Im Formular-Generator von Jotform können Sie benutzerdefinierte CSS-Codes einfügen, um Ihr Formular individuell zu gestalten. Dasselbe können Sie auch mit Widgets machen.
Anmerkung
Diese Funktion ist nur im Layout Klassisches Formular verfügbar. Weitere Informationen finden Sie unter: Karten oder Klassisch: Für welches sollte ich mich entscheiden?
Und so geht’s:
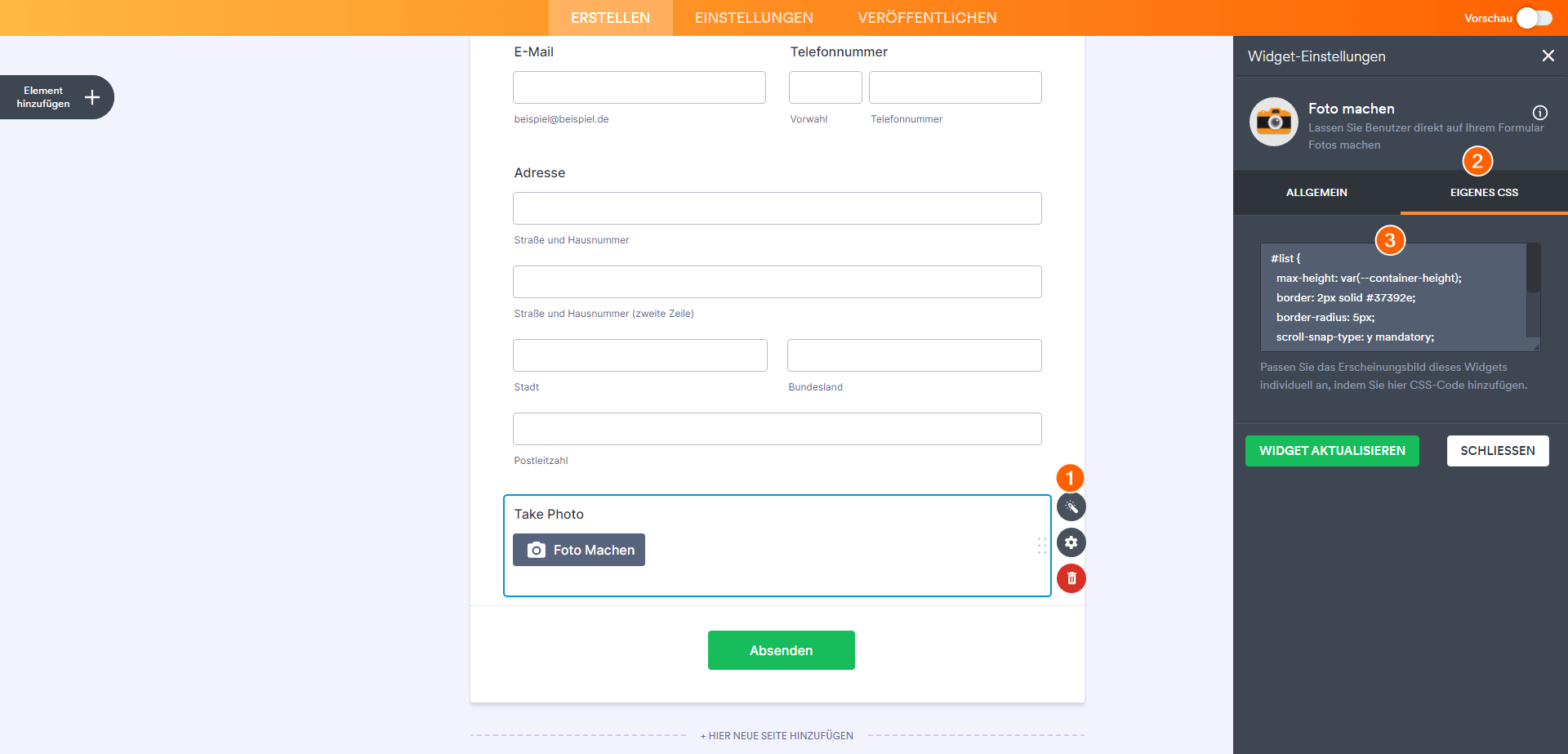
- Klicken Sie auf das Zauberstabsymbol, um das Panel Widget-Einstellungen zu öffnen.
- Gehen Sie auf die Registerkarte Eigenes CSS.
- Geben Sie Ihren CSS-Code in das Textfeld ein.
- Klicken Sie auf den Button Widget aktualisieren, um die Änderungen zu speichern.

Der Grund, warum Widgets eine eigene Option für die CSS-Injektion haben müssen, ist, dass sie sich in ihren eigenen iFrames befinden und durch die Same-Origin-Policy eingeschränkt sind. Die Same-Origin-Policy schränkt ein, wie ein von einem Ursprung geladenes Dokument oder Skript mit einer Ressource von einem anderen Ursprung interagieren kann.


























































Kommentar abschicken: