Moduli Google è la prima scelta per molte persone che vogliono creare un modulo online, in quanto accessibile e facile da usare. Anche aggiungere un’immagine di intestazione al tuo modulo è molto semplice.
Qual è la dimensione ideale dell’immagine di intestazione in un modulo Google?
*Secondo il forum di supporto di Google, la dimensione consigliata per l’immagine di intestazione di un modulo Google è di 1600×400 pixel con una proporzione di 4:1.

In teoria, è possibile utilizzare qualsiasi immagine come intestazione. Tuttavia, dimensioni differenti da quelle indicate potrebbero portare a problemi di risoluzione, le immagini apparirebbero tagliate e non proporzionate. Per ottenere il risultato migliore, si dovrebbe utilizzare un’immagine con le dimensioni sopra indicate. Se l’immagine desiderata è più grande di queste dimensioni, si può pensare di ritagliarla per adattarla.
Suggerimento professionale
Personalizza senza problemi i tuoi moduli con il costruttore trascina e rilascia di Jotform.
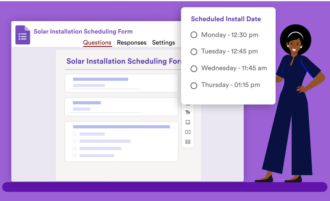
Come personalizzare l’immagine di intestazione in un modulo Google
Quando si fa qualcosa per la prima volta, spesso è utile vedere un esempio funzionante. Utilizziamo un modello di Moduli Google come esempio per mostrare come cambiare l’immagine di intestazione.

Per iniziare, apri Moduli Google e seleziona un modello dal menù in alto o dalla galleria dei modelli. Per questo esempio utilizzeremo il modello di modulo RSVP.

Il modello contiene una foto simpatica e generica di una festa piena di persone che conversano tra loro. Il tutto è molto generico e poco personalizzato. Risolviamo il problema.

Per modificare l’immagine di intestazione, è necessario modificare il tema del modulo. Seleziona l’icona della tavolozza in alto a destra, quindi scorri fino alla sezione Intestazione e clicca su Immagine caricata. Se si parte da zero, al posto di utilizzare un modello, il nome del pulsante per la scelta dell’immagine è Scegli immagine.

Moduli Google mostrerà un menù a comparsa con tutte le opzioni di intestazione. Esistono tre modi per aggiungere le immagini di intestazione, uno per ogni scheda:
- Temi. È possibile scegliere tra l’ampia selezione di foto in stock elencate nella scheda Temi. Le immagini sono ordinate per categoria e alcune di esse presentano anche piccole animazioni. Attenzione, però, a non sceglierne una troppo movimentata, perché potrebbe distrarre gli utenti.
- Carica. La scheda Carica, consente di utilizzare un’immagine dal proprio computer. L’immagine deve avere misure e proporzioni specifiche, ma su questo punto torneremo nella prossima sezione.
- Foto. Questa scheda funziona proprio come la scheda Carica, con la differenza che si possono scegliere le immagini da Google Foto.
Dopo aver selezionato la foto desiderata, clicca su Inserisci nell’angolo in basso a destra. Se hai scelto una foto in stock dalla scheda Temi, sei a posto così. In caso contrario, è necessario ridimensionare l’immagine per adattarla allo spazio dell’intestazione.
Come ridimensionare l’immagine di intestazione su Moduli Google
Se decidi di utilizzare la tua immagine, avrai la possibilità di adattarla secondo i requisiti di Moduli Google.

Le opzioni per modificare l’immagine includono la selezione di un’area da ritagliare e la rotazione dell’immagine. Se desideri modificarla ulteriormente, devi utilizzare un editor di foto.
Moduli Google non offre molte opzioni di personalizzazione. Non è possibile modificare le dimensioni e il layout degli elementi del modulo o di altri componenti, compresa l’intestazione. Quindi, anche se è possibile ridimensionarla, l’immagine avrà sempre una proporzione di 4:1.
È possibile ritagliare un’immagine esistente o crearne una ex novo che si adatti a tale rapporto. La misura ideale dell’immagine è di 1600 pixel di larghezza per 400 pixel di altezza.
Come l’immagine di intestazione del modulo influisce sul tuo marchio
Il tuo marchio è più di un insieme di colori e immagini. Presenta ai clienti la storia della tua azienda. I colori, le immagini e gli altri elementi visivi del marchio che utilizzi ricordano alle persone quella storia.
L’immagine di intestazione di un modulo online è la prima cosa che un utente vede. Un’immagine di intestazione forte e visivamente accattivante può creare una prima impressione positiva che aiuta a ricordare l’identità del tuo marchio. D’altro canto, un’immagine di intestazione progettata male può compromettere l’esperienza dell’utente e danneggiare la reputazione del tuo marchio.
Ecco alcuni modi in cui l’immagine di intestazione di un modulo può avere un impatto sul tuo marchio:
- Impatto visivo: Un’immagine di intestazione ben progettata può rendere il modulo visivamente più attraente e coinvolgente, contribuendo ad attirare gli utenti e ad incoraggiarli a compilare il modulo.
- Identità del marchio: L’immagine d’intestazione è un’opportunità per mostrare lo stile e la personalità del tuo marchio. Scegliendo un’immagine che rifletta i valori e l’estetica del tuo marchio, potrai instaurare un legame più forte con gli utenti e rafforzare l’identità del tuo marchio.
- Professionalità: Un’immagine di intestazione progettata male può far apparire il tuo modulo poco professionale, minando la credibilità del tuo marchio.
In generale, è importante scegliere un’immagine di intestazione che sia visivamente accattivante, in linea con il marchio e professionale, per creare un’esperienza utente positiva e rappresentare efficacemente il tuo marchio.
Come ottenere più opzioni di personalizzazione per l’immagine di intestazione con Jotform
Moduli Google è stato originariamente progettato come componente aggiuntivo di Fogli Google, quindi non è mai stato concepito come uno strumento di progettazione autonomo e completo. Può fare molto, ma quando inizi a prendere sul serio le funzionalità e il design, ti consigliamo di passare a uno strumento più avanzato, come Jotform.
Uno degli aspetti più interessanti di Moduli Google è che è gratuito. Fortunatamente, anche Jotform offre un piano gratuito che consente di accedere a tutte le funzionalità. Dovrai effetuare l’upgrade ad un piano a pagamento solo se ne farai un uso intensivo e avrai bisogno di un maggior numero di moduli o di risposte.
Aggiungere un’immagine d’intestazione su Jotform è semplice. Nel tuo modulo, l’immagine di intestazione verrà mostrata nelle proporzioni originali. È anche possibile scegliere le dimensioni dell’immagine e allinearla a sinistra, a destra o al centro. Il designer avanzato di Jotform ti permetterà anche di inserire codice CSS personalizzati nel tuo modulo.
Jotform è uno degli strumenti per la costruzione di moduli più ricchi di funzionalità presenti sul mercato. Offre una tonnellata di elementi, modelli e integrazioni. Offre anche strumenti aziendali avanzati per la gestione dei dati, dei flussi di approvazione e persino per la creazione di app.
Vediamo più da vicino come utilizzare Jotform.
Come personalizzare l’intestazione su Jotform
Per iniziare a utilizzare Jotform, registra un account gratuito. Proprio come in Moduli Google, anche in Jotform è possibile iniziare selezionando un modello RSVP.
La differenza più grande tra i modelli di Jotform e quelli di Moduli Google è il numero di modelli. Moduli Google dispone di meno di 20 modelli di moduli, mentre Jotform ne offre oltre 10.000.
Per iniziare più facilmente, utilizziamo un semplice modello RSVP di Jotform.
Se l’anteprima del modello ti sembra buona, clicca su Usa Template. Si accede così al Costruttore di Moduli.

Per aggiungere un’immagine d’intestazione, clicca su + AGGIUNGI IL TUO LOGO nella parte superiore del modulo. Si aprirà il menù Proprietà del Logo.

Il menu Proprietà del Logo offre tre opzioni simili a quelle presenti su Moduli Google. Puoi
- Caricare un file dal tuo computer
- Scegliere un’immagine precedentemente caricata su Jotform.
- Inserire un URL per caricare l’immagine da una pagina web qualsiasi
È possibile utilizzare il cursore Dimensione Logo per modificare le dimensioni dell’immagine e allinearla a sinistra, a destra o al centro. Se desideri modificare ulteriormente l’immagine, puoi farlo utilizzando uno strumento di fotoritocco esterno.
Detto ciò, rimboccandosi le mani, è possibile fare molto di più con Jotform. Apri il Designer Modulo cliccando sull’icona del rullo blu in alto a destra. Quindi seleziona la scheda Stili.

Questa scheda offre opzioni più approfondite per personalizzare il tuo modulo senza troppe difficoltà. Scorrendo in basso, troverai altre due opzioni per potenziare il modulo.

Come puoi vedere, è possibile inserire codici CSS personalizzati nel tuo modulo, per la felicità dei web designer. Clicca su Scopri di più per vedere quali elementi puoi modificare. Puoi inoltre approfondire le opzioni di progettazione dei CSS con il Designer Avanzato.
In basso, è presente un pulsante per accedere al Designer Avanzato. Cliccandoci sopra, si accede a una serie di opzioni di personalizzazione.

Nel Designer Avanzato, clicca su Form Logo per accedere ad una serie di opzioni per la modifica dell’immagine d’intestazione simile a quella del Designer Modulo, ma con un controllo molto più preciso su tali opzioni.
Selezionando la scheda CSS, si accede ad un editor più avanzato rispetto al semplice campo per l’inserimento dei codici CSS del Designer Modulo.

Non solo è possibile selezionare facilmente gli elementi del modulo, ma sono anche presenti dei pulsanti per aggiungere rapidamente alcune delle opzioni CSS più comuni al tuo elemento HTML.
Ulteriori impostazioni di personalizzazione
Può sembrare che ci siamo concentrati più su Jotform che su Moduli Google, ma è solo perché Jotform ha molto di più da offrire. Infatti, solo riguardo all’immagine d’intestazione, abbiamo a malapena scalfito la superficie delle opzioni di personalizzazione di Jotform.
Se non sei un’esperto di tecnologia, le sole opzioni di base di Jotform ti offriranno molto di più rispetto ad altri costruttori di moduli presenti sul mercato. E se sei un professionista, o lavori con qualcuno che lo è, allora potrai sfruttare l’immensa flessibilità di Jotform. Iscriviti a Jotform per provarlo oggi stesso.






























Invia un Commento: