Време е да вземете решение – Класически форми или Картови форми?
Знаем, че това се основава единствено на предпочитанията, но ние съставяме списък с разликите между двете, предимствата на използването на едното пред другото, заедно с някои типични случаи на употреба, когато тези оформления имат значение. Надяваме се, че ключовите точки, изброени в тази статия, ще ви дадат по-добро разбиране, кога е идеално да използвате определено оформление.
1. Кои функции се предлагат само във картови форми?
Добавени са няколко функции/опции, които са уникални само за картови форми.
А. ДОБАВЕНИ ФОРМОВИ ПОЛЕТА
- Да / Не Въпрос – директно поле, на което може да се отговори с да или не или нещо, което предполага положителен / отрицателен отговор.

- Избор на изображения – Тези изображения могат да бъдат конфигурирани да се държат като радио бутони (където е разрешен само един избор) или квадратчета за отметки (където са разрешени множество селекции).

- Многоредов въпрос – поле, което беше поискано от мнозина. Това по същество ви позволява да добавите повече от едно поле на една карта. Засега той поддържа четири основни полета – Текстово, Имейл, Числово и Падащо.

- Плъзгач за емотикони – и интуитивен плъзгач, който използва емотикони като икони на скален рейтинг.

Б. МИКРОАНИМАЦИИ
Това са фини анимации, добавени към формата, за да подправят нещата малко. Разбира се, това не са просто добавки за очите, те също имат определена цел.
- Когато има грешка, картата ще се разклати малко, за да привлече вниманието на потребителя.
- При навигация от една карта на друга се добавят ефекти на преход.
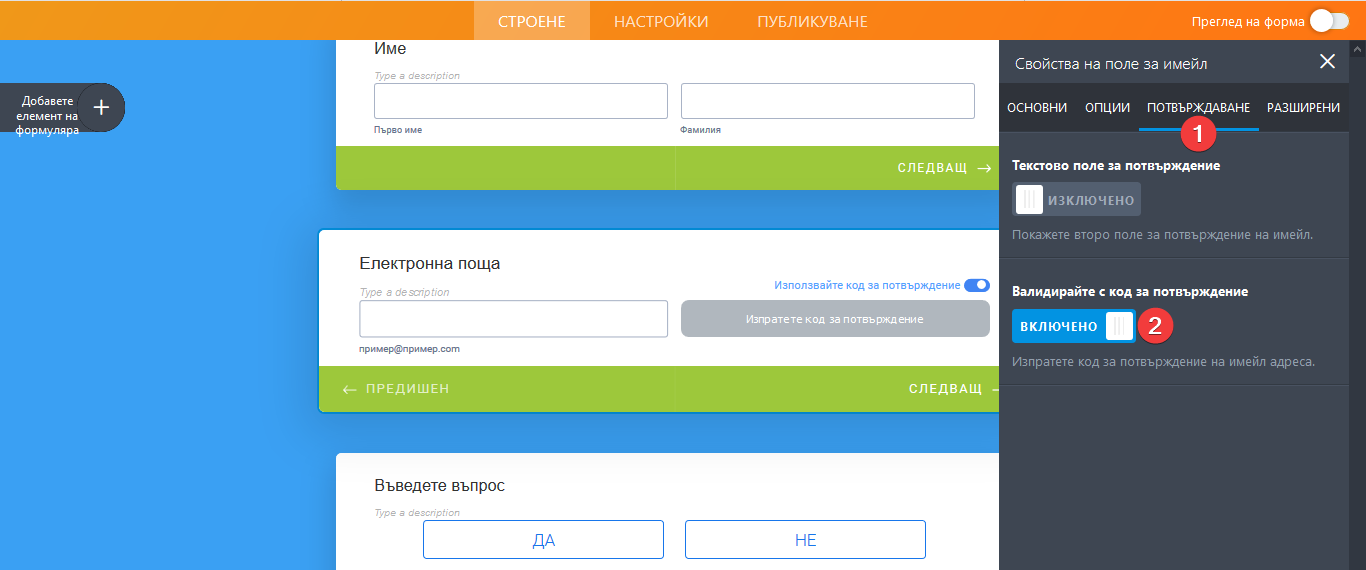
В. ВГРАДЕНО ИМЕЙЛ ПОТВЪРЖДЕНИЕ И ПРОВЕРКА НА ГРЕШКИ
- ИМЕЙЛ ПОЛЕТО вече осигурява проверка веднага, без да се използват джаджи или платформи на трети страни.

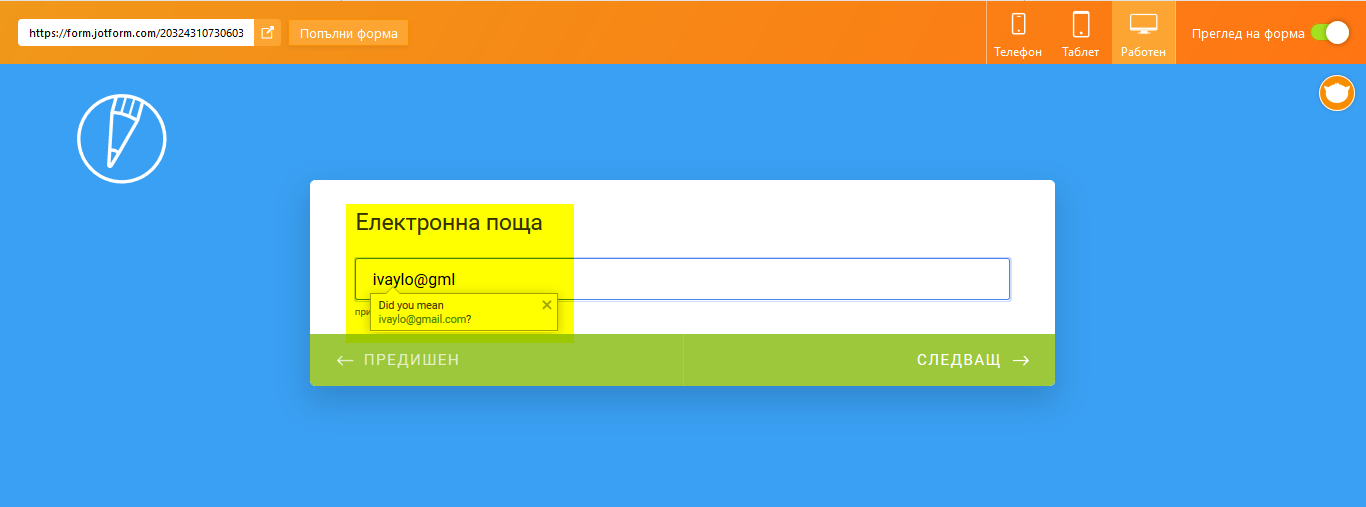
- ИМЕЙЛ ПОЛЕТО също има вградена функция за проверка на грешки и предложения за грешно написани имейл адреси.

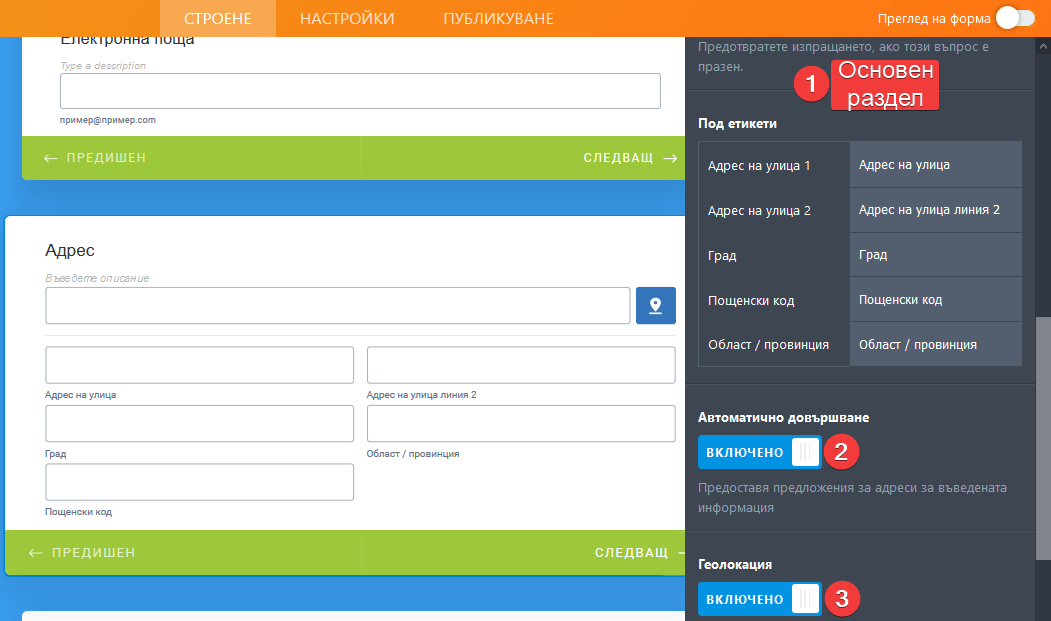
Г. ВГРАДЕНО АДРЕСНО АВТОЗАВЪРШВАНЕ И ГЕОЛОКАЦИЯ
- АДРЕСНОТО ПОЛЕ също така предлага страхотни функции, като АВТОЗАВЪРШВАНЕ и ГЕОЛОКАЦИЯ.

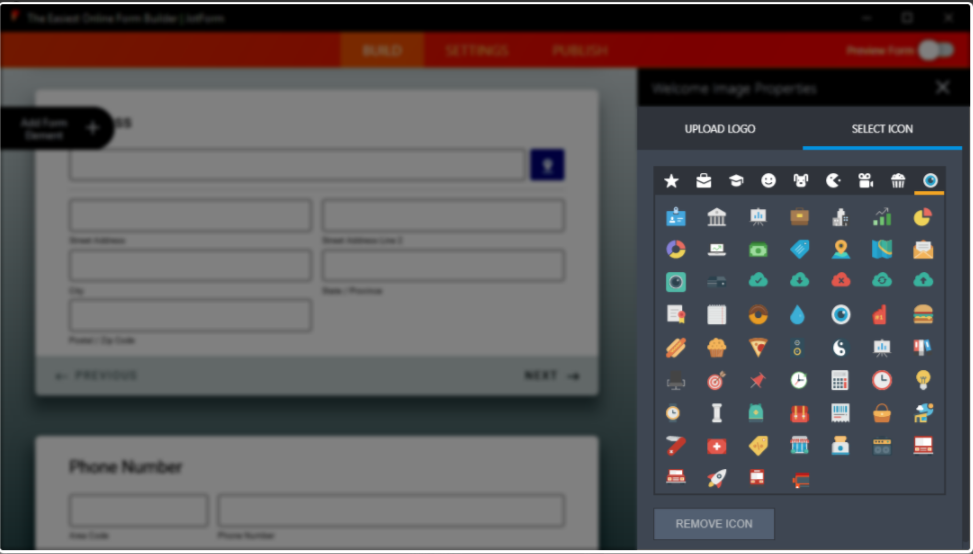
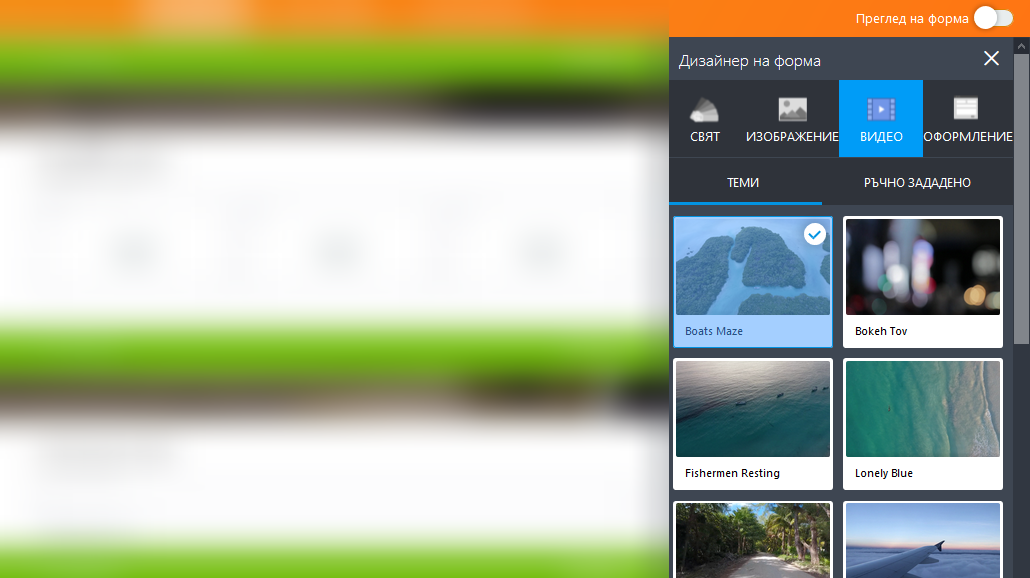
Д. ВГРАДЕНИ ИКОНИ, ИЗОБРАЖЕНИЯ И ВИДЕО ФОНОВЕ
- В различни секции в конструктора на форми ще видите разнообразни ИКОНИ (тонове от тях), които можете да използвате.

- Заедно с ИЗОБРАЖЕНИЯ и ВИДЕА, които можете да използвате като фон на формата.

Е. ПРОДЪЛЖЕТЕ ФОРМИ ПО-КЪСНО
Помните ли онези времена, когато трябваше да настроите две форми, само за да запазите данните, за сесията на потребителя на нашите сървъри? Е, този път това е постижимо с няколко щраквания в една карта.
ЗАПАЗВАНЕ И ПРОДЪЛЖАВАНЕ ПО-КЪСНО – Това запазва напредъка на потребителя на нашите сървъри.
- АВТОМАТИЧНО ПОПЪЛВАНЕ – Това запазва напредъка на потребителя, локално, в неговия браузър.
Свързано ръководство: Настройка на функцията “Продължете формите по късно” в картови форми
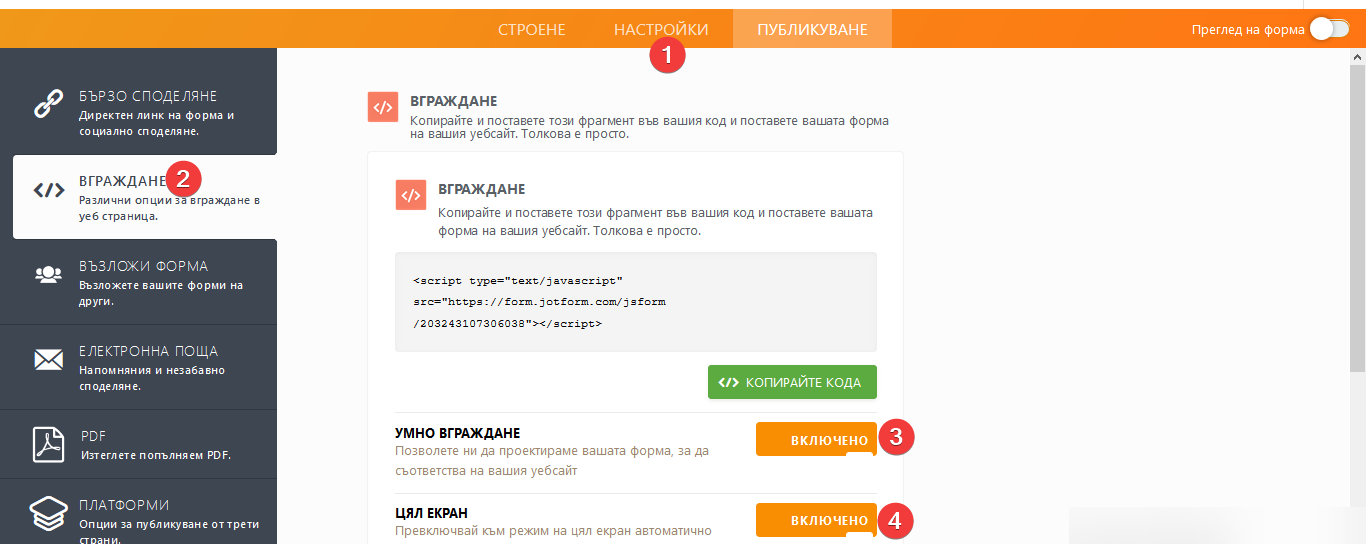
Ж. УМНО ВГРАЖДАНЕ, РЕЖИМ НА ПЪЛЕН ЕКРАН И ДРУГИ ОПЦИИ ЗА ВГРАЖДАНЕ
За да опростим допълнително нещата, измислихме интелигентен начин за вграждане на картови форми във вашия уебсайт. Вместо да проектирате формата си така, че да съответства на дизайна на уебсайта ви, формата автоматично ще направи всичко възможно, за да се адаптира към външния вид на страницата.
В допълнение към това, картовите форми имат режим за цял екран, в който потребителите могат да щракват/докосват иконата за цял екран за пълноценно изживяване. Ако искате формата ви да се отваря автоматично на цял екран, просто активирайте тази функция.
- УМНО ВГРАЖДАНЕ – Позволете ни да проектираме вашата форма, за да съответства на вашия уебсайт.
- ПЪЛЕН ЕКРАН – Превключете автоматично към режим за цял екран.

Свързано ръководство: Как да активирате функцията “Умно вграждане” в Jotform Карти
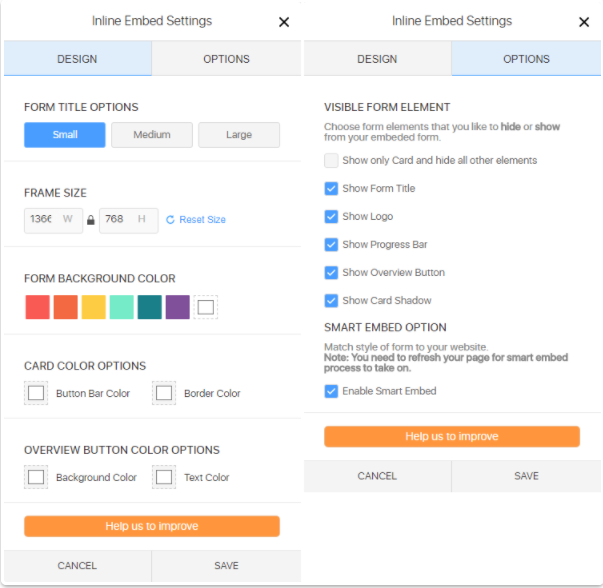
- РЕДОВО ВГРАЖДАНЕ – Когато преглеждате вградена форма на уебсайта си, ще забележите синя икона МОЛИВ в горния ляв ъгъл. Това ви позволява (като собственик на формата) да промените настройките за редово вграждане във вашата форма.

След като щракнете върху иконата, ще видите множество опции за вграждане:

- ПЛАВАЩ БУТОН ЗА ОТЗИВИ – Този нов код за вграждане може да бъде намерен в секцията ПУБЛИКУВАНЕ на вашия ФОРМОВ КОНСТРУКТОР. Той ще постави бутон, на който и да е ъгъл на страницата. Можете също да персонализирате бутона според вашите предпочитания. По-долу е даден пример за това как би изглеждало, когато е вграден.
Свързано ръководство: Как да вградите картова форма като плаващ бутон за отзиви
З. СТРАНИЦА ДОБРЕ ДОШЛИ
Въпреки, че това е възможно в класически форми с използване на текстови полета, разделители на страници, полета за изображения и заглавия, този път го направихме вградена функция в картовите форми.
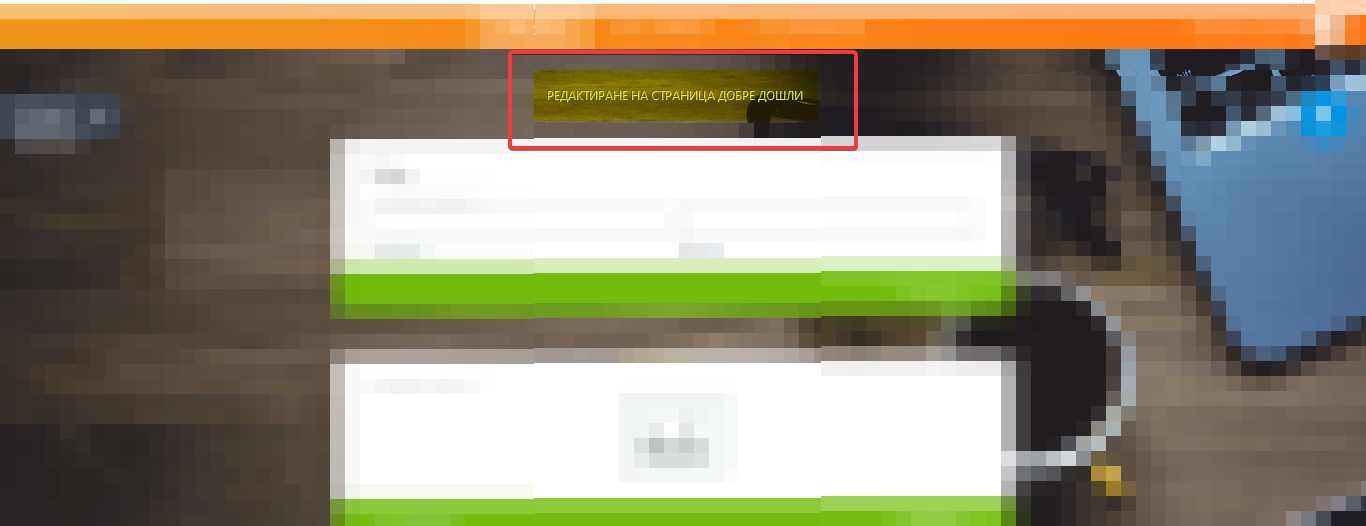
- РЕДАКТИРАНЕ НА СТРАНИЦА ДОБРЕ ДОШЛИ – В горната част на конструктора на форми ще видите бутон РЕДАКТИРАНЕ НА СТРАНИЦА ДОБРЕ ДОШЛИ. Това би ви позволило да персонализирате текстовете, показвани на първата страница, да промените използваната икона, да покажете/скриете броя на въпросите в цялата си форма или да премахнете страницата за добре дошли изобщо.

2. Кои функции не са налични в картовите форми?
Има някои функции, които са били умишлено премахнати/преместени в картовите форми. Това беше направено нарочно, за да съответстват на цялостния облик и усещане на новото оформление.
А. СТРАНИЦА БЛАГОДАРЯ
Е, това не беше премахнато само по себе си, а просто беше преместено в секция, в която има повече смисъл при изграждането на картова форма.
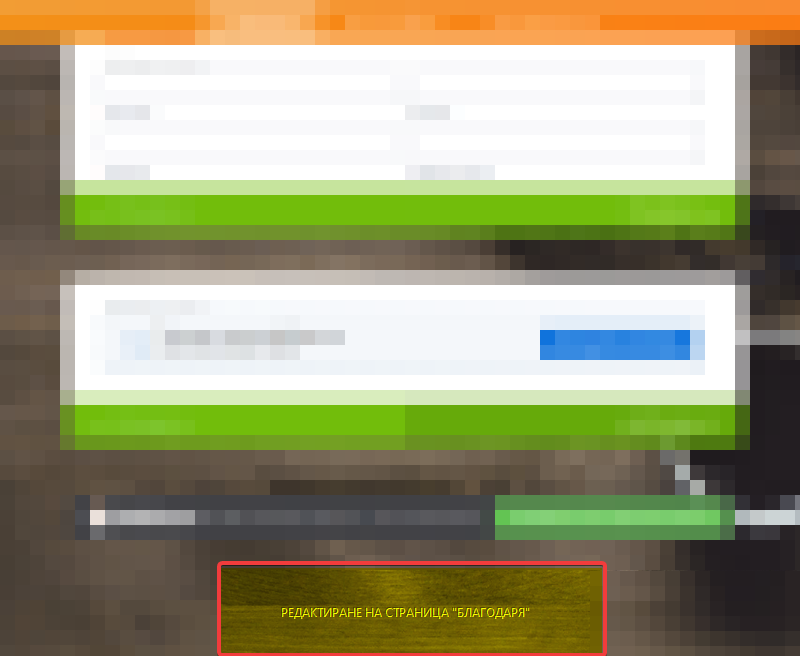
- РЕДАКТИРАНЕ НА СТРАНИЦА БЛАГОДАРЯ – Това беше преместено от раздела НАСТРОЙКИ, в долната част на конструктора на форми, за да се поддържа процеса на изграждане рационализиран. По този начин потребителите започват със СТРАНИЦА ДОБРЕ ДОШЛИ (отгоре)> добавяне на полета на форми (средна)> след това завършват със СТРАНИЦА БЛАГОДАРЯ (отдолу).

Б. ПЕРСОНАЛИЗИРАН CSS
Да, мнозина питат защо тази функция беше премахната не само от конструктора на форми, но и за всички джаджи. Целта на картовите форми е да направи изграждането на форми възможно най-лесно и бързо. Това е допълнително оправдано от количеството леснодостъпни цветови палитри, изображения и добавени вградени функции. Разширеното персонализиране с помощта на CSS кодове е предназначено за напреднали потребители, които искат допълнително да персонализират външния вид на своите форми.
Ако смятате, че тази функция трябва да съществува и в двете оформления, не се колебайте да публикувате вашите коментари / предложения по-долу или отворете нов билет във форума за поддръжка, за да можем да споделим вашите отзиви с екипа.
В. ДЖАДЖИ
Има някои джаджи, които нарочно бяха премахнати от картовите форми. Това беше направено и с намерението да се поддържа всичко в съответствие с цялостната функционалност и дизайн на Jotform Карти. Ако търсите джаджа и я няма, това може само да означава, че не е предназначена да се използва в картови форми (засега).
3.Кога трябва да използвам картови форми?
Искате да създавате бързи и кратки форми? Използвайте картови форми! В идеалния случай картовите форми са по-подходящи, но не ограничени до форми за регистрация, абонаменти за бюлетини, форми за регистрация и анкети. Целта тук е по-добра ангажираност на потребителите и степен на попълване на формите.
4. Кога трябва да използвам класически форми?
Изграждате форма за прием на клиенти или форма за кандидатстване за работа? Използвайте класически форми! Известно е, че тези видове форми имат много полета за попълване. Така че, използването на традиционното оформление би било по-добър подход. Освен това, ако вашата форма изисква перфектен пикселен дизайн, тогава използването на класически форми трябва да бъде вашият първи избор, поради функцията за персонализиран CSS.
Нашите мисли? Решението за това кога да се използва кое оформление, все още се свежда до личните предпочитания. Това не трябва да ви пречи да използвате картови форми във всеки сценарий. Указанията и предложенията изброени в точки #3 и #4, са идеалните случаи за използване, но все още можете да създавате дълги и сложни форми, като използвате оформлението за картови форми.



























































Изпратете коментар: