Уколико желиш да додаш искачући модал на твој образац, на правом си месту. Модал може бити окришћен за приказивање реклама, порука или додатних информација.
Ево пример обрасца који приказује како модал функционише: https://form.jotform.com/221384005202036
Испод су кораци који објашњавају како постићи исто:
- Додај Параграф елемент на твој образац.
- Кликни на иконицу за измену изворног кода.

- Налепи следећи код у Изворни код параграфа:
<p><a class="button" href="#open" rel="nofollow">Кликни овде!</a></p>
<div id="open" class="modalBox">
<div>
<p><a class="close" title="Close" href="#close" rel="nofollow">X</a></p>
<h2>Поздрав!</h2>
<p>Ово је искачући модал.</p>
<p>Овде можеш додати своју поруку.</p>
</div>
</div>Можеш изменити означени текст. Уколико си упознат са развојем веб апликација једноставно можеш изменити структуру кода.
- Затим отвори Дизајнер обрасца.
- Отвори Стилови картицу.
- Помери подешавања на Додај Прилагођени CSS део.

- Додај следећи код:
/* Главни садржај */
.modalBox {
position:fixed;
font-family: Arial, Helvetica,sans-serif;
top:0;
right:0;
bottom:0;
left:0;
background: rgba(0,0,0,0.8);
color:black;
z-index:99999;
opacity :0;
-webkit-transition:opacity 400ms ease-in;
-moz-transition:opacity 400ms ease-in;
transition:opacity 400ms ease-in;
pointer-events:none;
}
/* Стајл за циљани елемент */
.modalBox:target {
opacity: 1;
pointer-events: auto;
}
/* Позиционирање елемента */
.modalBox>div {
width:400px;
position:relative;
margin:10% auto;
padding:5px 20px 13px 20px;
border-radius:0px;
background:white;
}
/* Позиционирање и стил дугмета за затварање */
.close {
background:white;
color:black;
line-height:25px;
position:absolute;
right:1px;
text-align:center;
top:1px;
width:35px;
text-decoration:none;
font-weight:bold;
-webkit-border-radius:12px;
-moz-border-radius:12px;
border-radius:12px;
-moz-box-shadow:1px 1px 3px #000;
-webkit-box-shadow:1px 1px 3px #000;
box-shadow:none;
border:none;
}
/* Стил приликом преласка курсора мишем */
.close:hover {
background:black;
color:white;
}
/* Подразумевани стајл за дугме за отварање */
.button {
background-color:black;
border:none;
color:white;
padding:2px 10px;
text-align:center;
text-decoration:none;
display:inline-block;
font-size:16px;
margin:4px 2px;
cursor:pointer;
}- Помери страну доле и кликни на дугме за чување.
Да сазнаш више о додавању CSS-а на образац, погледај водич Како додати прилагођени CSS код.
Како аутоматски отворити искачући модал
Додавањем #open на URL обрасца, модал ће се аутоматски отворити: https://form.jotform.com/221384005202036#open
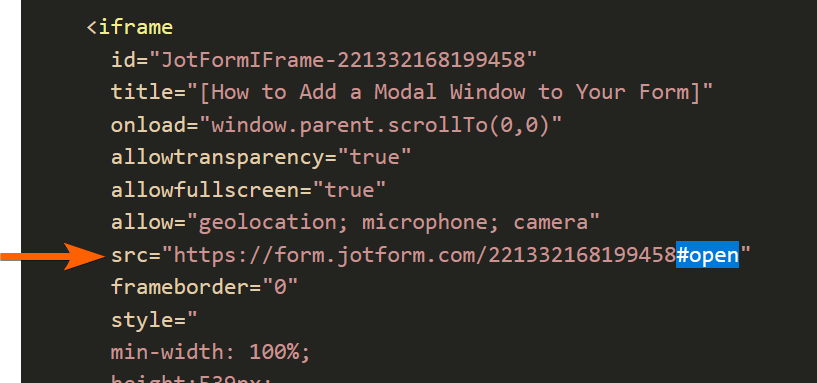
За уграђене обрасце, додај #open на SRC атрибут iFrame-a за отварање модала аутоматски приликом учитавања стране.

То је све. Сада имаш искачући модал на свом обрасцу.
Слободно остави своје коментаре и питања у секцији за коментаре испод.


























































Пошаљи коментар: