La plupart, voire toutes, les formulaires web collectent des données sensibles des utilisateurs. En tant que propriétaire de site web/entreprise, vous souhaitez que les personnes qui soumettent vos formulaires acceptent vos conditions avant de fournir leurs informations. Vous ne devriez jamais conclure un accord avec un utilisateur à moins que les deux parties comprennent parfaitement les stipulations, ou que vous fassiez au moins de votre mieux pour fournir ces informations.
Souvent, un lien vers les “Termes et conditions” suffit, mais un propriétaire d’entreprise consciencieux voudra afficher les termes réels sur le formulaire. Pour ce faire, vous devrez mettre en place un texte non modifiable que l’utilisateur peut faire défiler pour lire vos conditions.
Il existe deux façons de créer un document “Termes et conditions” défilable dans le Form Builder.
Utilisation du widget Termes défilables courts
Dans la section des widgets du Form Builder, vous trouverez le widget Termes défilables courts. Veuillez suivre les étapes ci-dessous pour ajouter ce widget à votre formulaire.
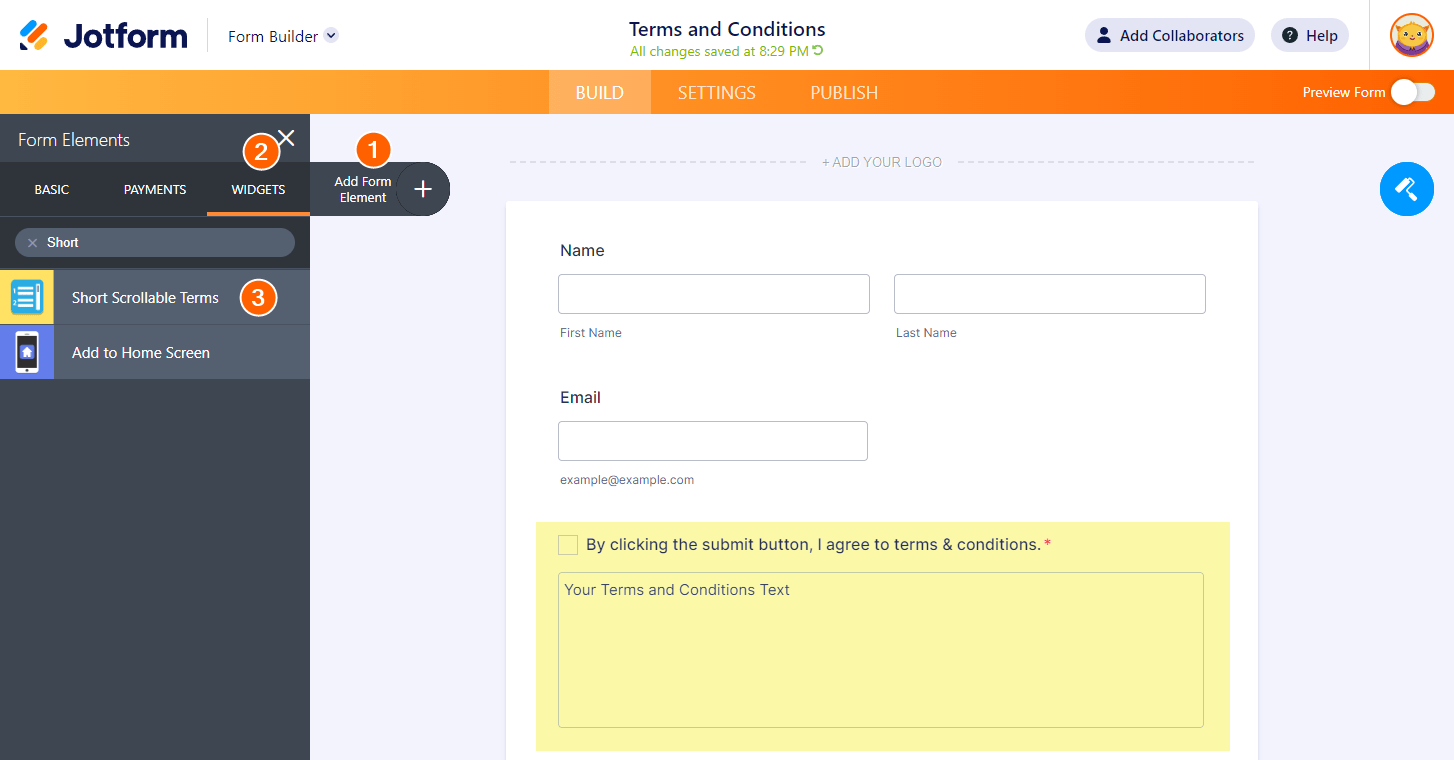
- Dans le Générateur de formulaire, cliquez sur le bouton Ajouter des éléments.
- Accédez à l’onglet Widgets et recherchez les Termes défilables courts.
- Cliquez ou faites glisser-déposer le widget sur votre formulaire.

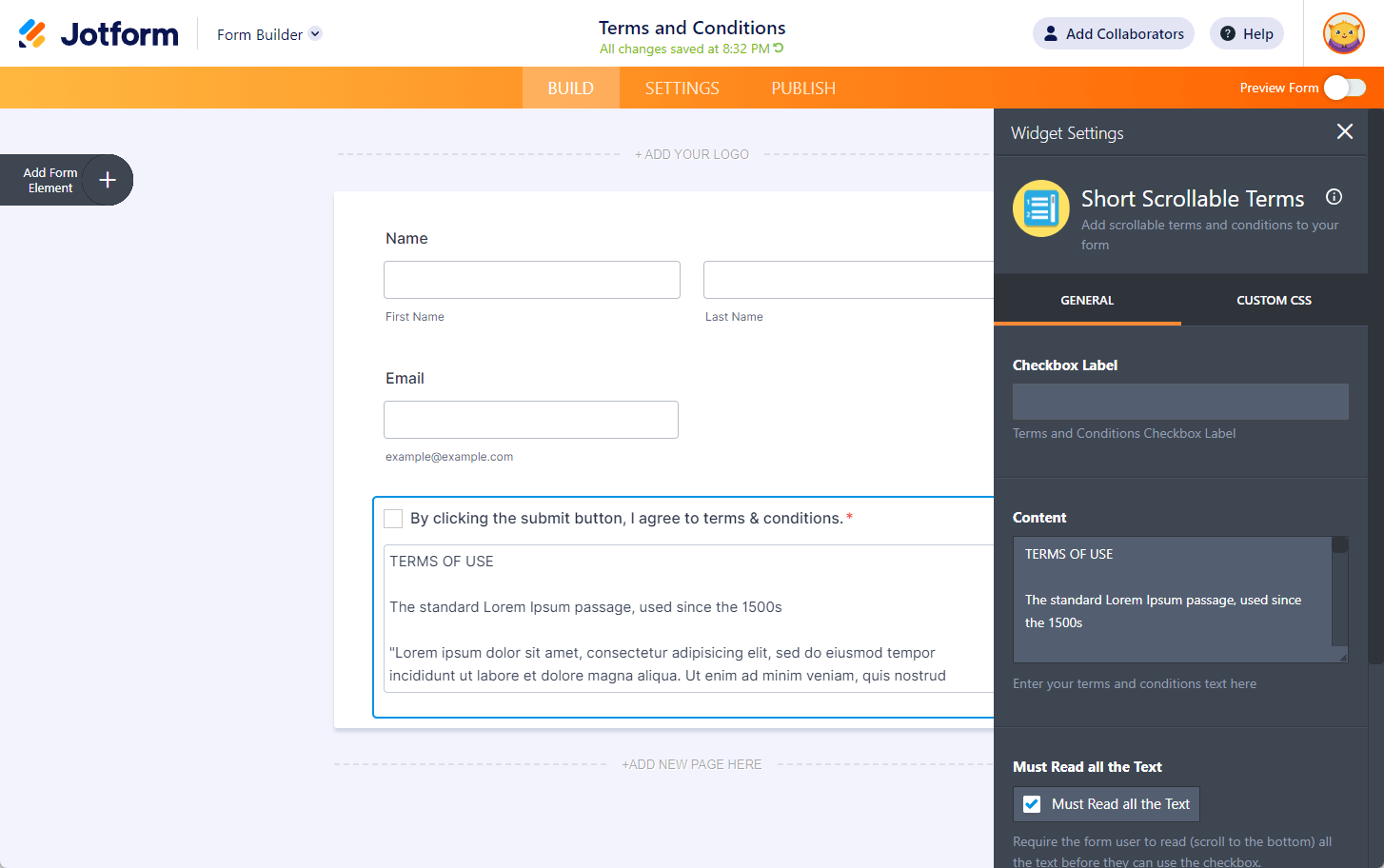
- Dans les paramètres du widget, vous devez ajouter ce qui suit :
- Étiquette de la case à cocher. L’étiquette de l’ensemble du widget.
- Contenu. Ce sont vos termes et conditions défilables.
- Doit lire tout le texte. Cochez cette option si vous voulez que les utilisateurs lisent d’abord tous les textes avant de pouvoir cocher la case.
- Envoyer le contenu. Si vous voulez que les termes soient ajoutés/inclus à la fois dans la notification et les e-mails de réponse automatique du formulaire.

Utilisation de l’élément Paragraphe
Si vous ne souhaitez pas qu’un script supplémentaire s’exécute en arrière-plan du formulaire, vous pouvez également utiliser l’élément Paragraphe et injecter des codes CSS personnalisés pour créer la barre de défilement.
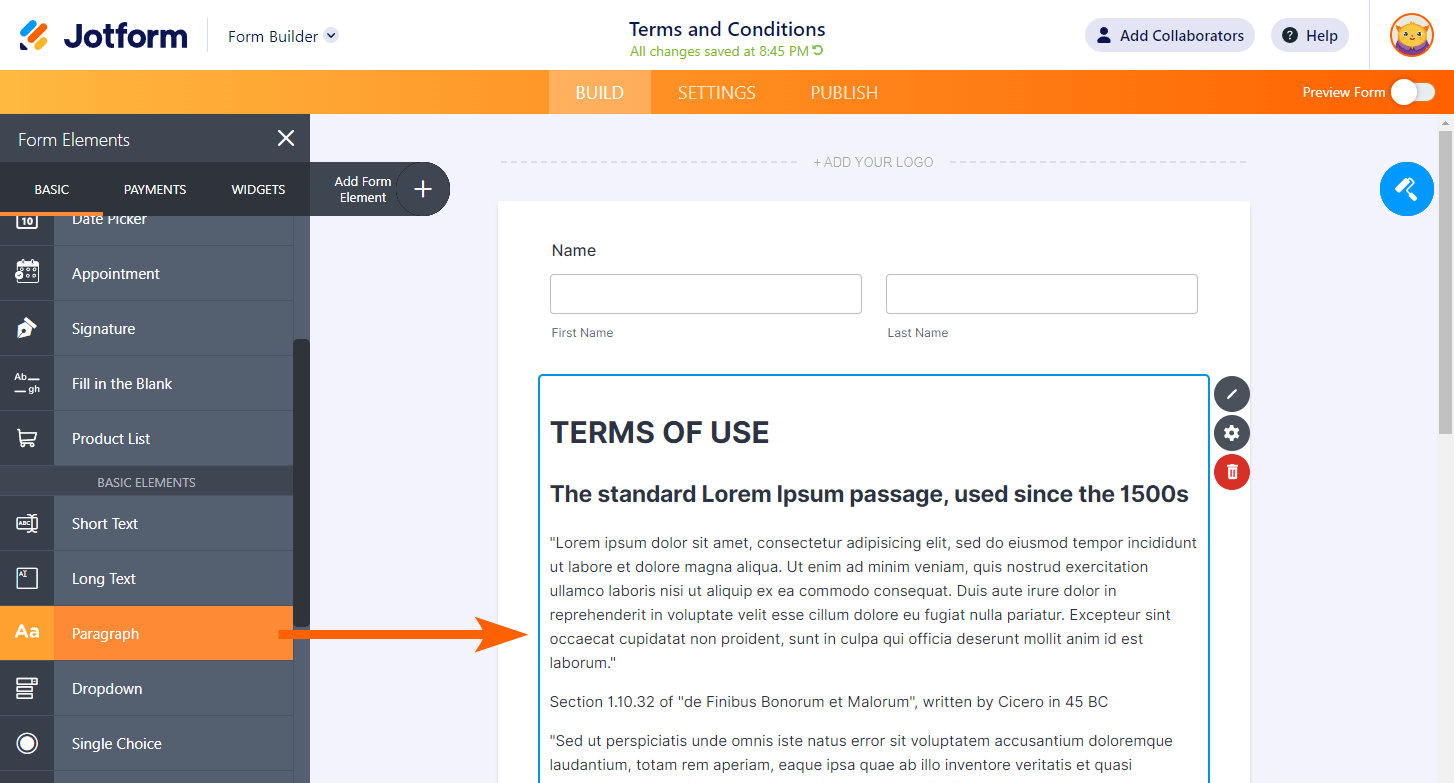
- Dans le Générateur de formulaire, cliquez sur le bouton Ajouter un élément.
- Sous l’onglet Basique, ajoutez l’élément Paragraphe.
- Ajoutez ou collez vos Termes et conditions. Vous pouvez formater le texte à l’aide des outils de mise en forme disponibles dans l’éditeur.

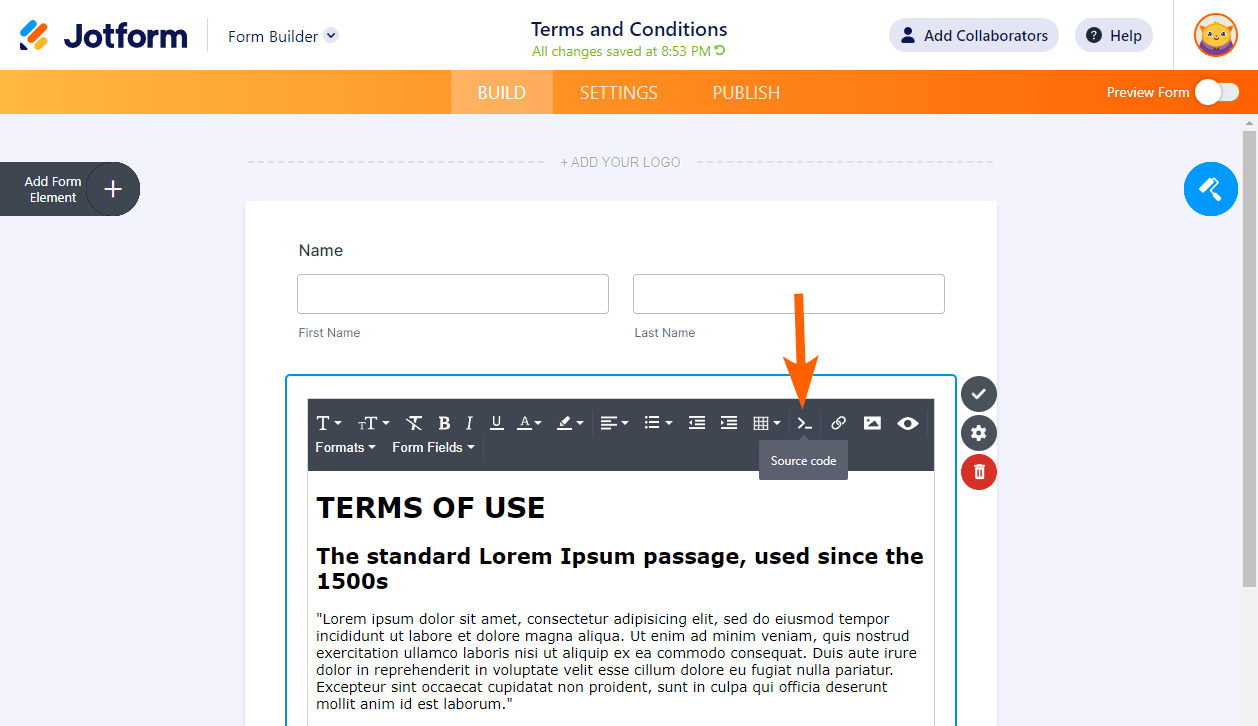
- Ouvrez l’éditeur de codes source de l’élément Paragraphe en cliquant sur l’icône Code source.

- Entourez l’intégralité du contenu avec la div class suivante. Cliquez sur le bouton OK pour enregistrer les modifications.
<div class="termsx">
</div>
- Enfin, injectez les codes CSS personnalisés suivants dans le formulaire. Si vous n’êtes pas sûr, consultez notre page expliquanr comment injecter du code CSS.
.termsx {
overflow-y: scroll;
height: 350px;
width: 100%;
border: 1px solid #ddd;
padding: 10px;
}- Vous devriez voir automatiquement les modifications dans l’élément Paragraphe. Vous pouvez également ajouter le widget Termes et conditions pour avoir une case à cocher pour la confirmation.

Voici un exemple de formulaire : https://www.jotform.com/220823470887058.
Avez-vous des questions, des suggestions ou des commentaires ? Veuillez les envoyer en tant que commentaire ci-dessous. Vous pouvez également nous contacter en créant un ticket de support.


























































Envoyer un commentaire: