The Smart Embed feature in Jotform Cards allows you to embed Card forms into your website while maintaining a consistent look and feel. When you enable Smart Embed, the form automatically adapts to your website’s design, making it appear seamless within the page.
To use Smart Embed
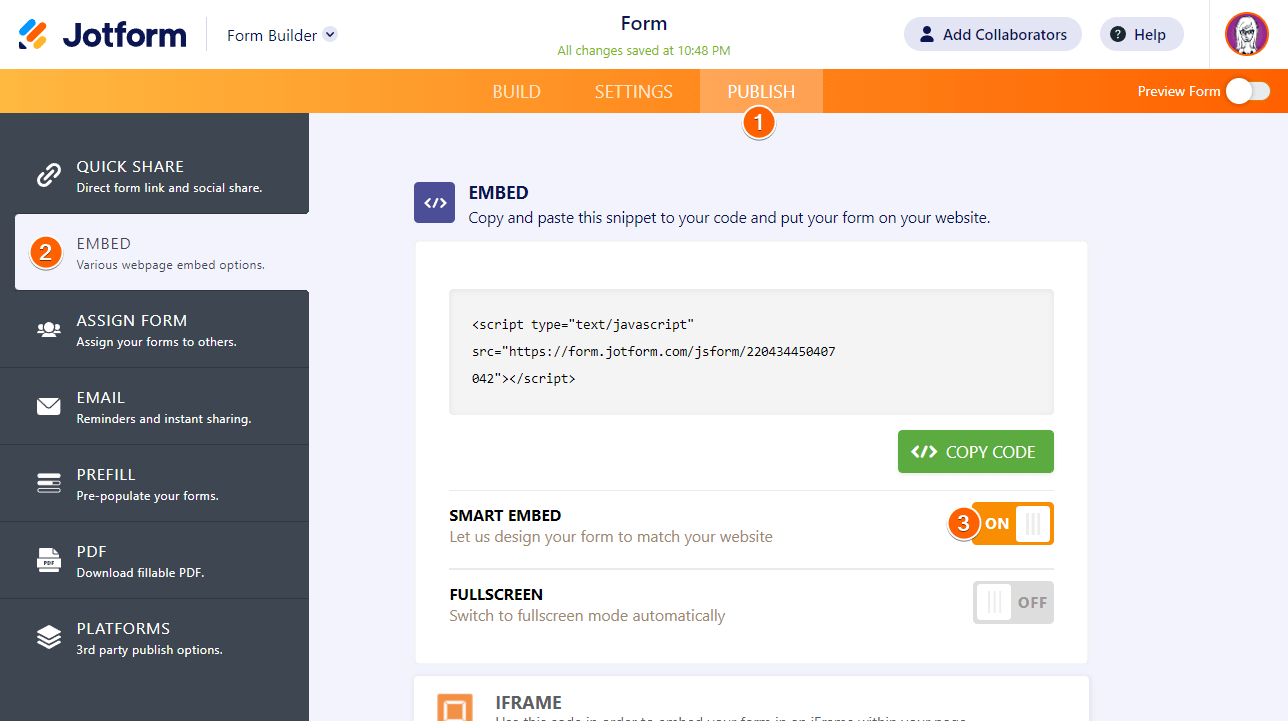
- In the Form Builder, go to Publish at the top.
- Select Embed on the left.
- Turn on Smart Embed.

Once enabled, several subtle changes occur:
- Button colors, header fonts, and button border radius adapt to the styles of your website.
- The form background color becomes transparent.
- If there’s a page background image on the form, it remains visible when embedded.
- Form headers are automatically removed from the embedded form if they exist elsewhere on your website.
- For Starter (Free) Plan users, Jotform branding appears only on the Welcome Page and Thank You Page, not on the cards themselves
Remember to refresh or reload the page where your form is embedded after toggling Smart Embed to see the changes take effect. If you encounter any issues, consider clearing your form cache or reaching out to Jotform Support for assistance.


























































Send Comment: