Sappiamo già come precompilare un modulo Jotform tramite parametri URL, come mostrato in questa guida. Ma come è possibile popolare un modulo con i dati di un altro modulo?
Ecco una guida su come ridirezionare gli utenti su un altro modulo e precompilare il secondo modulo con i dati del primo modulo. Continua a leggere per scoprire come è possibile farlo.
Passo 1 – Crea due moduli, “Modulo 1” e “Modulo 2”. I due moduli sono identici, ma utilizzeremo campi di input diversi, per mostrare come popolare ogni campo. L’idea è di precompilare il modulo 2 con i dati del modulo 1, dopo l’invio del modulo.
Modulo 1: https://form.jotform.com/53541423066955
Modulo 2: https://form.jotform.com/53542179889977
Aggiungeremo l’URL precompilato del modulo 2 in un’email automatica e sulla pagina di ringraziamento, così da mostrarti il funzionamento. Puoi provare a compilare il modulo 1 per vedere come funziona.
Ecco come appare l’URL precompilato del modulo 2:
https://form.jotform.com/53542179889977?fullName1[first]={fullName:first}&fullName1[last]={fullName:last}&email2={email}&textBox8={textBox}&textArea7={textArea}&dropDown4={dropDown}&radioButton5={radioButton}&checkBox6={checkBox:0},{checkBox:1},{checkBox:2}Vediamo come è strutturato l’URL:
Punto di domanda “?” – Iniziamo a precompilare il modulo, aggiungendo innanzitutto questo simbolo, quindi utilizziamo:
Simbolo uguale “=” – Per assegnare un valore a un campo del modulo
E commerciale “&” – Per aggiungere ogni ulteriore campo da precompilare
Il Nome Univoco al di fuori delle parentesi graffe rappresenta i campi del modulo 2, mentre ciò che è all’interno rappresenta i campi del modulo 1. Per conoscere i nomi univoci dei campi, fai riferimento a questa guida: Come trovare gli ID e i nomi dei campi.
Entrando in dettaglio, ecco come funziona ogni singola parte dell’URL:
Per i campi con un singolo input, come l’email, i campi di Testo Breve, Testo Lungo, Scelta Singola, Menù a Scorrimento, ecco come sono strutturati:
Campo email:
email2={email}
Questo specifica che il campo email del modulo 1 (a destra) andrà assegnato al campo email del modulo 2 (a sinistra).
Campo scelta singola:
radioButton5={radioButton}
Questo fa sì che il campo scelta singola del modulo 1 (a destra) venga assegnato al campo scelta singola del modulo 2 (a sinistra). Si noti come il valore dopo il simbolo “=” è racchiuso tra le parentesi graffe {}. Ciò significa che stiamo prendendo il valore dal modulo 1.
Ciò cambia invece nel caso di campi di testo multipli come il Nome Completo, o i campi di Scelta Multipla.
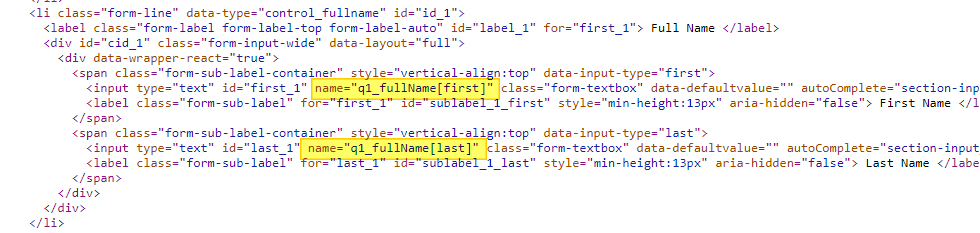
Il campo Nome Completo è formato da due campi di testo: il primo per il Nome e il secondo per il Cognome. Dando un’occhiata al codice HTML, vedrete come è strutturato l’attributo Nome Completo.

Ecco come precompilare il campo Nome Completo nell’URL precompilato del modulo 2:
Nome:
fullName1[first]={fullName:first}
Cognome:
fullName1[last]={fullName:last}
Come avrai notato, nella parte destra del parametro utilizziamo il carattere “:” che ci permette di specificare quale dei campi di testo del nome completo vogliamo assegnare al campo Nome del Nome Completo nel modulo 2, usando “:first”, e al campo Cognome del Nome Completo usando “:last”.
Per i campi a Risposta Multipla, ecco come otteniamo i valori dal modulo 1:
checkBox6={checkBox:0},{checkBox:1},{checkBox:2}
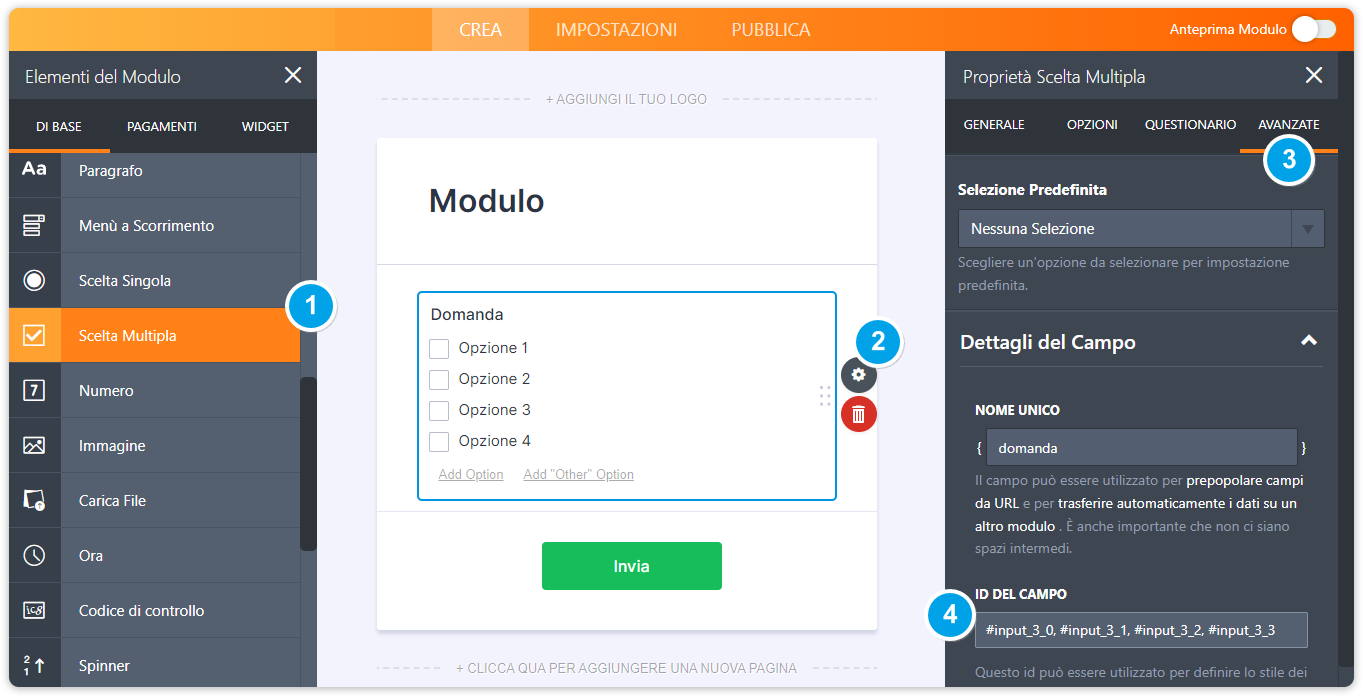
Sulla parte destra notiamo nuovamente l’utilizzo del carattere “:”, ma in questo caso andremo a specificare un numero dopo i due punti, ossia l’indice che identifica la checkbox. Nell’esempio abbiamo 3 checkbox per cui gli indici saranno “0”, “1”, e “2”. Puoi verificarlo dalla finestra Proprietà del campo Risposta Multipla. Separa ogni checkbox usando una virgola. Ecco come fare:

1. Clicca l’icona dell’Ingranaggio per aprire la finestra Proprietà
2. Vai al tab Avanzate
3. Scorri in fondo
4. Clicca Dettagli del Campo
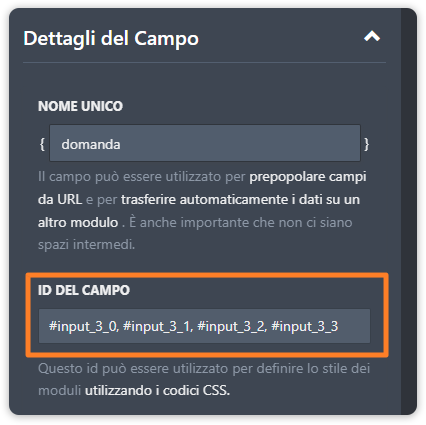
Potrai vedere il nome unico del campo e gli ID come mostrato di seguito:

Guida correlata: Come trovare gli ID e i nomi dei campi
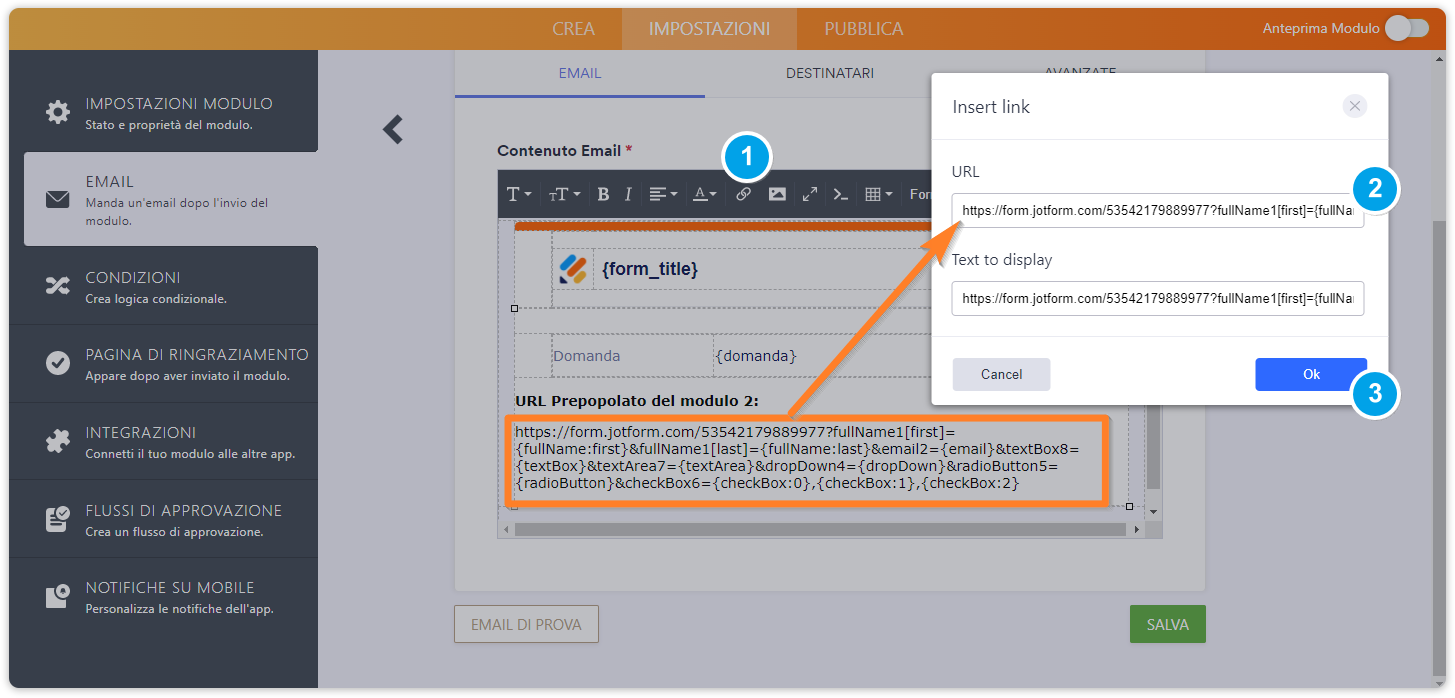
Passo 2 – Ora andremo ad aggiungere il nostro URL precompilato per il modulo 2, sul template dell’email di notifica o di risposta automatica per avere una copia sull’email, e sulla pagina di ringraziamento in modo da reindirizzare l’utente.
Nella screenshot vediamo un esempio si come è possibile aggiungere il link precompilato all’email di risposta automatica.
Nella finestra Aggiungi/Modifica link, incolla l’URL precompilato:

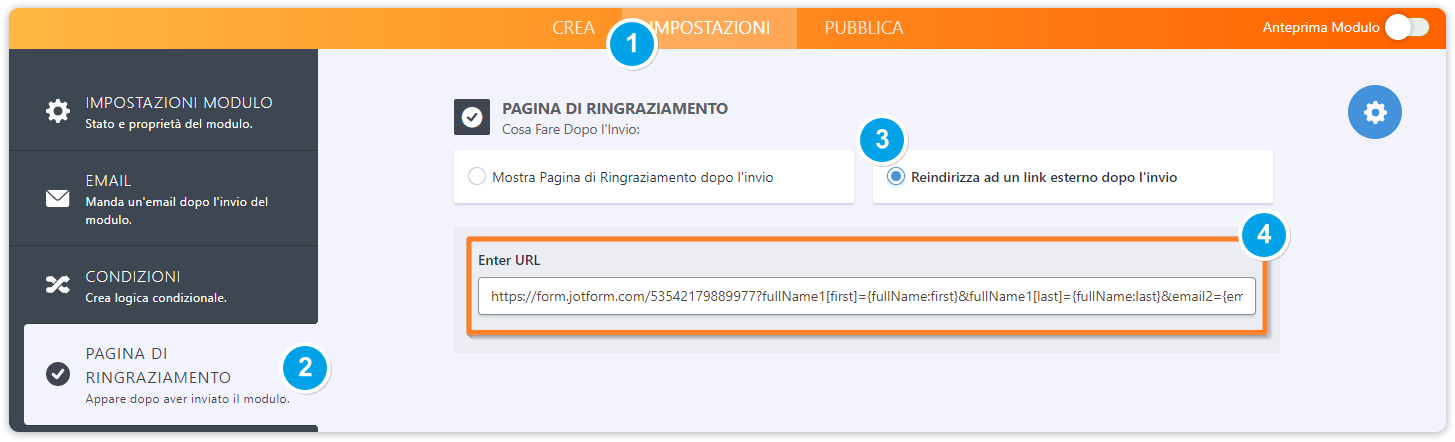
Lo aggiungiamo poi anche nella pagina di ringraziamento, per reindirizzare automaticamente gli utenti al modulo 2.

1. Clicca su Impostazioni in alto
2. Quindi su Pagina di Ringraziamento
3. Scegli Reindirizza ad un link esterno dopo l’invio
4. Infine incolla l’URL precompilato
Guida correlata: Reindirizzare gli Utenti su una Pagina Differente
Avrete quindi ottenuto una soluzione automatica per passare direttamente i dati da un modulo all’altro usando l’URL, e avete visto come fornire tale link tramite email di notifica o di riposta automatica.
Per qualsiasi domanda, lascia un commento qui in basso.



























































Invia un Commento: