Eğer formunuza bir açılır pencereyi nasıl ekleyebileceğinizi merak ediyorsanız doğru yerdesiniz. Açılır pencereler reklam, mesaj veya ek bilgi göstermek için kullanılabilmektedir.
Açılır pencere içeren bu demo formuna göz atabilirsiniz: https://www.jotform.com/form/233161268054957
Aşağıda bu formdakine benzer bir açılır pencere oluşturabilmeniz için adımlar yer almaktadır:
- Formunuza Paragraf elemanını ekleyin.
- Kaynak kodu simgesine tıklayın.

- Kaynak kodu editörüne aşağıdaki kodu yapıştırın:
<p><a class="button" href="#open" rel="nofollow">Buraya Tıkla!</a></p>
<div id="open" class="modalBox">
<div>
<p><a class="close" title="Close" href="#close" rel="nofollow">X</a></p>
<h2>Merhaba!</h2>
<p>Şu an bir açılır pencere görüntülemektesiniz.</p>
<p>Bu alanı kendi mesajınızla özelleştirebilirsiniz.</p>
</div>
</div>Vurgulu metinleri düzenleyebilirsiniz. Eğer web sitesi geliştirmeye aşinaysanız HTML işaretlemenizi kolayca yapılandırabilirsiniz.
- Form Tasarımcısı’nı açın.
- Stiller sekmesine gidin.
- Özel CSS Kodu Gir bölümüne kadar sayfayı aşağı kaydırın.

- Bu kısma aşağıdaki kodu yapıştırın.
/* Main Box Content */
.modalBox {
position:fixed;
font-family: Arial, Helvetica,sans-serif;
top:0;
right:0;
bottom:0;
left:0;
background: rgba(0,0,0,0.8);
color:black;
z-index:99999;
opacity :0;
-webkit-transition:opacity 400ms ease-in;
-moz-transition:opacity 400ms ease-in;
transition:opacity 400ms ease-in;
pointer-events:none;
}
/* Style for target elements */
.modalBox:target {
opacity: 1;
pointer-events: auto;
}
/* Positioning of the child box */
.modalBox>div {
width:400px;
position:relative;
margin:10% auto;
padding:5px 20px 13px 20px;
border-radius:0px;
background:white;
}
/* Positioning and style of the close button */
.close {
background:white;
color:black;
line-height:25px;
position:absolute;
right:1px;
text-align:center;
top:1px;
width:35px;
text-decoration:none;
font-weight:bold;
-webkit-border-radius:12px;
-moz-border-radius:12px;
border-radius:12px;
-moz-box-shadow:1px 1px 3px #000;
-webkit-box-shadow:1px 1px 3px #000;
box-shadow:none;
border:none;
}
/* Style when mouse hovers on the close button */
.close:hover {
background:black;
color:white;
}
/* Default style of the open button */
.button {
background-color:black;
border:none;
color:white;
padding:2px 10px;
text-align:center;
text-decoration:none;
display:inline-block;
font-size:16px;
margin:4px 2px;
cursor:pointer;
}- Sayfayı aşağı kaydırın ve KAYDET butonuna tıklayın.
Formunuza CSS kodu ekleme hakkında daha fazla bilgi edinmek için Özel CSS Kodları Ekleme kılavuzumuza göz atın.
Açılır Pencere Otomatik Olarak Nasıl Açılır?
Form URL’sine #open eklemek, form yüklendiğinde açılır pencereyi otomatik olarak açacaktır: https://www.jotform.com/form/233161268054957#open
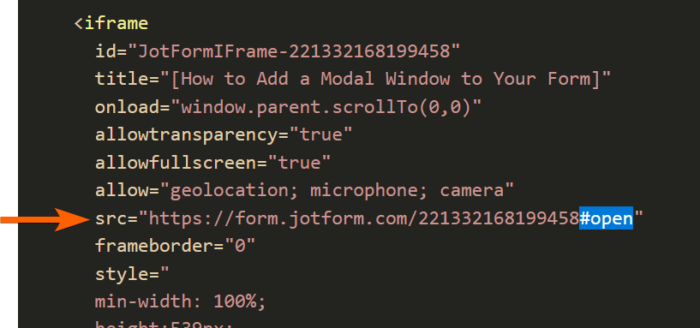
Gömülü formlarda, sayfa yüklendiğinde açılır pencereyi otomatik olarak açmak için iframe’in SRC özelliğine #open ekleyin.

Işte bu kadar! Artık formunuzda bir açılır pencere mevcut.
Bu konuyla ilgili herhangi bir öneriniz veya sorununuz varsa aşağıya yorum bırakmaktan çekinmeyin.



























































Yorum Gönder: