Pour nombre de personnes, Google Forms représente l’option incontournable pour générer des formulaires en ligne, notamment de par sa facilité de prise en main et sa simplicité.
D’ailleurs, si vous souhaitez pouvoir ajouter une en-tête / bannière personnalisée, c’est très facile.
Que sont les images d’en-tête / bannières de Google Forms ?
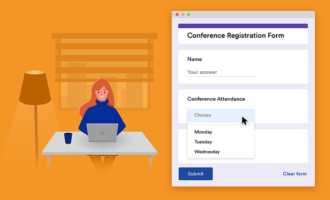
L’image d’en-tête d’un formulaire, en-tête parfois également appelé bannière, est l’image qui apparaît en haut de votre formulaire Google. C’est la première chose que voient les personnes qui répondent au formulaire lorsqu’elles l’ouvrent, et elle est donc très importante. Si l’image d’en-tête ou la bannière de votre formulaire Google ne correspond pas au contenu de votre formulaire ou n’est pas conforme à votre marque, elle peut créer de la confusion et désorienter votre public.
Conseil de pro
Considérez l’image d’en-tête de Google Forms comme une partie du contenu de votre formulaire. Sélectionnez une image en rapport direct avec le sujet de votre formulaire.
Quelle est la taille idéale de l’image d’en-tête pour Google Forms ?
*Selon le forum d’assistance de Google, les dimensions recommandées pour l’image d’en-tête du formulaire Google sont de 1600 x 400 pixels, avec un ratio de 4:1.

En théorie, vous pouvez utiliser n’importe quelle image comme en-tête. Toutefois, les images ayant d’autres dimensions peuvent entraîner des problèmes de résolution, et elles peuvent se trouver rognées ou floutées, ce qui n’est pas définitivement pas idéal. Pour obtenir le meilleur résultat, vous devez utiliser une image ayant les dimensions recommandées. Si l’image que vous souhaitez utiliser est plus grande, essayez de la recadrer simplement pour l’adapter.
Conseil de pro
Personnalisez facilement vos formulaires avec le système par glissé-déposé de Jotform.
Comment ajouter une image d’en-tête dans Google Forms ?
Ajouter une image d’en-tête à un nouveau formulaire Google vierge est très simple. Voici comment procéder :
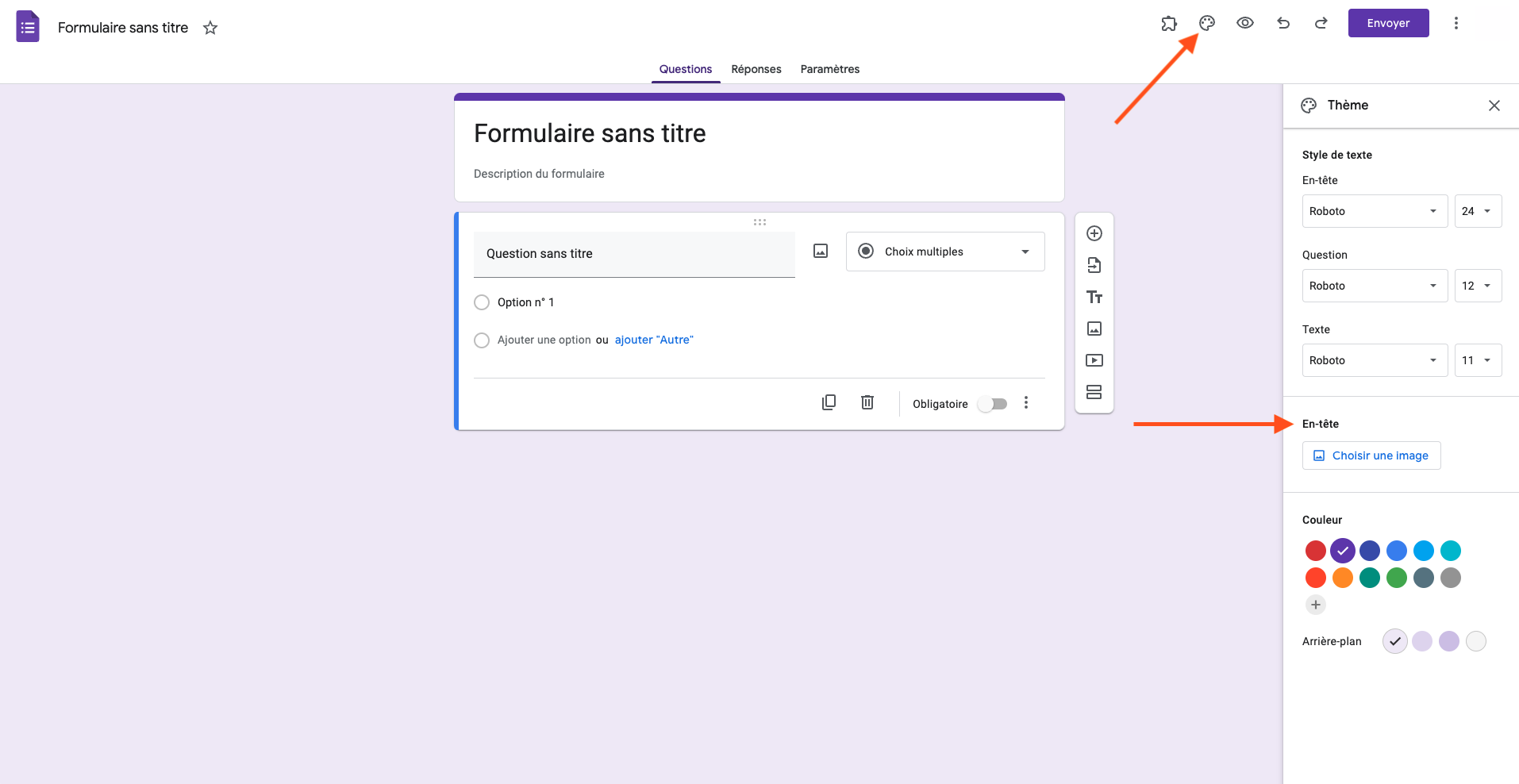
- Ouvrez le formulaire auquel vous souhaitez ajouter une image d’en-tête et cliquez sur l’icône en forme de palette de peinture en haut à droite pour ouvrir le menu Thème. Le menu s’ouvre sur le côté droit de l’écran.
- Dans la section En-tête, cliquez sur Choisir une image. Si vous utilisez un modèle qui possède déjà une image d’en-tête, cliquez sur Image importée pour choisir un nouveau fichier. Nous verrons cette option plus en détail ci-dessous.
- Google Forms affichera un menu contextuel avec trois options pour ajouter une image d’en-tête : Thèmes, Importer et Photos. Cliquez sur l’onglet Importer pour utiliser une image présente sur votre ordinateur.
- Cliquez sur Parcourir pour choisir une image.
- Utilisez l’outil de dimensionnement fourni pour voir quelle partie de votre image sera visible dans l’en-tête. Faites glisser le rectangle de dimensionnement sur votre image pour sélectionner la zone que vous souhaitez afficher.
- Cliquez sur Terminé pour insérer l’image dans votre formulaire.
Conseil de pro
Google ajustera automatiquement les couleurs de votre formulaire en fonction de la nouvelle image d’en-tête que vous avez téléchargée. Si vous n’aimez pas les couleurs, vous pouvez les personnaliser à l’aide du menu Thème.

Comment personnaliser l’image d’en-tête dans Google Forms
Vous pouvez également modifier ou personnaliser une image d’en-tête existante de Google Forms, comme par exemple l’image d’en-tête incluse dans un modèle de Google Forms, en suivant une procédure similaire à l’ajout d’une nouvelle image d’en-tête.
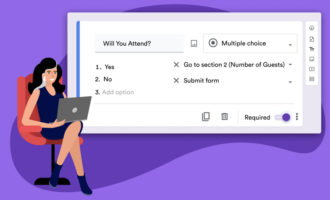
Prenons l’exemple du modèle de formulaire RSVP dans Google Forms.
- Depuis la page d’accueil de Google Forms, ouvrez le formulaire RSVP dans les modèles de la rangée supérieure en double-cliquant dessus.

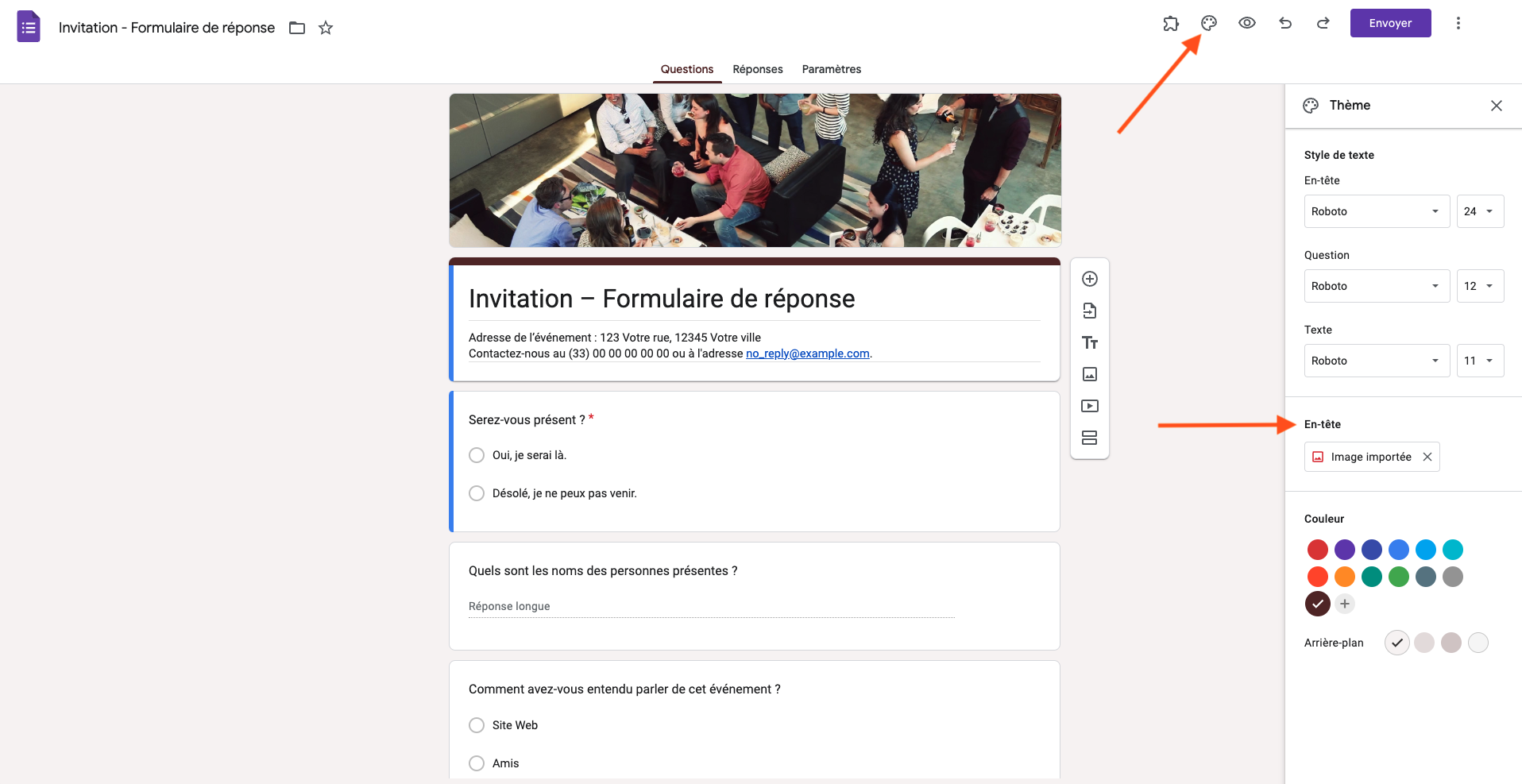
- Dans le modèle, sélectionnez l’icône de la palette en haut de l’écran, puis descendez jusqu’à la section En-tête et cliquez sur Image importée.

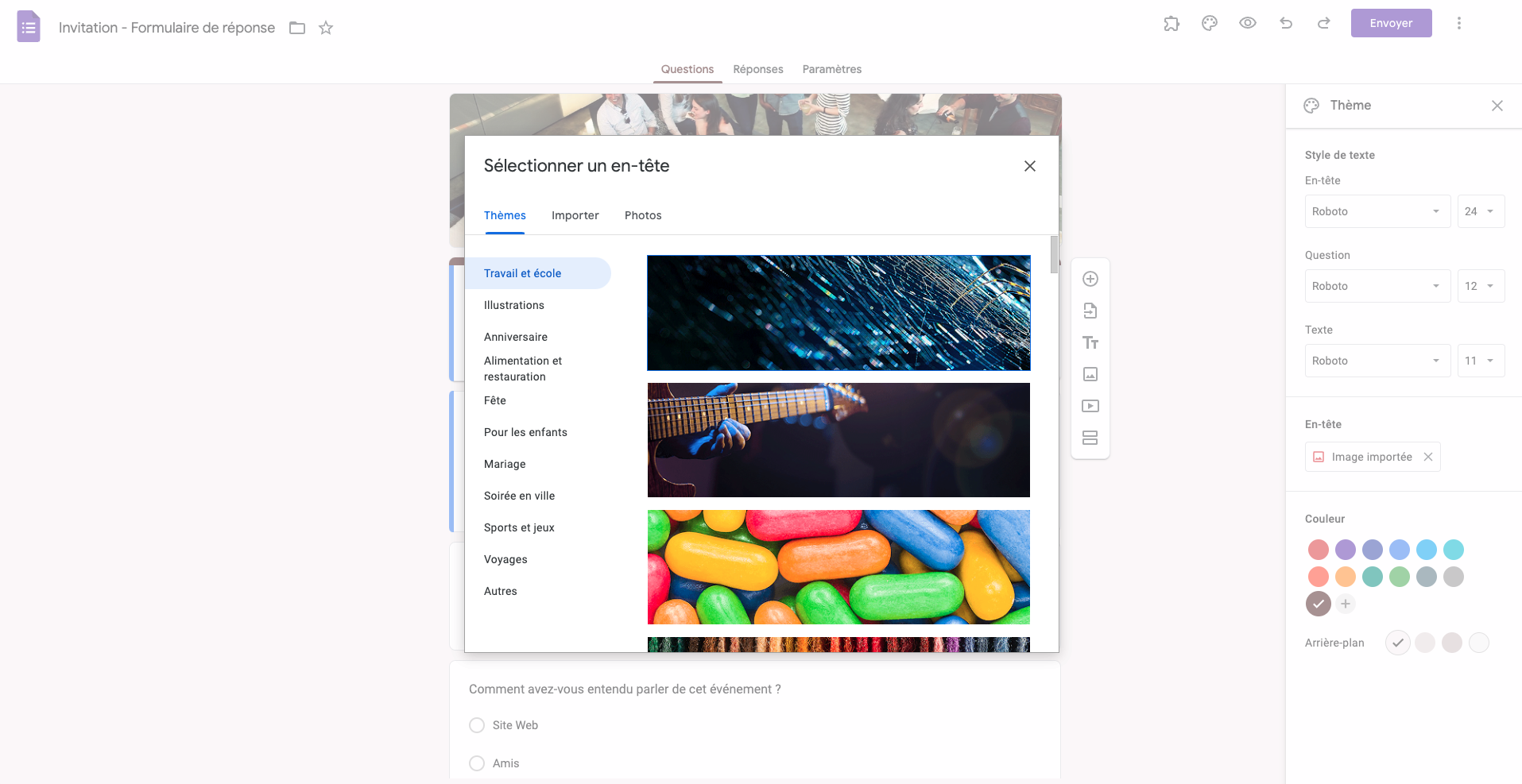
- Choisissez thèmes, importer ou photos pour personnaliser votre image d’en-tête.
- Thèmes. Vous pouvez choisir parmi la vaste sélection de photos d’archives répertoriées dans l’onglet Thèmes. Les images sont classées par catégorie ; certaines comportent même des animations subtiles, qui peuvent ajouter de l’intérêt. Veillez toutefois à ne pas choisir une image trop chargée, car elle pourrait distraire vos répondants du formulaire.
- Importer. Choisissez cette option pour télécharger une autre image à partir de votre ordinateur. Suivez les mêmes étapes que ci-dessus.
- Photos. Cet onglet fonctionne de la même manière que l’onglet Importer, sauf que vous pouvez choisir des images à partir de vos photos Google.

Comment redimensionner une image pour un en-tête de Google Forms
Si vous décidez d’utiliser votre propre image, vous aurez la possibilité de l’adapter aux exigences de Google Forms.

Les options de modification permettent de choisir la zone à utiliser et de la faire tourner. Si vous souhaitez faire plus que cela, vous devrez utiliser un logiciel d’édition photo.
Google Forms n’offre pas beaucoup d’options de personnalisation. Vous ne pouvez pas modifier la taille et la disposition des éléments du formulaire ou d’autres composants, en-têtes inclus. Aussi, si vous pouvez effectivement redimensionner la limite de recadrage de votre image, vous serez toujours bloqué dans le même ratio 4:1.
Vous pouvez soit recadrer une image existante en fonction de ce ratio, soit créer une image à partir de zéro qui corresponde à ce ratio. Là encore, une image de 1600 pixels de large sur 400 pixels de haut est idéale.
L’impact de l’image d’en-tête de votre formulaire sur votre marque
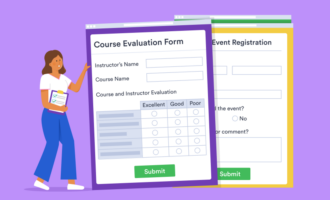
Votre marque est plus qu’un ensemble de couleurs et d’images. Elle présente aux clients l’histoire de votre entreprise. Les couleurs, les images et les autres éléments visuels que vous utilisez rappellent cette histoire. Par exemple, cette image tirée de la galerie de modèles de Google utilise des couleurs vives et audacieuses et des images percutantes. Elle conviendrait parfaitement à une marque qui s’aligne sur ce type de valeurs.

L’image d’en-tête d’un formulaire en ligne est la première chose que voit l’utilisateur. Une image d’en-tête forte et visuellement attrayante peut créer une première impression positive et rappeler les valeurs véhiculées par votre marque. En revanche, une image d’en-tête mal conçue peut nuire à l’expérience de l’utilisateur et à la réputation de votre marque.
Et même certaines images issues de la galerie de modèles de Google peuvent ne pas convenir, certaines n’étant ni particulièrement intéressantes ni accrocheuses.
Voici quelques façons dont l’image d’en-tête d’un formulaire peut avoir un impact sur votre marque :
- L’attrait visuel : Une image d’en-tête bien conçue peut rendre le formulaire plus attrayant et plus intéressant, ce qui peut attirer les utilisateurs et les encourager à remplir le formulaire.
- Identité de la marque : L’image d’en-tête est l’occasion de mettre en valeur le style et la personnalité de votre marque. En choisissant une image qui reflète les valeurs et l’esthétique de votre marque, vous pouvez créer un lien plus fort avec les utilisateurs et renforcer l’identité de votre marque.
- Professionnalisme : Une image d’en-tête mal conçue peut donner à votre formulaire un aspect non professionnel, ce qui peut nuire à la crédibilité de votre marque.
Dans l’ensemble, il est important de choisir une image d’en-tête qui soit visuellement attrayante, conforme aux valeurs de votre marque et professionnelle afin de créer une expérience positive pour l’utilisateur et de représenter efficacement votre marque. Voici quelques images d’en-tête de Google Forms visuellement attrayantes, tirées de la galerie de modèles de Google :



Comment obtenir plus d’options d’images d’en-tête avec Jotform
Google Forms a été conçu à l’origine comme un produit complémentaire à Google Sheets, et n’a donc jamais été conçu pour être un générateur de formulaire autonome et complet. Il peut faire beaucoup, mais lorsque vous commencerez à vous intéresser sérieusement aux fonctionnalités et à la conception, vous voudrez passer à un outil plus avancé. Un outil comme Jotform, par exemple.
L’un des aspects les plus attrayants de Google Forms est sa gratuité. Heureusement, Jotform propose également un compte gratuit, lequel vous donne accès à toutes les fonctionnalités de Jotform. Vous ne devrez passer à un niveau supérieur payant que si vous l’utilisez de manière intensive et que vous avez besoin d’utiliser plus de formulaires ou de soumissions de formulaires.
L’ajout d’images d’en-tête dans Jotform est simple. Quelle que soit l’échelle de votre image d’en-tête, c’est ce que vous verrez dans votre formulaire. Vous pouvez également choisir la taille de l’image. Vous pouvez même l’aligner à gauche, à droite ou au centre. Le concepteur de formulaires avancé de Jotform vous permet même de modifier le CSS de votre formulaire.
Jotform est également l’un des outils de formulaire les plus riches en fonctionnalités sur le marché. Il offre une multitude d’éléments de formulaire, de modèles et d’intégrations. Il propose également des outils commerciaux avancés pour la gestion des données, les flux d’approbation et même la création d’applications.
Voyons plus en détail comment l’utiliser.
Comment personnaliser votre en-tête dans Jotform
Pour commencer à utiliser Jotform, créez un compte gratuit. Tout comme dans Google Forms, vous pouvez commencer facilement avec un modèle RSVP dans Jotform.
La plus grande différence entre les modèles de Jotform et ceux de Google Forms est leur nombre. Google Forms propose moins de 20 modèles de formulaires, tandis que Jotform en offre plus de 10000.
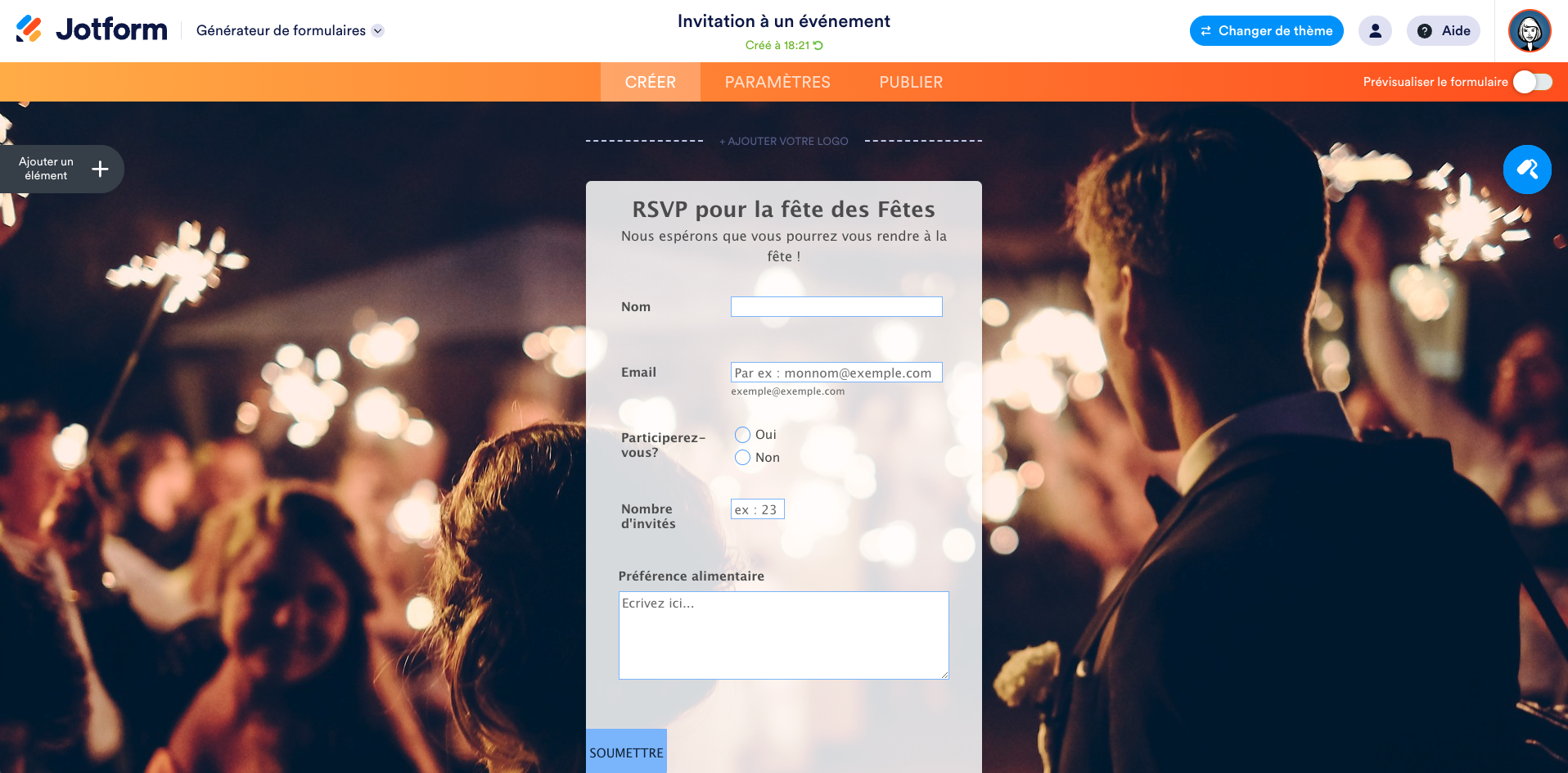
Pour faciliter la mise en route, utilisons un modèle RSVP Jotform. Ouvrez le modèle, puis cliquez sur Utiliser le modèle. Vous accéderez ainsi au générateur de formulaires.

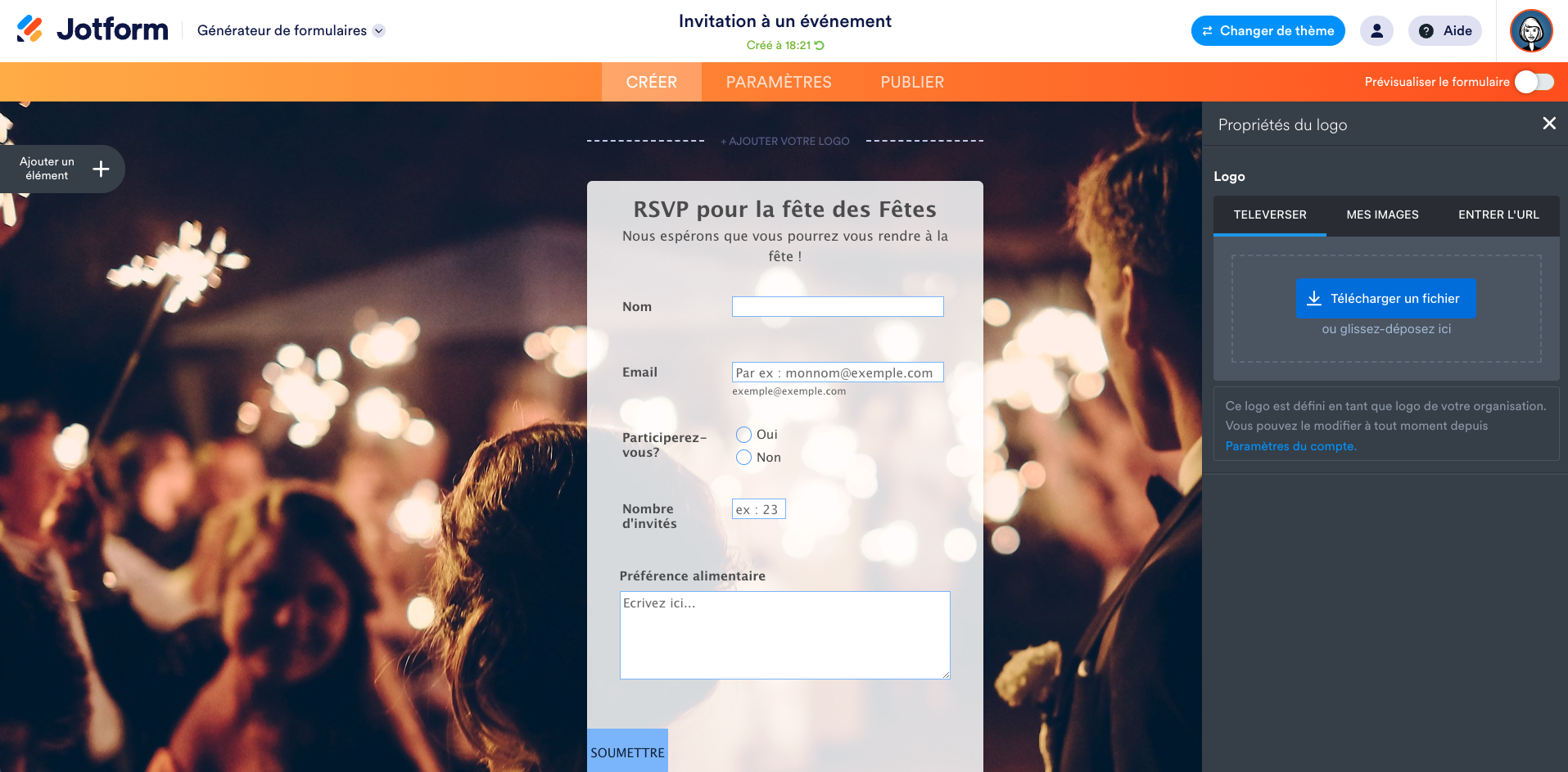
Pour ajouter une image d’en-tête, cliquez sur + AJOUTER VOTRE LOGO en haut de votre formulaire. Le menu Propriétés du logo s’affiche alors.

Le menu Propriétés du logo propose trois options similaires aux options d’image de Google Forms. Vous pouvez :
- Téléverser une image depuis votre ordinateur
- Choisir une image que vous avez précédemment téléversé sur Jotform
- Ajouter une image existante sur le web via son URL
Vous pouvez utiliser le curseur Taille du logo pour modifier la taille de l’image et l’aligner à gauche, à droite ou au centre. Si vous souhaitez modifier davantage votre image, il est préférable d’utiliser un logiciel photo externe.
Cela dit, vous pouvez faire plus avec Jotform si vous n’avez pas peur de vous retrousser les manches. Commençons par ouvrir le Concepteur de formulaires en cliquant sur l’icône bleue en forme de rouleau de peinture à droite. Sélectionnez ensuite l’onglet Styles.

Cet onglet vous offre les options les plus approfondies pour personnaliser votre formulaire sans trop vous impliquer. Et si vous faites défiler la page jusqu’en bas, vous verrez deux options supplémentaires qui vous permettront d’optimiser votre formulaire.

Comme vous pouvez le constater, vous pouvez injecter des feuilles de style CSS personnalisées dans votre formulaire, ce qui devrait réjouir vos amis concepteurs de sites web. Cliquez sur le lien En savoir plus pour connaître les éléments que vous pouvez modifier ici. L’outil de conception avancé vous permet d’aller encore plus loin dans les options de conception CSS.
En bas, un gros bouton vous permet d’accéder à cet outil avancé. En cliquant dessus, vous accéderez à une multitude d’options de personnalisation.
En cliquant sur la section Logo du formulaire, vous disposez d’un ensemble d’options similaires à celles de l’outil de conception standard pour modifier l’image de l’en-tête, mais vous avez ici un contrôle beaucoup plus fin sur ces options.
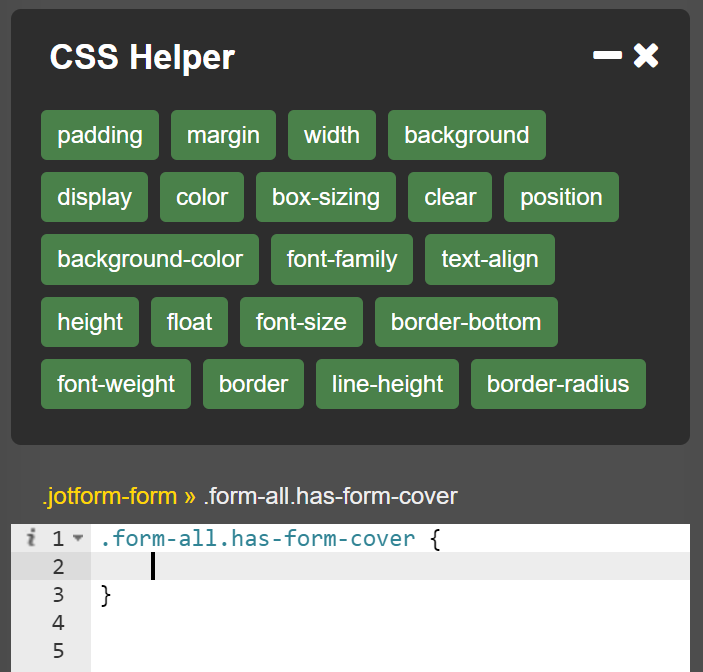
Et si vous cliquez sur l’onglet CSS, vous verrez un éditeur plus avancé que le simple champ CSS que vous avez dans l’outil standard.

Non seulement vous avez un accès facile aux éléments appropriés de votre formulaire, mais vous disposez également de boutons pour ajouter rapidement certaines des options CSS les plus courantes à votre élément HTML.
Comment personnaliser plus que les en-têtes
En ne regardant que l’image de l’en-tête, nous avons à peine effleuré la surface des options de personnalisation de Jotform.
Si vous n’avez pas de connaissances techniques, les options de base de Jotform vous permettront d’aller beaucoup plus loin que d’autres générateurs de formulaires du marché. Et si vous êtes un designer professionnel, ou si vous travaillez avec quelqu’un qui l’est ; vous apprécierez l’immense flexibilité que vous offre Jotform.
Inscrivez-vous sur Jotform dès aujourd’hui pour l’essayer vous-même.
































Envoyer un commentaire: