Общ преглед
Джаджата за конфигурируем списък изисква малко повече настройка, но изобщо не е трудно. Има няколко неща, които трябва да осмислим, за да разберем как работи и да стартираме джаджата:
Джаджата динамично добавя набор от полета във вашата форма, като списък
Можете да добавите толкова редове от колкото се нуждаете Можете да дефинирате типа данни или информация, които могат да бъдат събрани за всеки динамично добавен ред в списъка За да ограничите типа информация, която може да бъде събрана, трябва да дефинирате типовете полета
Следните типове полета са разрешени в конфигурацията за всеки ред в динамичния списък:
Текст
Число
Текстова област
Падащо меню
Радио бутон
Поле за отметка
Дата
Време
Статично
Как да конфигурирате джаджата
Диалоговият прозорец за конфигуриране се отваря, когато добавите джаджата към формата си. Винаги можете да получите достъп до нея, като щракнете върху иконата пръчка на съветника на джаджата, от конструктора на форми:

Подготвили сме таблица, която ще ви насочи при настройването на вашия динамичен списък чрез тази джаджа.
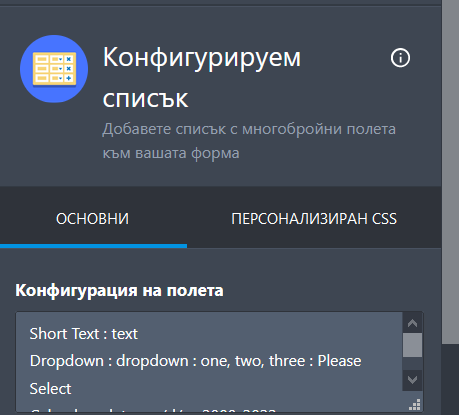
Нека започнем със списъка с конфигурации на полето:
Типове полета
– текст
Приема обикновен текст.
{label}:text:{placeholder}
Пример: Име : text : Въведете вашето име
-число Приема само числа.
{label}:number:{placeholder}
Пример: Възраст: number : Въведете възрастта си
– текстова област
Приема повече текст в параграфи.
{label}:textarea:{placeholder}
Пример: Коментари: textarea: Въведете вашия коментар
– падащо поле
Списък с опции в падащ списък.
{label}:dropdown:{option1},{option2},{…}:{placeholder}
За да имате една от опциите избрана по подразбиране, просто заменете
{placeholder} с една от опциите във вашия списък.
Пример: Плодове: dropdown : ябълка, банан, манго, оранжево: банан
– радио бутон
Единичен избор (радио бутон) – изберете една от наличните опции.
{label}:radio:{option1},{option2},{…}
Пример: Приемам условия? : radio : Да, не
– квадратче с отметка
{label}:checkbox:{option1},{option2},{…}
Множествен избор – отметнете наличните опции.
Пример: Плащане: checkbox : Пълно, Частично
– дата
Избор на дата с изскачащ календар.
{label}:date:{format}:{range}
Ако датата {format} е недефинирана или невалидна, тя по подразбиране е
y/m/d. Можете да си разменяте буквите, както желаете.
Годината {range} е форматирана като начало-край, напр. 2005-2015. Ако е
недефинирана или невалидна, по подразбиране е отпреди десет години, от
сега до следващата година.
Пример: Дата на пристигане: date : m/d/y 2014-2020
– време
Избор на време.
{label}:time:{format}[,now]
Разрешените стойности за {format} са 12 (с AM/PM селектор) и 24. Ако е недефинирано или невалидно, то по подразбиране е 12.
За да зададете текущото време, като време по подразбиране, добавете “, now” към конфигурацията.
Пример: Час на пристигане: time : 12, now
– статични
Показване на съобщение или текст.
{label}:static:{text}
Пример: Важно съобщение: static : Щракнете върху бутона „+“, за да добавите нов ред.
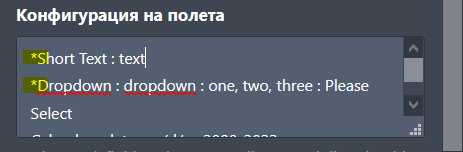
Списъкът по-горе изглежда малко страшен, но е доста лесен. Ето примерна конфигурация:

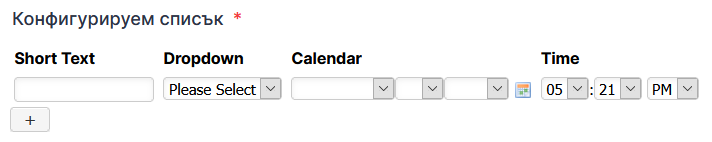
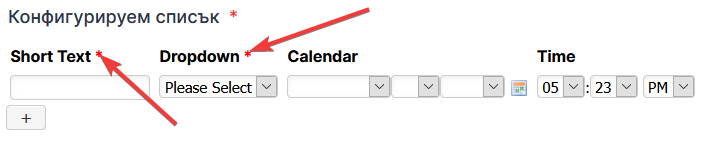
Ето какво ще покаже конфигурацията във вашата форма:

След като завършите всяка конфигурация на полето, натиснете клавиша Ентър, за да добавите нова конфигурация на поле на различен ред, така че джаджата да може да я третира, като нова настройка за полето.
Други конфигурации
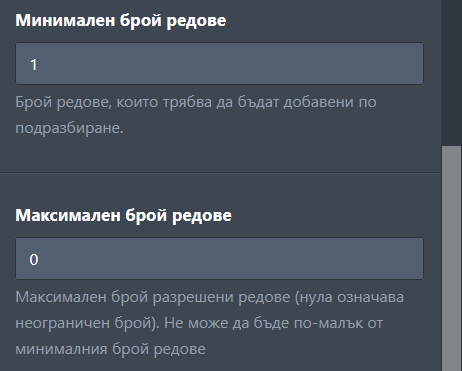
Въведете число в полето за въвеждане на “Максимален брой редове“, за да ограничите броя на редовете, които могат бъдат добавени към вашата форма.
За да заредите автоматично редове, въведете число в полето “Минимален брой редове”.

За да промените текста на бутоните (добавете и изтрийте ред), задайте ги в следните полета за въвеждане:

Задайте поле или въвеждане като „задължително“
В повечето форми някои полета не трябва да се пропускат, като имена и имейл полета. За да предотвратите потребителя да прескача тези задължителни полета, трябва да зададете полето, като “задължително”, като добавите звездичка (*) преди конфигурацията на полето, както е показано по-долу:

Потребителите на вашите форми ще могат да изпращат формата само ако тези полета са попълнени:

Променете как изглежда списъка
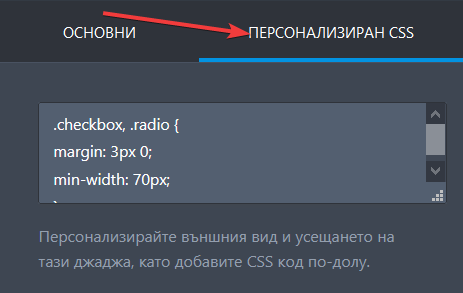
Често е необходимо да оформите формата си, за да изглеждате точно така, както бихте искали – може би, за да съответства на имиджа на продукта или вашата корпоративна идентичност наред с други причини. С тази джаджа можете допълнително да персонализирате как изглежда списъка, като добавите персонализиран CSS.

И ето една примерна форма. Можете да клонирате или копирате формата; разгледайте я отблизо или променете формата, като своя.
Частта за персонализиран CSS може да изглежда малко прекалено технически – но не се притеснявайте – бихме искали да помогнем – просто ни уведомете.
Това е всичко, което е необходимо за конфигуриране на джаджата. Ако искате да направите джаджата за конфигурируем списък мобилно отзивчива, проверете това ръководство: Как да направим джаджата за конфигурируем списък мобилно адаптивна.
Ще се радваме да чуем какво мислите или да споделите вашия опит, за да можем непрекъснато да подобряваме инструментите, които правят формата ви страхотна!


























































Изпратете коментар: