Avada ist ein All-in-One Generator für Websites, mit dem Sie Ihre WordPress-Website im Handumdrehen und ohne Programmierkenntnisse gestalten und starten können. Wenn Sie derzeit Avada für Ihre WordPress-Website verwenden und Ihr Jotform-Formular darin einbetten möchten, führen Sie bitte die folgenden Schritte aus.
Den Einbettungscode für Ihr Formular erhalten
- Gehen Sie im Formular-Generator auf die Registerkarte Veröffentlichen.
- Klicken Sie auf die Option Einbinden.
- Klicken Sie auf der Seite Einbetten auf den Button Code kopieren für die Standardoption Einbettungscode.

Formular in Avada mit dem Code-Block einfügen
- Bearbeiten Sie Ihren Beitrag/Ihre Seite von Ihrer WordPress-Website aus.
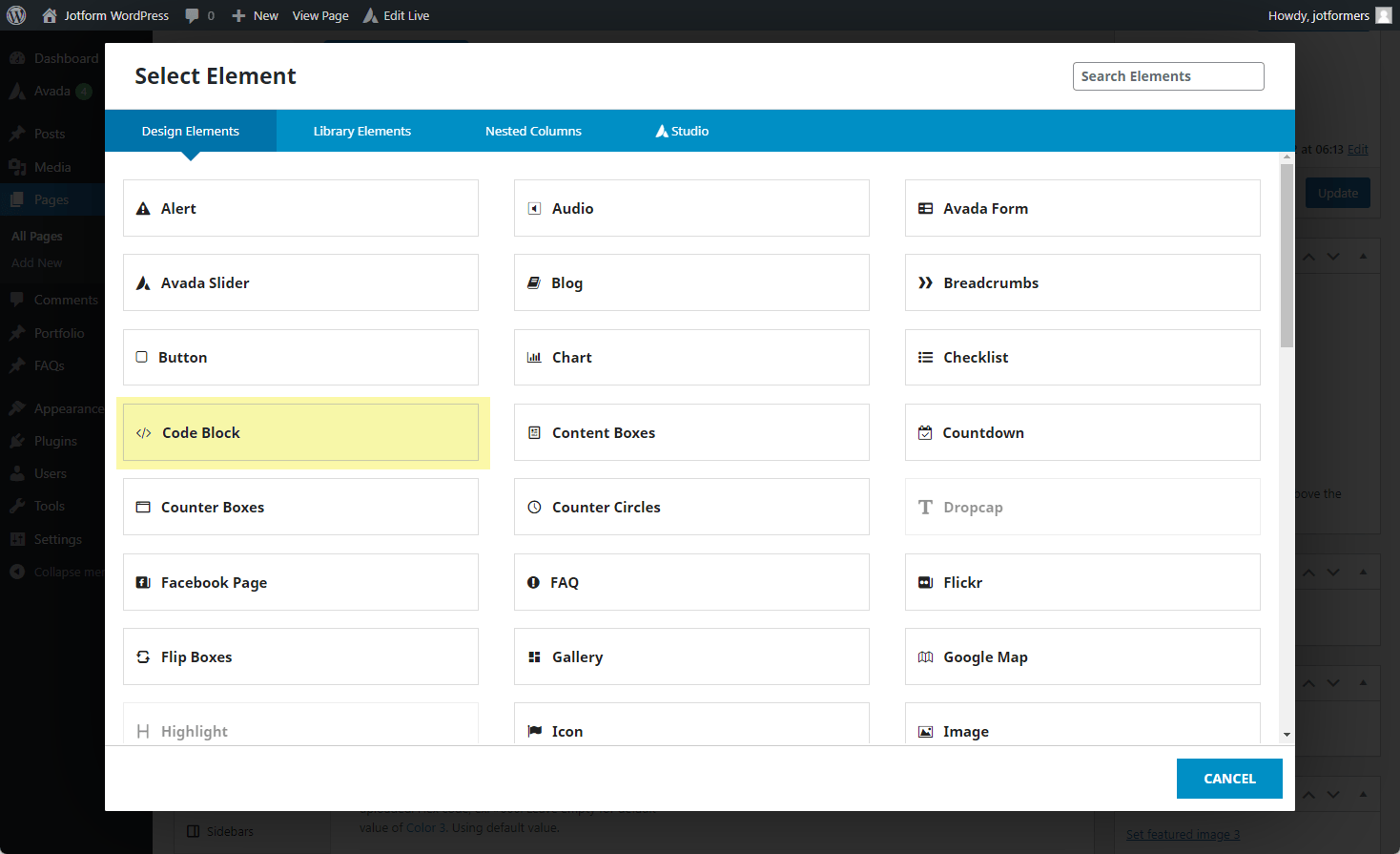
- Fügen Sie im Avada Generator oder Avada Live Generator den Code Block hinzu.

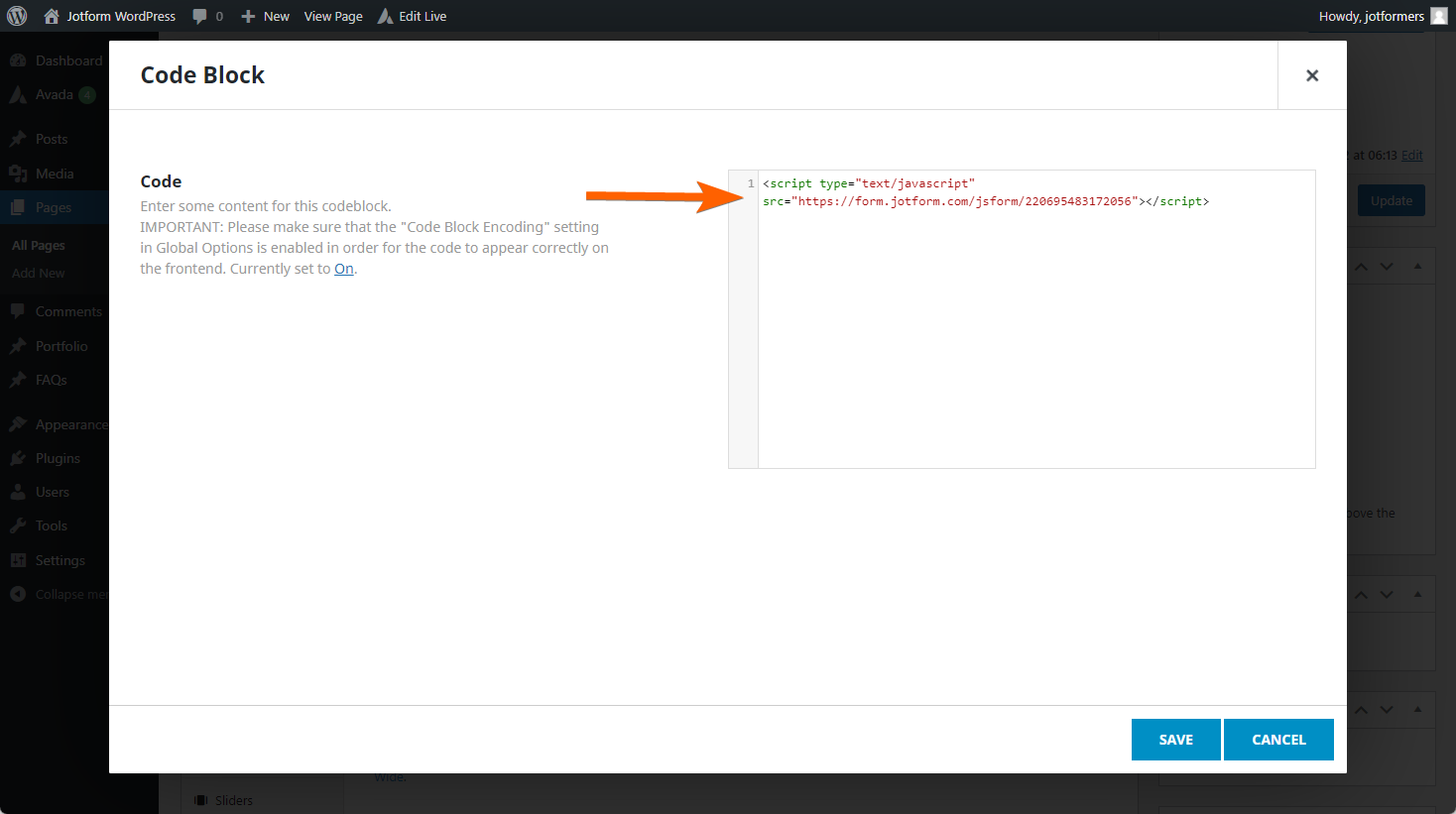
- Fügen Sie den Einbettungscode Ihres Formulars in den Code Block Editor ein.

- Klicken Sie auf Speichern aus dem Fenster Clode Block.
- Klicken Sie schließlich auf den Update Button in Ihrer WordPress-Seitenleiste, um die Änderungen für den gesamten Beitrag/die gesamte Seite zu speichern.
Hinweis
Das Einbinden Ihres Formulars in Avada mit Hilfe des Code Blocks ist der einfachste Weg. Allerdings sollte die Code Block Encoding auf der Registerkarte Advanced der Avada Theme Options aktiviert sein, damit das Formular auf dem Beitrag oder der Seite angezeigt wird.
Formular in Avada mit Hilfe des Textblocks hinzufügen
Wenn Sie aus irgendeinem Grund die Codeblock-Kodierung nicht aktivieren können, funktioniert auch die Verwendung des Textblocks.
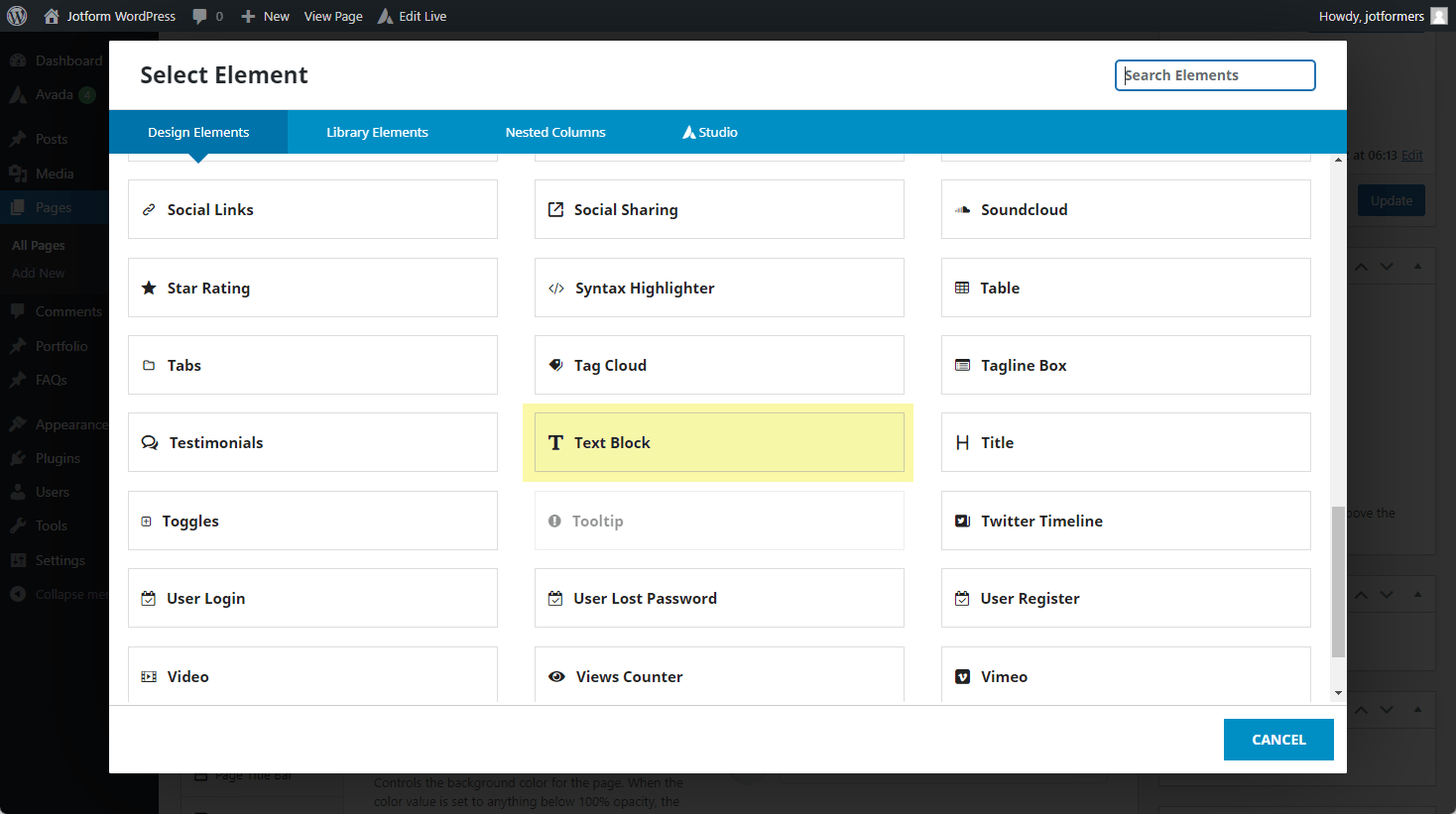
- In Avada Generator oder Avada Live Generator fügen Sie den Textblock hinzu.

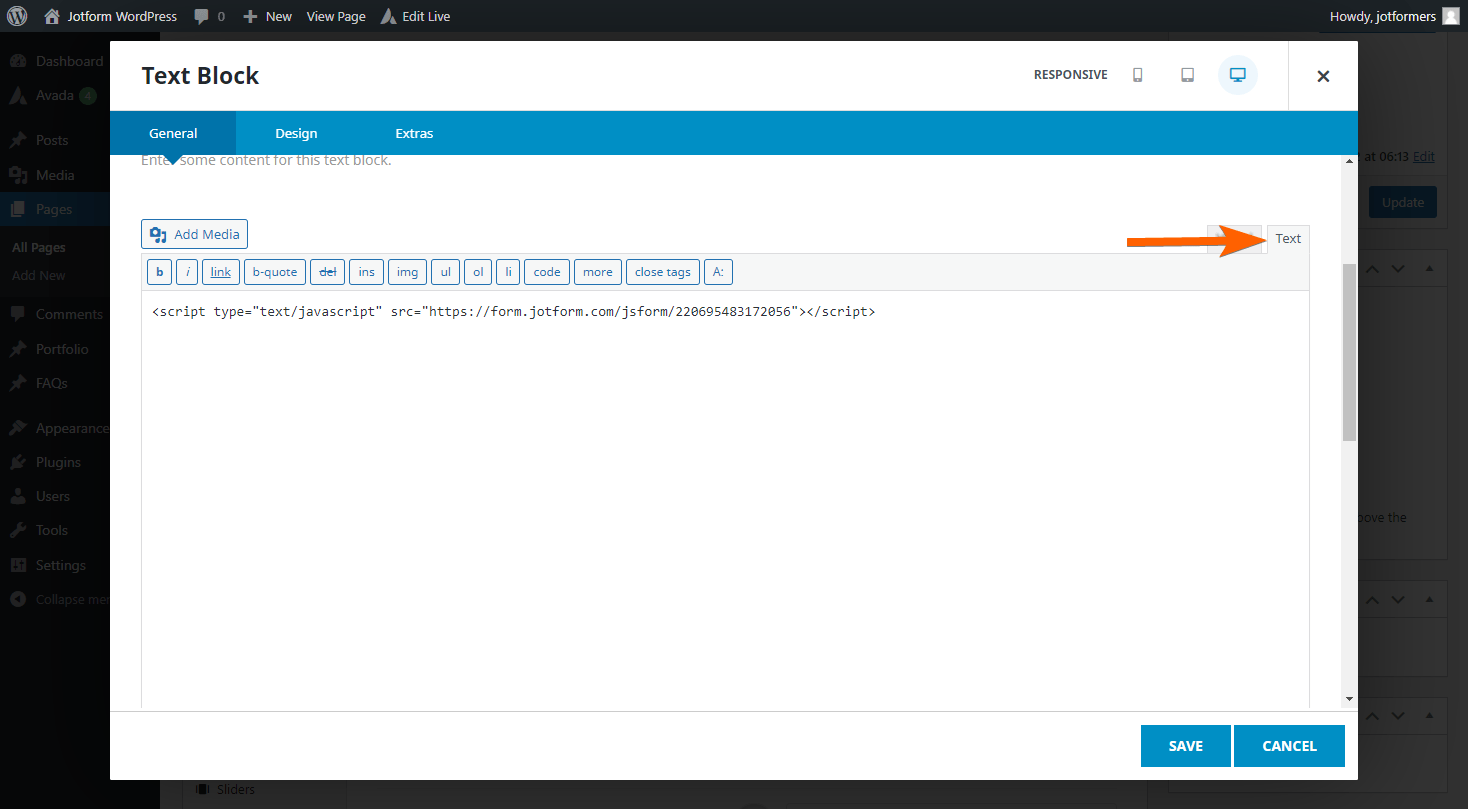
- Klicken Sie auf den Text Editor
- Fügen Sie die Einbettungscodes ein, wie in der Abbildung unten gezeigt.

- Klicken Sie im Fenster Textblock auf den Speichern Button.
- Klicken Sie auf den Aktualisieren Button in Ihrer WordPress-Seitenleiste, um die Änderungen für den gesamten Beitrag/die gesamte Seite zu speichern.
Haben Sie Fragen, Anregungen oder Feedback? Bitte hinterlassen Sie unten einen Kommentar oder kontaktieren Sie uns, indem Sie ein Support-Ticket erstellen.


























































Kommentar abschicken: