L’élément Réduction de la Section peut masquer ou afficher des sections de votre formulaire et divise également votre formulaire en parties extensibles.
https://form.jotform.com/222661864491967
Dans ce tutoriel, nous allons créer un formulaire en utilisant l’élément Réduction de la Section pour regrouper les champs, puis les afficher ou les masquer en fonction de la réponse de l’utilisateur à l’aide de la Logique conditionnelle. Commençons..
- Ajoutez les champs à votre formulaire, puis insérez un élément Réduction de la Section au début de l’ensemble de champs.

Cela marquera le début de la section que vous souhaitez masquer/afficher sous condition. Insérez autant de champs que vous le souhaitez dans cette section. Dans cet exemple de formulaire, je regrouperai les champs liés à chaque section d’un invité, j’aurai “Invité(e) 1”, “Invité(e) 2” et “Invité(e) 3”, ayant tous leurs propres champs de nom complet et d’e-mail.

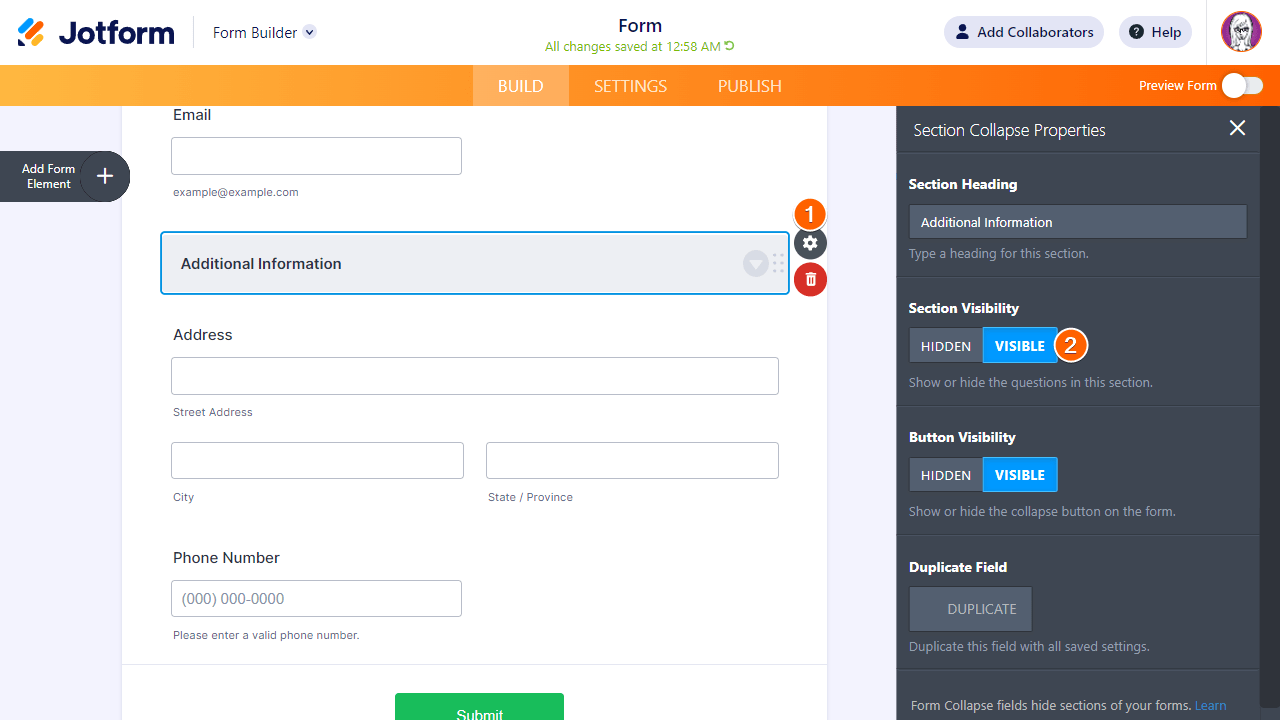
- Définissez la visibilité de l’élément Réduction de la Section sur Visible.

Il y a deux propriétés importantes:
- Visibilité de la section – vous permet de masquer (replier) ou d’afficher (déplier) la section et son contenu par défaut lorsque le formulaire est chargé.
- Visibilité du bouton – vous permet de masquer ou d’afficher le bouton ou la barre de repli utilisé pour basculer manuellement la visibilité du contenu de la section sur le formulaire.
Note
Une Réduction de Section englobe tous les éléments du formulaire qui suivent, à l’exception d’une autre Section de réduction.
- Insérez un élément Réduction de Section à la fin du groupe de champs que vous souhaitez masquer. Définissez sa visibilité de section sur Visible et la visibilité du bouton sur Masqué.

Cela servira de point d’arrêt ou de fin de la section.
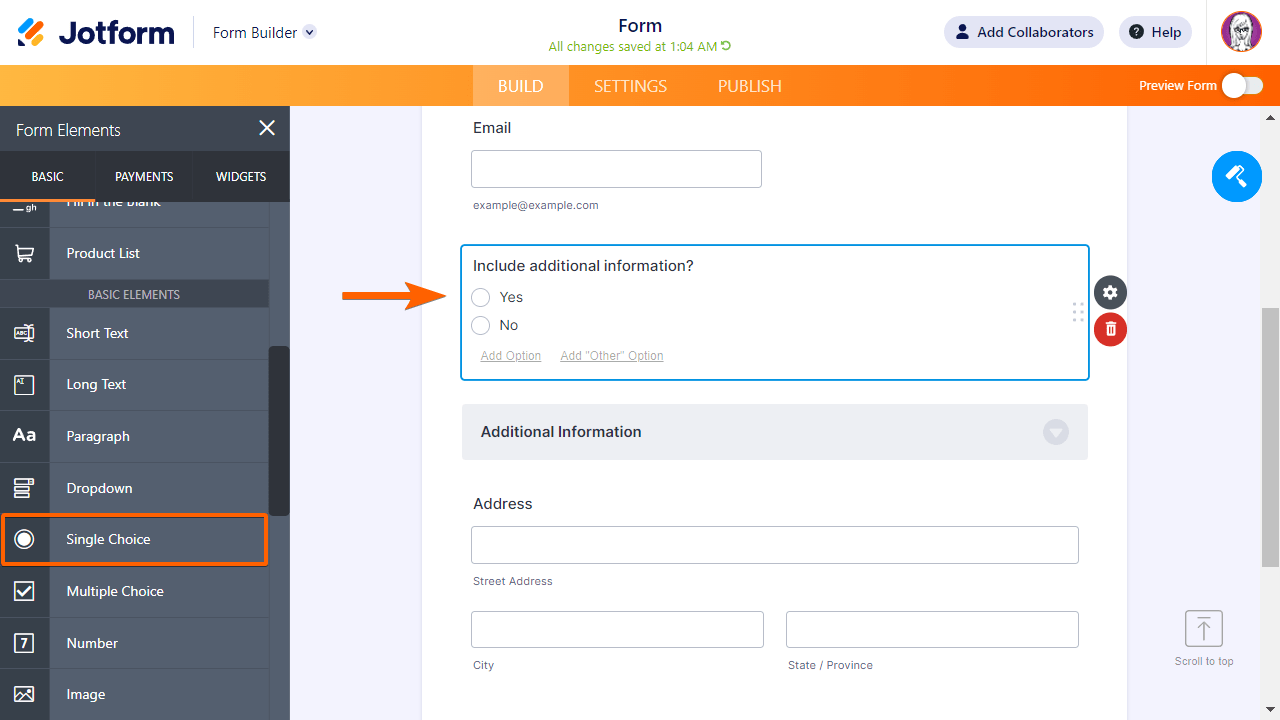
- Ajoutez une question déclenchante pour la Logique conditionnelle afin d’afficher ou de masquer la section.

Ensuite, configurez la Logique conditionnelle.
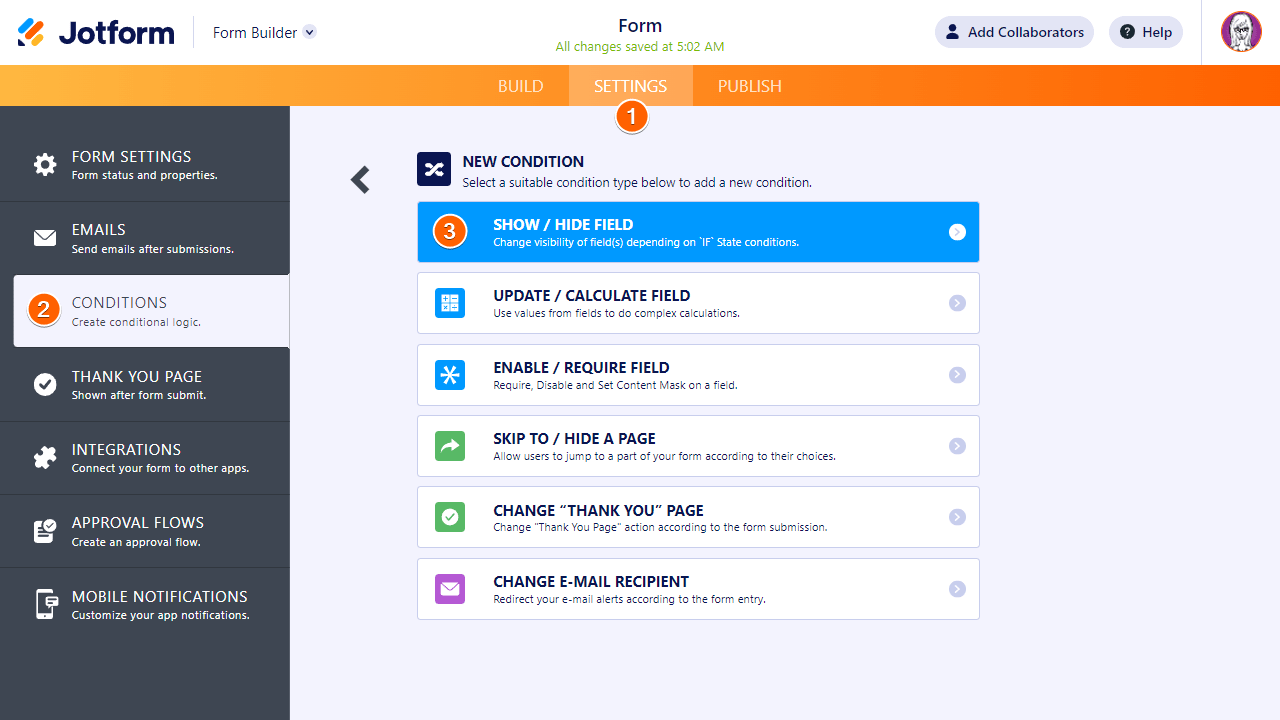
- Accédez à l’onglet Paramètres.
- Cliquez sur Conditions à gauche.
- Ajoutez une nouvelle condition et sélectionnez l’option Afficher/Masquer un champ.

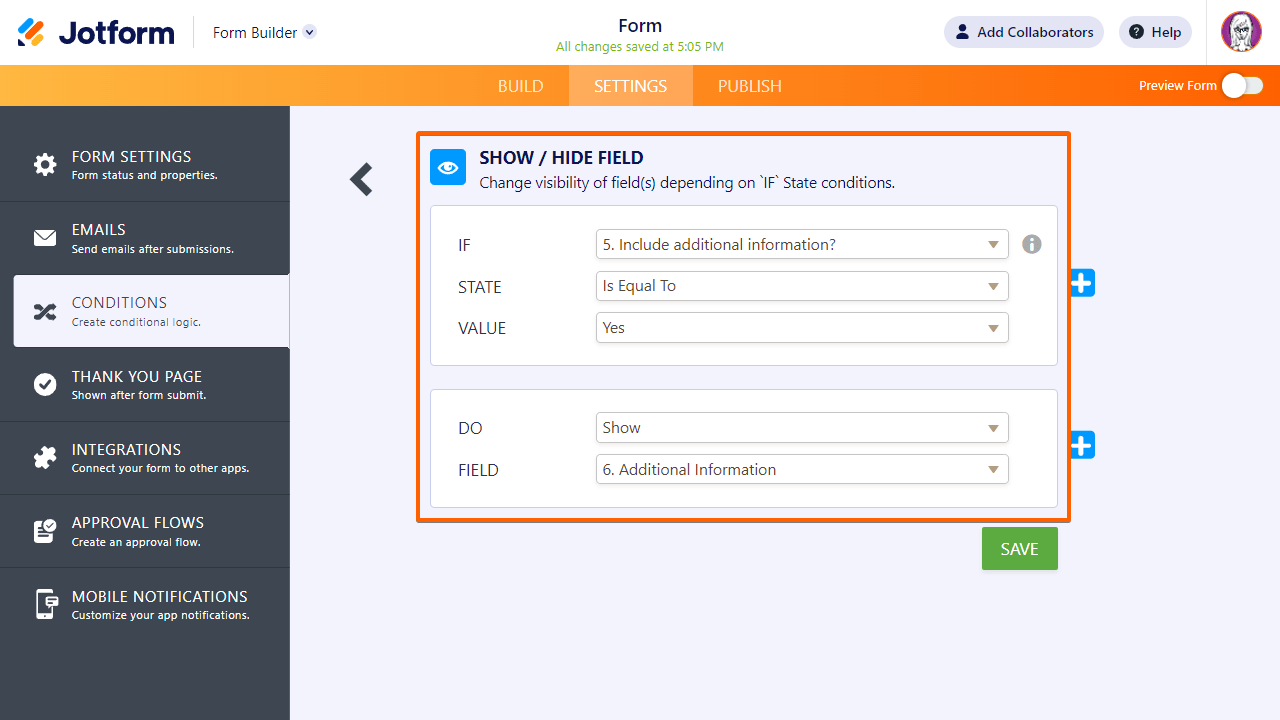
- Configurez la condition et l’action dans la fenêtre suivante. Dans notre exemple de formulaire, la logique conditionnelle serait la suivante :

Pour décomposer cela :
- Nous avons défini la condition ou l’instruction SI pour vérifier si la question “Inclure des informations supplémentaires ?” est égale à “Oui”.
- L’action ou l’instruction ALORS affichera la section “Informations supplémentaires” si la condition est remplie.
- Cliquez sur le bouton Enregistrer pour sauvegarder les modifications.
Comme toujours, n’hésitez pas à demander de l’aide via le Forum de Support Jotform si vous rencontrez des difficultés lors de la mise en uvre de cette solution.



























































Envoyer un commentaire: