Mit der Methode Lightbox embed können Sie das Ereignis On Seite Load des Formulars überprüfen. Diese kleine Funktion öffnet das Formular, sobald jemand die Seite besucht, auf der es eingebettet ist. Wenn Sie dieses Verhalten ändern möchten, z. B. dass das Formular nur beim ersten Besuch der Seite geöffnet wird, können Sie die Methode Session Cookie verwenden.
Die Sitzung speichert ein Cookie im Browser des Benutzers und stellt fest, ob der Benutzer das Formular bereits besucht hat. Die einzige Voraussetzung für diese Methode ist, dass Sie Zugriff auf einen PHP-fähigen Webserver haben.
Einbetten der Lightbox Codes
Zunächst müssen Sie sich die Codes zum Einbetten der Lightbox besorgen. Hier sind die Schritte:
- Gehen Sie im Formular-Generator auf die Registerkarte Veröffentlichen.
- Wählen Sie Einbetten auf der linken Seite.
- Klicken Sie auf die Lightbox Option.

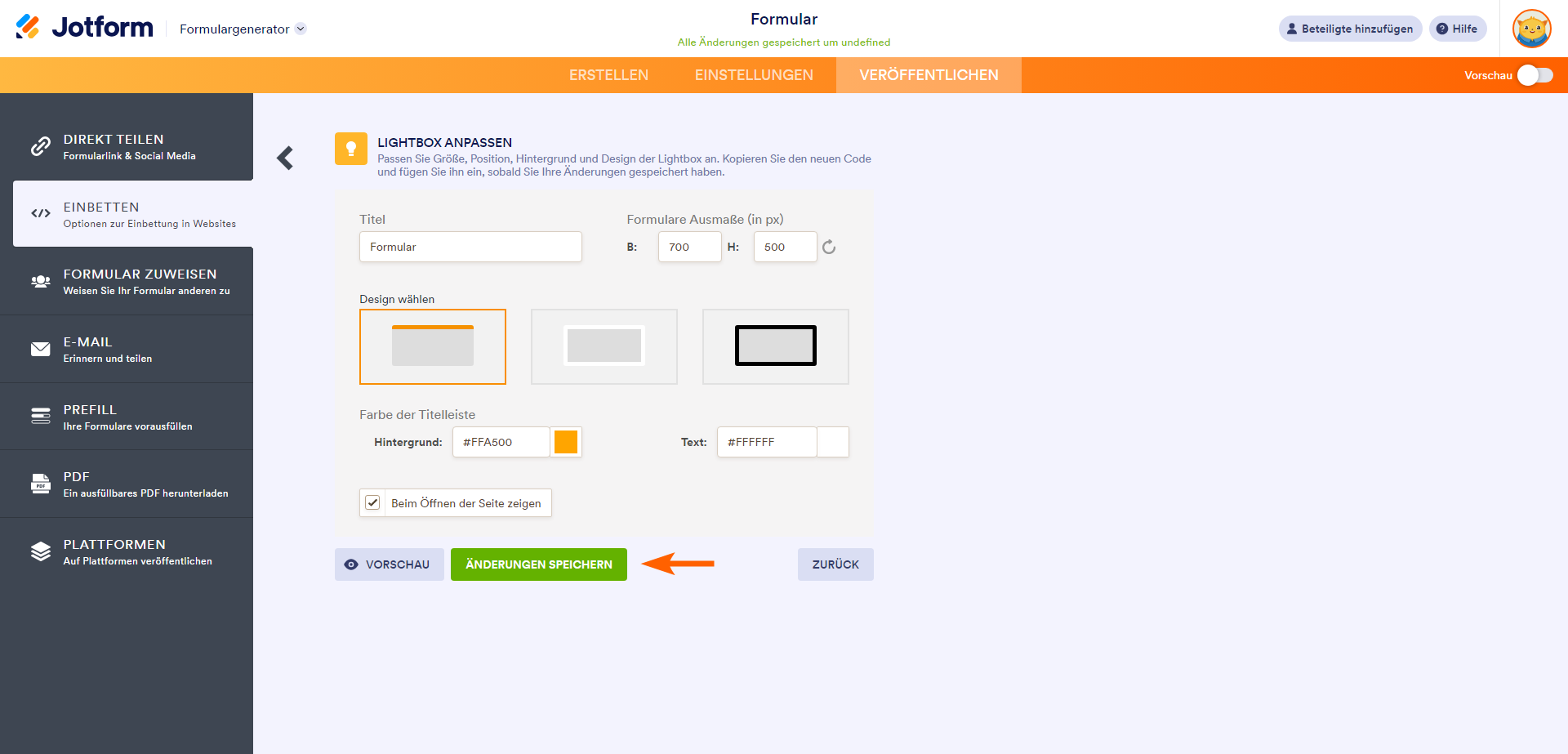
- Klicken Sie im Lightbox-Bildschirm auf den Anpassen-Button.

- Kreuzen Sie die Option Beim Laden der Seite öffnen an, und vergessen Sie nicht, auf den Button Änderungen speichern zu klicken.

- Gehen Sie zurück und kopieren Sie die Lightbox Codes, indem Sie auf den Code kopieren Button klicken.

Einrichtung des Session-Cookies für Lightbox
Wir gehen davon aus, dass Sie das Formular in eine einzelne PHP-Datei einbetten werden, also erstellen Sie die Datei zunächst auf Ihrem Webserver. In der PHP-Datei sollten Sie die folgenden Codes haben.
Am Anfang der PHP-Datei:
<?php
$showlightbox=false;
if (!isset($_COOKIE['beenhere'])) {
// ERSTER BESUCH DER WEBSEITE IN DIESER SITZUNG
setcookie("beenhere", true);
$showlightbox=true;
}
?>Dieser Code prüft, ob das Cookie Ihres Formulars im Browser vorhanden ist und fügt es hinzu, wenn dies nicht der Fall ist.
Um Ihre Lightbox-Codes zu verpacken:
<?php
if($showlightbox){ ?>
<!-Ihr Lightbox-Code hier... ->
<?php
}
?>Dieser Code öffnet das Formular, wenn er ein Cookie erkennt, und verhindert, dass es sich öffnet, wenn es bereits vorhanden ist. Stellen Sie sicher, dass Sie die Codes zum Einbetten der Lightbox im obigen Code wie gezeigt/umrissen einfügen.
Dies ist ein sehr einfaches Beispiel einer Webseite, auf der diese Teile des Codes vorhanden sind:
<?php
$showlightbox=false;
if (!isset($_COOKIE['beenhere'])) {
// ERSTER BESUCH DER WEBSEITE IN DIESER SITZUNG
setcookie("beenhere", true);
$showlightbox=true;
}
?>
<!DOCTYPE html>
<html>
<body>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Consectetur adipiscing elit. Sed lectus turpis, aliquet a consectetur mollis</p>
<?php
if($showlightbox){ ?>
<script src ="https://form.jotform.com/static/feedback2.js" type="text/javascript"></script>
<script type="text/javascript">
var JFL_203618479576065 = new JotformFeedback({
formId: '203618479576065',
base: 'https://form.jotform.com/',
windowTitle: 'Formular',
background: '#FFA500',
fontColor: '#FFFFFF',
type: 'false',
height: 500,
Breite: 700,
openOnLoad: true
});
</script>
<?php
}
?>
</body>
</html>Wichtig
Wenn Sie diesen Effekt auf Ihrer eigenen Seite mit einem eigenen Formular erzeugen möchten, müssen Sie den Code zum Einbetten der Lightbox in Ihren eigenen Code ändern.


























































Kommentar abschicken: