L’utilisation d’un masque de saisie peut sembler être l’une de ces choses que vous ne voudrez peut-être pas trop utiliser, mais la réalité est que l’utilisation d’un masque de saisie peut en fait s’avérer très utile dans de nombreuses situations.
Examinons deux scénarios différents.
Scénario de masquage de saisie n°1 :
Pour le premier scénario, utilisons un élément de texte court. Ajoutez-en un à votre formulaire dès maintenant si ce n’est pas déjà fait. Pour afficher l’option de masque de saisie, suivez les étapes ci-dessous :
- Cliquez sur l’élément de texte court.
- Sur le côté droit de l’élément, cliquez sur les Propriétés (icône en forme d’engrenage).
- Accédez à l’onglet Options.
- Faites défiler vers le bas et trouvez l’option de masque de saisie, assurez-vous de l’activer.

Avec le masque de saisie, vous n’utiliserez que trois caractères HTML, et ces caractères sont expliqués juste en dessous de l’interrupteur pour activer le masque de saisie.
@ = Masque les lettres
# = Masque les chiffres
* = Masque les lettres et les chiffres
Pour expliquer cela de manière simplifiée, le masque de saisie vous donne un contrôle plus précis sur ce qui est saisi et limite ainsi vos utilisateurs aux saisies masquées.
Cela peut prêter à confusion, alors regardons cela plus en détail en examinant les exemples ci-dessous.
Exemple A:
Dans cet exemple, supposons par exemple que vous souhaitez nommer des villes commençant par “St” (Saint), comme “St Augustine”, qui s’écrirait de la manière suivante : “@@ @@@@@@@@@“.
Dans le générateur:
Back-end de votre formulaire:
Front-end de votre formulaire:
Vous pouvez même inclure le “St” dans le masque si vous le souhaitez:
Exemple B:
Maintenant, jetons un coup d’œil à un autre exemple où vous pourriez vouloir afficher un ensemble de chiffres espacés, qui apparaîtraient comme ceci : “# # # # #“.
Back-end de votre formulaire:
Front-end de votre formulaire:
Exemple C:
Le masque des nombres serait également utile pour les dates personnalisées avancées où vous ne souhaitez pas utiliser les champs de date standard tels que “##/##/####“.
Back-end de votre formulaire:
Front-end de votre formulaire:
Exemple D:
Les exemples précédents sont bons, mais que faire si vous avez besoin de quelque chose de plus spécifique, mais sans avoir besoin d’autant d’informations ? Par exemple, si vous souhaitez simplement l’adresse postale de l’entreprise de quelqu’un.
Dans ce cas particulier, vous pouvez combiner les caractères @ et # ensemble, ce qui pourrait ressembler à quelque chose comme “#### @@@@@@@@@ @@“.
Back-end de votre formulaire:
Front-end de votre formulaire:
Exemple E:
N’oubliez pas que vous pouvez également autoriser l’un ou l’autre de ces caractères, tout en les contrôlant et en les limitant avec la troisième option en utilisant l’astérisque *, Cela pourrait ressembler à “** ** **** ** ***“.
Back-end de votre formulaire:
Front-end de votre formulaire:
Exemple F:
Mais que faire si aucune des options précédentes ne convient à votre situation ? Et si vous travaillez dans le gouvernement, le domaine juridique ou même une entreprise de pièces détachées automobiles ? Vous pouvez également personnaliser le masque en compartimentant les caractères pour créer quelque chose de systématique, comme “#@-#**#-#@“.
Back-end de votre formulaire:
Front-end de votre formulaire:
Exemple G:
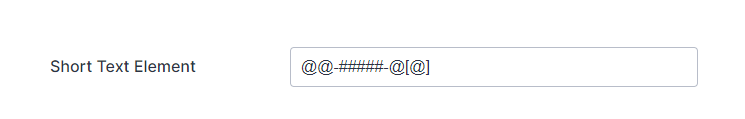
Certains des exemples précédents utilisaient un masquage de saisie fixe. Mais que faire si vous souhaitez permettre aux utilisateurs de saisir des caractères sans les exiger tous ? Par exemple, un numéro d’adhésion qui se termine par un ou deux caractères. Vous pouvez utiliser le masquage de saisie suivant : “@@-#####-@[@]“. Comme vous pouvez le voir, nous utilisons des crochets carrés pour le caractère facultatif.
Dans le générateur:

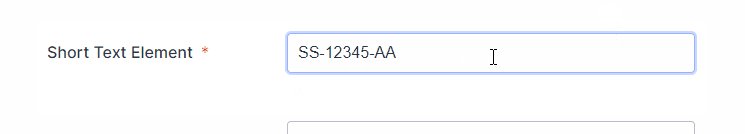
Sur le formulaire:

Maintenant, abordons cela d’une manière différente en utilisant le deuxième scénario pour un champ de téléphone.
Scénario de masquage de saisie n°2 :
Bien sûr, l’utilisation du masquage de saisie est pratique, mais que faire si vous êtes un fournisseur d’annuaires téléphoniques à la recherche de numéros 07 à répertorier, ou si vos utilisateurs ont des numéros de téléphone étrangers, par exemple ?
Dans de tels cas, le masque de saisie sur un champ de téléphone serait tout aussi utile pour vous permettre de contrôler la manière dont les numéros de téléphone sont saisis et utilisés.
Exemple A:
Pour le premier exemple, recommençons en ajoutant cette fois-ci un champ de téléphone. Vous devriez pouvoir accéder à l’option de masquage de saisie de la même manière que nous l’avons décrite précédemment dans ce guide.

Cette fois-ci, vous remarquerez que vous ne pouvez utiliser que le masquage de saisie avec des chiffres (#), et vous verrez également que l’entrée de numéro de téléphone par défaut passe de deux champs à un seul champ, pré-rempli avec “(###) ###-####“.
Back-end de votre formulaire:
Front-end de votre formulaire:
Exemple B:
Maintenant, si vous souhaitez utiliser cela pour des numéros 1-800 avec un numéro de téléphone, vous pouvez le configurer comme suit : “1-(8##)-###-####“. Cela permettra à vos utilisateurs de savoir quel type d’information est requis.
Back-end de votre formulaire:
Front-end de votre formulaire:
Exemple C:
Prenons un autre exemple : supposons que vous prévoyiez de lancer un programme d’appels de sensibilisation en Australie. Vous auriez besoin de collecter des numéros de téléphone conformes à ce format. Pour cela, vous pouvez utiliser le masquage de saisie suivant : “+(##)#########“. Cependant, vous pouvez formater le masque en fonction du pays spécifique si vous vous trouvez ailleurs.
Back-end de votre formulaire:
Front-end de votre formulaire:
Nous espérons sincèrement que cela vous aidera à mieux comprendre l’utilisation du masquage de saisie.
N’hésitez pas à expérimenter cette option. Si vous avez des suggestions, des préoccupations ou des questions, n’hésitez pas à les commenter ci-dessous ou à poser une question sur notre forum d’assistance.


























































Envoyer un commentaire: