Hemen seçip kullanabileceğiniz dahili yazılı tiplerinin yanı sıra Jotform, @import ve @font-face gibi kuralların kullanımını destekler. Bu özelliği kullanarak, Google Yazı Tiplerinden seçtiklerinizi veya kendi sunucunuzda barınan yazı tiplerini formunuza aktarabilirsiniz.
Google Yazı Tiplerinden Aktarmak
1. Google Yazı Tiplerinin aktarma kodunu almak için Google Yazı Tipleri‘ni açın ve aşağıdaki adımları takip edin:
a. Bir yazı tipini arayın ve seçin.

b. Kullanmak istediğiniz stilleri seçin.
c. Web’de kullanım (Use on the web) alanından @import’u seçin.
d. Oluşturulan aktarım kodunu, <style></style> etiketlerini dahil etmeden kopyalayın.

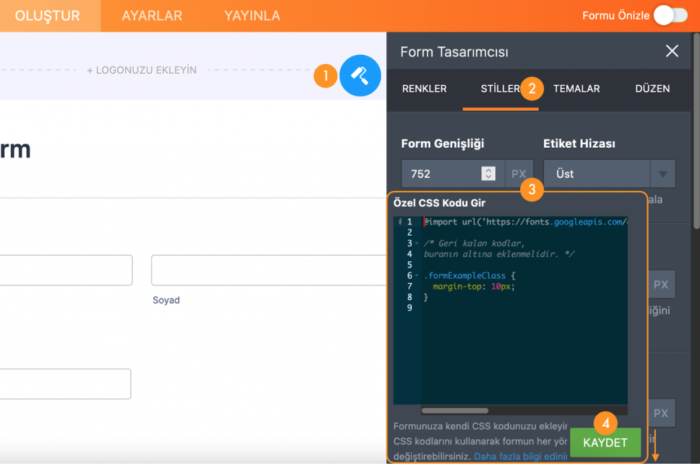
2. Form Tasarımcısı’ndaki Stiller sekmesine geri dönün ve kopyaladığınız aktarım kodunu, daha önce eklenmiş olabilecek tüm CSS kodlarının da üstüne yapıştırdığınızdan emin olun.

3. Aktarılan yazı tiplerini formunuza uygulamak için, font-family etiketini kullanmanız yeterlidir.
4. Örneğin, aşağıdaki kodu kullanarak yazı tipini tüm forma uygulayabilirsiniz:
.form-all * {
font-family:'Raleway',sans-serif;
}Raleway’ı Google Yazı Tipi adınız ile değiştirin. Veya, Google Yazı Tipi aktarım kodunu aldığınız sayfaya geri dönün. Orada, font-family etiketini ve barındırdığı yazı tipinin adını görüntüleyebilirsiniz.

Sunucunuzda Barınan Özel Yazı Tiplerini Kullanmak
Aşağıdaki örnek kodu kopyalayabilir ve Form Tasarımcısı içerisindeki ilgili bölüme yapıştırabilirsiniz. Daha sonra, font-family gibi gerekli değerleri ve yazı tipinin dosya konumunu değiştirebilirsiniz. Veya, tarayıcı uyumluluğu için, @font-face kodlarınızı bu aracı kullanarak oluşturabilirsiniz.
Örnek:
@font-face {
font-family:ilkYaziTipim;
src:url(https://www.siteniz.com/yazi-tipleri/essizFont_bold.woff);
font-weight:bold;</p>
}
.form-all * {
font-family:’ilkYaziTipim’,sans-serif;</p>
}
Sorularınız olması durumunda, aşağıdaki Yorum Gönder kısmından bizimle paylaşabilirsiniz.


























































Yorum Gönder: