Ей там!
Ако се чудите как можете да внедрите изскачащ модал във вашата форма, това е точното място за вас. Обикновено изскачащи модали се използват, ако искате да покажете някои реклами, допълнителна информация или други съобщения, които не са част от основната част на вашата форма.
Имайте предвид, че ще използваме Jotform 4.0 в това ръководство. Ето примерни линкове, които направих, за да покажа как работи изскачащия модал:
Демо форма – по подразбиране трябва да щракнете върху бутони, за да отворите и затворите модала.
Вградена форма – по подразбиране автоматично отваря модала при зареждане на страницата.
По-долу са описани стъпките за това как можете да направите същото:
- Първо, трябва да добавим Параграф елемент към нашата форма. Тогава съдържанието му ще бъде този HTML код:
<p><a class="button" href="#open" rel="nofollow">Click Here!</a></p>
<div id="open" class="modalBox">
<div>
<p><a class="close" title="Close" href="#close" rel="nofollow">X</a></p>
<h2>Hey there!</h2>
<p>Here's a modal window.</p>
<p>You can customize this with your own message.</p>
</div>
</div>Можете да редактирате маркираните текстове. Ако сте запознати с уеб разработката, можете лесно да структурирате ваша собствена HTML маркировка.
Ето скринкаст, който да ви насочи по-добре:
2. След това намерете иконата на инструмента за проектиране на форми и щракнете върху нея.

3. Сега трябва да поставите този персонализиран CSS код във вашата CSS област. По-долу е CSS кода:
/* Main Box Content */
.modalBox {
position:fixed;
font-family: Arial, Helvetica,sans-serif;
top:0;
right:0;
bottom:0;
left:0;
background: rgba(0,0,0,0.8);
color:black;
z-index:99999;
opacity :0;
-webkit-transition:opacity 400ms ease-in;
-moz-transition:opacity 400ms ease-in;
transition:opacity 400ms ease-in;
pointer-events:none;
}
/* Style for target elements */
.modalBox:target {
opacity: 1;
pointer-events: auto;
}
/* Positioning of the child box */
.modalBox>div {
width:400px;
position:relative;
margin:10% auto;
padding:5px 20px 13px 20px;
border-radius:0px;
background:white;
}
/* Positioning and style of the close button */
.close {
background:white;
color:black;
line-height:25px;
position:absolute;
right:1px;
text-align:center;
top:1px;
width:35px;
text-decoration:none;
font-weight:bold;
-webkit-border-radius:12px;
-moz-border-radius:12px;
border-radius:12px;
-moz-box-shadow:1px 1px 3px #000;
-webkit-box-shadow:1px 1px 3px #000;
box-shadow:none;
border:none;
}
/* Style when mouse hovers on the close button */
.close:hover {
background:black;
color:white;
}
/* Default style of the open button */
.button {
background-color:black;
border:none;
color:white;
padding:2px 10px;
text-align:center;
text-decoration:none;
display:inline-block;
font-size:16px;
margin:4px 2px;
cursor:pointer;
}Ето къде трябва да го поставите:

Можете да видите, че съм вмъкнал коментари за всяка част от кодовия блок, това би трябвало да ви помогне или да ви насочи към това, което конкретният CSS кодов блок стилизира или прави.
4. Превъртете надолу и ще видите бутона Запази.
За да научите повече за добавянето на CSS код към вашата форма, можете да проверите и това ръководство: Как да инжектирате персонализирани CSS кодове
Как да отворите автоматично модала?
Как да задействам ръчно отваряне и затваряне на модалния прозорец? Можете да направите това, като добавите #open или #close към вашия формов линк или вграден код. Това са идентификаторите, които сме задали на нашите тагове котви в HTML маркирането.
Затваряне: https://www.jotform.com/70331350848958#close
Отворяне: https://www.jotform.com/70331350848958#open
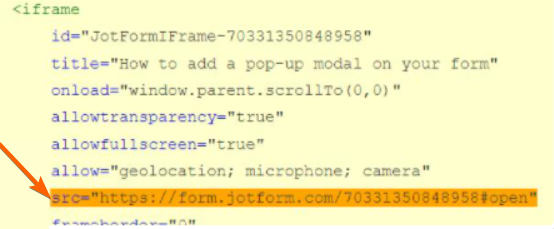
Ако вграждате формата в уебсайта си и искате автоматично да отворите модала при зареждане на страницата, можете да добавите #open към атрибута src на iframe.

Готово! Вече имате изскачащ модал във вашата форма.
Чувствайте се свободни да коментирате по-долу, ако имате някакви предложения или притеснения относно това.


























































Изпратете коментар: