-
HAIX_TragetestsGefragt am 14. Oktober 2021 um 07:39
Sehr geehrte Damen und Herren,
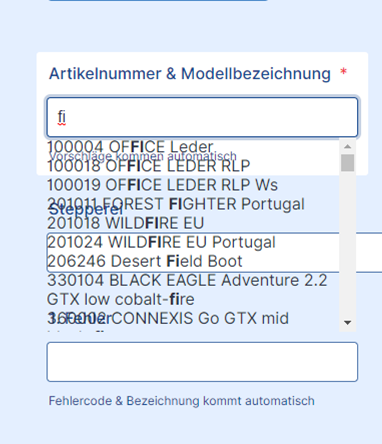
wir sind aktuell dabei einen neuen Fragebogen zu erstellen. Hierbei muss ein Artikel ausgewählt werden. Da es hier eine sehr große Anzahl gibt haben wir ein "Auto Vervollständigen" Feld gewählt.
Anbei sende ich Ihnen einen Screenshot dazu.
Ist es möglich einen farbigen Hintergrund hinter die Artikel zu setzen? Aktuell scheint der Text durch und es ist schwierig zu lesen.
Vielen Dank vorab!
Mit freundlichen Grüßen
Daniel Ruperti

-
Dagmar_BGeantwortet am 15. Oktober 2021 um 03:10
Hallo,
Um den Hintergrund der Auto Complete Auswahl anzupassen fügen Sie bitte den folgenden CSS Code in Ihr Formular ein:
Anleitung: Wie-man-benutzerdefinierte-css-codes-einfugt/
.form-autocomplete-list {
background-color: #fff;
}
Dieser ist jetzt weiß, (#fff) Sie können dort jede beliebige Farbe einsetzen.
Wenn Sie auch noch die beiden folgenden Abschnitte CSS einfügen, erhalten die Einträge ein wenig mehr Raum und der ausgewählte wird beim Darüberfahren mit der Maus hervorgehoben. (Auch bei diesem können Sie den HEX code #65b9e9 zu einer anderen Farbe ändern.)
Abstand der Einträge:
.form-autocomplete-list-item {
padding: 5px;
}
Hover Farbe:
.form-autocomplete-list-item:hover {
background-color: #65b9e9
}
Bei weiteren Fragen wenden Sie sich gerne wieder an uns.
-
Dagmar_BGeantwortet am 15. Oktober 2021 um 03:12
Hallo,
Sorry, das Ergebnis sieht dann so aus:
-
HAIX_TragetestsGeantwortet am 15. Oktober 2021 um 05:36
Vielen Dank für die Hilfe.
Sieht nun super aus.
Mit freundlichen Grüßen
Daniel Ruperti
- Mobile Formulare
- Meine Formulare
- Vorlagen
- Integrationen
- INTEGRATIONEN
- 100+ Integrationen ansehen
- BELIEBTE INTEGRATIONEN
PayPal
Slack
Google Tabellen
Mailchimp
Zoom
Dropbox
Google Kalender
HubSpot
Salesforce
- Mehr anzeigen Integrations
- Produkte
- PRODUKTE
Formulargenerator
Jotform Enterprise
Jotform Apps
Shop-Generator
Jotform Tabellen
Jotform Posteingang
Jotform Mobile App
Jotform Approvals
Berichtgenerator
Smart PDF Formulare
PDF Editor
Jotform Signatur
Jotform für Salesforce Jetzt entdecken
- Support
- HILFE ERHALTEN
- Support kontaktieren
- Hilfebereich
- FAQ
- Persönlicher Support
Mit Jotform Enterprise erhalten Sie ein dediziertes Support-Team.
Vertrieb kontaktierenPersönlicher Enterprise SupportErhalten Sie persönlichen Support mit Jotform Enterprise.
Jetzt anmelden - Professional ServicesEntdecken
- Enterprise
- Preise



























































