Die Formulararchivierung bietet eine zuverlässige Möglichkeit, wichtige Formulare zu speichern, die nicht sofort benötigt werden. Diese Funktion erleichtert das spätere Suchen und Abrufen dieser Formulare. So wird sichergestellt, dass sie nie endgültig gelöscht werden und jederzeit verfügbar bleiben.
Archivierung einzelner Formulare
Sie können ein Formular in wenigen einfachen Schritten archivieren. So geht’s:
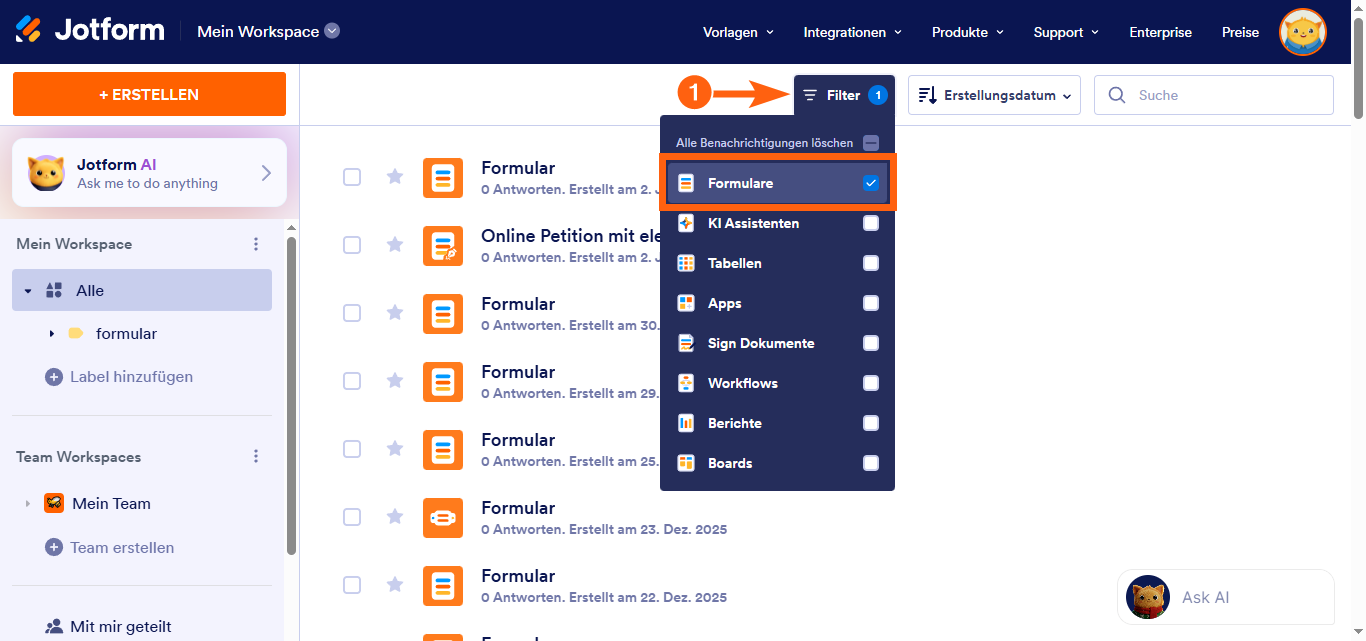
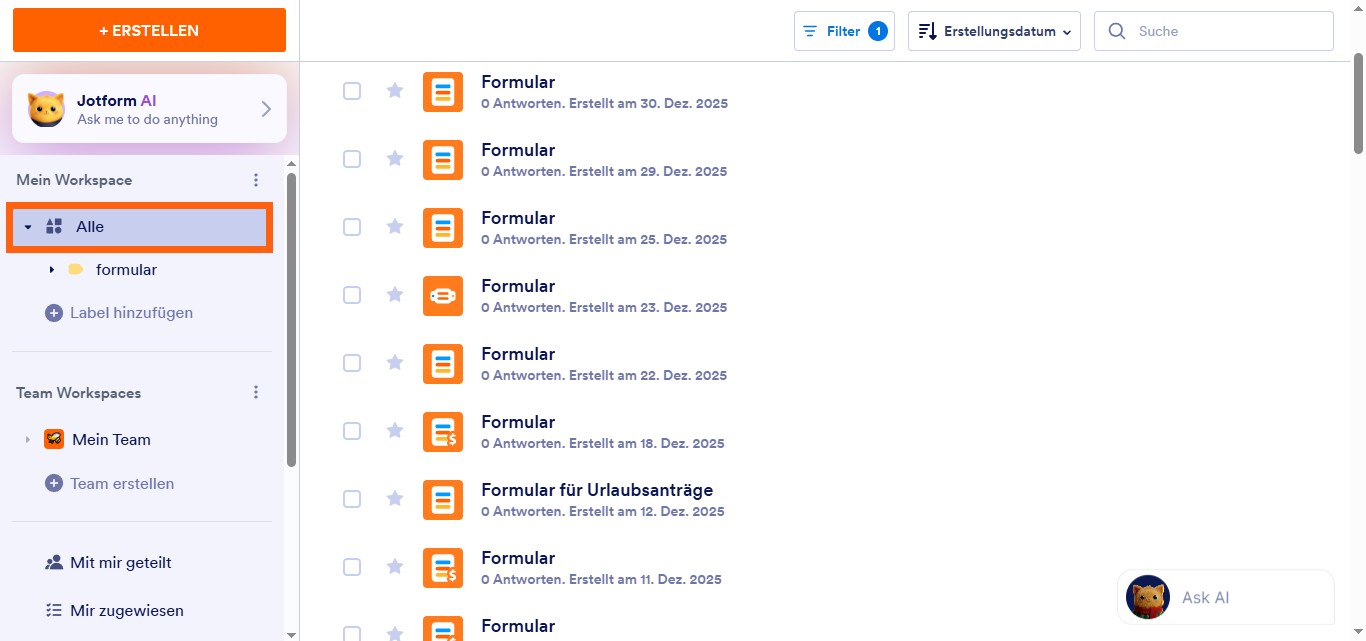
- Klicken Sie auf Ihrer Workspace-Seite oben auf Typ. Deaktivieren Sie im sich öffnenden Dropdown-Menü die Kontrollkästchen neben allen Elementen außer Formulare, sodass nur diese auf der Seite angezeigt werden.
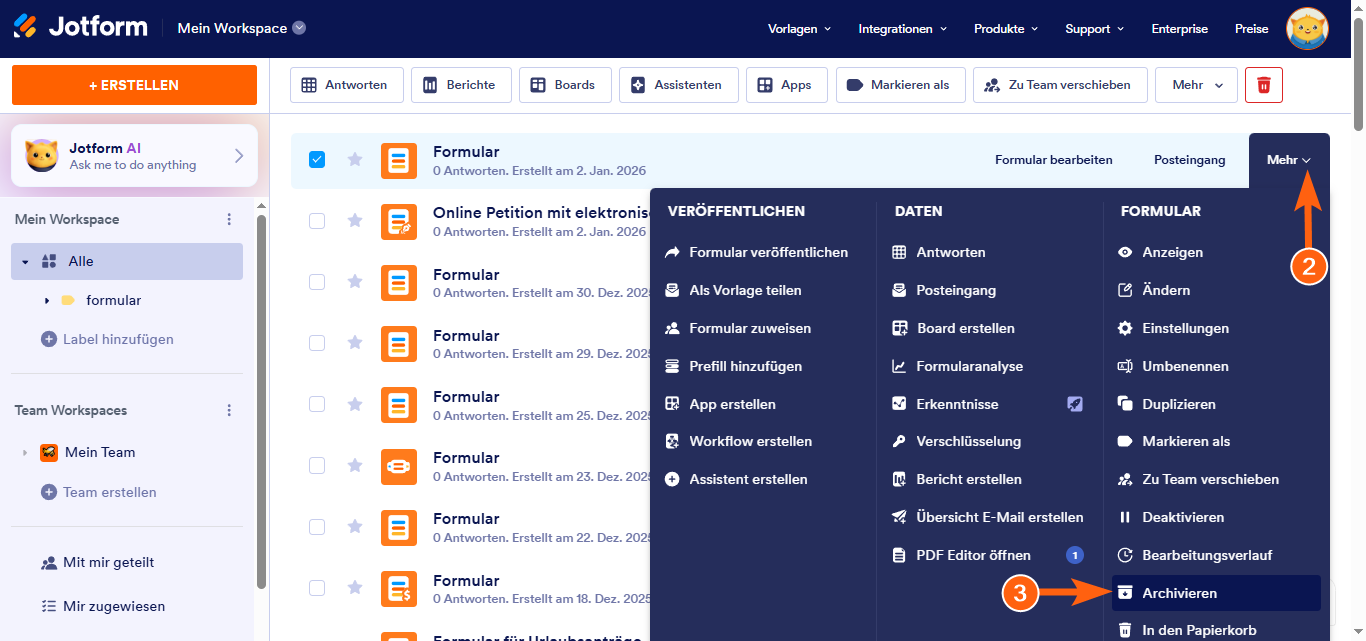
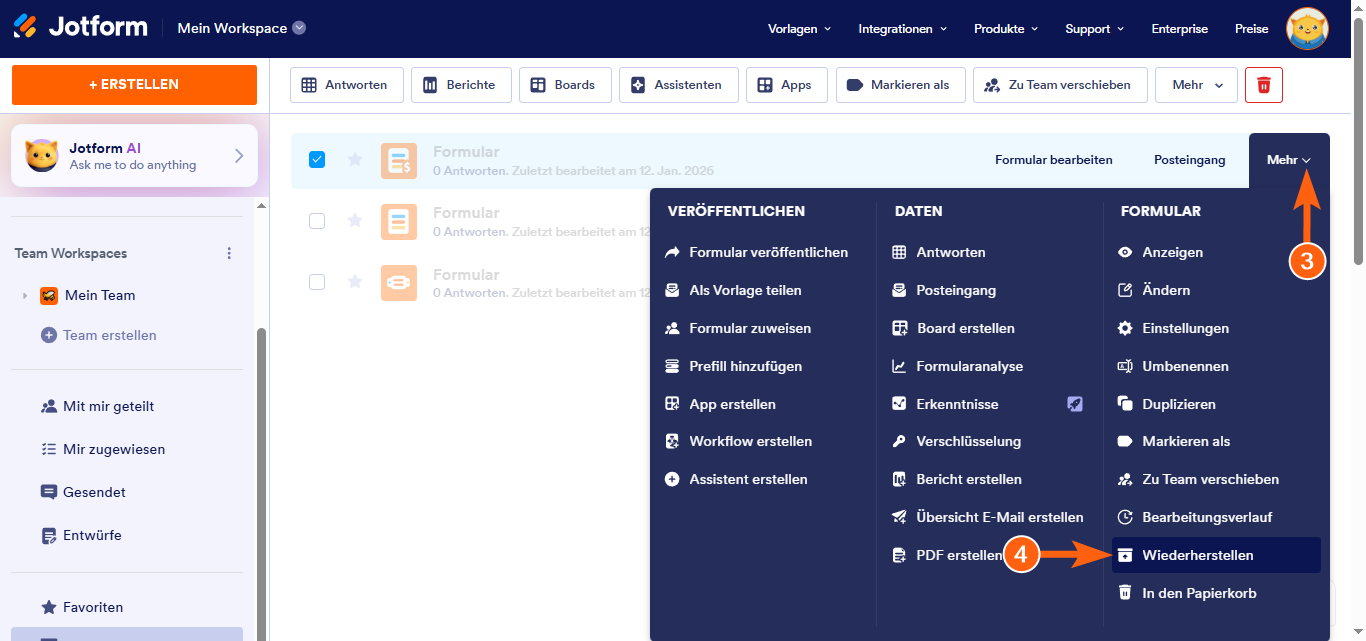
- Bewegen Sie nun den Mauszeiger über das Formular, das Sie archivieren möchten, und klicken Sie rechts auf der Seite auf Mehr.
- Klicken Sie anschließend im Mehr-Dropdown-Menü unter der Formular-Spalte auf Archiv.
Fertig! Ihr Formular wurde archiviert.
Mehrere Formulare archivieren
Sie können auch mehrere Formulare gleichzeitig archivieren. So geht’s:
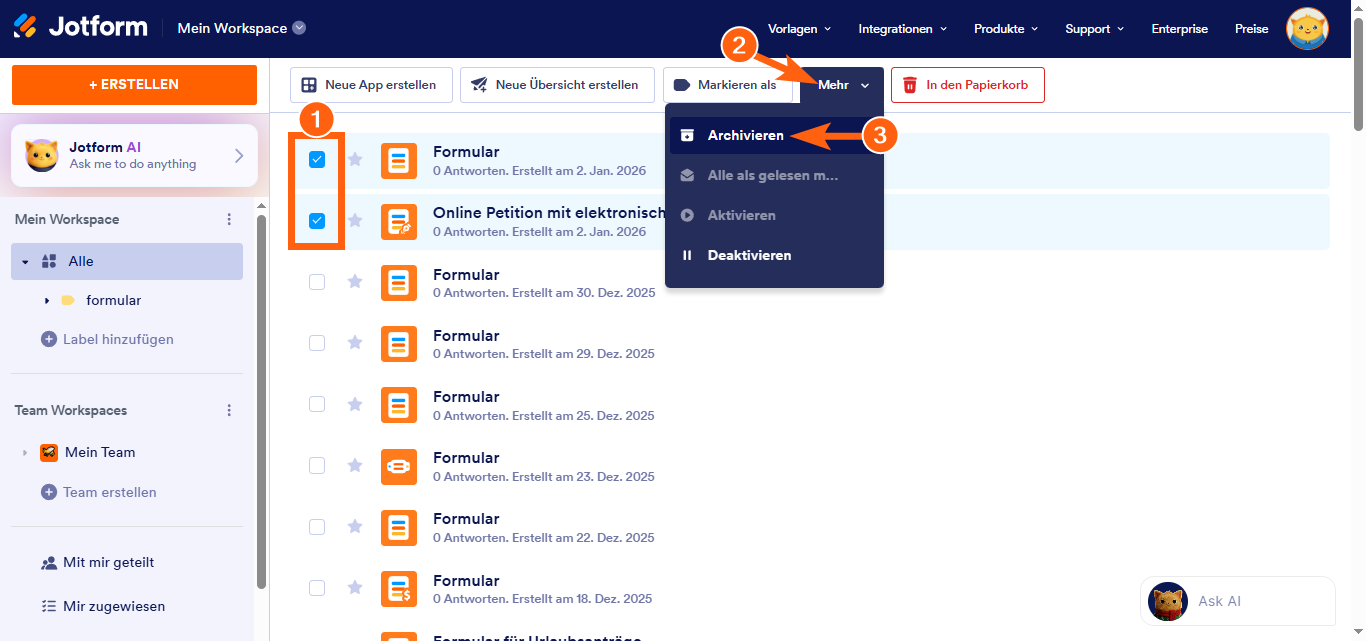
- Wenn Ihre Assets auf Ihrer Arbeitsbereichsseite nach dem Formulartyp gefiltert sind, setzen Sie ein Häkchen in die Kästchen neben den Formularen, die Sie archivieren möchten.
- Klicken Sie nun im Menü oben auf der Seite auf Mehr.
- Wählen Sie anschließend im Dropdown-Menü, das sich öffnet, Archiv aus.
Das war’s! Ihre Formulare wurden nun archiviert.
Pro Tip
Halten Sie die Umschalttaste gedrückt, um mehrere aufeinanderfolgende Formulare auszuwählen oder die Auswahl aufzuheben.
Archivierte Formulare anzeigen und wiederherstellen
Archivierte Formulare sind standardmäßig deaktiviert und werden in den Archivordner auf Ihrer Arbeitsbereichsseite verschoben. Sie können Formulare genauso einfach wiederherstellen, wie Sie sie archivieren. So geht’s:
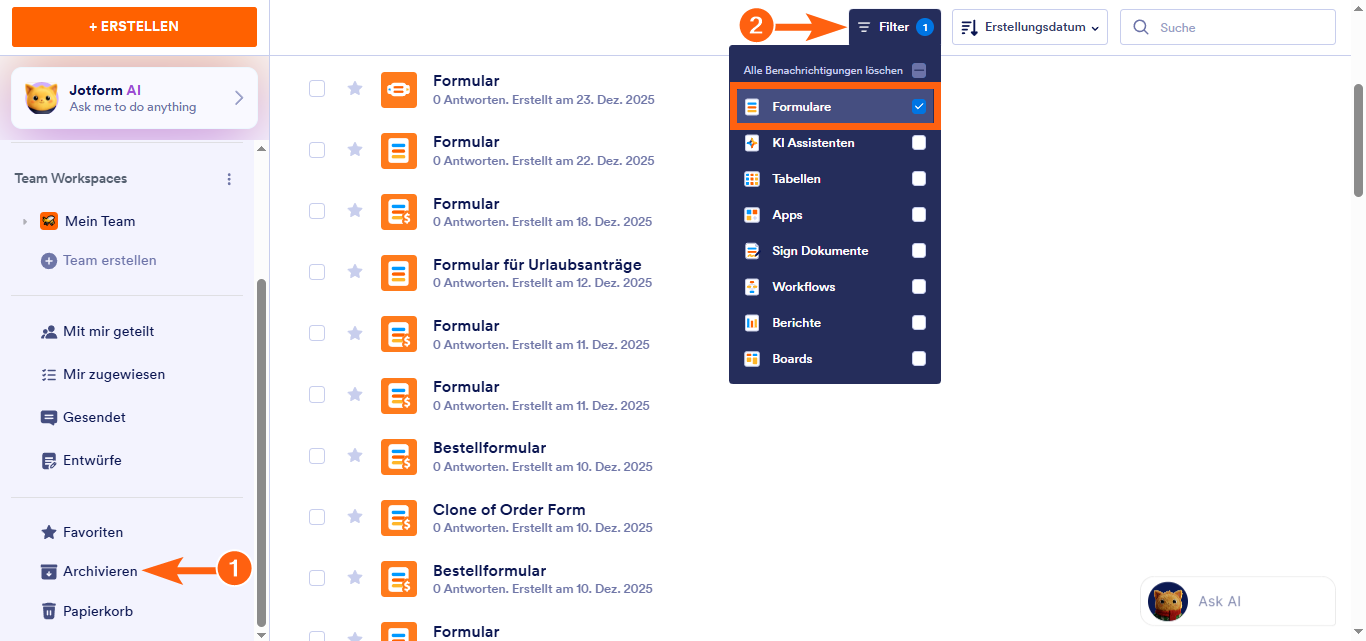
- Auf Ihrem Klicken Sie auf der Workspace-Seite links auf den Tab „Archiv“.
- Klicken Sie nun oben auf Typ und deaktivieren Sie im sich öffnenden Dropdown-Menü die Kontrollkästchen neben allen Elementen außer Formulare, sodass nur diese auf der Seite angezeigt werden.
- Bewegen Sie den Mauszeiger über das Formular, das Sie archivieren möchten, und klicken Sie rechts auf der Seite auf Mehr.
- Klicken Sie anschließend im Dropdown-Menü unter der Formularspalte auf Archivierung aufheben.
Sie können auch mehrere Formulare gleichzeitig wiederherstellen. So geht’s:
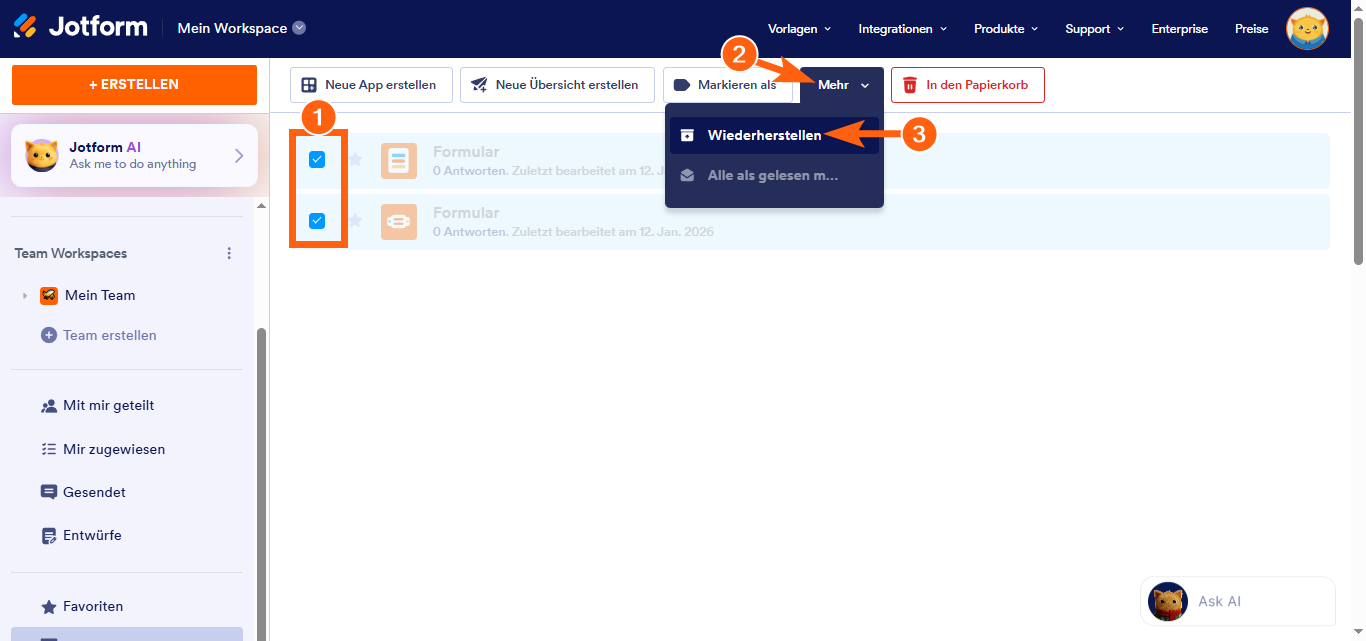
- Wenn Ihre Assets im Archivordner auf Ihrer Arbeitsbereichsseite nach dem Formulartyp gefiltert sind, setzen Sie ein Häkchen in die Kästchen neben den Formularen, die Sie wiederherstellen möchten.
- Klicken Sie nun im Menü oben auf der Seite auf Mehr.
- Wählen Sie anschließend im Dropdown-Menü, das sich öffnet, Archivierung aufheben.
Das war’s! Durch das Wiederherstellen der Archivierung werden die Formulare aktiviert und wieder auf Ihre Hauptseite im Arbeitsbereich verschoben.
Note
Formulare im Archivordner auf Ihrer Workspace-Seite sind unabhängig davon, ob sie aktiviert oder deaktiviert sind, ausgegraut. Sie können archivierte Formulare aktivieren und sie trotzdem im Archivordner belassen. Weitere Informationen finden Sie in unserer Anleitung zum Formulare aktivieren oder deaktivieren.







Kommentar abschicken: