Blogger is Google’s free tool for creating blogs. It’s designed to be easy to use and a solid choice for anyone looking to start a blog without any upfront costs. Since Blogger allows custom HTML codes on their platform, you can easily embed your form into a Blogger post or page.
Getting the Embed Code
To get your form’s embed code
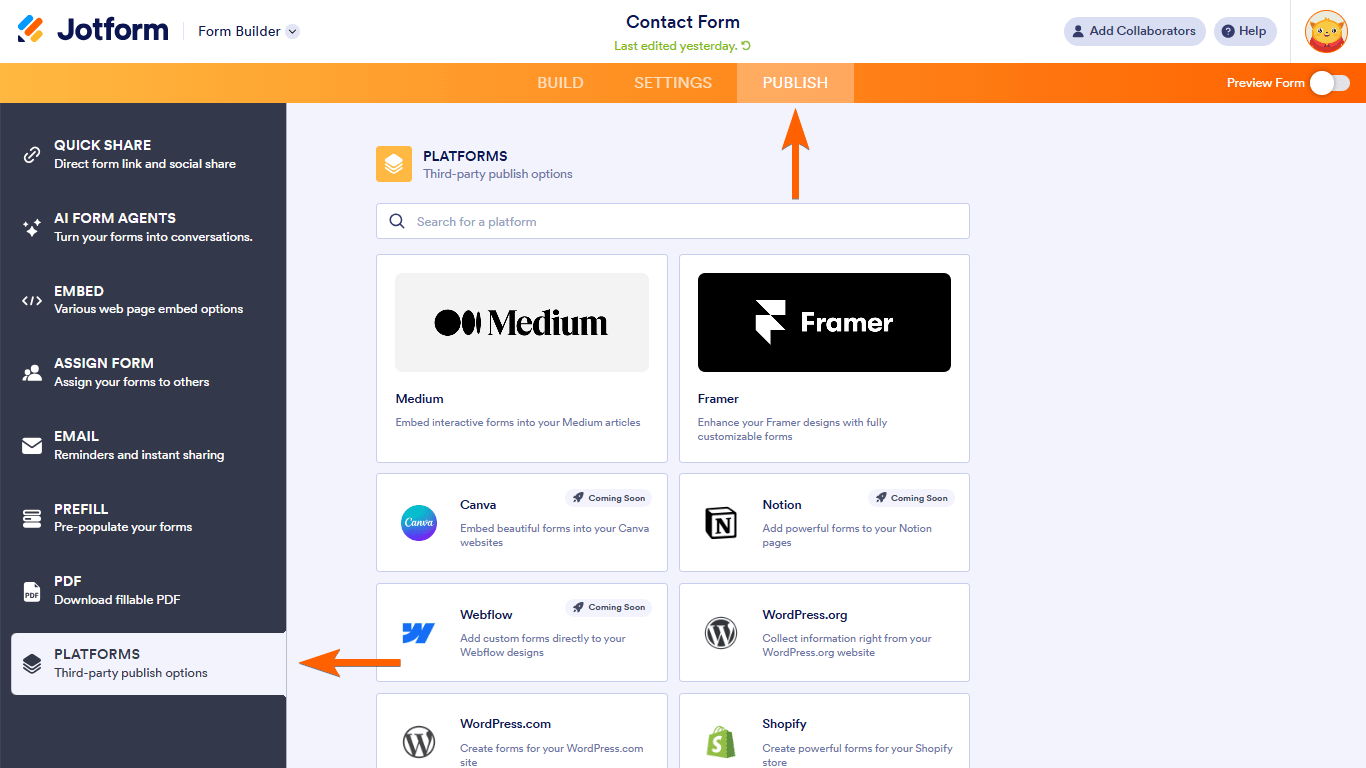
- In the Form Builder, go to Publish at the top.
- Select Platforms on the left.
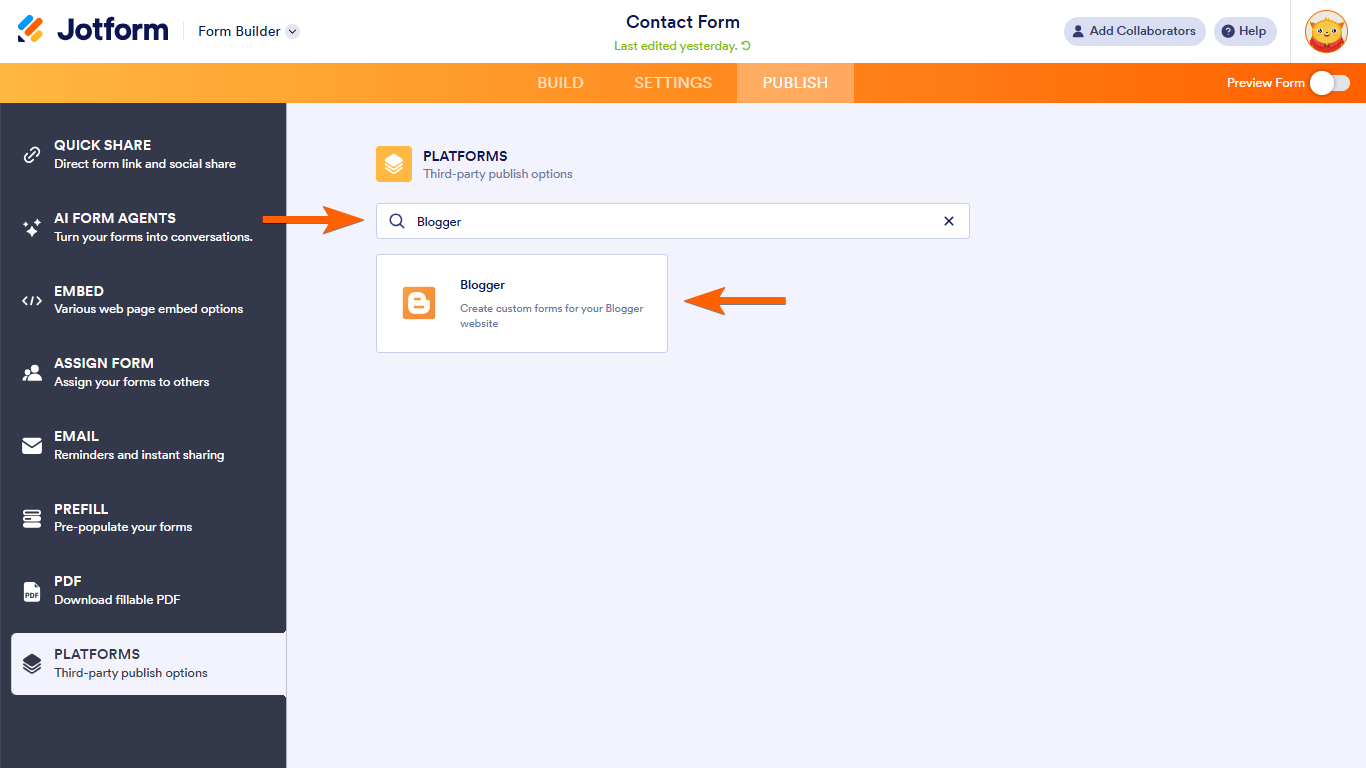
- Search and select Blogger.
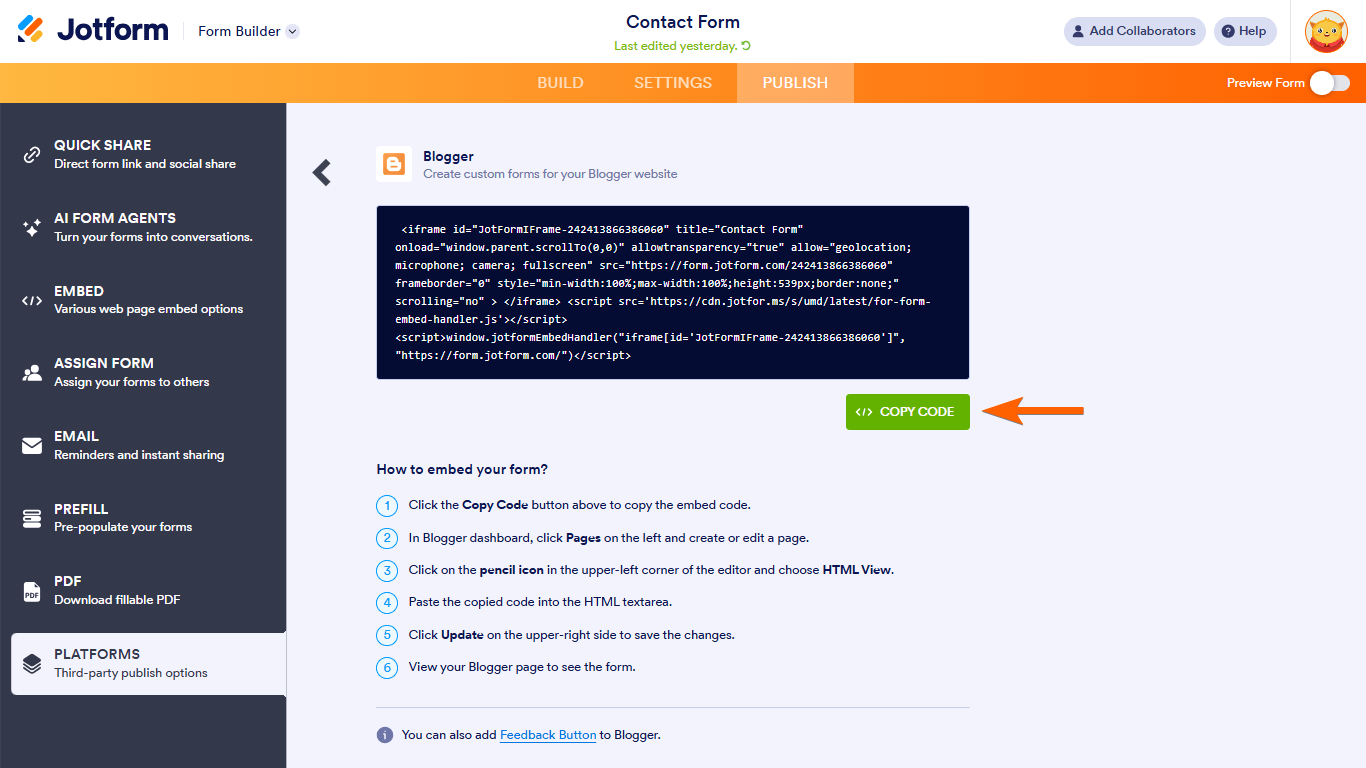
- Copy the provided embed code.
Embedding Your Form Into Blogger
To add your to Blogger
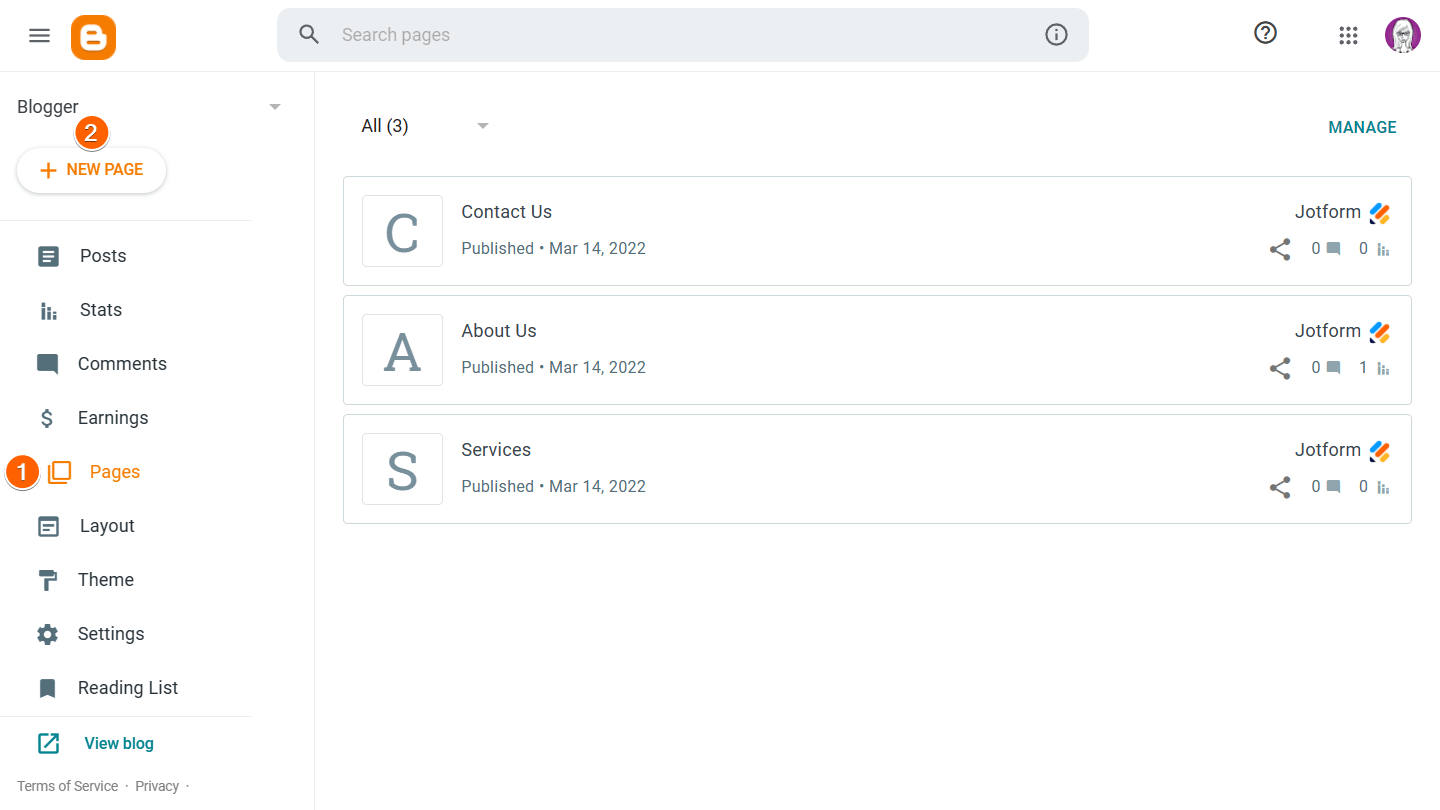
- In your Blogger dashboard, go to Pages on the left.
- Create or edit a page.
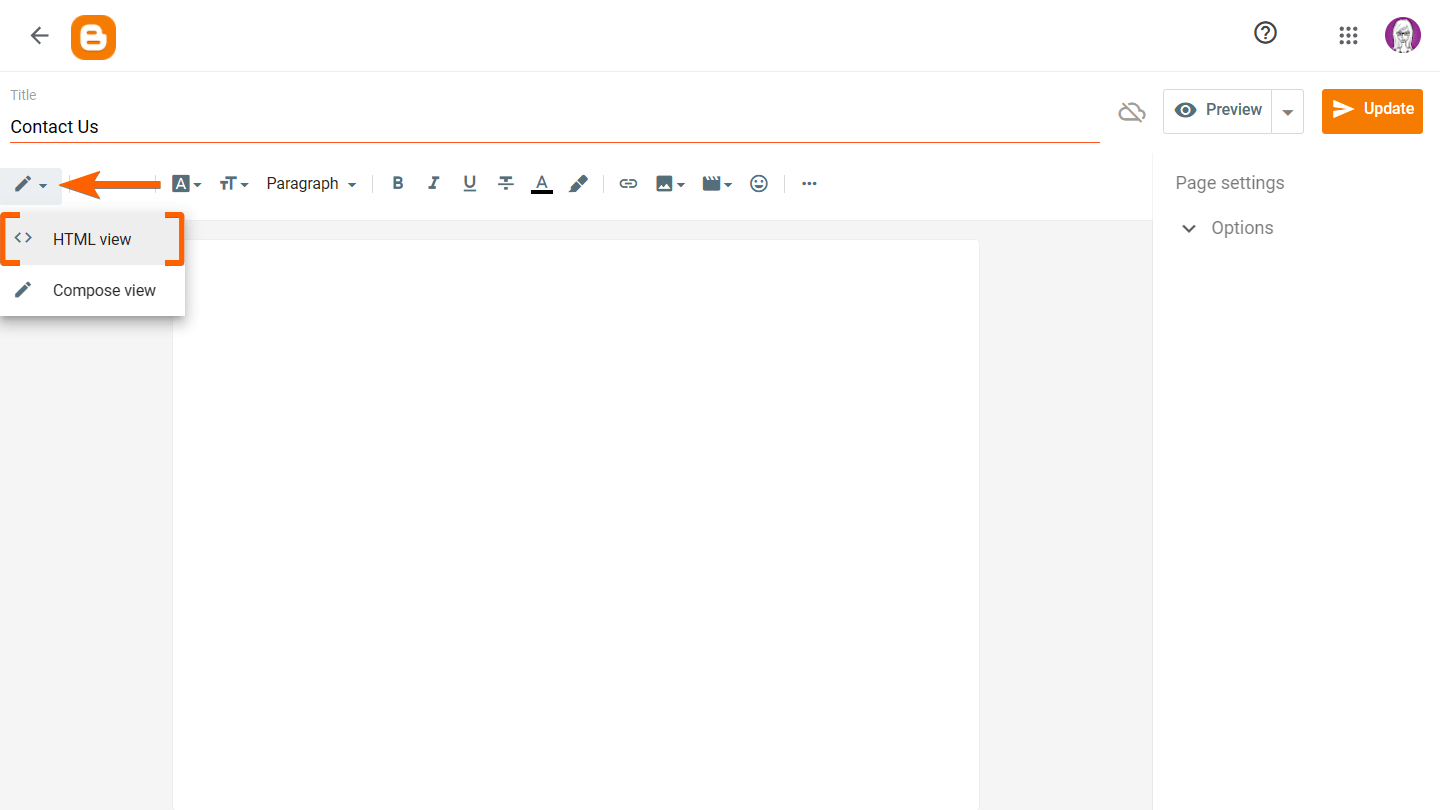
- In the editor, select the pencil icon in the upper-left corner, then select HTML view.
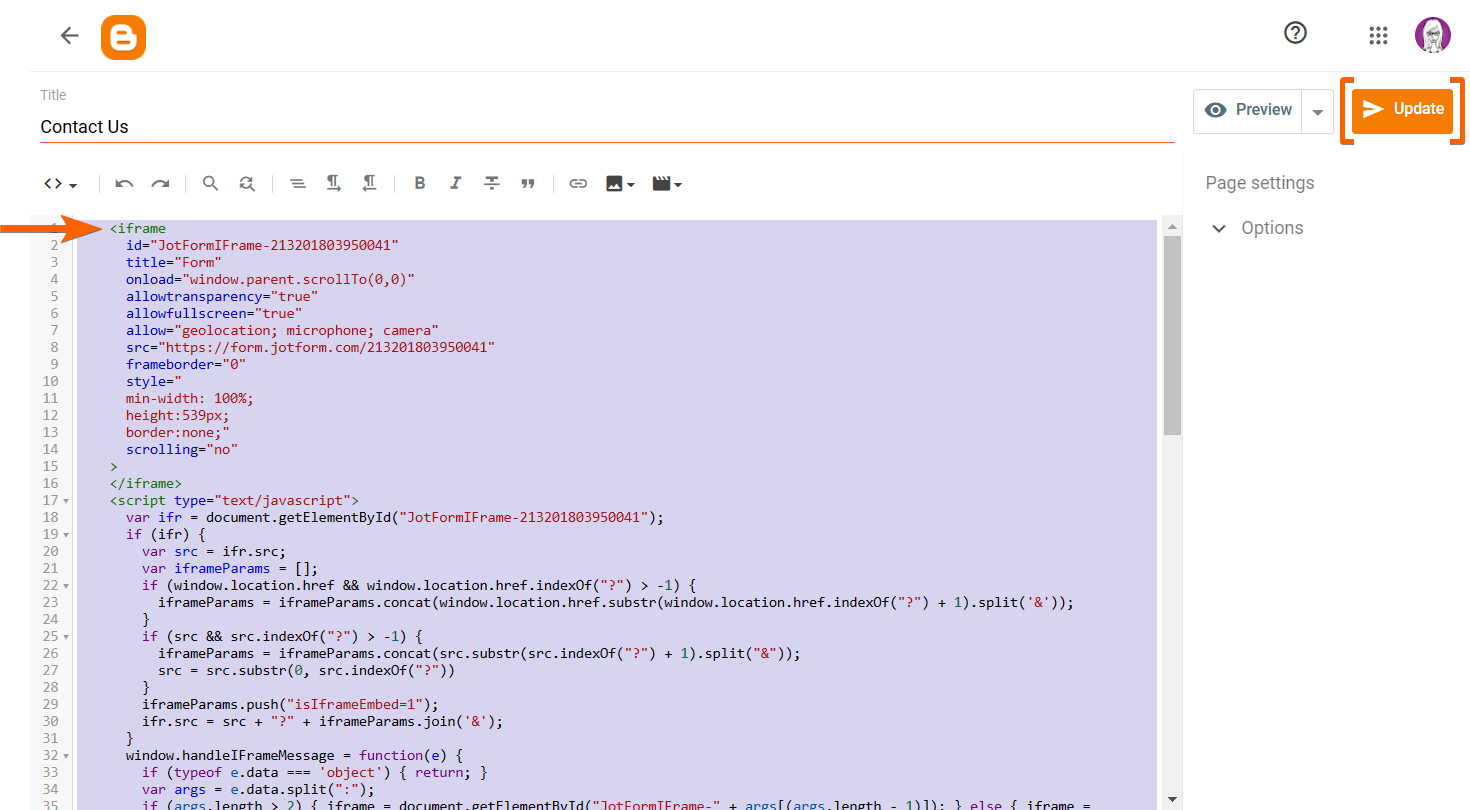
- Enter your form’s embed code in the editor, then select Update in the upper-right corner.
You can also embed your form into your Blogger posts the same way. Remember to view your Blogger page or post to ensure your form works properly.








Send Comment:
92 Comments:
More than a year ago
Wow ! Amazinginformation information showing through your blog, it's a beautiful decoration.
Its really great post I have some important information on your blog its very helpful for me.
More than a year ago
This is Best Learning point i have ever visited🌹❣️
More than a year ago
FAKE. Where is the code????
More than a year ago
Send me contact us html code
More than a year ago
helpful you can also check about iti
More than a year ago
found this very helpful for my blog keep it up.
More than a year ago
how can i code a resposive working form
More than a year ago
thanks so much for this tutorial. But pls, how do i add other sections to the contact form. for if the blog is about product sales, how do i add multiple choice into the form
More than a year ago
THANKS FOR THIS OPPORTUNITY TO CREATE ONLINE FORMS I AM GOING TO PROSPER
More than a year ago
I use this method work properly. Thank you for this
More than a year ago
Thank your for your information, I have add contact form in my blog learnAtool:Blog on automotive blog. But whenever I click on the send option , it don't show anything, how can I fix this. Please help. Thank you in advanced!!!
More than a year ago
Can you tell me a contact form method which sends all the content to my mail .
More than a year ago
Thanks for this great tips. Its really helpful for me.
More than a year ago
Thanks for this great tips. Its really helpful for me. Again thanks
More than a year ago
Great tips Thank you, sir.
More than a year ago
Thanking you
More than a year ago
Wow really awsome ?
More than a year ago
Thank you
More than a year ago
It's very helpful thanks for sharing
More than a year ago
Nice form
More than a year ago
As how to add form on mine blogger website as i used default blogger contact form but when anyone sends contact details i wont receive any respective details.
More than a year ago
I created my blog post, added form and saved. I previewed form, everything looks good. When I publish it, the first several lines of the post repeat after the form. I am not sure as to why. Do you have any suggestions and I only know very little about coding/html. Please help.
More than a year ago
Exactly what I was looking for! I couldn't find anything on YouTube like this. The steps are clear and precise; anyone can understand.
Great job!
Thanks
More than a year ago
Nice article. Thank you so much for providing the information about how to create feedback form in the blogger. Really very interesting content you have shared.
More than a year ago
sir, this article of yours is very good. this article is very important for all new blogger. please, all new blogger must read this article and apply to their blog to gain more organic traffic on your website.