Unbounce ist ein Generator für Landing Pages mit intelligenten Funktionen, mit denen Sie schöne, leistungsstarke Marketingkampagnen für Ihr Unternehmen erstellen können. Mit der KI-gesteuerten Technologie von Unbounce können Sie in nur wenigen Minuten individuelle Landing Pages erstellen.
Vormals konnten Sie Ihr Jotform-Formular nur in den Unbounce Classic Generator einbetten, aber jetzt, da Unbounce die Jotform App eingeführt hat, können Sie ein Formular in den Smart Generator einbetten. In nur wenigen Schritten ist Ihr Formular auf Ihrer Unbounce Landing Page. Lassen Sie uns beginnen!
Installation der Jotform App
Als erstes sollten Sie die Jotform App innerhalb des Unbounce Smart Generators installieren. Folgen Sie diesen Schritten:
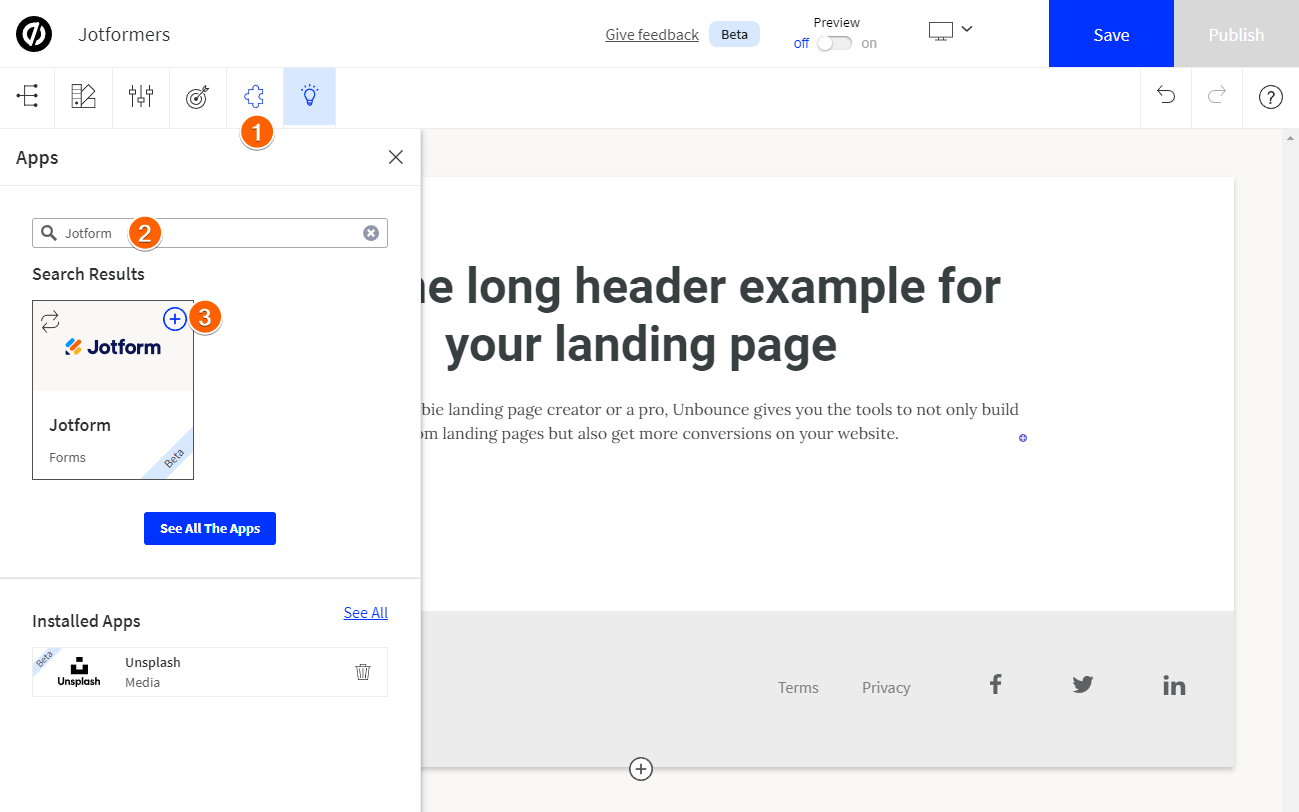
- Klicken Sie im Smart Builder auf das Apps-Symbol (das Puzzlestück) oben links auf der Seite.
- Suchen Sie nach Jotform.
- Klicken Sie auf das Plus-Symbol innerhalb des Blocks, um die Jotform-App zu installieren.

Sobald die App installiert ist, erhalten Sie eine Bestätigungsnachricht, und der Smart Builder zeigt Jotform in der Liste der verfügbaren Layouts an.
Ein Formular in einen neuen Abschnitt einbetten
Nach der Installation der Jotform App können Sie einen neuen Abschnitt hinzufügen und dort Ihr Jotform-Formular einbetten. Hier sind die Schritte dazu:
- Fügen Sie im Smart Builder einen neuen Abschnitt hinzu, indem Sie auf das Plus-Symbol innerhalb des vorhandenen Abschnitts klicken. Sie können Jotform am oberen oder unteren Rand eines bestehenden Layouts hinzufügen.

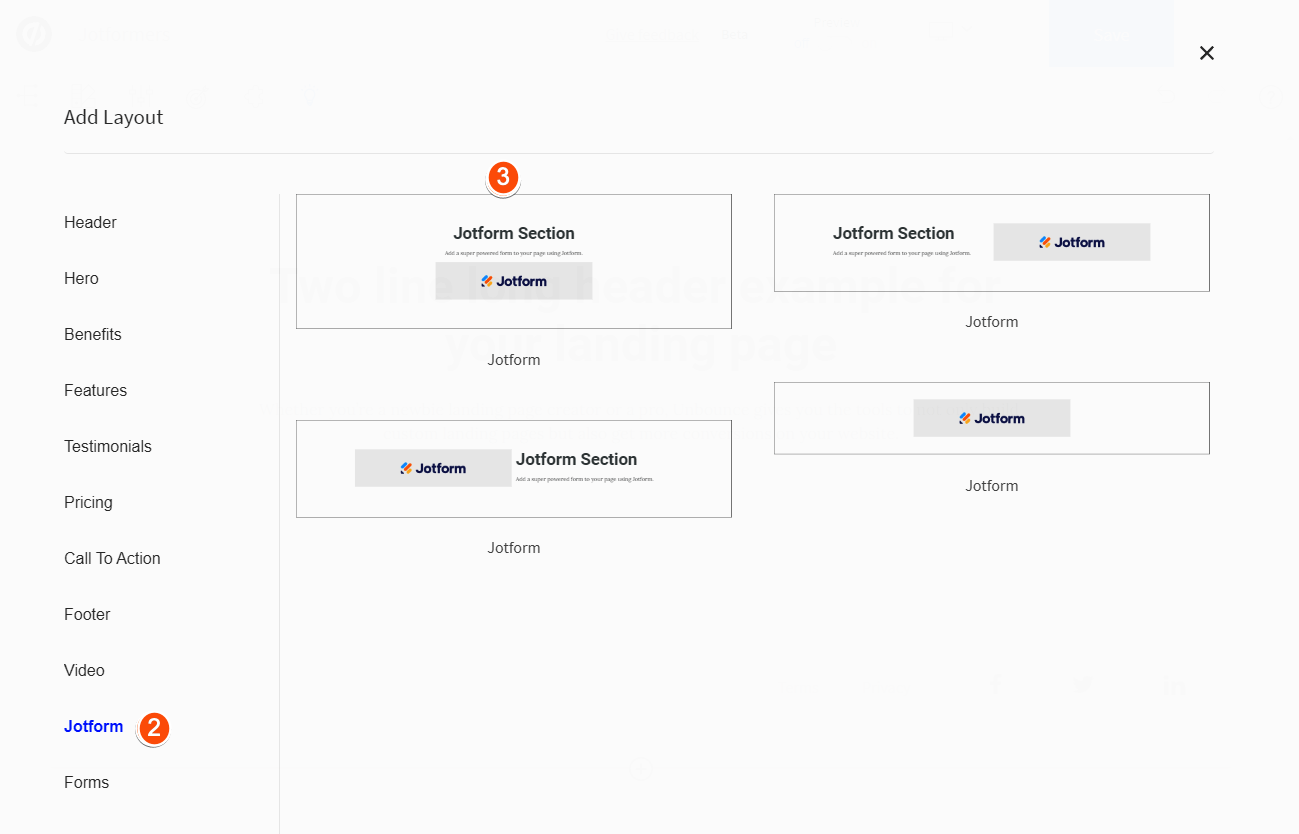
- Wählen Sie Jotform aus der Liste der Abschnitte aus.
- Wählen Sie aus der Liste der vorgefertigten Jotform-Layouts und klicken Sie auf das gewünschte Layout. (Sie können dies später jederzeit ändern.)

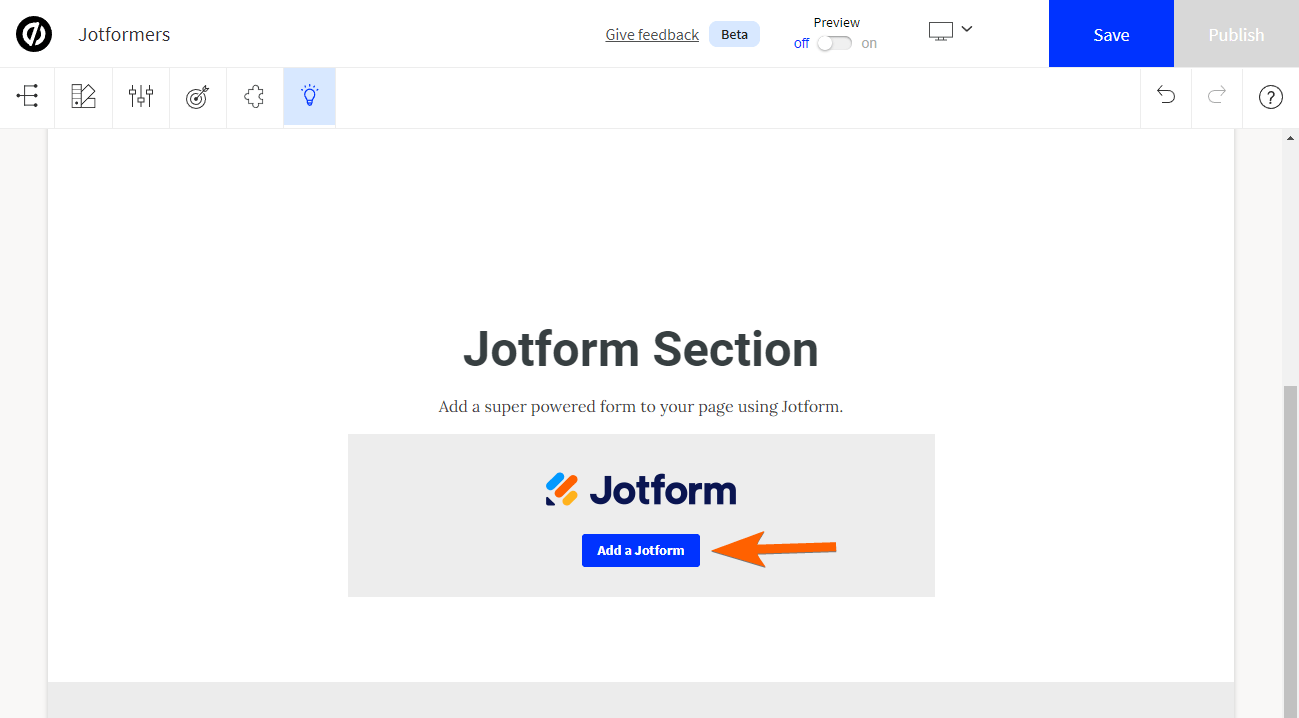
- Klicken Sie im neu hinzugefügten Jotform-Abschnitt auf den Button Add a Jotform. In diesem Schritt müssen Sie Unbounce autorisieren, indem Sie sich anmelden und im Pop-up auf den Button Allow klicken.

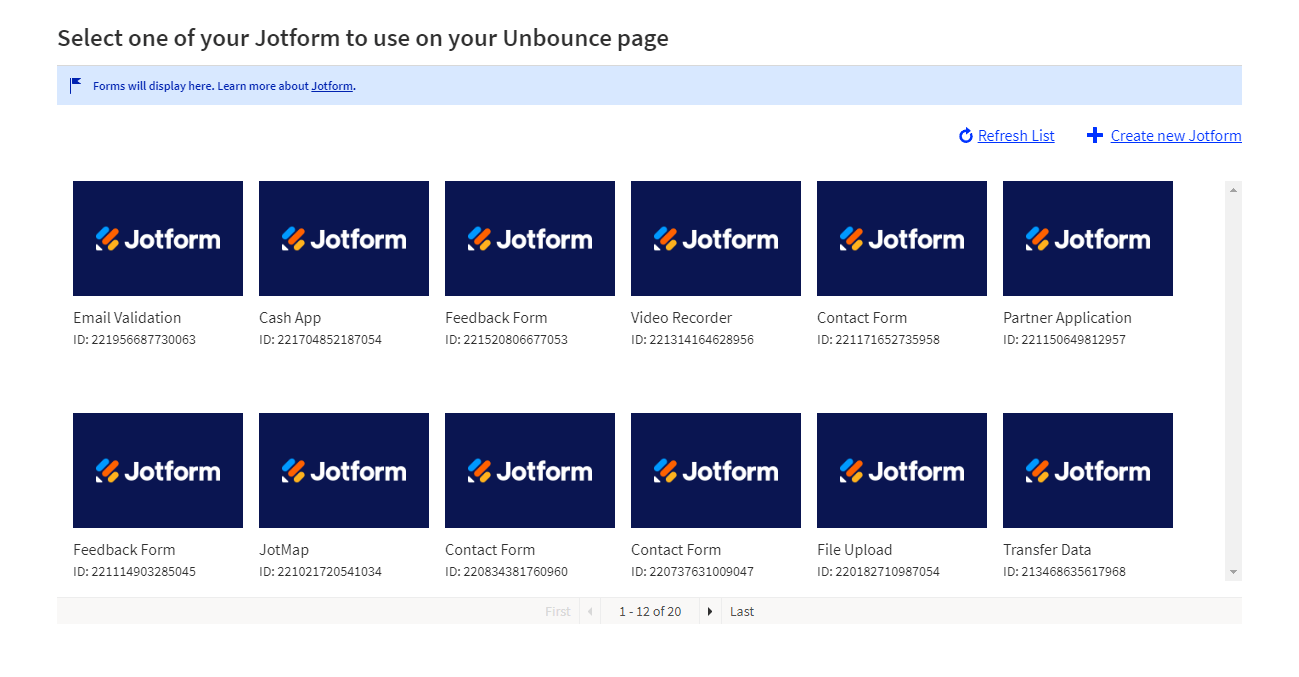
- Im nächsten Fenster wird Ihre Liste der Formulare angezeigt. Klicken Sie auf das Formular, das Sie einbetten möchten.

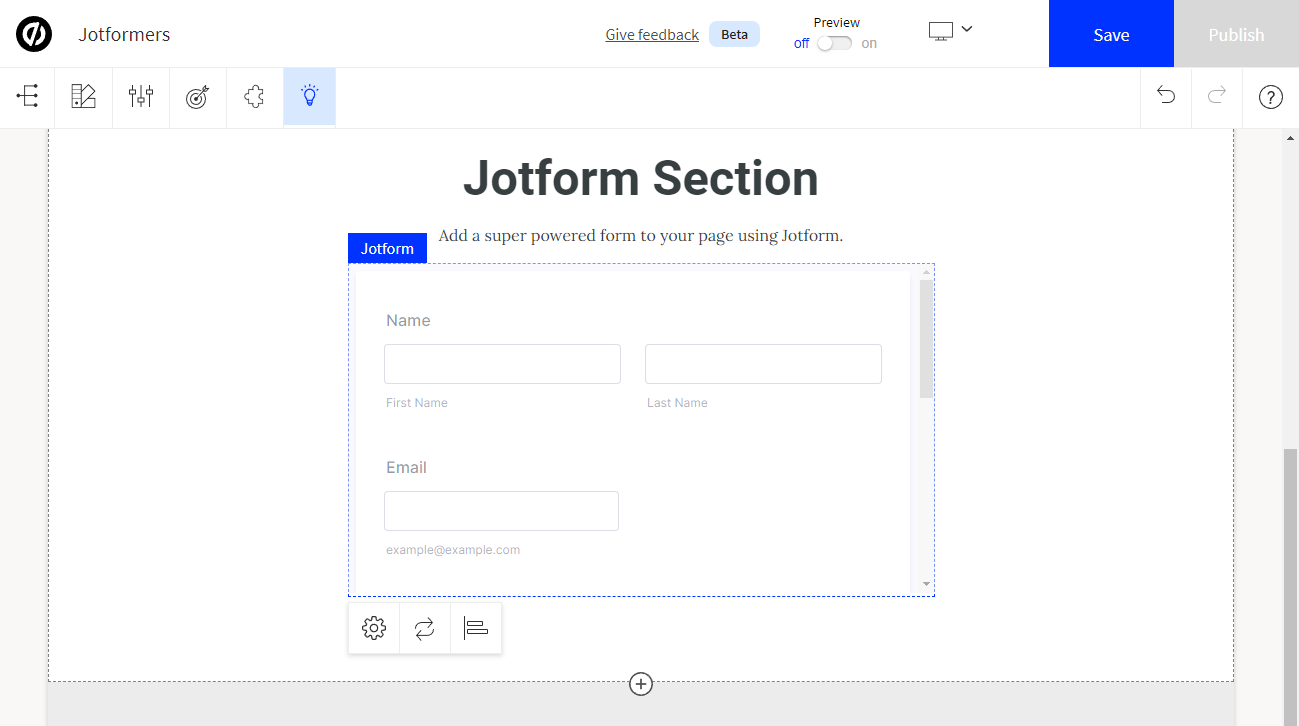
- Auf der Seite wird Ihr Formular nun mit der Mindesthöhe und -breite angezeigt.

Um die Höhe und Breite anzupassen, lesen Sie bitte die nächste Anleitung von Unbounce: Editieren oder Aktualisieren eines Formulars.
Einbetten eines Formulars durch das Ersetzen eines vorhandenen Elements
Wenn Sie keinen neuen Abschnitt hinzufügen möchten, können Sie ein bestehendes Element auf der Seite durch Jotform ersetzen. Folgen Sie einfach diesen Schritten:
- Lokalisieren Sie das Element, das Sie ersetzen möchten, und klicken Sie auf sein Symbol Element ändern.
- Öffnen Sie die Liste der Formulare.
- Klicken Sie auf Jotform.

- Dieser Schritt ähnelt den Schritten 4–6 oben, wenn Sie einen neuen Abschnitt hinzufügen: Klicken Sie auf den Button Jotform hinzufügen, autorisieren Sie Unbounce, wählen Sie das Formular aus der Liste und passen Sie seine Höhe und Breite an.
Sehen Sie Elemente auf Ihrer Smart Generator Seite ändern von Unbounce, um mehr zu erfahren.


























































Kommentar abschicken: