Souhaitez-vous partager un beau rapport de soumission basé sur un tableau? Consultez le Listing en table HTML.
Le rapport peut être partagé en utilisant son lien direct ou en l’intégrant sur votre site Web. Ce dernier peut être utile si vous souhaitez partager les données soumises entre vos utilisateurs.
Commençons à créer votre premier rapport Listing en table HTML.
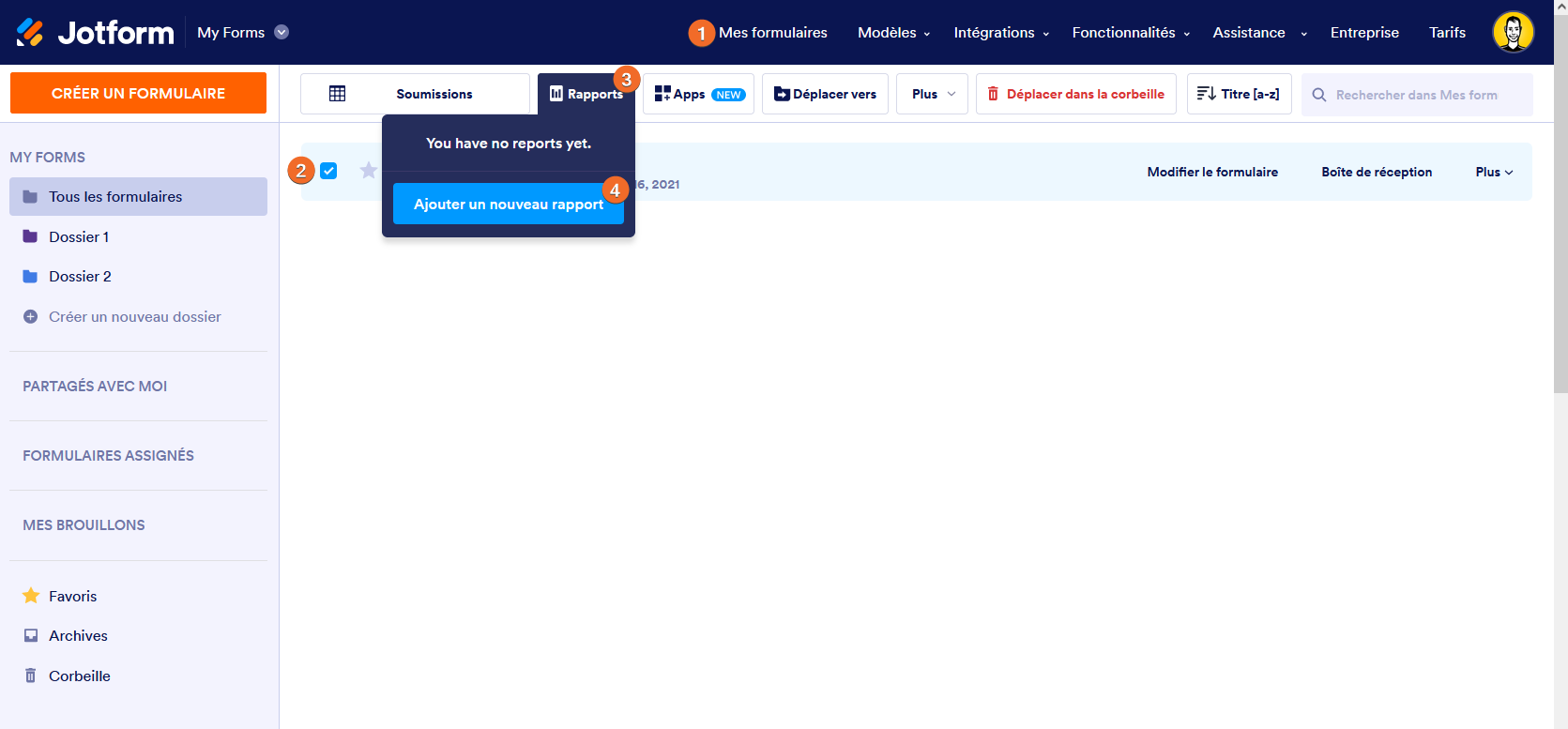
- Allez à la page Mes formulaires.
- Sélectionnez le formulaire à partir duquel vous souhaitez générer un rapport.
- Cliquez sur le menu Rapports.
- Cliquez ensuite sur Ajouter un nouveau rapport.
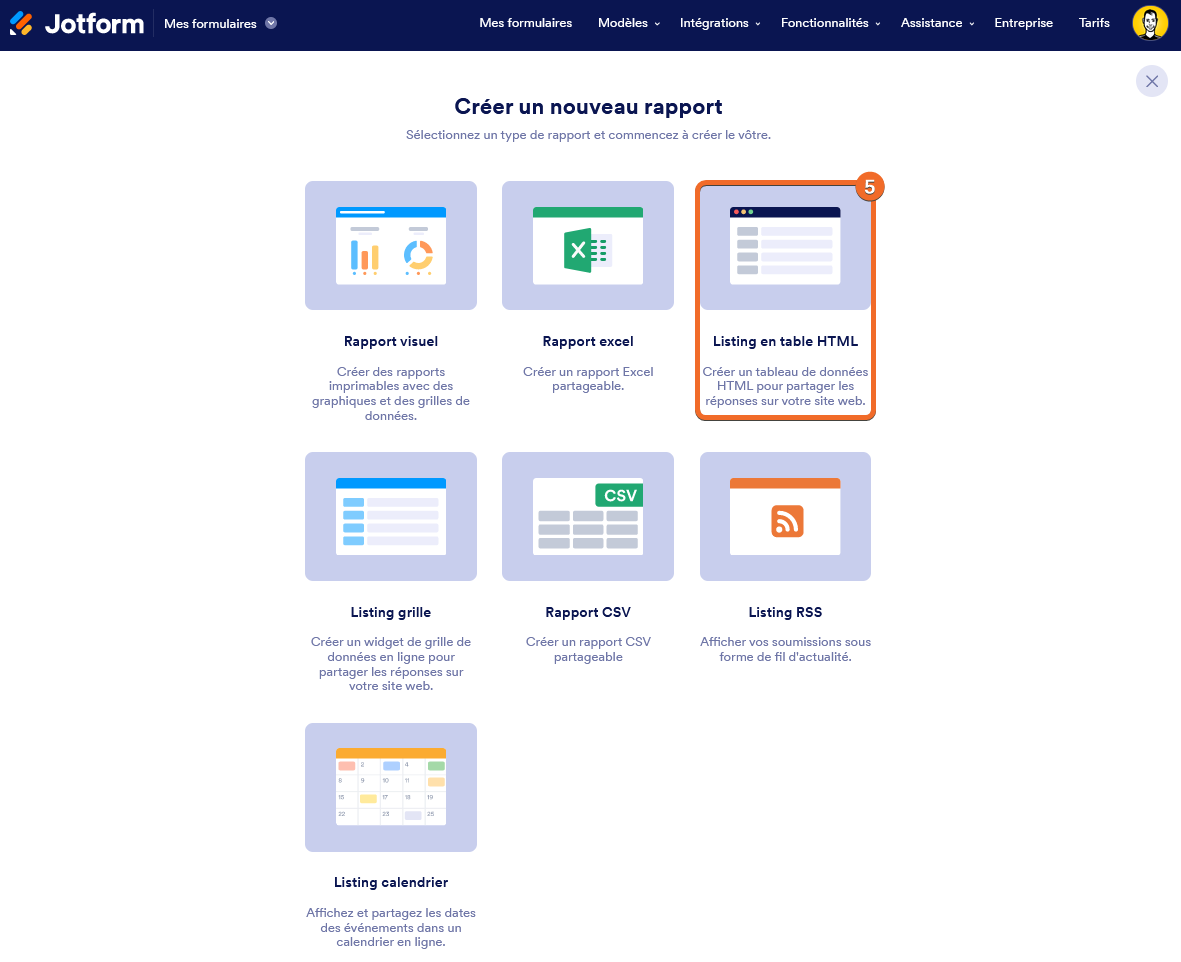
5. Sélectionnez Listing en table HTML dans le pop-up Créer un nouveau rapport.
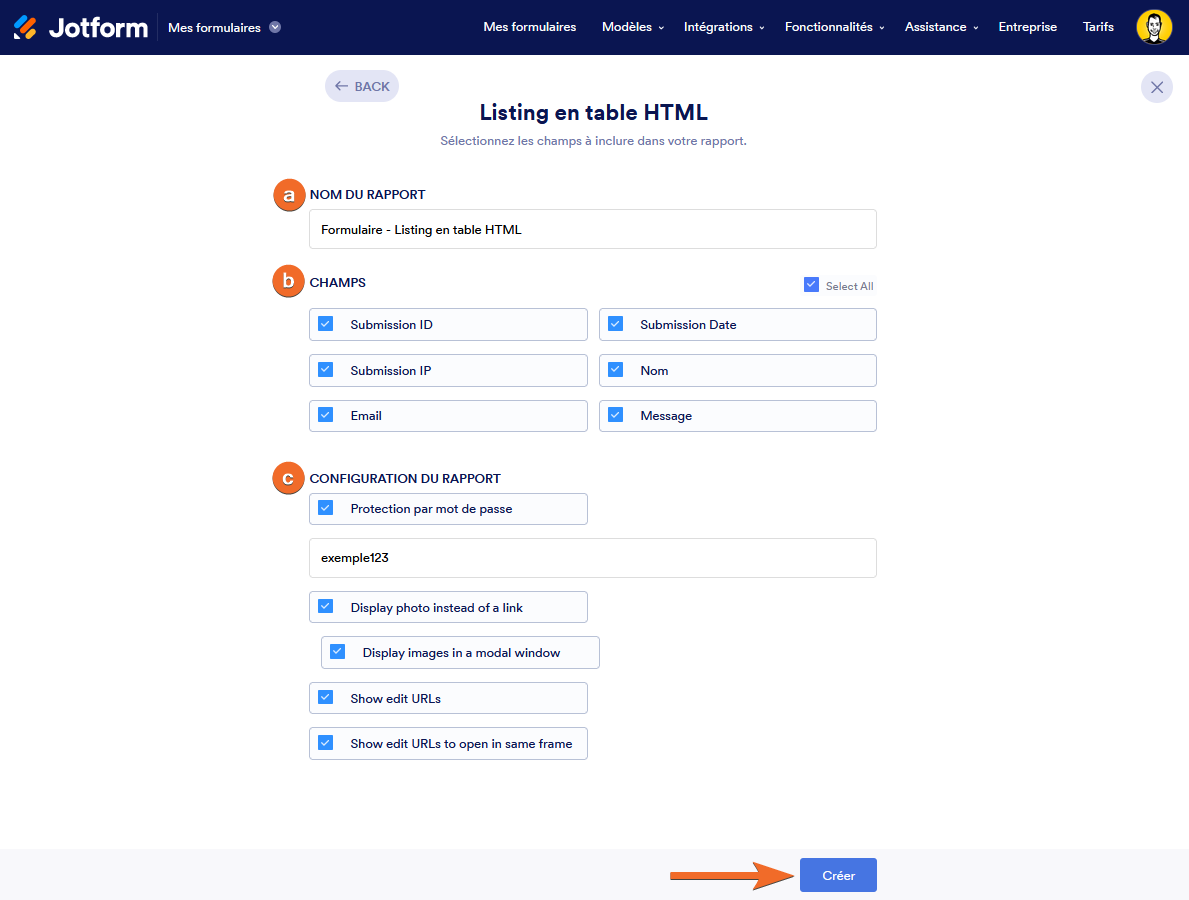
6. La prochaine étape devrait être la page de configuration du rapport Listing en table HTML, qui est divisée en 3 sections.
- Nom du rapport – saisissez le nom du rapport qui s’affichera dans le menu Rapports de la page Mes formulaires.
- Champs – inclure ou exclure des champs et d’autres informations telles que l’ID de soumission, la date de soumission ou l’adresse IP.
- Configurations du rapport – activez ou désactivez des paramètres de rapport supplémentaires selon vos préférences.
- Protection par mot de passe – un niveau supplémentaire de sécurité.
- Afficher une photo au lieu d’un lien – activez cette option si vous souhaitez afficher les images téléchargées sur votre formulaire au lieu de simplement les afficher sous forme de lien.
- Afficher les images dans un pop-up – lorsque quelqu’un clique sur une image dans le tableau, elle sera présentée comme un pop-up (ou une lightbox comme indiqué ci-dessous).
- Afficher les URL de modification à ouvrir dans le même cadre – avec cette option activée, une nouvelle colonne sera ajoutée au tableau qui affichera un lien pour modifier la soumission respective.
Cliquez sur le bouton Créer en bas pour terminer la configuration.
7. Après avoir cliqué sur le bouton Créer, un message apparaît vous signalant que le rapport Listing en table HTML est prêt. Dans le même pop-up, vous verrez le lien vers le rapport Listing en table HTML que vous avez créé et un bouton pour copier ce lien. (a) Il existe également le code d’intégration iframe que vous pouvez copier pour intégrer le rapport à votre site Web. (b) Le bouton Ouvrir le rapport ouvrira le rapport sur un nouvel onglet du navigateur. (c)
Cliquez sur l’icône de fermeture (X) en haut à droite pour fermer le pop-up.
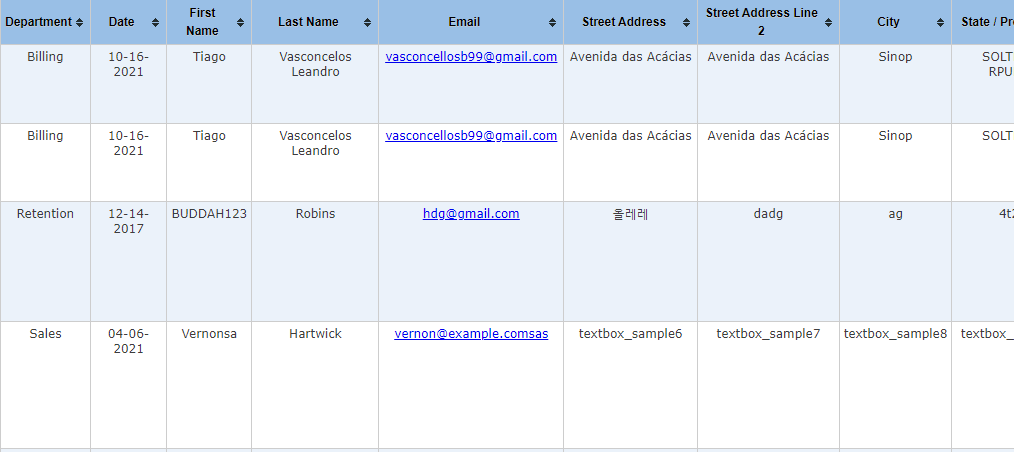
Un exemple de résultat: https://www.jotform.com/table/72652680560054
Les commentaires et suggestions sont les bienvenus ci-dessous. Si vous avez une question, postez-la sur notre forum d’assistance afin que nous puissions vous aider.






Envoyer un commentaire:
1 Commentaire :
Il y a plus d'un an
Mesi anpil pou sajes nou