Nous comprenons la frustration liée à la création de formulaires. L’espacement et la mise en page peuvent être particulièrement difficiles si vous n’avez pas de connaissances en CSS ou HTML.
Pour vous aider à concevoir un formulaire à plusieurs colonnes, nous avons mis en place des fonctionnalités intégrées qui vous seront utiles lors de la gestion des colonnes de formulaire.
Réduire un champ
Voir aussi: Positionnement côte à côte des champs de formulaire
Avant d’utiliser la fonctionnalité des colonnes de formulaire, vous devez réduire la largeur des champs de votre formulaire. Que signifie cela ? Cela signifie que vous devez réduire la largeur d’un champ à la taille la plus petite possible. Par défaut, chaque champ que vous ajoutez à votre formulaire occupe toute la largeur du formulaire. Donc, réduire les champs permettrait d’afficher plus de champs sur une seule ligne plutôt que d’avoir un champ par ligne.


Configuration de trois colonnes ou plus
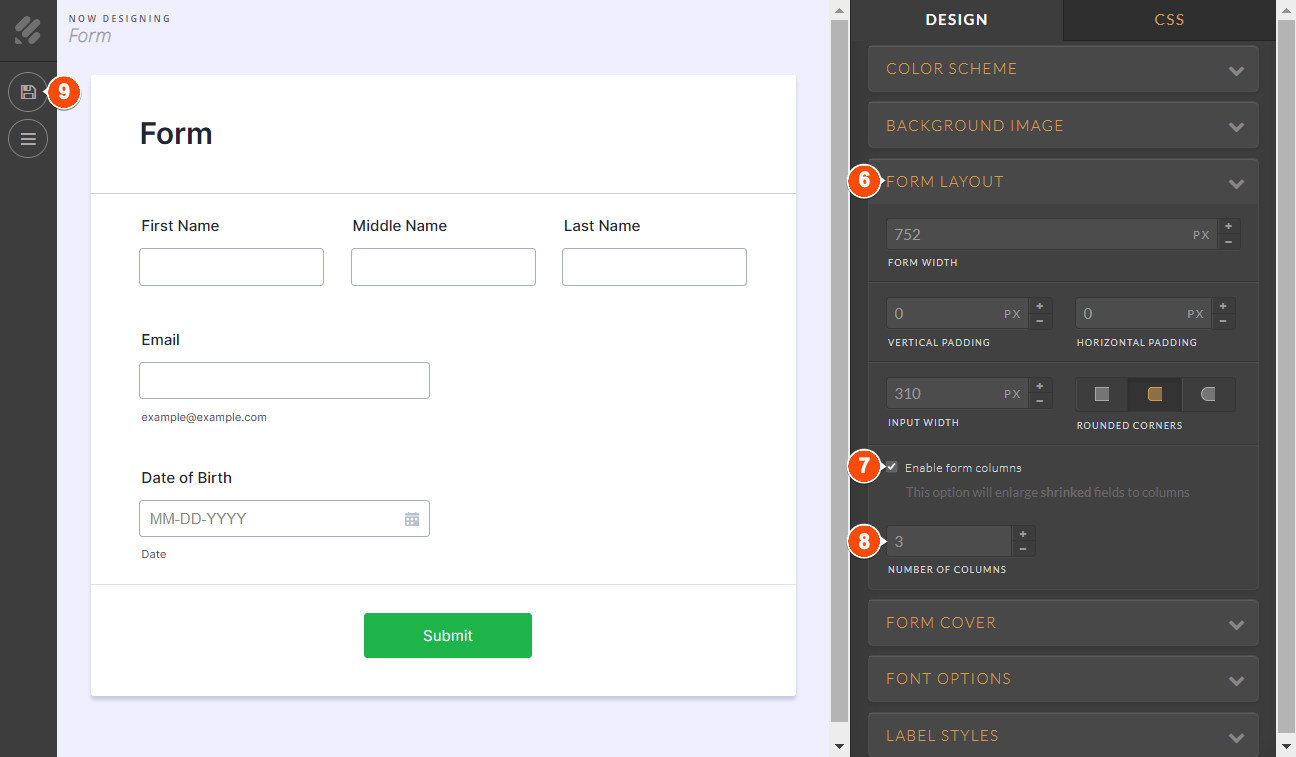
L’exemple suivant permettra de créer une mise en page de formulaire à trois colonnes :
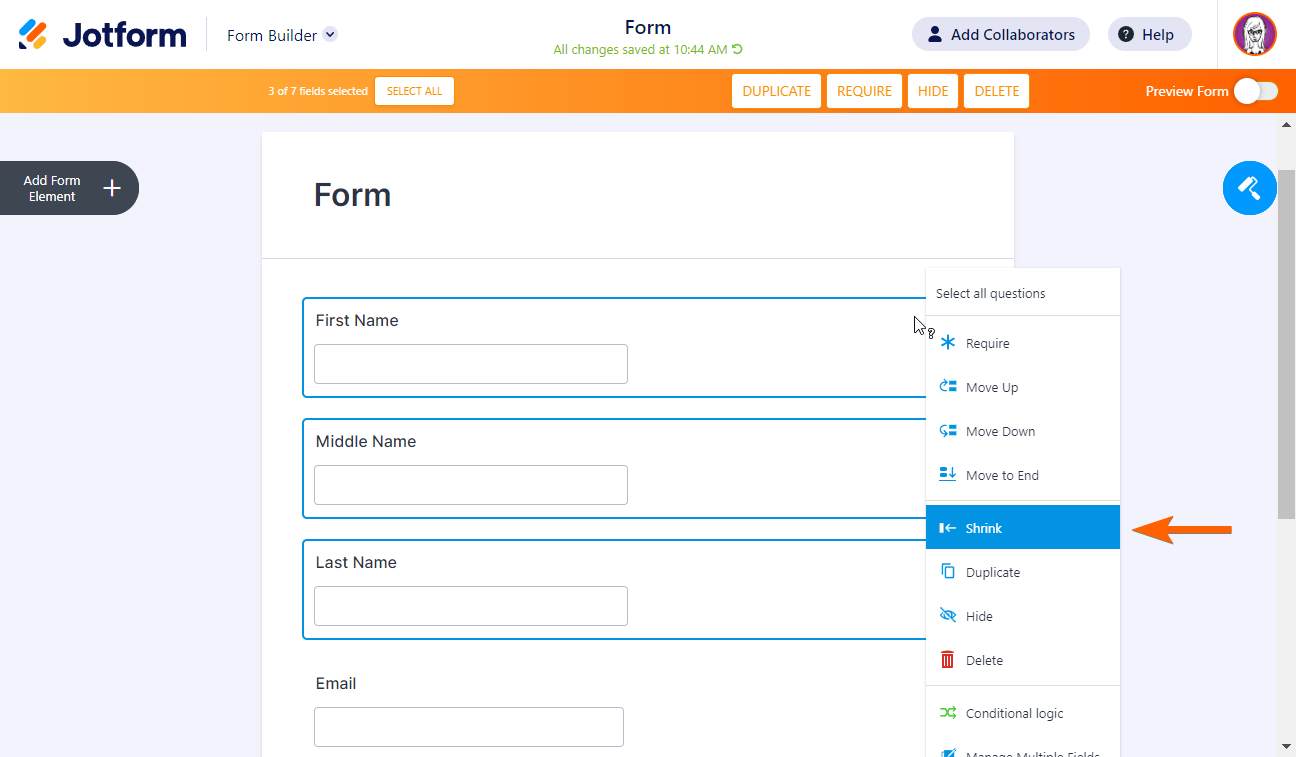
- Sélectionnez au moins trois éléments sur votre formulaire en maintenant la touche Ctrl enfoncée et en cliquant.
- Faites un clic droit sur l’un des éléments sélectionnés.
- Sélectionnez Réduire dans le menu contextuel.

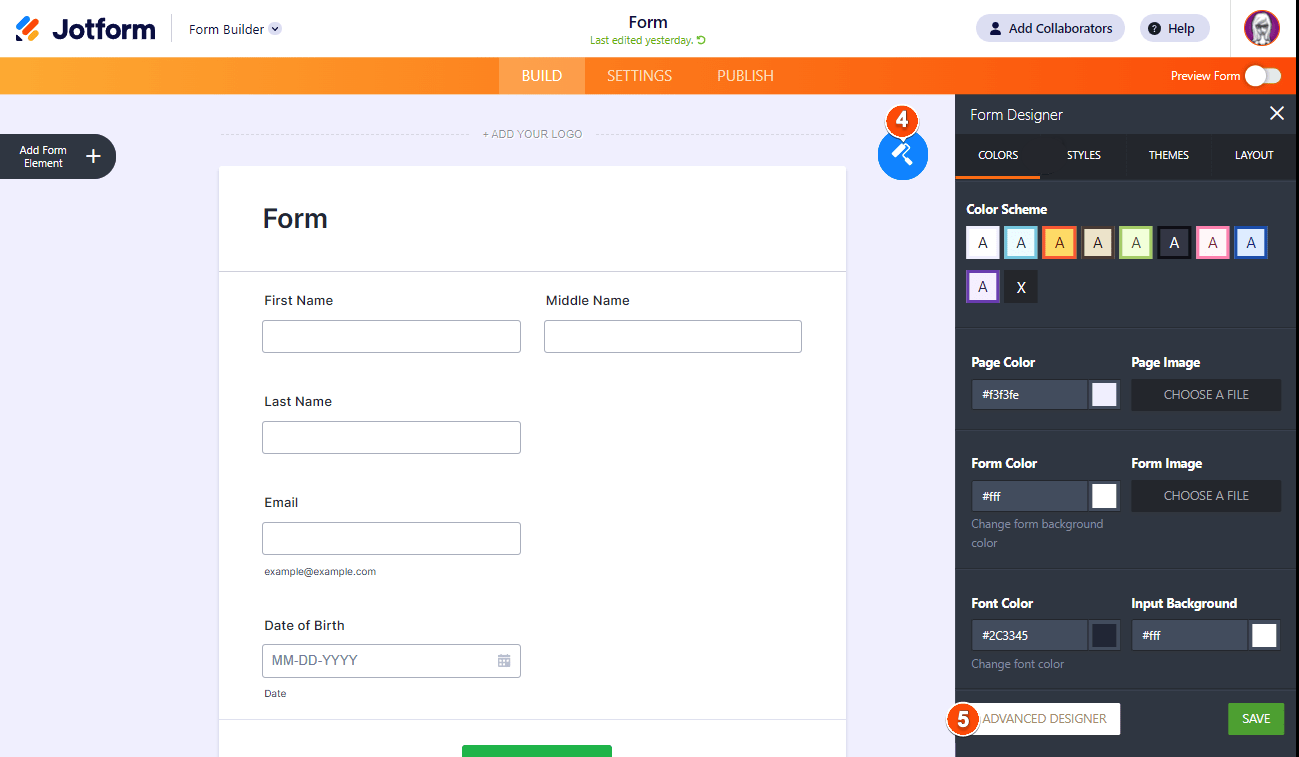
- Ouvrez le panneau du Concepteur de formulaires.
- Cliquez sur le bouton Concepteur avancé en bas de l’onglet Couleurs ou Styles.

- Développez la section Mise en page du formulaire du Concepteur avancé.
- Cochez l’option Activer les colonnes de formulaire.
- Définissez le nombre de colonnes.
- Cliquez sur l’icône de la disquette pour enregistrer les modifications.

Sans cette option, vous devriez saisir manuellement des codes CSS pour aligner correctement vos formulaires en colonnes. Mais maintenant, il vous suffit de cocher une case dans la section Concepteur avancé du générateur de formulaires.
Note:
L’option Activer les colonnes de formulaire ne sera disponible que s’il y a au moins un élément réduit dans le formulaire.
Déplacer un champ réduit vers une nouvelle ligne
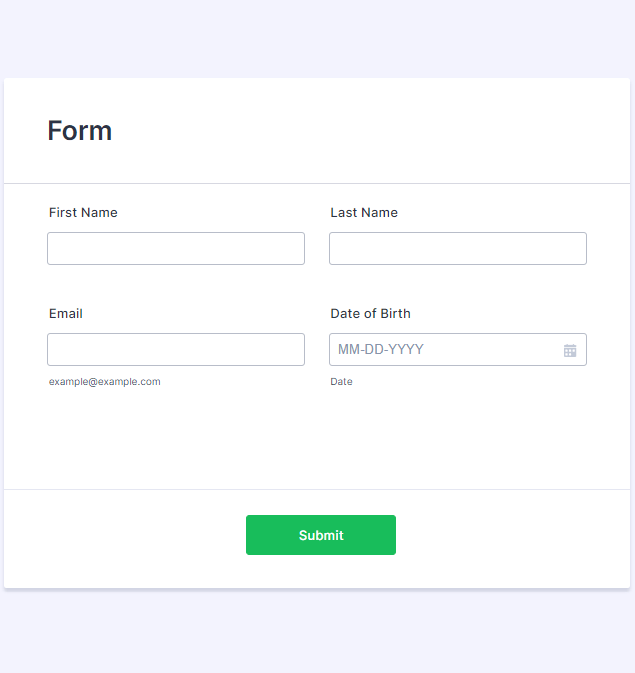
Pourquoi auriez-vous besoin de déplacer un champ réduit vers une nouvelle ligne ? Eh bien, supposons que vous souhaitez placer une paire de champs sur une seule ligne – et après avoir réduit tous les champs, la ligne affiche soudainement trois ou quatre champs au lieu de seulement deux, c’est à ce moment-là que vous aurez besoin de déplacer un champ réduit vers une nouvelle ligne.
Notes
Il y a quelques autres facteurs à prendre en compte :
- La largeur totale du formulaire – assurez-vous que la largeur de votre formulaire est suffisamment large pour accueillir les colonnes.
- La largeur du champ – si vous souhaitez créer un formulaire à deux colonnes et qu’un champ refuse de bouger, vous voudrez peut-être essayer de réduire sa largeur. En raison de la nature responsive du formulaire, un champ relativement long prendrait trop de place pour que l’autre champ puisse être affiché juste à côté. Donc, une règle générale est de s’assurer que les deux champs ont une taille égale pour tenir sur une seule ligne.
- La position de l’étiquette du champ – un champ avec une étiquette alignée à gauche sera plus large qu’un champ avec une étiquette alignée en haut. Gardez cela à l’esprit également lors de la conception de votre formulaire.
Voici un exemple rapide d’un formulaire à deux colonnes : https://www.jotform.com/220358719726059
Nous aimerions avoir votre avis ! Si vous avez des commentaires ou des suggestions, postez-les ci-dessous. Des questions ? Rendez-vous sur notre Forum de support afin que nous puissions vous aider.



























































Envoyer un commentaire: