Você possui uma lista de produtos muito extensa em seu Formulário de Compras? Não seria perfeito se eles pudessem ser agrupados em categorias ou sub-rótulos para serem encontrados com mais facilidade em meio à longa lista de itens?
Este guia irá mostrar como você pode adicionar Sub-rótulos aos Produtos em um formulário de Ordem de Compra.
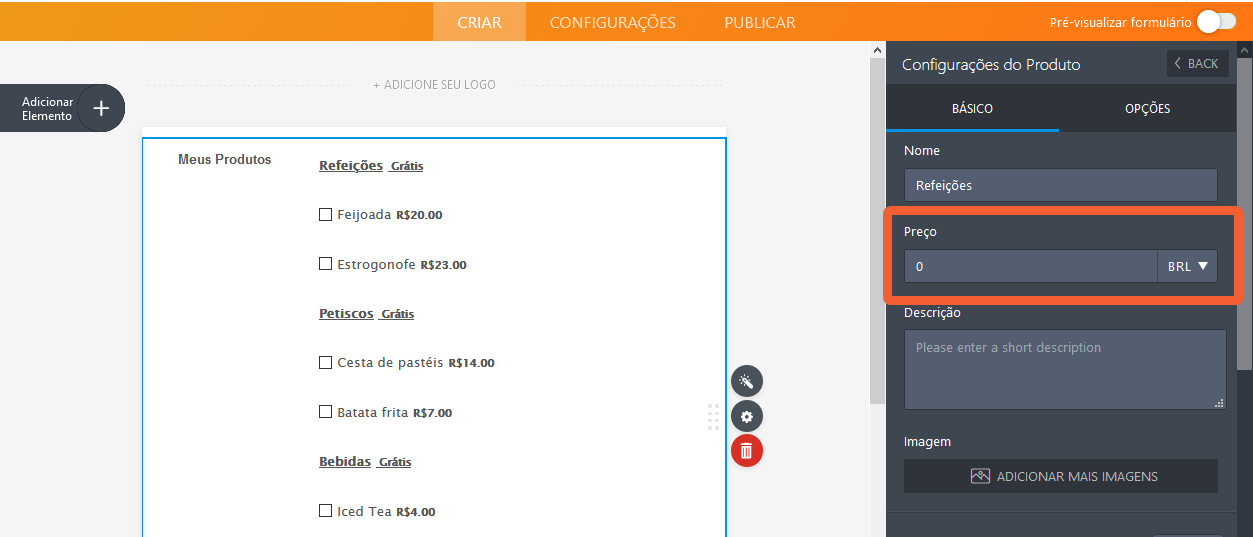
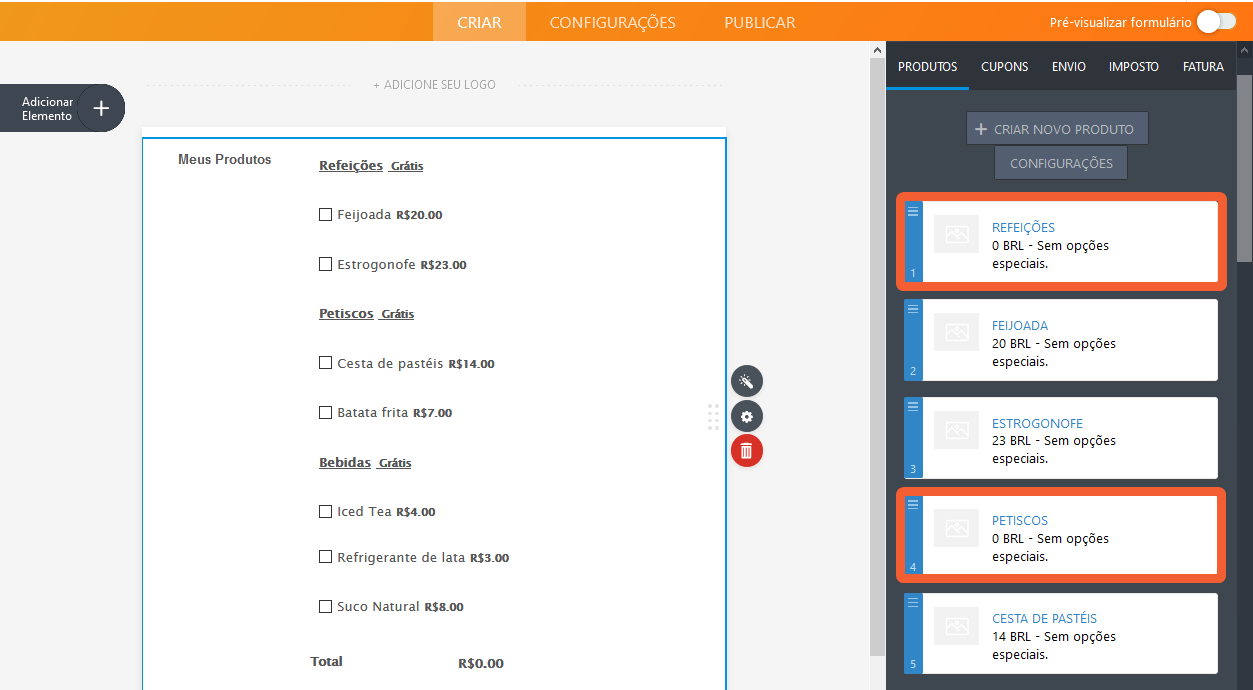
1. Adicione Produtos ao seu formulário de Ordem de Compra configurando o seu preço para “R$0” (Grátis). Estes produtos irão servir como os sub-rótulos da sua lista de produtos.


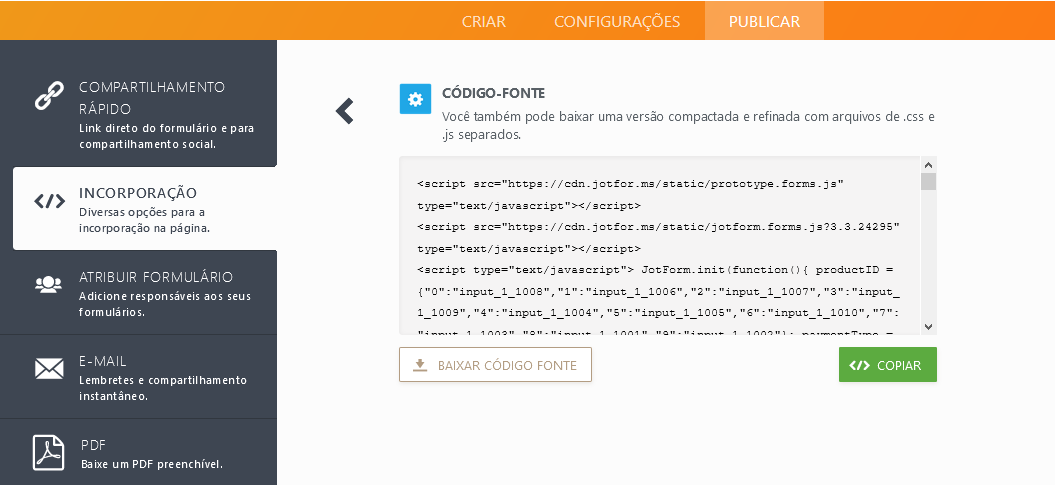
2. Acesse o código-fonte do seu formulário para descobrir o Label ID# (número de identificação) dos itens marcados como Produtos Grátis (R$0) que você acabou de criar. Veja como no seguinte guia: Como obter o Código Fonte completo do seu Formulário

3. Descubra o código numérico contido no atributo “for” dentro da tag “label” dos produtos Grátis. Veja um exemplo:

No exemplo acima, são os números 1008, 1009 e 1010.
4. Copie tais números para utilizá-los dentro do seguinte trecho de código. Você deve substituir as palavras “input number” abaixo pelos números que copiou do código-fonte do seu próprio formulário.
input[id*="input number"] {
display:none;
pointer-events: none;
}
label[for*="input number"] .form-product-details {
display:none;
}
label[for*="input number"] {
font-weight: bold;
text-decoration: underline;
pointer-events: none;
}Caso você tenha criado múltiplos produtos grátis (para servirem de sub-rótulos), simplesmente duplique os seletores de CSS acima separando-os por vírgula. Certifique-se também de que as sequências numéricas dos respectivos campos foram alteradas corretamente. Segue um exemplo:
input[id*="1008"], input[id*="1009"], input[id*="1010"] {
display:none;
pointer-events: none;
}
label[for*="1008"] .form-product-details, label[for*="1009"] .form-product-details, label[for*="1010"] .form-product-details {
display:none;
}
label[for*="1008"], label[for*="1009"], label[for*="1010"] {
font-weight: bold;
text-decoration: underline;
pointer-events: none;
}5. Agora basta copiar o seu código CSS finalizado e inseri-lo em seu Formulário seguindo os passos contidos no guia a seguir: Como Inserir Códigos CSS Personalizados
Teste o seu formulário no módulo de pré-visualização. Quando configurado corretamente, ele deverá se parecer e funcionar de forma semelhante a este formulário.
Comentários e sugestões são bem-vindos abaixo. Se você tem uma pergunta, escreva para que o Fórum de Suporte possa ajudar você.


























































Enviar Comentário: