Se ti stai domandando come poter aggiungere una finestra popup al tuo modulo, sei arrivato sul posto giusto. Le finestre popup possono essere utili per mostrare ad esempio banner pubblicitari, messaggi di benvenuto, o qualsiasi altra informazione.
Di seguito è possibile osservare un modulo di esempio sul quale è stata implementata una finestra popup:
https://form.jotform.com/221676329557971
Vediamo come è possibile realizzarlo:
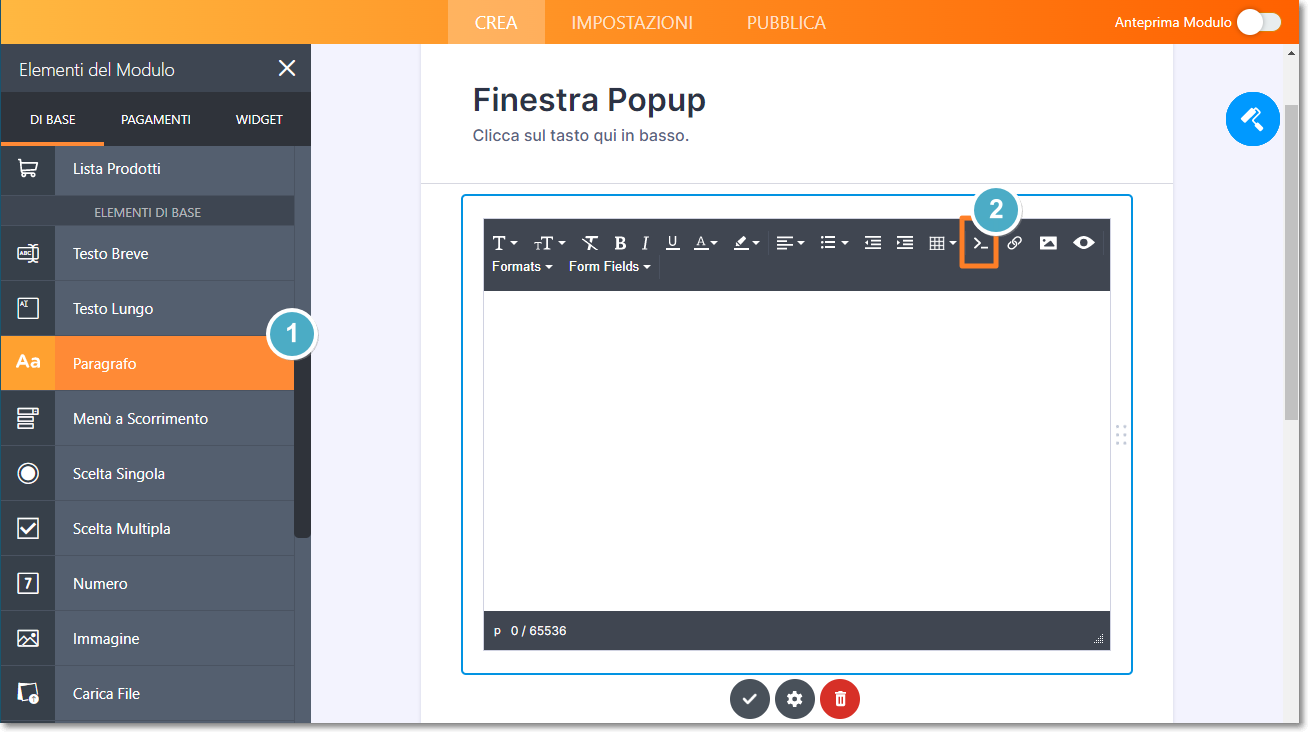
1. Aggiungere un elemento Paragrafo al modulo.
2. Cliccare sull’icona del Codice Sorgente.

3. Incollare il seguente codice sull’editor del codice:
<p><a class="button" href="#open" rel="nofollow">Clicca qui!</a></p>
<div id="open" class="modalBox">
<div>
<p><a class="close" title="Close" href="#close" rel="nofollow">X</a></p>
<h2>Benvenuti!</h2>
<p>Questa è una finestra popup.</p>
<p>Personalizzala con il tuo messaggio.</p>
</div>
</div>Per personalizzare il testo da mostrare, basterà modificare il testo mostrato in rosso. Se si ha familiarità con la programmazione web, si può personalizzare la finestra a proprio piacimento.
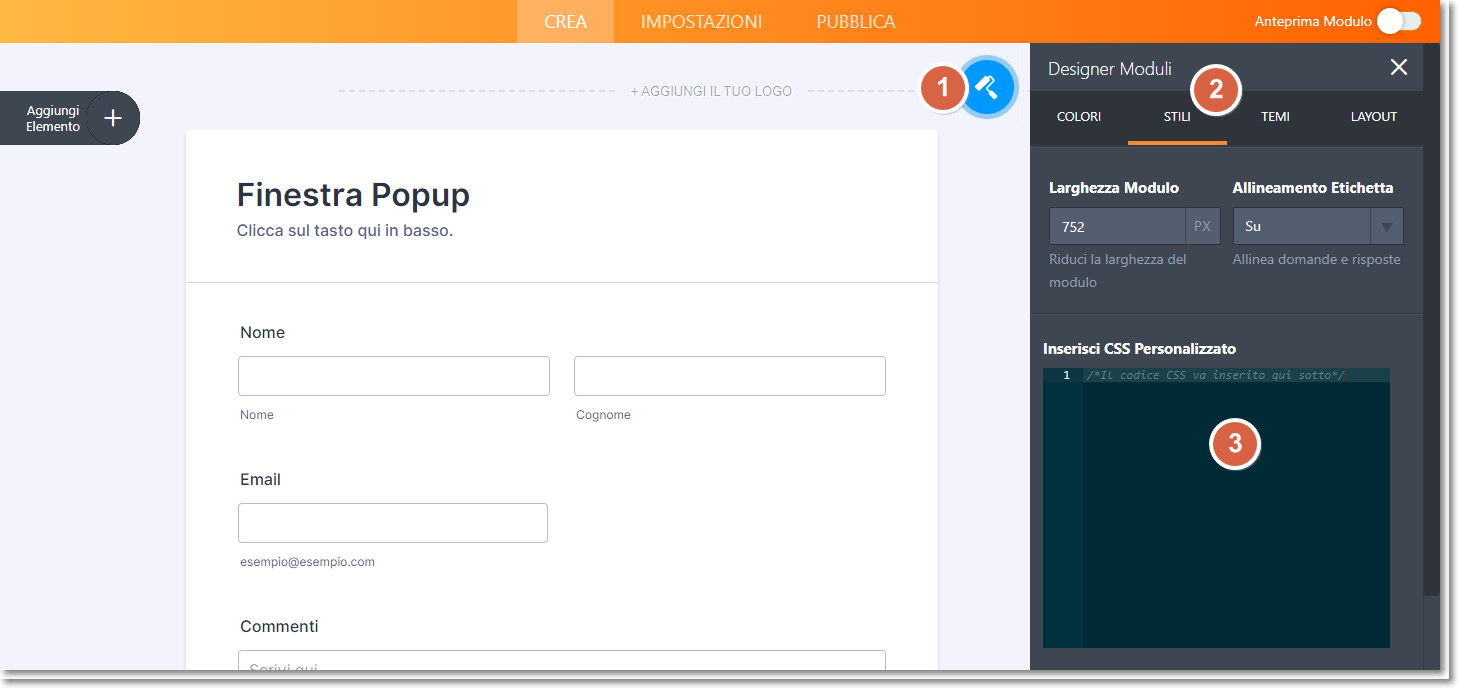
4. Quindi, aprire lo strumento Designer Moduli.
5. Andare al tab Stili.
6. Scorrere in fondo, alla sezione Inserisci CSS Personalizzato.

7. Incollare il seguente codice:
/* Main Box Content */
.modalBox {
position:fixed;
font-family: Arial, Helvetica,sans-serif;
top:0;
right:0;
bottom:0;
left:0;
background: rgba(0,0,0,0.8);
color:black;
z-index:99999;
opacity :0;
-webkit-transition:opacity 400ms ease-in;
-moz-transition:opacity 400ms ease-in;
transition:opacity 400ms ease-in;
pointer-events:none;
}
/* Style for target elements */
.modalBox:target {
opacity: 1;
pointer-events: auto;
}
/* Positioning of the child box */
.modalBox>div {
width:400px;
position:relative;
margin:10% auto;
padding:5px 20px 13px 20px;
border-radius:0px;
background:white;
}
/* Positioning and style of the close button */
.close {
background:white;
color:black;
line-height:25px;
position:absolute;
right:1px;
text-align:center;
top:1px;
width:35px;
text-decoration:none;
font-weight:bold;
-webkit-border-radius:12px;
-moz-border-radius:12px;
border-radius:12px;
-moz-box-shadow:1px 1px 3px #000;
-webkit-box-shadow:1px 1px 3px #000;
box-shadow:none;
border:none;
}
/* Style when mouse hovers on the close button */
.close:hover {
background:black;
color:white;
}
/* Default style of the open button */
.button {
background-color:black;
border:none;
color:white;
padding:2px 10px;
text-align:center;
text-decoration:none;
display:inline-block;
font-size:16px;
margin:4px 2px;
cursor:pointer;
}8. Scorrere in basso, quindi cliccare sul pulsante Salva.
Per ulteriori approfondimenti su come aggiungere codice CSS al tuo modulo, dai un’occhiata alla nostra guida “Come Inserire Codice CSS“.
Come far Apparire Automaticamente la Finestra Popup
Aggiungendo il parametro #open all’URL del modulo, la finestra popup si aprirà automaticamente al caricamento del modulo. Ad esempio:
https://form.jotform.com/221676329557971#open
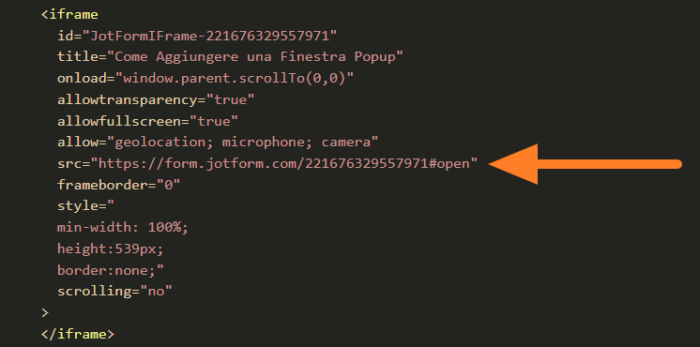
Per i moduli incorporati, sarà invece necessario aggiungere il parametro #open all’attributo SRC del codice iframe, come mostrato di seguito:

Perfetto! Hai appena creato una utilissima finestra di popup per il tuo modulo.
Per qualsiasi chiarimento o suggerimento, lascia un commento in fondo alla pagina.

Invia un Commento: