Outre les polices intégrées, Jotform prend également en charge les at-rules (par exemple: @import, @font-face). Vous pouvez les utiliser pour importer vos polices personnalisées à partir de Google Fonts ou des polices hébergées sur votre serveur.
Importer des polices à partir de Google Fonts
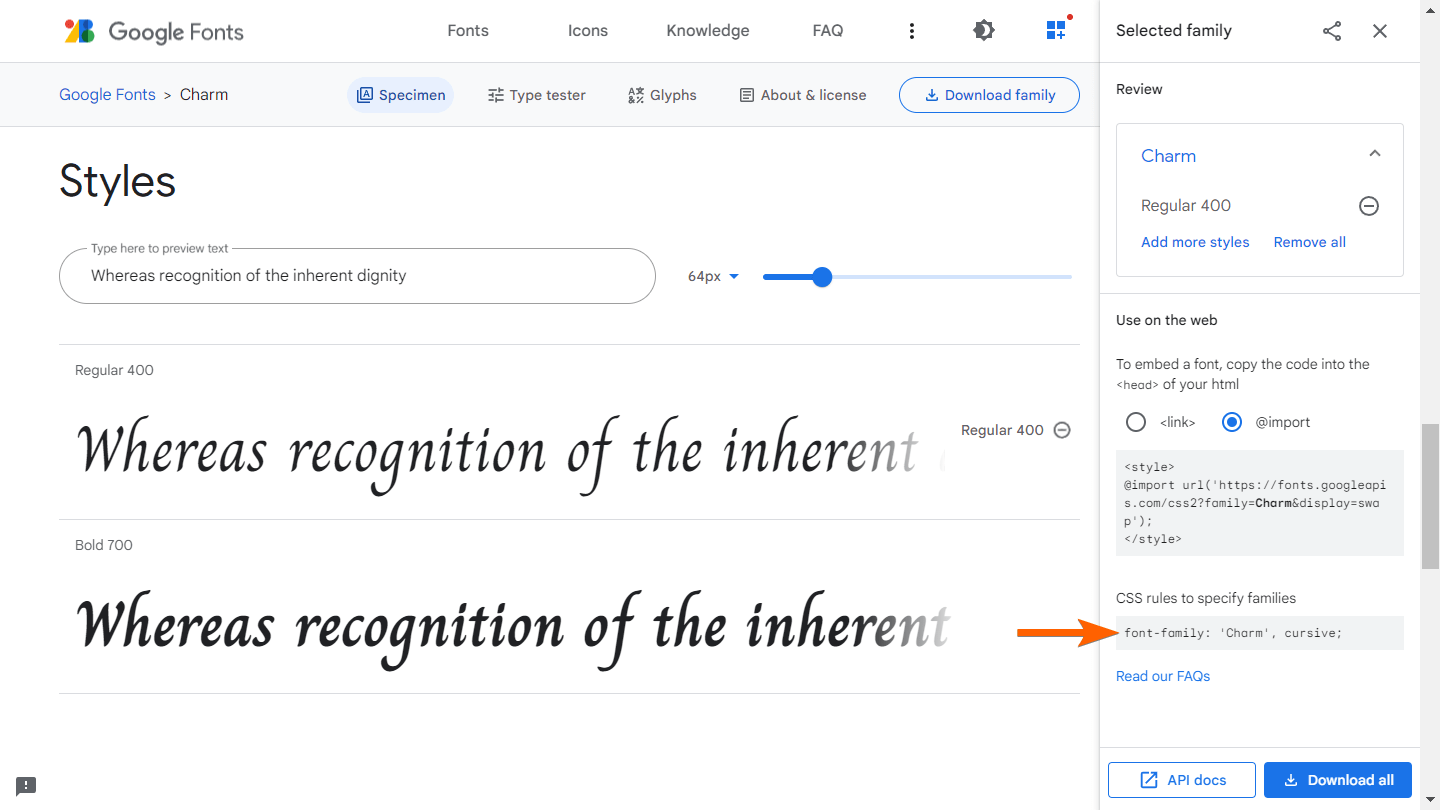
To generate your Google Fonts CSS import code
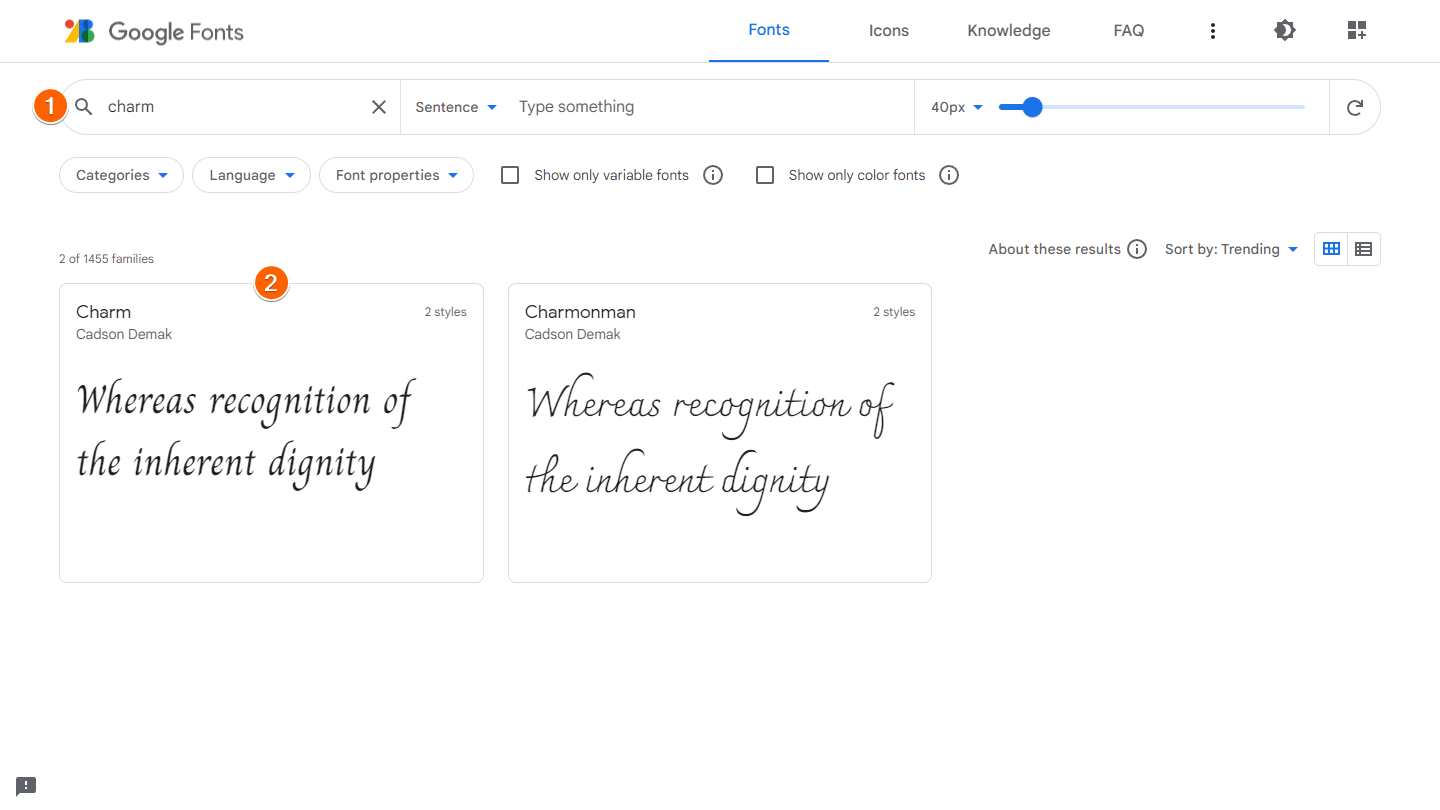
- Ouvrez Google Fonts et cherchez la police de votre choix.
- Choisissez une police dans les résultats de recherche.

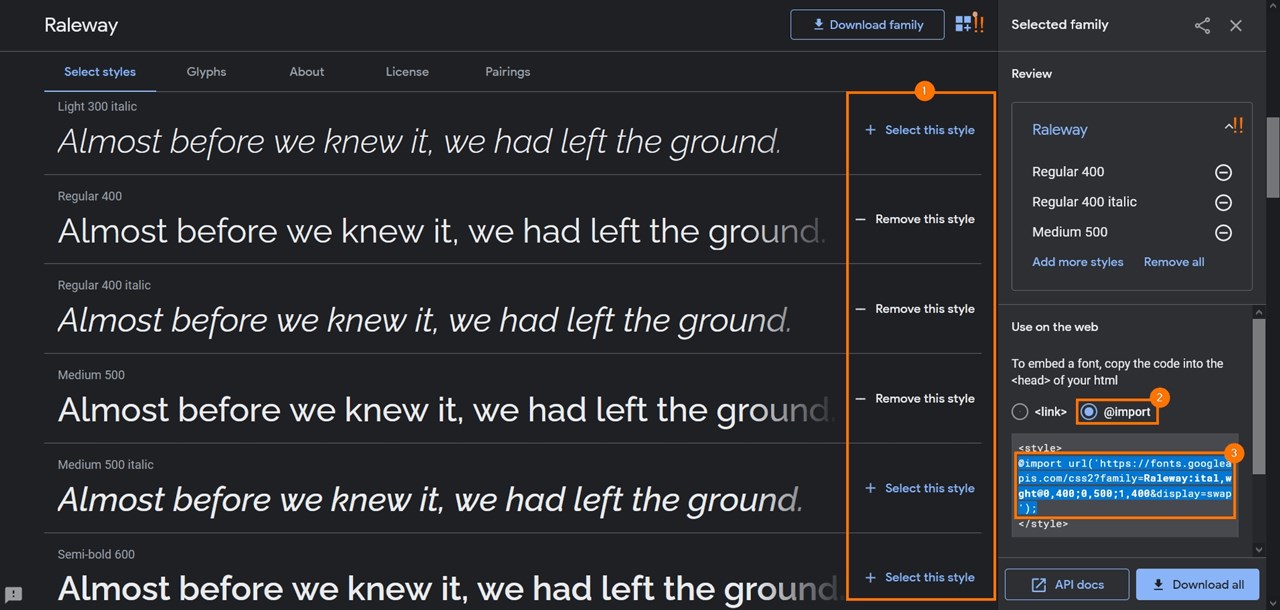
- Défilez vers le bas jusqu’à la section Styles et choisissez les styles que vous souhaitez utiliser.
- Sélectionnez l’icône de grille dans le coin supérieur droit pour ouvrir le volet de la famille de police sélectionnée.
- Dans le volet de la famille sélectionnée à droite, sélectionnez
@importsous Utiliser sur le web. - Copiez le code à l’intérieur du tag
style.

Notez également la déclaration font-family sous les règles CSS pour spécifier les familles de polices. Continuez à lire pour apprendre comment importer la police dans votre formulaire.
Importer les Google Fonts dans votre formulaire
Pour utiliser les Google fonts dans votre formulaire:
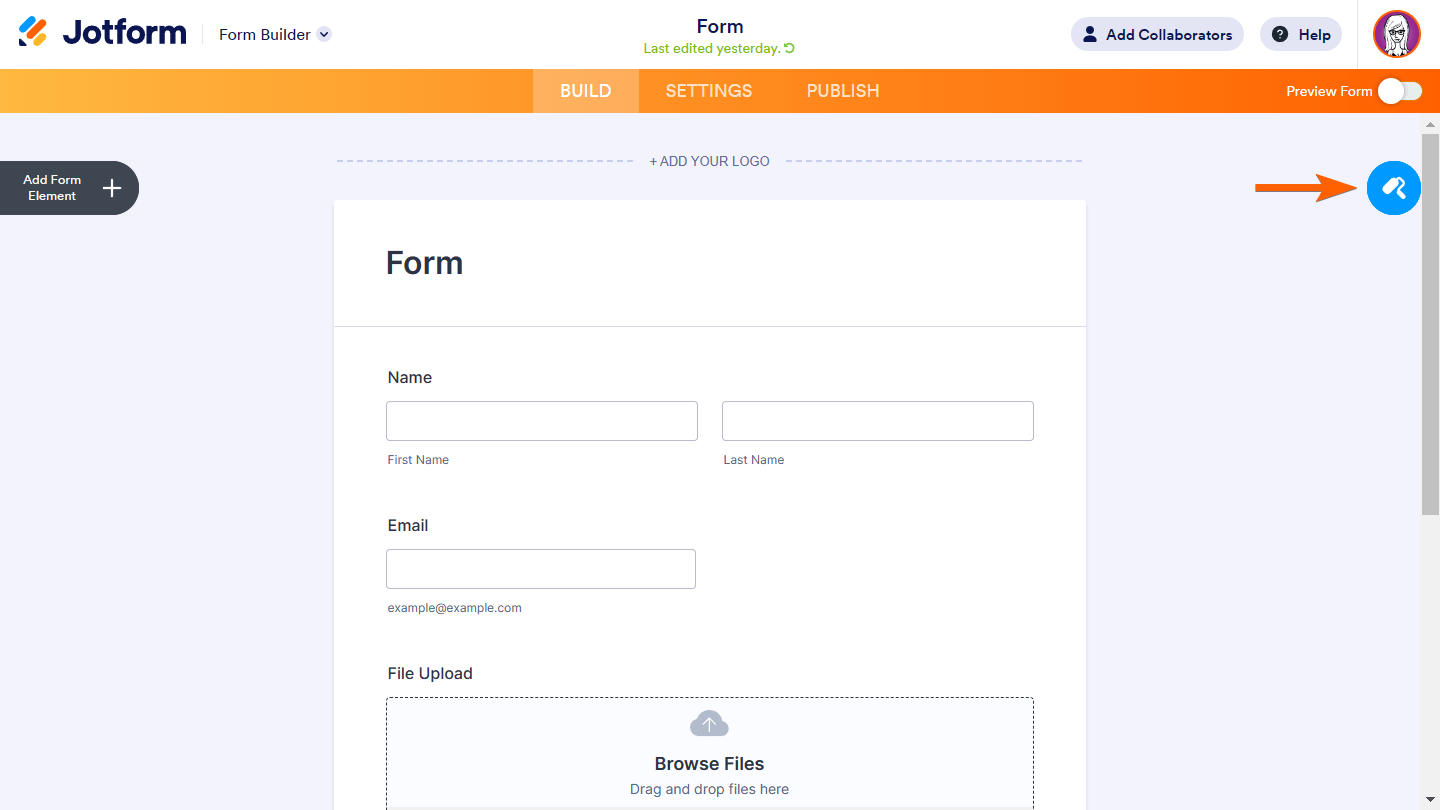
- Dans le Générateur de Formulaire, sélectionnez l’icône du rouleau de peinture dans le coin supérieur droit pour ouvrir le Form Designer.

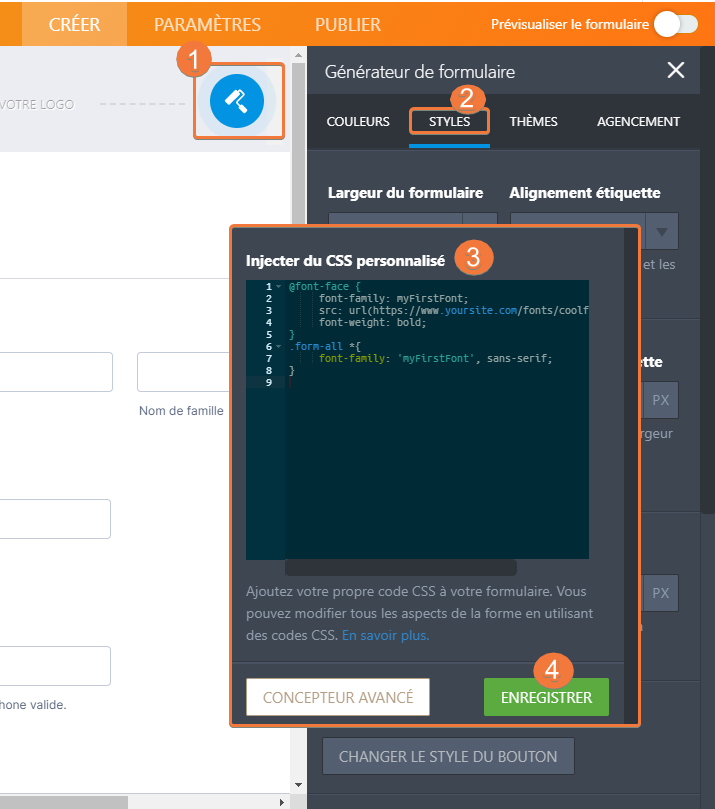
- Dans le volet Form Designer à droite, allez dans Styles en haut.
- Faites défiler jusqu’à Injecter du CSS personnalisé et collez le code d’importation de vos polices Google à la ligne 1.

Note
La règle @import doit être déclarée avant toutes les autres règles. Assurez-vous de coller le code d’importation en haut de tous les codes CSS existants que vous pourriez avoir.
- Ensuite, collez le code suivant juste après la règle d’importation :
* {
font-family: 'MyWebFont', sans-serif;
}- Remplacez la déclaration
font-familypar celle des polices Google sous les règles CSS pour spécifier les familles.

Le code complet ressemblerait à quelque chose comme ceci :
@import url('https://fonts.googleapis.com/css2?family=Charm&display=swap');
* {
font-family: 'Charm', cursive;
}- Visualisez votre formulaire en mode Aperçu ou en mode Live pour voir les modifications.
Utilisation de polices personnalisées hébergées sur votre serveur
La règle CSS @font-face vous permet de charger vos polices depuis votre serveur et de les appliquer à vos formulaires.
Note
Votre serveur doit prendre en charge HTTPS et Cross-Origin Resource Sharing (CORS). Consultez Enable CORS pour en savoir plus.
Pour utiliser des polices depuis votre serveur :
- Téléchargez vos fichiers de police sur votre serveur via FTP ou cPanel.
- Copiez le code CSS suivant :
@font-face {
font-family: 'MyAwesomeWebFont';
src: url('https://example.com/webfont.woff') format('woff'),
url('https://example.com/webfont.ttf') format('truetype');
}
* {
font-family: 'MyAwesomeWebFont', sans-serif;
}- Injectez le code dans votre formulaire.
- Remplacez les valeurs
srcdans le code par l’URL de votre police et le format correspondant.
Pour le code CSS, vous pouvez utiliser un outil de génération de font-face disponible en ligne pour assurer la compatibilité avec les navigateurs.


























































Envoyer un commentaire: