AGGIORNAMENTO: prova il video corso di Form Designer per creare fantastici stili di pulsanti di invio!
Sapevi che il verde e il blu sono i colori più rilassanti? Ecco perché vengono utilizzati dai siti Web più popolari per aiutare gli utenti a sentirsi a proprio agio navigando in quei siti. Anche i pulsanti di invio nei moduli web dovrebbero sembrare corretti perché è lì che le persone condividono le loro informazioni più sensibili.
Con questa guida imparerai come personalizzare i pulsanti di invio in modo da far sentire bene i tuoi visitatori quando inviano le loro informazioni e aumentare il numero di conversione.
1. Fai clic sull’icona Designer Moduli
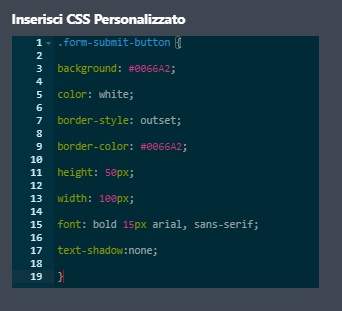
2. Vai alla scheda “CSS” e incolla il seguente codice CSS o i tuoi codici CSS personalizzati.
.form-submit-button {
background: #0066A2;
color: white;
border-style: outset;
border-color: #0066A2;
height: 50px;
width: 100px;
font: bold 15px arial, sans-serif;
text-shadow: none;
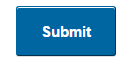
}Ecco come apparirà dopo
Dettagli del codice CSS per il pulsante di invio
.form-submit-button – seleziona il pulsante di invio nel modulo.
background – Imposta il colore di sfondo dietro il testo.
color: determina il colore del testo.
border-style – Imposta lo stile dei bordi dei pulsanti di invio.
border-color – Imposta il colore dei bordi del pulsante di invio.
altezza: consente di impostare l’altezza del pulsante ed è indicata con pixel.
larghezza: consente di impostare la larghezza del pulsante ed è indicata con pixel.
font – Imposta le proprietà del font.
NOTA: non dimenticare di aggiungere punti e virgola (;) dopo ogni proprietà.
Pulsante Invia CSS3 e effetto al passaggio del mouse
Segui i passaggi per modificare il pulsante di invio come sopra. L’unica cosa che cambia è il codice.
Esempio CSS3 per un pulsante di invio:
.form-submit-button {
background: #B9DFFF;
color: #fff;
border: 1px solid #eee;
border-radius: 20px;
box-shadow: 5px 5px 5px #eee;
text-shadow: none;
}
.form-submit-button:hover {
background: #016ABC;
color: #fff;
border: 1px solid #eee;
border-radius: 20px;
box-shadow: 5px 5px 5px #eee;
text-shadow: none;
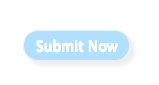
}Ecco come appare.
ecco come appare passando il mouse sopra il tasto
Dettagli su ogni codice CSS3 per il pulsante di invio
.form-submit-button: hover – Questa è la classe quando il mouse è posizionato sul pulsante di invio. Ogni altro campo viene lasciato uguale tranne lo sfondo per mostrare cosa sta succedendo al passaggio del mouse.
border-radius – Arrotonda l’angolo dei pulsanti di invio.
box-shadow – Imposta un’ombra per il pulsante di invio.
text-shadow (non applicato all’esempio): imposta un’ombra per il testo all’interno del pulsante di invio.
Come e` andata? Per favore condividi i tuoi pensieri o suggerimenti nella sezione commenti qui sotto.





Invia un Commento: