Karar zamanı: Klasik Formlar mı Kart Formlar mı?
Bunun sadece isteğe bağlı olduğunu biliyoruz, yine de iki form tipi arasındaki farklılıkları anlatan bir listeyi sizler için bir araya getirdik. Form tiplerinin avantajlarını ve tipik kullanım senaryolarını bilmek önemli. Umut ediyoruz ki bu kılavuzumuzdaki anahtar noktalar, hangi form tipinin ne zaman kullanılabileceği hakkında size daha iyi bir fikir verebilir.
Hangi Özellikler Sadece Kart Formlarda Mevcut?
Sadece Kart Formlara özgü birkaç özellik/seçenek bulunuyor.
Form Elementleri

- Evet/Hayır Sorusu: Evet/hayır cevabı ya da herhangi bir pozitif/negatif ifade belirten cevap verilmesi sorular için direkt bir element.
- Görselli Seçim: Bu elementteki görseller radyo butonu (sadece tek seçeneğe izin verildiğinde) veya onay kutusu (çoklu seçime izin verildiğinde) gibi davranmak üzere tasarlanmıştır.
- Çok Parçalı Soru: Birçok kullanıcı tarafından talep edilmiş bir element. Tek bir karta birden fazla alan eklemenizi sağlar. Şu an için, beş farklı temel alanı desteklemekte: Metin Kutusu, E-posta, Sayı, Açılır Liste, ve Telefon. Daha fazla bilgi için ilgili kılavuz sayfamızı ziyaret edebilirsiniz: Kart Formlar: Çok Parçalı Sorular Oluşturma
- Emoji Kaydırma: Değerlendirme ölçeği için emojileri kullanan bir kaydırma elementi.
Mikro Animasyonlar
Bunlar formları biraz biraz daha heyecanlı hale getirmek için ustaca tasarlanmış animasyonlar. Tabii ki, bunlar sadece göze hoş gelen eklemeler değil, ayrıca bir amaçları var.
Formun doldurulmasında bir hata olduğunda, kullanıcının dikkatini çekmek için kart hafifçe titrer.

Ayrıca bir karttan diğerine geçerken görebileceğiniz geçiş efektleri eklendi.

Yerleşik E-Posta Doğrulama ve Hata Kontrolü
E-posta elementi artık widget veya herhangi bir 3. parti platform kullanımına gerek kalmaksızın direkt olarak doğrulama sağlıyor.

E-posta elementi ayrıca yanlış yazılmış e-posta adresleri için yerleşik olarak hata kontrolü ve tavsiye özelliğine de sahip.

Yerleşik Otomatik Adres Tamamlama ve Coğrafi Konum Belirleme
Adres elementi Otomatik Tamamlama ve Coğrafi Konum Belirleme özellikleri barındırıyor.

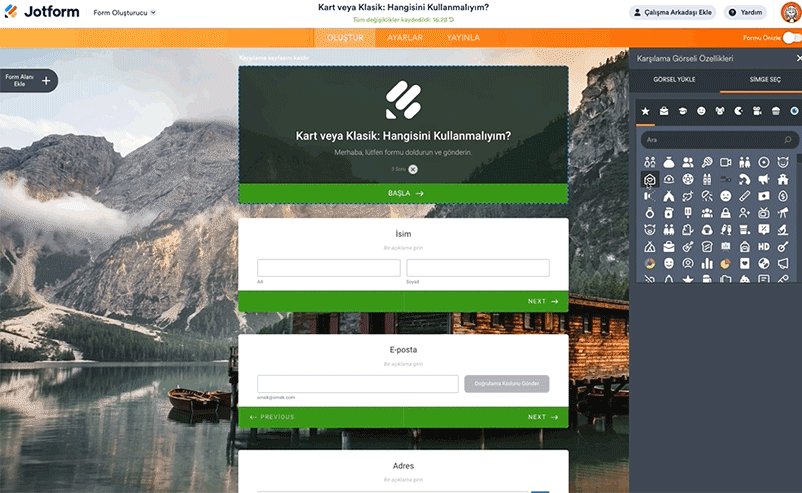
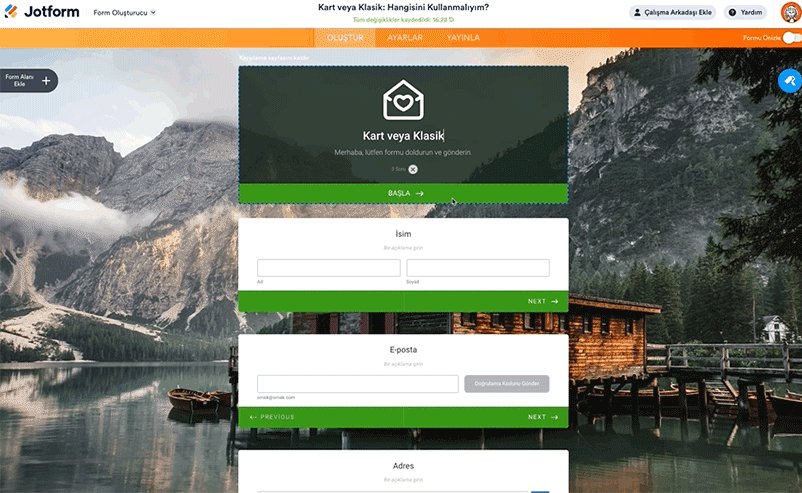
Yerleşik Simgeler, Görsel ve Video Arka Planlar
Form Oluşturma Aracının farklı bölümlerinde kullanabileceğiniz (tonlarca) farklı ikon göreceksiniz.

Arka plan olarak görsellerin yanı sıra videolar da kullanabilirsiniz.

Formlara Daha Sonra Devam Et
Sunucularımıza kullanıcılarınızın oturum verilerini kaydedebilmek için iki form oluşturmanız gerektiği zamanları hatırlıyor musunuz? Artık o günler geride kaldı. Şimdi, bu veriler birkaç tıkla tek bir Kart Formda arşivlenebilir.
- Formda 10+ soru varsa etkinleştir: Bu varsayılan ayar, formda 10’dan fazla alan varken form kullanıcısının ilerlemesini kaydetmesini sağlar.
- Etkin: Form kullanıcısının ilerlemesini kaydeder. Eğer formda 4’ten az alan varsa çalışmaz.
- Devre Dışı: Forma girilen hiçbir veri kaydedilmeyecektir. Form kullanıcıları yanıtlarını göndermezlerse, forma tekrar girdiklerinde bilgileri en baştan doldurmaları gerekir.
Bu özelliği kurmak için:
- Form Oluşturucu’da Ayarlar sekmesine gidin.
- Daha Fazla Seçenek Göster’e tıklayın.

- Kaydet ve Sonra Devam Et’e kadar kaydırın ve seçeneklerinizi yapılandırın.

Akıllı Ekleme, Tam Ekran Modu ve Diğer Ekleme Seçenekleri
İşleri biraz daha basitleştirmek için, Kart Formları web sitenize eklemeniz için akıllı bir yolumuz var. Formunuzu web sitenizin tasarımına uyması için manuel olarak dizayn etmek yerine, form web sayfasının görünüm ve genel tasarımına otomatik olarak yapabileceği en iyi şekilde adapte olur.
Bu özelliğe ek olarak Kart Formların kullanıcıların tam ekran simgesine tıklayarak kullanabilecekleri, tüm sayfayı kaplayarak kapsayıcı bir tecrübe sunan tam ekran modu bulunmakta. Eğer formunuzun otomatik olarak tam ekranda açılmasını isterseniz bu özelliği kolaylıkla Yayınla sekmesi altında Ekle kısmından etkinleştirebilirsiniz.
- Akıllı Ekleme: Formunuzun web sitenizin tasarımına uyacak şekilde otomatik olarak adapte olmasını sağlar.
- Tam Ekran: Tam ekran moduna otomatik olarak geçiş yapılmasını sağlar.

Satıriçi Ekleme – web sitenize eklediğiniz bir formu izlerken, sol üst köşede mavi renkte bir kalem simgesi fark edeceksiniz. Bu kalem (form sahibi olarak) formun satıriçi ekleme ayarlarını düzenlemenizi sağlar.

Bu simgeye tıkladığınızda, birçok ekleme ayarını görüntüleyebilirsiniz:

Kayan Geri Bildirim Butonu: bu yeni ekleme kodu Form Oluşturma Sayfasının Yayınla sekmesinde bulunabilir. Bu özellik sayesinde sayfanın herhangi bir yerine bir buton yerleştirebilir ve bu butonu istediğiniz şekilde düzenleyebilirsiniz. Aşağıdaki ekran kaydında butonun eklendiğinde nasıl görüneceğini görebilirsiniz:

Karşılama Sayfası
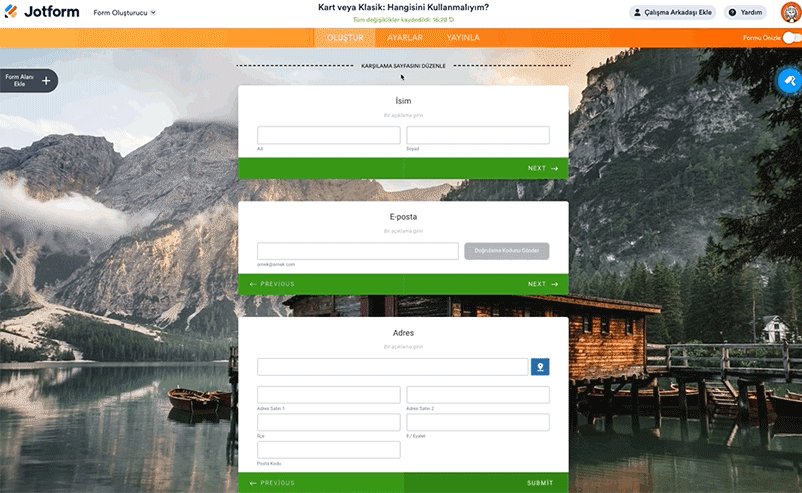
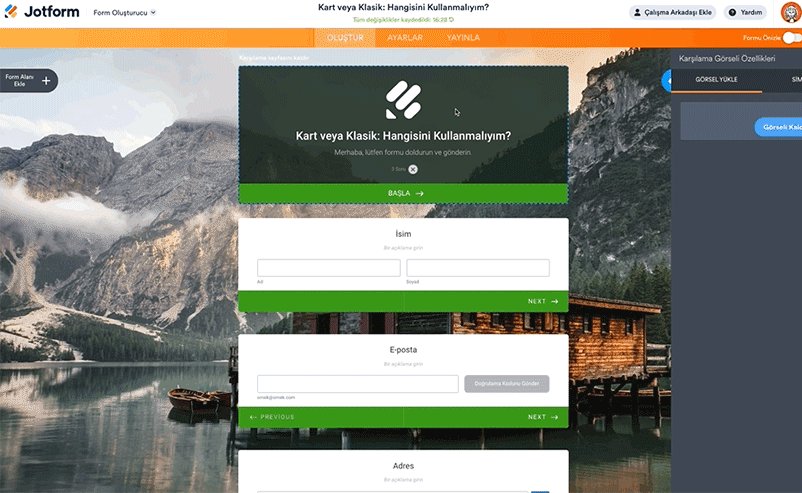
Klasik Formlarda Paragraf, Ayırma Elemanı, Görsel ve Başlık elementleri kullanılarak yapılabilen Karşılama Sayfasını, bu kez Kart Formlarda yerleşik bir özellik yaptık.
Karşılama Sayfasını Düzenle: Form Oluşturma Sayfasının başında, bir Karşılama Sayfasını Düzenle butonu göreceksiniz. Bu buton sayesinde, ilk sayfada görüntülenecek metinleri düzenleyebilir, kullanılan simgeyi değiştirebilir, formdaki toplam soru sayınızı gösterip gizleyebilir veya Karşılama Sayfasını tamamen kaldırabilirsiniz.

Hangi Özellikler Kart Formlarda Kullanılamaz?
Kart Formlarda özellikle kaldırılmış/yeri değiştirilmiş bazı özellikler var. Bunlar, genel görünüme ve yeni düzenin yarattığı hisse uygun olması açısından bilinçli olarak kaldırılmıştır
Teşekkür Sayfası
Aslında, bu özellik kaldırılmadı, sadece Kart Formu düzenlerken daha mantıklı olabilecek bir kısma taşındı.
Teşekkür Sayfasını Düzenle: Bu ayar form oluşturma sürecini daha elverişli hale getirmek amacı ile Ayarlar sekmesinden Form Oluşturucu sayfasının sonuna taşındı. Böylikle kullanıcı Karşılama Sayfasından (sayfanın başında) başlayacak, daha sonra form alanlarını ekleyecek ve düzenleyecek, son olarak da Teşekkür Sayfasını (sayfanın sonunda) düzenleyebilecek.

Özel CSS
Evet, birçok kullanıcı neden bu özelliği sadece Form Oluşturma Aracında değil ayrıca widgetlarda da kaldırdığımızı sordu. Kart Formların amacı form oluşturma sürecini mümkün olduğu kadar kolaylaştırmak. Buradaki amaç hazır renk paletleri, görseller ve yerleşik özelliklerle süreci makulleştirmek. Özel CSS kodlar kullanarak ileri düzey düzenleme, formlarında daha gelişmiş düzenlemeler yaparak farklı görünümler yakalamak isteyen ileri düzey kullanıcılar için düşünülen bir özellik.
Eğer bu özelliğin her iki form düzeninde var olması gerektiğini düşünüyorsanız, her zaman aşağıdaki yorum kısmımızdan bize düşüncelerinizi yazabilir veya Destek Forumumuzdan bize ulaşarak geri bildiriminizi takımımızla paylaşmamızı sağlayabilirsiniz.
Widgetlar
Bazı widgetlar her şeyin Kart Formların genel fonksiyonu ve tasarımı ile uyumlu olması açısından Kart Formlardan bilinçli olarak kaldırıldı. Eğer bir widgetı arıyor ve bulamıyorsanız, bu widgetın (şu an için) Kart Formlarda kullanılamadığı anlamı gelir.
Kart Formları Ne Zaman Kullanmalıyım?
Hızlı ve kısa formlar yaratmak mı istiyorsunuz? Kart Formları kullanın! Kart Formlar, Üyelik Formları, Haber Bülteni Üyelikleri, Kayıt Formları, Anketler ve bunun gibi birçok form için ideal olacaktır. Burada amaç daha çok kullanıcıyı çekmek ve formların tamamlanma oranını artırmak.
Klasik Formları Ne Zaman Kullanmalıyım?
Bir Müşteri Kayıt Formu veya İş Başvuru Formu mu oluşturuyorsunuz? Klasik Formları kullanın! Bu tip formlar doldurulacak birçok alan içermek üzere tasarlanır. Bu nedenle klasik düzeni kullanmak doğru yaklaşım olur. Dahası eğer formunuz noktası noktasına mükemmel bir tasarım gerektiriyorsa, CSS kodları ile düzenleme yapmak için Klasik Formlar ilk tercihiniz olmalı.
Bizim fikrimizi soracak olursanız ne zaman hangi düzenin kullanılacağı hala kişisel seçimlerde yatmakta. Yukarıda anlattıklarımız sizi Kart Formları kullanmaktan herhangi bir koşulda asla alıkoymamalı. Bu kılavuz ve öneriler ideal kullanım şekilleri için hazırlandı, ama dilerseniz yine de Kart Formları kullanarak da uzun ve kompleks formlar oluşturabilirsiniz.


























































Yorum Gönder: