tipici in cui questi layout vengono normalmente utilizzati. Ci auguriamo che i punti chiave elencati in questo articolo, ti aiutino a comprendere quando è preferibile utilizzare un layout piuttosto che un altro.
Quali Funzioni Sono Disponibili Soltanto nei Moduli Cartolina?
Ci sono alcune funzioni e opzioni che sono esclusive dei Moduli Cartolina.
Campi dei Moduli

- Domanda Sì/No – Un campo diretto a cui si può rispondere con un sì o con un no, o qualsiasi cosa che implichi una risposta positiva/negativa.
- Scelta Immagine – Queste immagini possono essere configurate per comportarsi come pulsanti di opzione (dove è consentita una sola selezione) o caselle di controllo (dove sono consentite più selezioni).
- Domanda Multi-linea – Un campo richiesto da molti utenti. Ti permette di aggiungere più di un campo su una singola cartolina.
- Cursore Emoji – Un intuitivo cursore che utilizza gli emoji come icone su una scala di valutazione.
Micro Animazioni
Sono semplici animazioni aggiunte al modulo per renderlo più intuitivo e accattivante. Non servono soltanto a ravvivare l’aspetto del modulo, ma hanno anche uno scopo ben preciso.
- Quando si verifica un errore, la cartolina tremerà leggermente per attirare l’attenzione dell’utente.
- Durante la navigazione da una cartolina all’altra, vengono mostrati effetti di transizione.
Verifica Integrata dell’indirizzo Email e Controllo degli Errori
Il campo Email ora offre la verifica immediata dell’indirizzo email, senza utilizzare widget né servizi di terze parti.

Il campo Email ha anche una funzione integrata di controllo degli errori e di suggerimento per gli indirizzi e-mail che presentano errori di ortografia.

Funzioni di Geolocalizzazione e Completamento Automatico Integrate
Il campo Indirizzo fornisce anche delle potenti funzioni di Completamento Automatico e Geolocalizzazione.

Icone, Immagini, e Video di Sfondo Integrati
Su varie sezioni del Form Builder, vedrai tante icone che potrai utilizzare.

Vedrai inoltre tante Immagini e Video da utilizzare come sfondo per il tuo modulo.

Continua i Moduli in Seguito
Vedi anche: Impostare la Funzionalità Salva e Continua in Seguito sui Moduli Cartolina
Ricordi quando era necessario configurare due moduli solo per poter salvare i dati della sessione dell’utente nei nostri server? Bene, da oggi sono sufficienti invece pochi clic in un unico Modulo Cartolina.
Vediamo come configurarlo:
1. Dal Form Builder aprire la sezione Impostazioni.
2. Cliccare sul pulsante Mostra Altre Opzioni.

3. Scorrere fino all’opzione Salva e Continua in Seguito, e configurarla come desiderato.

- Abilita quando il modulo ha più di 10 domande – è l’opzione predefinita. I progressi dell’utente vengono salvati quando il modulo ha più di 10 campi.
- Abilitato – i progressi dell’utente vengono salvati. Non funziona su moduli con meno di 4 campi.
- Disabilitato – i dati non saranno salvati. Se l’utente non invia il modulo, lo dovrà ricompilare nuovamente da zero.
Opzioni di Incorporamento

Incorporamento Intelligente
Per semplificare ulteriormente le cose, abbiamo escogitato un modo intelligente per incorporare i moduli cartolina nel tuo sito web. Anziché perdere tempo a progettare il modulo in modo che si allinei al design del tuo sito web, il modulo cercherà automaticamente di adattarsi all’aspetto della pagina sulla quale è incorporato.
A Schermo Intero
Oltre all’Incorporamento Intelligente, i Moduli Cartolina hanno una modalità a schermo intero in cui gli utenti possono cliccare/toccare l’icona a schermo intero per un’esperienza immersiva in piena regola. Se vuoi che il tuo modulo si apra automaticamente a schermo intero, abilita questa funzione.
Incorporamento in Linea
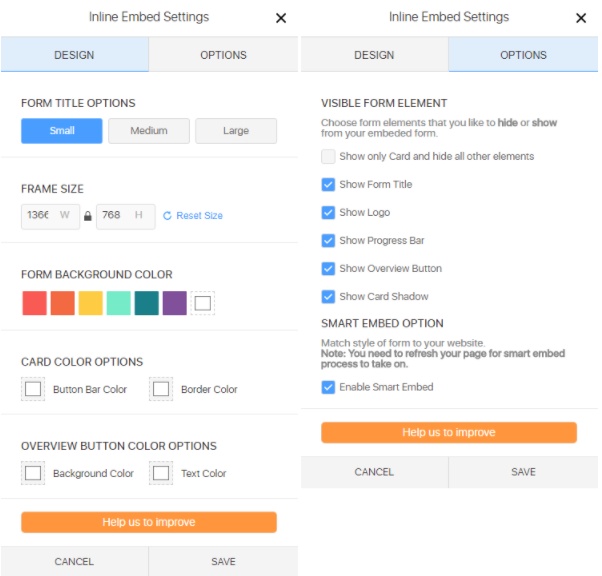
Quando visualizzi un modulo incorporato nel tuo sito web, noterai un’icona blu con una matita nell’angolo in alto a sinistra. Ciò consente a te (come proprietario del modulo) di modificare le impostazioni di incorporamento in linea del tuo modulo.

Dopo aver cliccato sull’icona, vedrai diverse opzioni di incorporamento:

Pulsante Feedback Flottante
Questo nuovo codice di incorporamento è disponibile nella sezione Pubblica del Form Builder. Il Pulsante Feedback Flottante posizionerà un pulsante in qualsiasi angolo della pagina. Puoi personalizzare il pulsante in base alle tue preferenze.

Pagina di Benvenuto
Sebbene ciò sia fattibile nei moduli classici con l’uso di campi di testo, interruzioni di pagina, immagine e campi intestazione, ora l’abbiamo fatta diventare una funzionalità integrata nei moduli cartolina.
Nella parte superiore del Form Builder, troverai il pulsante Modifica Pagina di Benvenuto, tramite cui potrai personalizzare il testo mostrato nella prima pagina, cambiare l’icona, mostrare/nascondere il numero di domande del modulo, o rimuovere del tutto la pagina di benvenuto.
Quali Funzioni non sono Disponibili nei Moduli Cartolina?
Alcune funzionalità non sono disponibili nei Moduli Cartoline. Questo per ragioni di carattere tecnico ed estetico, dato l’innovativo layout dei moduli cartolina.
Pagina di Ringraziamento
Il pulsante per modificare la Pagina di Ringraziamento è stato spostato dal tab Impostazioni, alla parte inferiore del Form Builder, per semplificare il processo di creazione del modulo.

In questo modo, quando l’utente crea il modulo, inizia dalla Pagina di Benvenuto in cima al Form Builder, aggiunge i vari campi, per poi completare la creazione del modulo, con la Pagina di Ringraziamento.
CSS Personalizzato
Sì, molti utenti si sono chiesti perché questa funzione è stata rimossa, non solo dal Form Builder, ma anche per tutti i widget disponibili per i moduli Cartolina. I Moduli Cartolina sono stati progettati con lo scopo di rendere la creazione dei moduli il più semplice e veloce possibile. Sono disponibili molte combinazioni e schemi di colori, immagini e funzionalità integrate aggiunte. La personalizzazione avanzata tramite l’utilizzo di codice CSS è destinata agli utenti avanzati che desiderano personalizzare ulteriormente l’aspetto e il design dei propri moduli.
Se ritieni che questa funzione debba essere resa disponibile su entrambi i layout, sentiti libero di pubblicare i tuoi commenti e suggerimenti qui di seguito o aprire un nuovo ticket nel forum di supporto in modo che possiamo condividere il tuo feedback con il team di assistenza.
Widget
Alcuni widget non sono disponibili sui Moduli Cartolina. Ciò per andare incontro alle funzionalità e al design dei moduli Cartolina. Se cerchi un widget che non è presente nella lista dei widget, ciò significa che non è disponibile per i Moduli Cartolina.
Quando Dovrei Utilizzare i Moduli Cartolina?
Vuoi creare moduli brevi e veloci da compilare? Usa i moduli cartolina! Idealmente, il layout cartolina è più adatto per moduli di iscrizione, iscrizioni a newsletter, moduli di registrazione, e sondaggi. Consente infatti di ottenere un migliore coinvolgimento degli utenti e incrementare i tassi di completamento dei moduli.
Quando Dovrei Utilizzare i Moduli Classici?
Stai creando un modulo di accettazione del cliente o un modulo di candidatura per un lavoro? Usa i moduli classici! Questo tipo di moduli presentano solitamente molti campi da compilare. Quindi, utilizzare il layout tradizionale è sicuramente l’approccio migliore. Inoltre, se il tuo modulo richiede un design particolarmente sofisticato e personalizzato, allora procedere con i Moduli Classici dovrebbe essere la tua prima scelta, grazie alla possibilità di utilizzare codice CSS personalizzato.
Il nostro suggerimento? La decisione su quando utilizzare un layout, piuttosto che l’altro, è puramente personale. Gli esempi sopra riportati non escludono la possibilità di utilizzare i Moduli Cartolina anche in altri scenari. Nulla ti impedisce di utilizzare il layout Cartolina anche per moduli lunghi e complessi.



























































Invia un Commento: