Saviez-vous que le vert et le bleu sont les couleurs les plus relaxantes? Dans ce guide, vous allez apprendre comment personnaliser le bouton de soumission afin que votre formulaire soit propre et de ce fait, permettre à vos utilisateurs de se sentir à leur aise lorsqu’ils remplissent votre formulaire en ligne Jotform. Vous allez apprendre à personnaliser le bouton de soumission afin que vos visiteurs aient une expérience constante et agréable pour qu’il ne se sentent pas mal à l’aise lorsqu’ils partagent leurs informations en ligne, et également augmenter votre taux de conversion.
Changer l’apparence du bouton de soumission
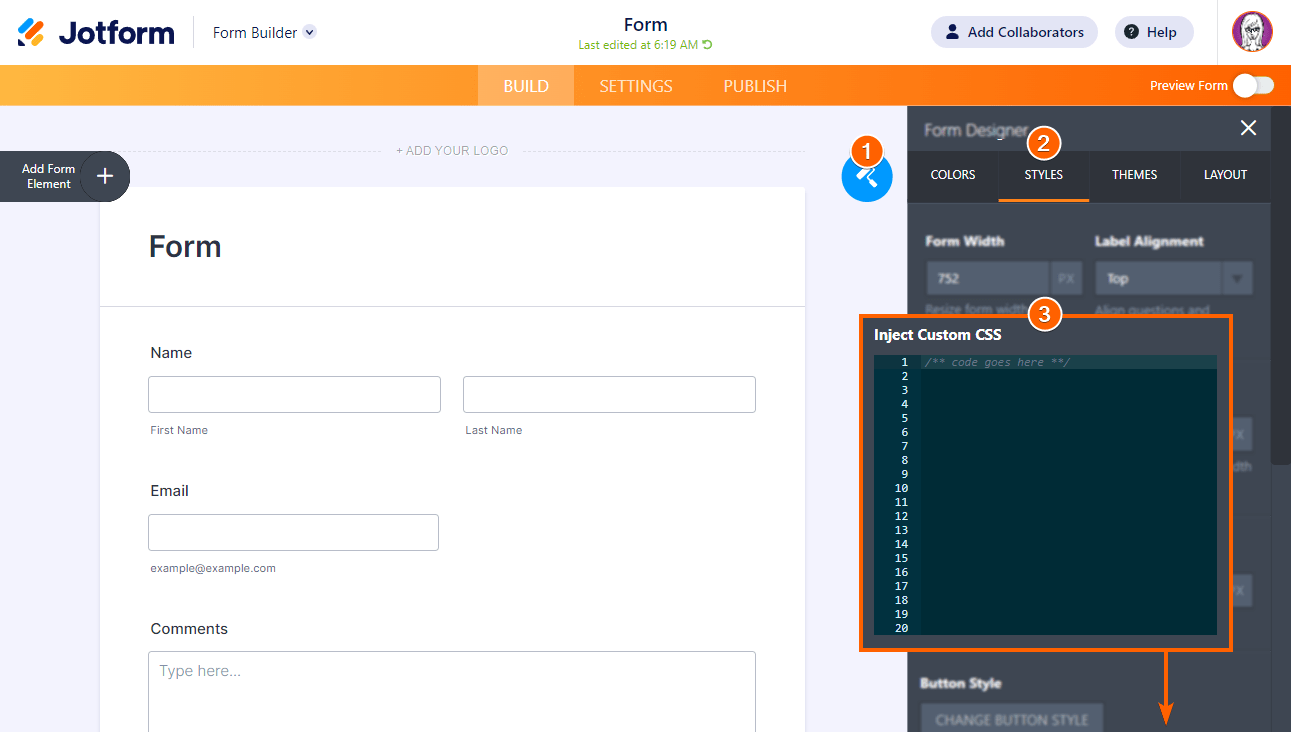
- Dans le générateur de formulaires, cliquez sur l’icone ressemblant à un rouleau de peinture pour accéder au Designer.
- Allez sur l’onglet Styles.
- Faites défiler vers le bas pour arriver à la section Injecter du CSS personnalisé.

4. Appliquez votre CSS dans cette case. Vous pouvez par exemple utiliser le code suivant:
.form-submit-button {
background: #0066A2;
color: white;
border-style: outset;
border-color: #0066A2;
height: 50px;
width: 100px;
font: bold15px arial,sans-serif;
text-shadow: none;
}Ce qui donnera le résultat suivant:

Explication du code CSS:
- .form-submit-button – Sélectionne le bouton d’envoi sur votre formulaire.
- background – Définit la couleur d’arrière-plan derrière le texte.
- color – Détermine la couleur de votre texte.
- border-style – Définit le style des bordures du bouton d’envoi.
- border-color – Définit la couleur des bordures du bouton d’envoi.
- height – Définit la hauteur du bouton en pixels.
- width – Définit la largeur du bouton en pixels.
- font – Définit les propriétés de la police de caractère.
- REMARQUE: n’oubliez pas d’ajouter des points-virgules (;) après chaque propriété.
Bouton d’envoi avec effet de survol
Voici un autre effet vous pouvez utiliser, toujours dans la case Injecter du code CSS personnalisé. La seule chose qui change, c’est le code.
.form-submit-button {
background: #B9DFFF;
color: #fff;
border: 1px solid #eee;
border-radius: 20px;
box-shadow: 5px 5px 5px #eee;
text-shadow: none;
}
.form-submit-button:hover {
background: #016ABC;
color: #fff;
border: 1px solid #eee;
border-radius: 20px;
box-shadow: 5px 5px 5px #eee;
text-shadow: none;
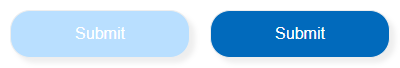
}Voici à quoi ça ressemble lorsqu’une personne passe sa souris au dessus du bouton de soumission.

Explication du code CSS
- .form-submit-button:hover – Il s’agit de la classe lorsque la souris est placée sur le bouton d’envoi. Tous les autres champs restent les mêmes, sauf l’arrière-plan pour montrer ce qui se passe au survol de la souris.
- border-radius – Arrondit le coin du bouton d’envoi.
- box-shadow – Définit l’ombre du bouton d’envoi.
- text-shadow (non appliqué à l’exemple) – Définit une ombre pour le texte à l’intérieur de votre bouton d’envoi.
Et vous, qu’avez-vous créé? Partagez vos idées et suggestions dans la section commentaires ci-dessous.



























































Envoyer un commentaire: