Ce guide explique comment utiliser la logique conditionnelle pour passer des pages en fonction des réponses de l’utilisateur. Vous pouvez définir les conditions en fonction de vos besoins. Dans ce guide, le formulaire de démonstration suivant sera utilisé comme exemple. Il passe à une page en fonction de l’option sélectionnée dans une liste déroulante.
Pour le configurer :
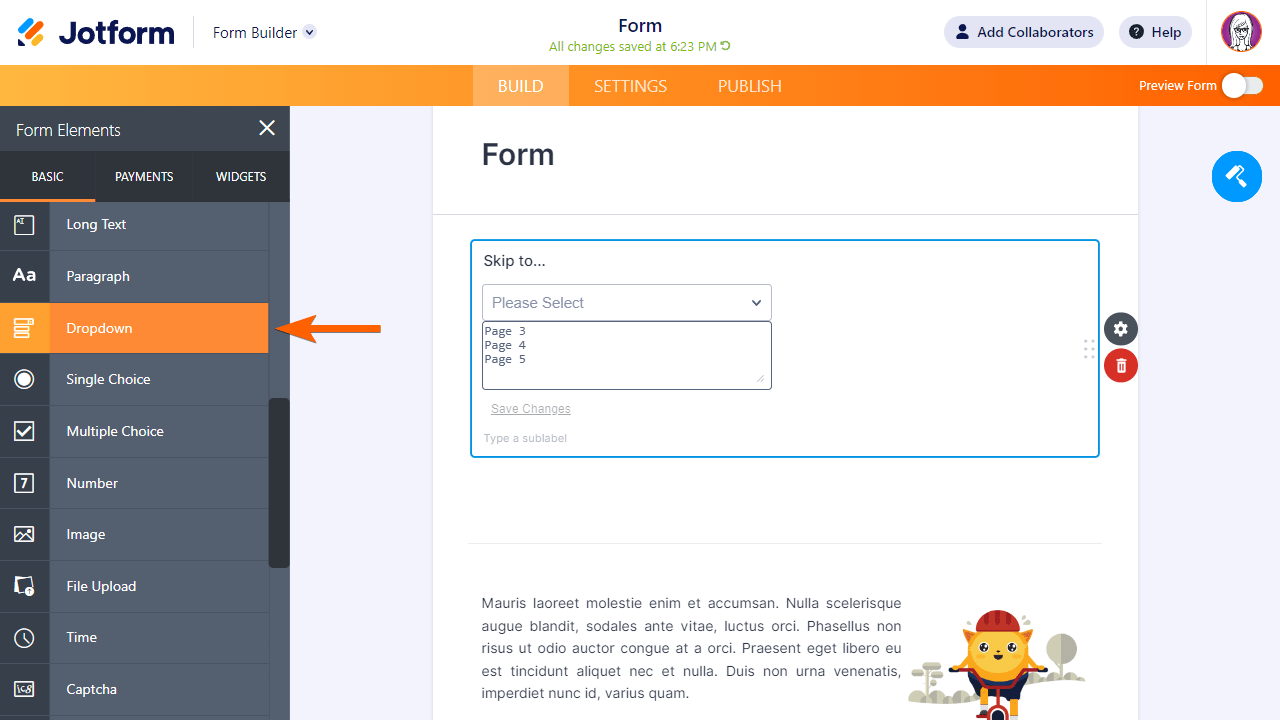
- Dans le générateur de formulaires, ajoutez un élément de liste déroulante à votre formulaire.

Dans ce guide, la liste déroulante est étiquetée “Passer à”. Cela servira de base pour passer d’une page à une autre. Selon le fonctionnement de votre formulaire, vous pouvez également utiliser d’autres éléments de formulaire tels que le choix unique ou le texte court.
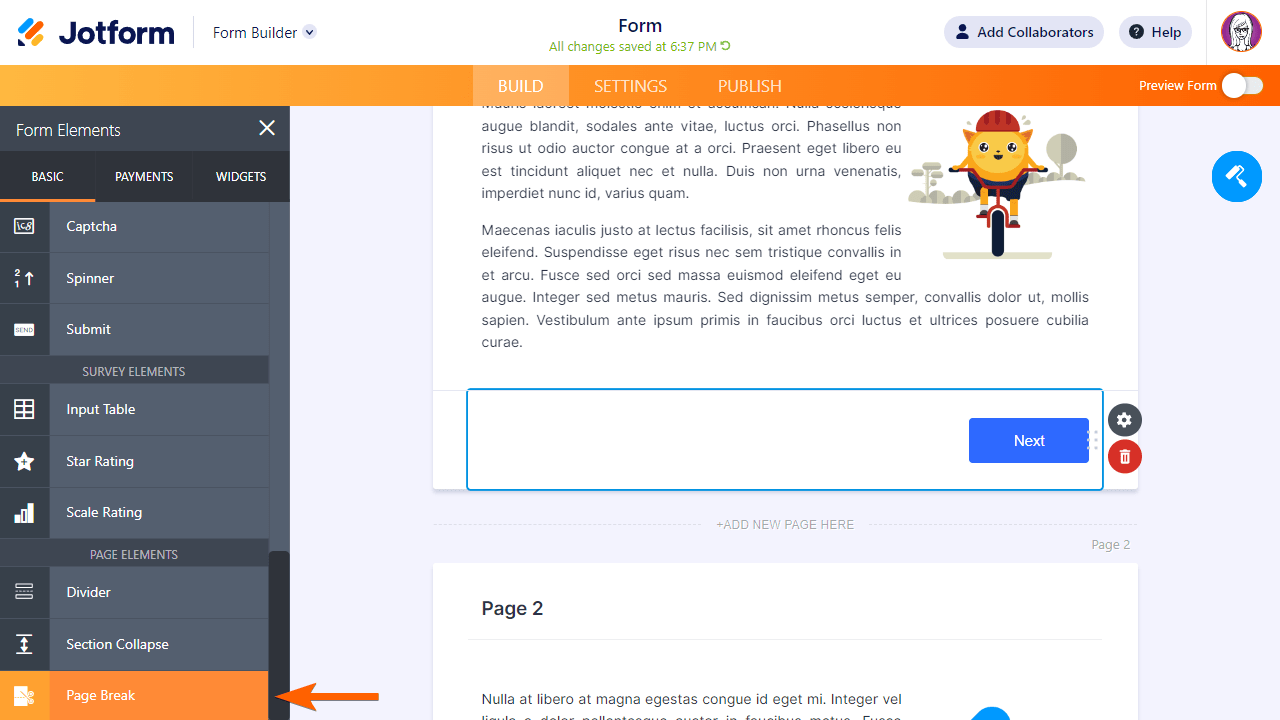
- Utilisez l’élément de séparation de pages pour rendre votre formulaire multi-pages.

Pour en savoir plus, consultez le guide Comment créer un formulaire multi-pages.
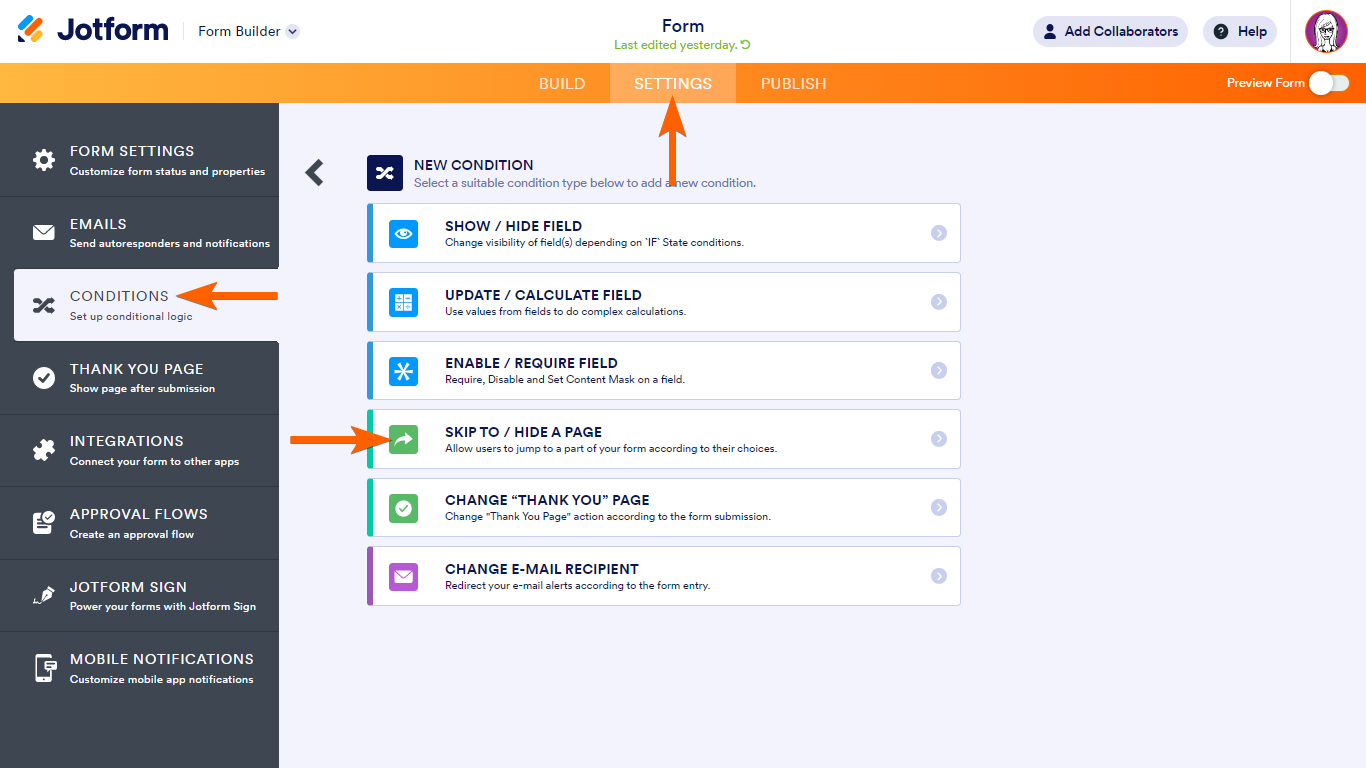
- Ensuite, allez dans les Paramètres en haut, puis sélectionnez les Conditions à gauche.
- Ajoutez une nouvelle condition Passer à/Masquer une page.

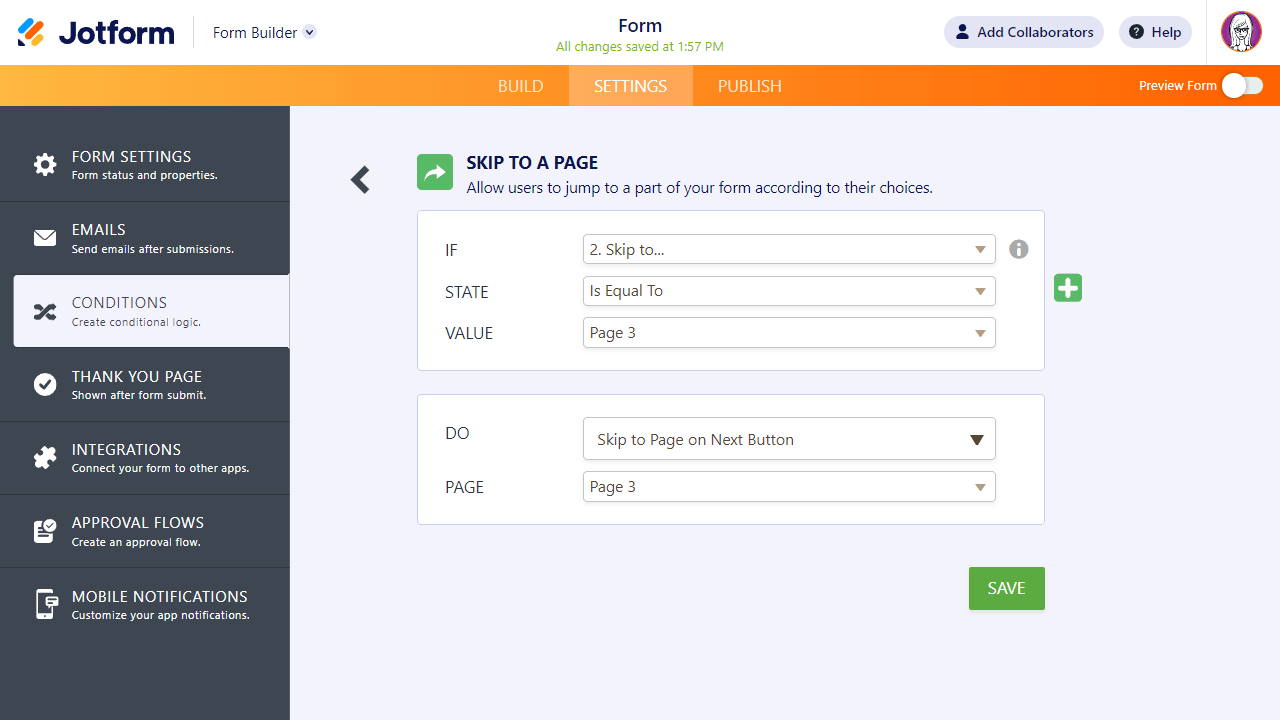
- Configurez la condition et l’action sur la page suivante.
Dans l’exemple de formulaire, la logique conditionnelle pour passer à la page 3 est la suivante :

Pour décomposer cela :
- La condition ou l’instruction SI est configurée pour vérifier la valeur de la liste déroulante “Passer à”.
- L’action ou l’instruction ALORS passera à la page correspondante si la condition est remplie.
- Une fois que vous avez terminé, sélectionnez Enregistrer en bas.
- Répétez les mêmes étapes pour les autres pages, en fonction du fonctionnement souhaité de votre formulaire interactif.



























































Envoyer un commentaire: