O widget Lista Configurável exige alguns ajustes em suas configurações, mas estes não são tão difíceis de lidar assim. Este guia explicará como você pode usar e configurar o widget Lista Configurável.
Com o widget Lista Configurável, você pode definir e exibir um conjunto de campos ou perguntas em seu formulário. Seus respondentes poderão então adicionar e responder quantos conjuntos de dados você permitir. Este é ideal para que você possa perguntar um conjunto de perguntas múltiplas vezes.
Configurando o Widget
Confira abaixo como configurar o widget Lista Configurável:
- No Criador de Formulários, clique no menu Adicionar Elemento à esquerda.
- Em seguida, acesse a guia Widget no painel esquerdo.
- Pesquise e adicione o widget Lista Configurável ao seu formulário.

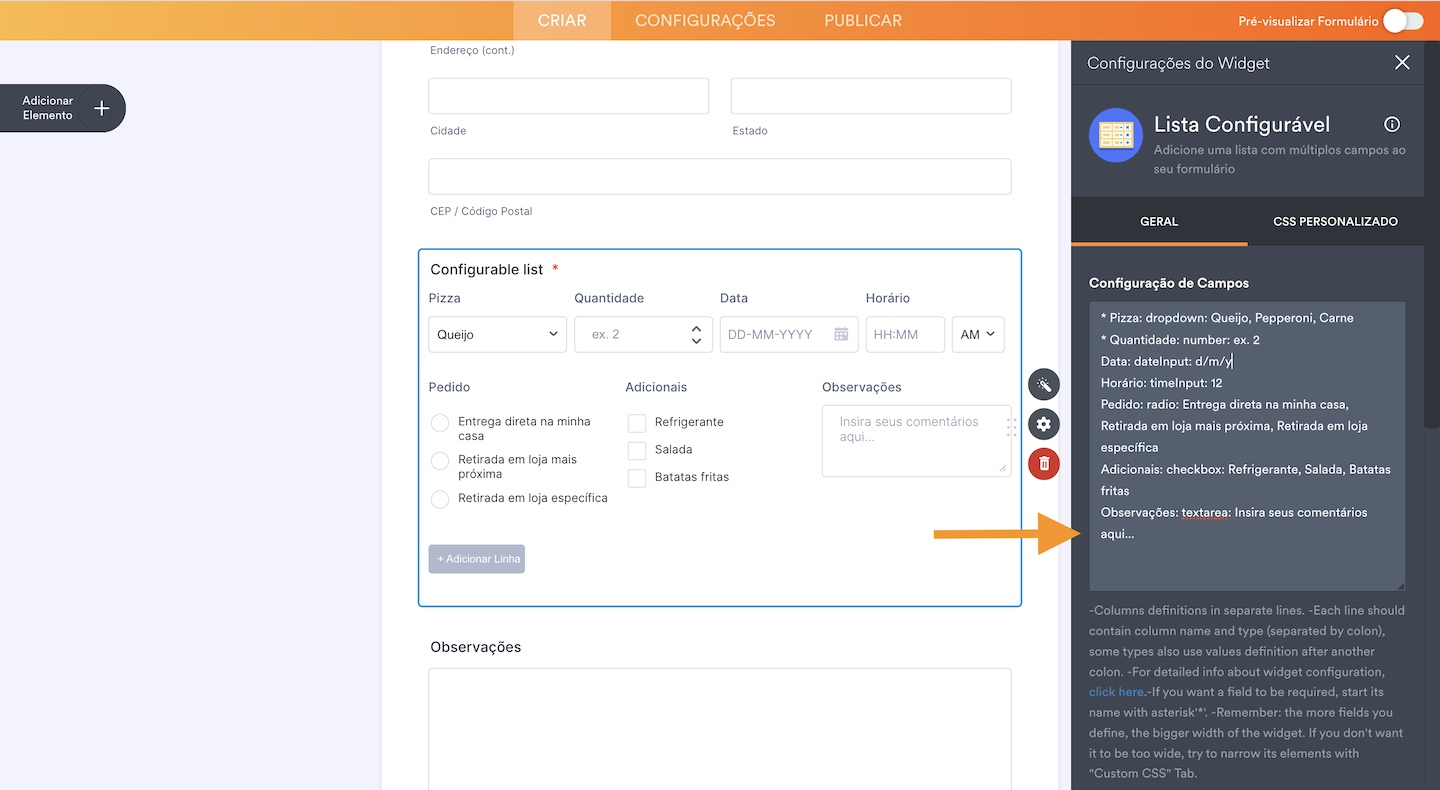
- No painel de Configurações do Widget, à direita, defina seus campos na seção Configuração de Campos.

Observação: Cada campo deve ser separado por uma quebra de linha.
Confira uma lista e a sintaxe dos tipos de campos suportados que você pode utilizar em sua lista dinâmica:
- Texto Curto
- Número
- Área de Texto
- Menu Suspenso
- Escolha Única
- Múltipla Escolha
- Seletor de Datas
- Seletor de Horários
- Data
- Horário
- Texto Estático
Texto Curto
Aceita uma única linha de texto simples.
[rótulo do campo]:text[:texto de ajuda]Exemplos:
- Nome: text
- E-mail: text: Digite aqui…
Número
Aceita apenas números.
[rótulo do campo]:number[:texto de ajuda:incremento,min,max]Exemplos:
- Quantidade: number
- Idade: number: Insira sua idade
- Avaliação: number:: 1, 1, 10
Área de Texto
Aceita textos simples e quebras de linha.
[rótulo do campo]:textarea[:texto de ajuda]Exemplos:
- Observações: textarea
- Comentários: textarea: Escreva aqui…
Menu Suspenso
Uma lista de opções em um menu suspenso.
[rótulo do campo]:dropdown:opcao1[,opcao2,...:texto de ajuda]Para selecionar uma das opções por padrão, substitua o atributo texto de ajuda por uma das opções em sua lista.
Exemplos:
- Pizza: dropdown: Queijo, Pepperoni, Carne
- Tamanho: dropdown: Pequeno, Médio, Grande: Favor selecionar
- Suco: dropdown: Maçã, Laranja, Abacaxi: Laranja
Escolha Única
Campo de escolha única (botão de opção) — selecione uma das opções disponíveis.
[rótulo do campo]:radio:opcao1[,opcao2,...]Exemplos:
- Pedido: radio: Retirada, Entrega
- Vegetal: radio: Cenoura, Rabanete, Brócolis
Múltipla Escolha
Campo de múltipla escolha — marque as opções disponíveis.
[rótulo do campo]:checkbox:opcao1[,opcao2,...]Exemplos:
- Adicionais: checkbox: Refrigerante, Salada, Batatas fritas
- Molho: checkbox: Doce, Agridoce, Apimentado
Seletor de Datas
Um seletor de datas com calendário pop-up.
[rótulo do campo]:dateInput[:formato da data]Caso o formato da data seja indefinido ou inválido, o formato padrão será y/m/d. Você pode alterar a ordem das letras como desejar.
Exemplos:
- Data: dateInput
- Data de Nascimento: dateInput: d/m/y
Seletor de Horários
Um seletor de horários.
[rótulo do campo]:timeInput:formato do horário[,now] - Os valores permitidos de
formato do horáriosão 12 (com seletor AM/PM) e 24. Caso inserido um número inválido, seu padrão é 12. - Para configurar o horário atual como padrão, adicione o atributo “
,now” à função.
Exemplos:
- Horário de Chegada: timeInput: 24
- Horário Atual: timeInput: 12, now
Data
Um seletor de datas com três campos.
[rótulo do campo]:date[:formato da data:intervalo:today]- Caso o
formato da dataseja indefinido ou inválido, o formato padrão será y/m/d. Você pode alterar a ordem das letras como desejar. - O
intervalode anos é formatado como início-fim (ex.: 2015-2025). Caso indefinido ou inválido, seu padrão será 10 anos antes do ano seguinte. - Para definir a data atual como padrão, adicione “
:today” à função.
Exemplos:
- Data de Nascimento: date
- Data de Chegada: date: d/m/y: 2025-2030
- Data: date: d/m/y::today
Horário
Um seletor de horários com três campos.
[rótulo do campo]:time[:formato do horário,now]- Os valores permitidos de
formato do horáriosão 12 (com seletor AM/PM) e 24. Caso inserido um número inválido, seu padrão é 12. - Para configurar o horário atual como padrão, adicione o atributo “
,now” à função.
Exemplos:
- Horário de Chegada: time: 24
- Horário Atual: time: 12, now
Texto Estático
Exibe uma mensagem ou texto.
[rótulo do campo]:static:[texto]Você pode incluir algumas tags de texto HTML básicas.
Exemplos:
- Observação: static: Estamos abertos 24h.
- Dica: static: Clique no botão <strong>Adicionar Linha</strong> para adicionar novas linhas.
Configurando Campos como “Obrigatórios”
Para impedir que seus respondentes pulem campos obrigatórios, você pode configurá-los como “obrigatórios” adicionando um asterisco (*) no início da declaração do campo.

Seus respondentes poderão submeter o formulário apenas se estes campos estiverem preenchidos.
Realizando Outras Configurações
Role para baixo no painel de Configurações do Widget à direita, na guia Geral, para ver mais opções de configuração do widget.

Confira a lista de outras opções abaixo:
- Número Mínimo de Linhas — O número mínimo de conjuntos de campos a ser exibido em seu formulário.
- Número Máximo de Linhas — O número máximo de conjuntos de campos a ser exibido em seu formulário. Insira zero para um número ilimitado.
- Rótulo para Adicionar — Texto a ser exibido no botão de adição de linha.
Alterando a Aparência da Lista Configurável
É frequentemente necessário estilizar seu formulário para deixá-lo exatamente como desejado, talvez para alinhar a imagem do seu produto ou identidade corporativa, entre outros motivos. Com este widget, você pode personalizar a aparência da sua lista usando códigos CSS personalizados.



























































Enviar Comentário: