Although scripts and iframes are not allowed in Joomla’s editor by default, you can embed your form into your website using the steps in this guide.
Getting the Embed Code
The first step is to get your form’s embed code:
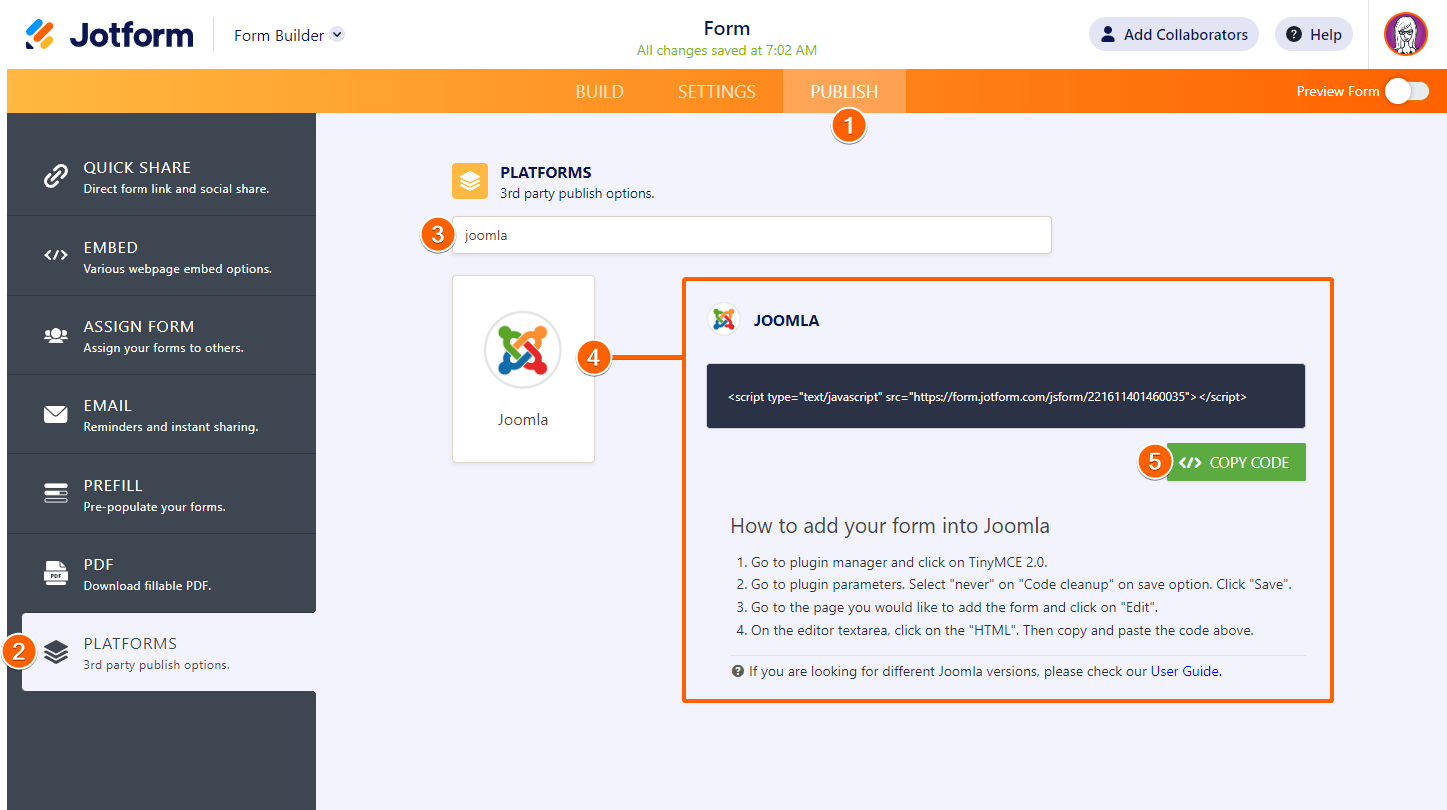
- In the Form Builder, go to Publish at the top.
- Select Platforms on the left.
- Search and select Joomla.
- Copy the code provided.

Once you have the embed code, the next step is to add it to your Joomla website.
Embedding Your Form Into Joomla
You can add a form to Joomla by disabling the editor temporarily, using an extension, or setting up the text filters.
Disabling the editor temporarily
The easiest way to embed the form into your Joomla website is by disabling the default editor temporarily:
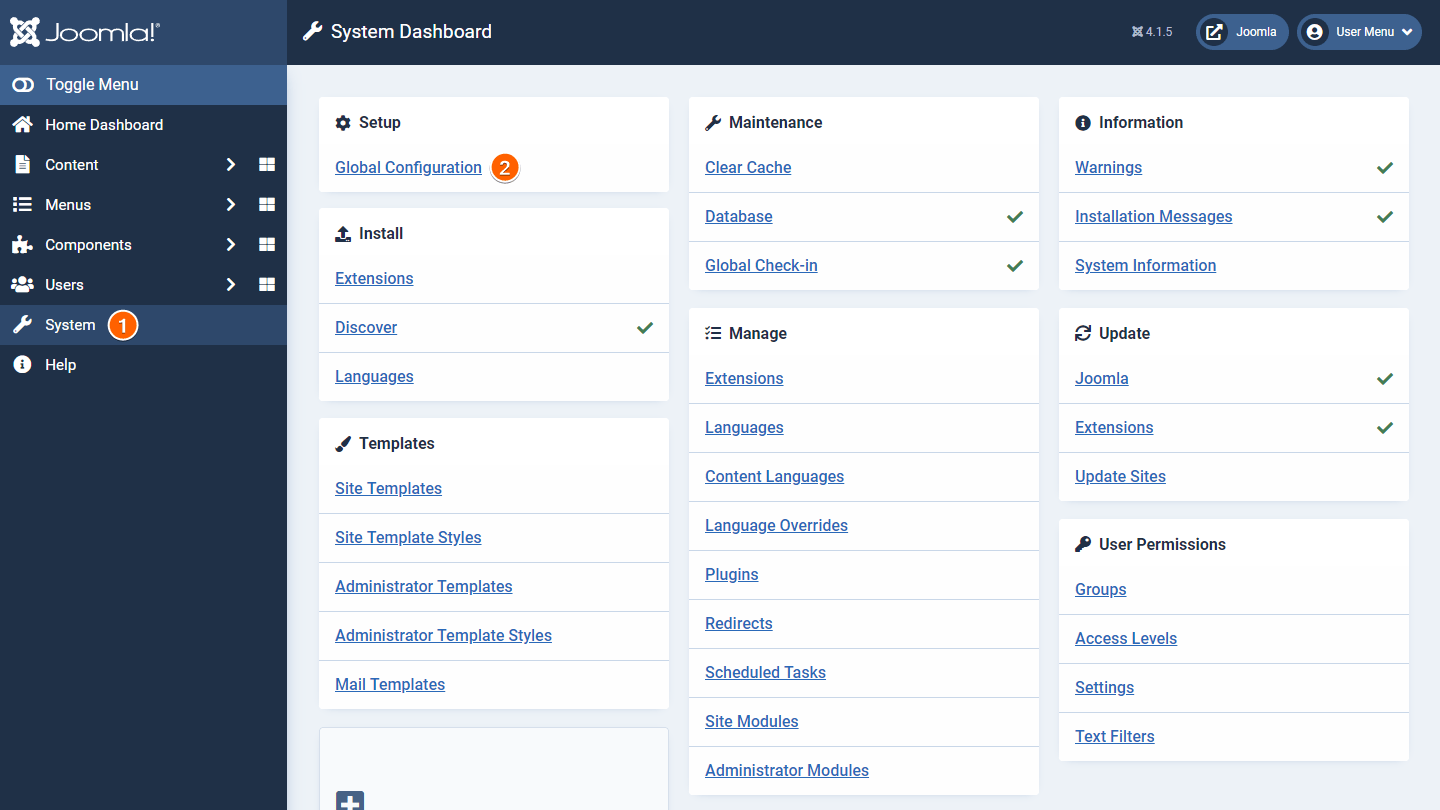
- In your Joomla dashboard, go to Systems on the left, then select Global Configuration.

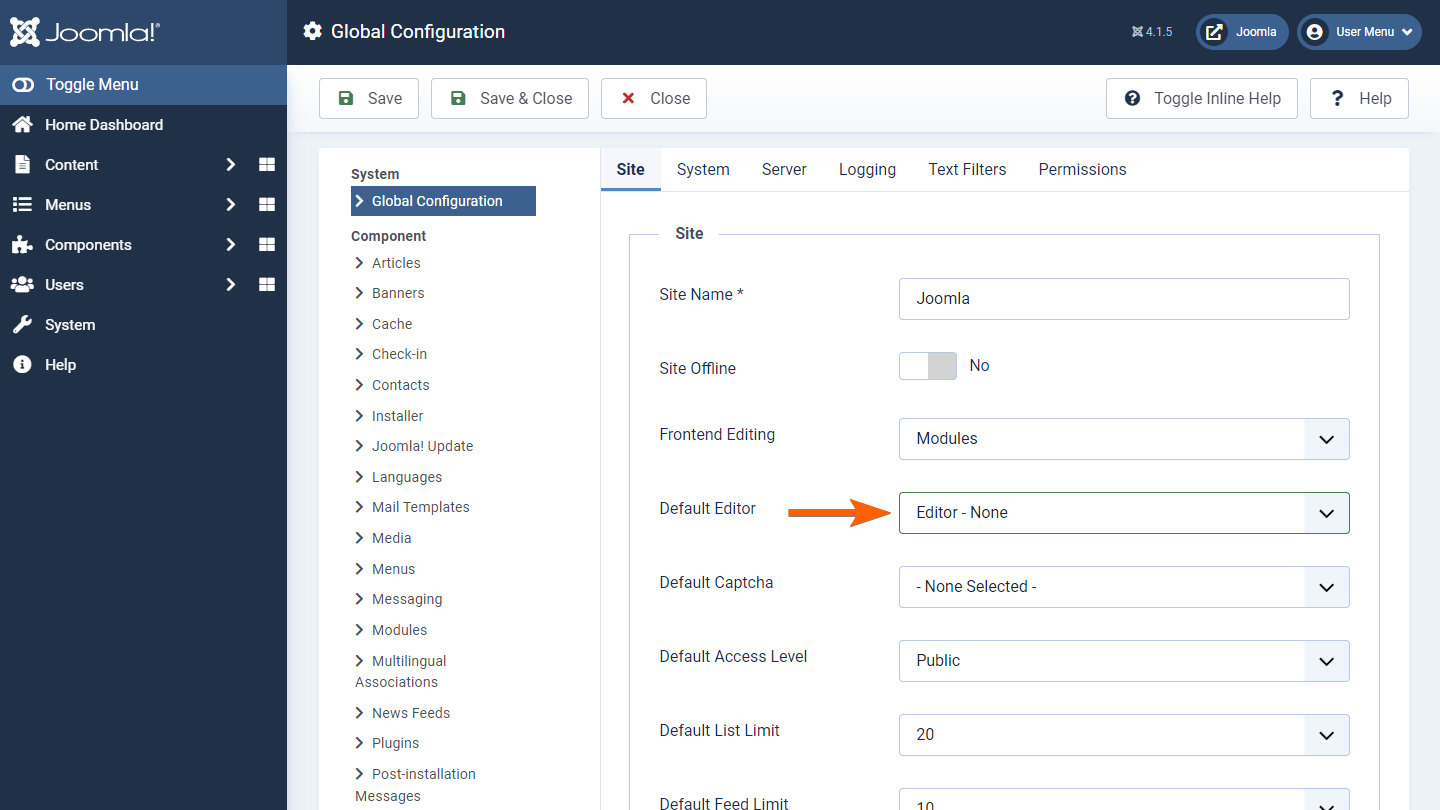
- On the next page, set Default Editor to “Editor – None.”

- Paste the embed code into your article and save the changes.
- Go back to Global Configuration and reenable the editor.
If you’re looking for something permanent, you can try using an extension or setting up text filters.
Using an extension
The Sourcerer extension enables you to use JavaScript or iframe codes in Joomla.
To embed a form using an extension
- Install Sourcerer to your Joomla website.
- Create or edit an article.
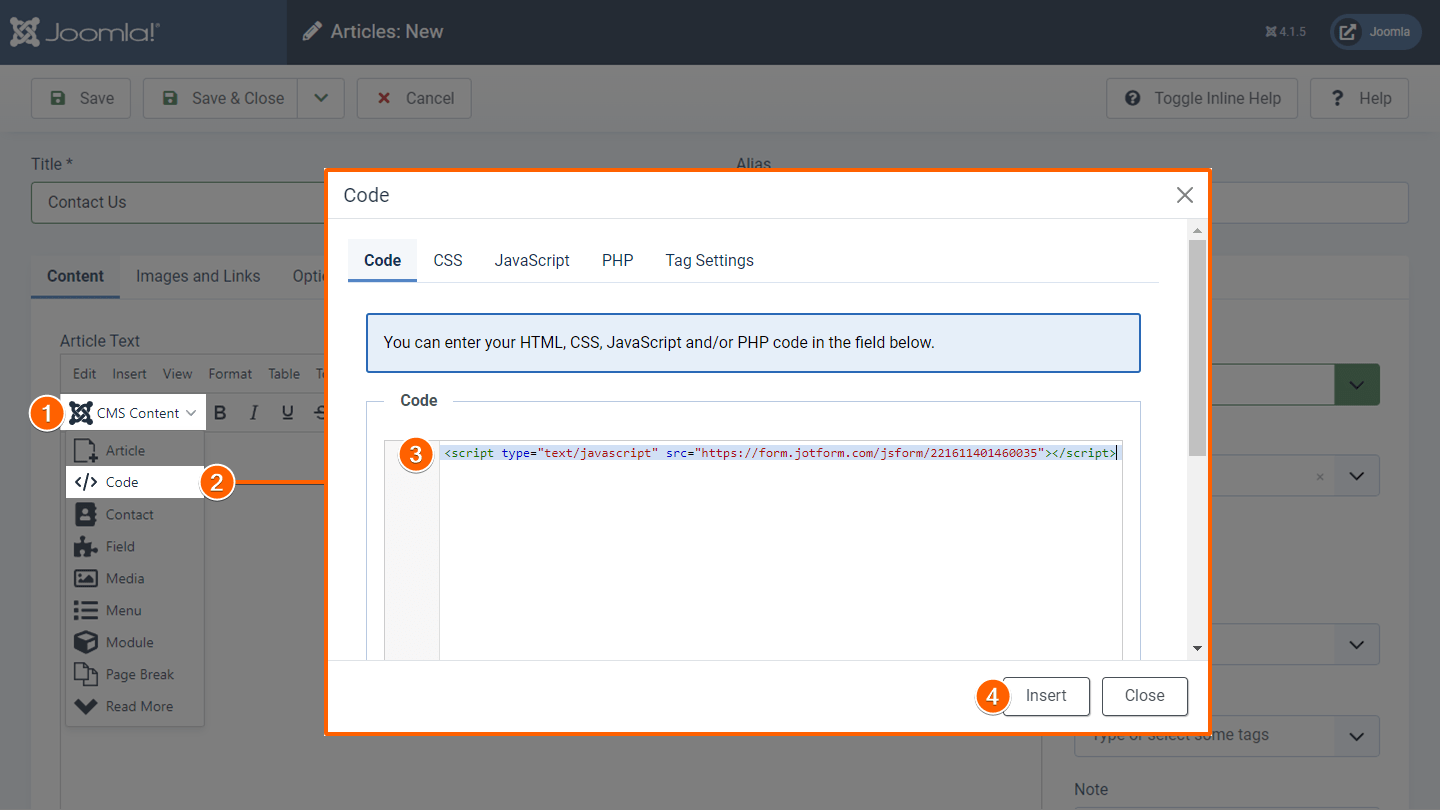
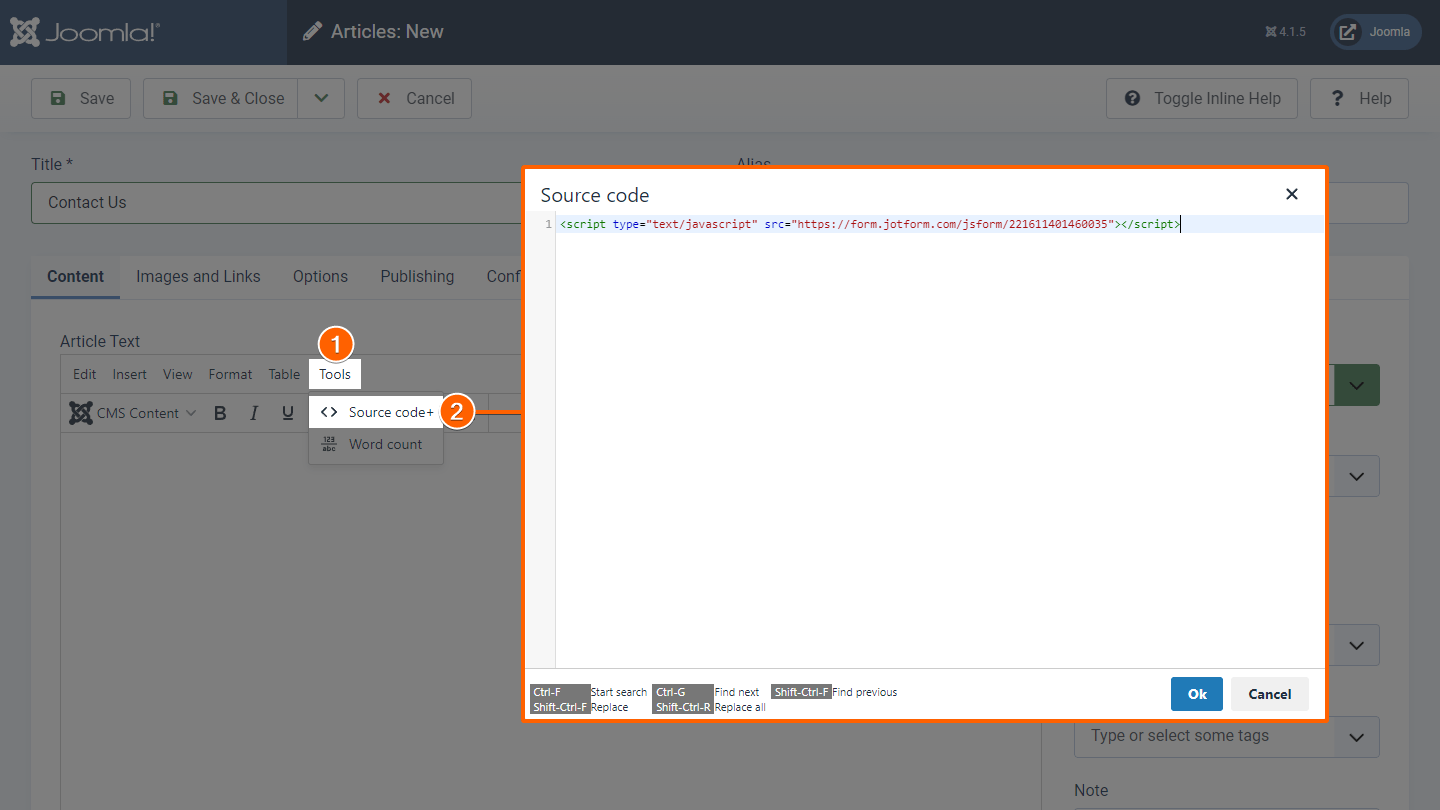
- In the editor, open Content CMS on the left, then select Code from the menu.
- Paste your embed code in the dialog, then select Insert.

- Save the changes and preview your article.
To learn more, see Getting Started With Sourcerer.
Setting up text filters
Embed your form without disabling editors or installing extensions by setting up Joomla text filters.
Note
The following example is for setting up TinyMCE’s text filter option for Super Users. Adjust accordingly for other editors and user roles.
To set up the text filters
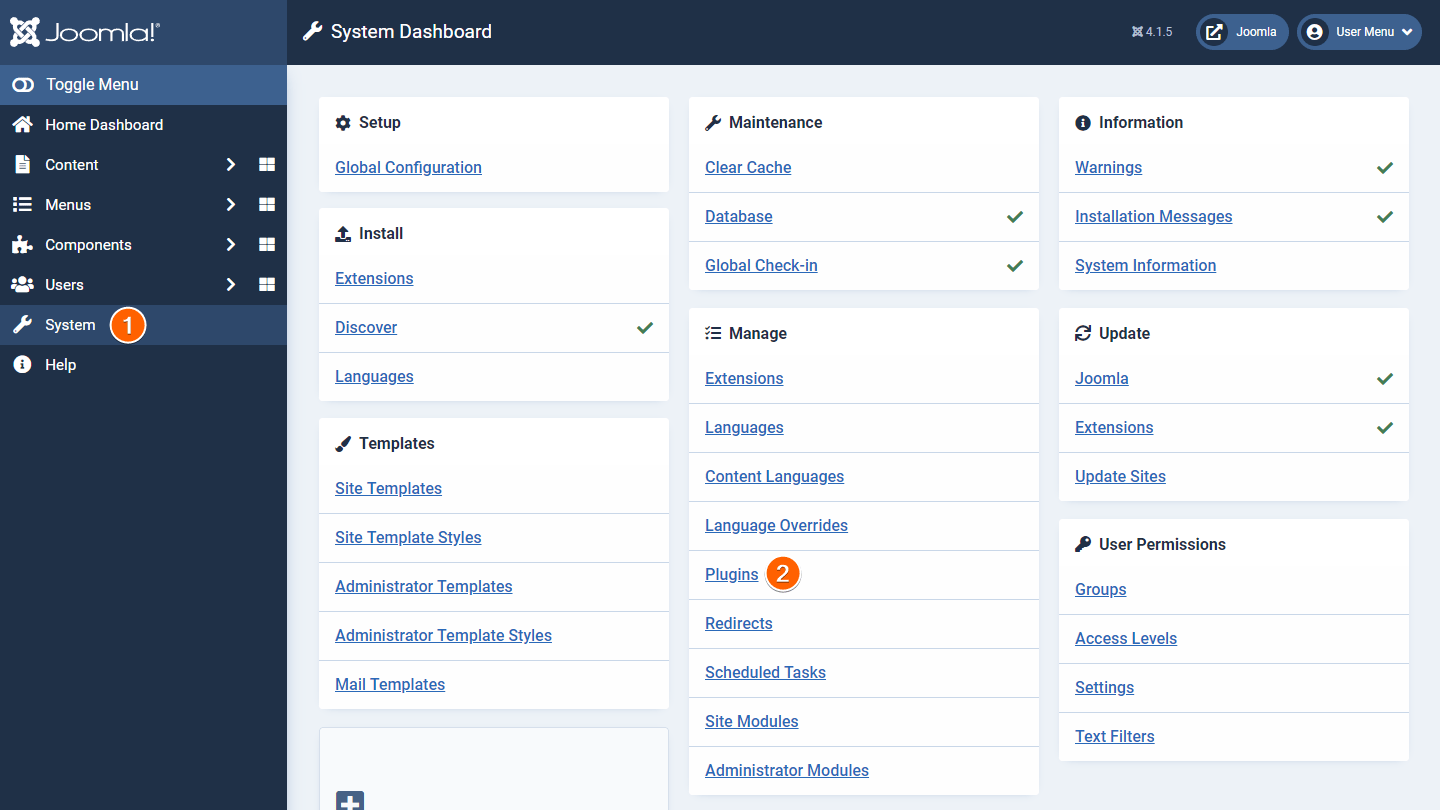
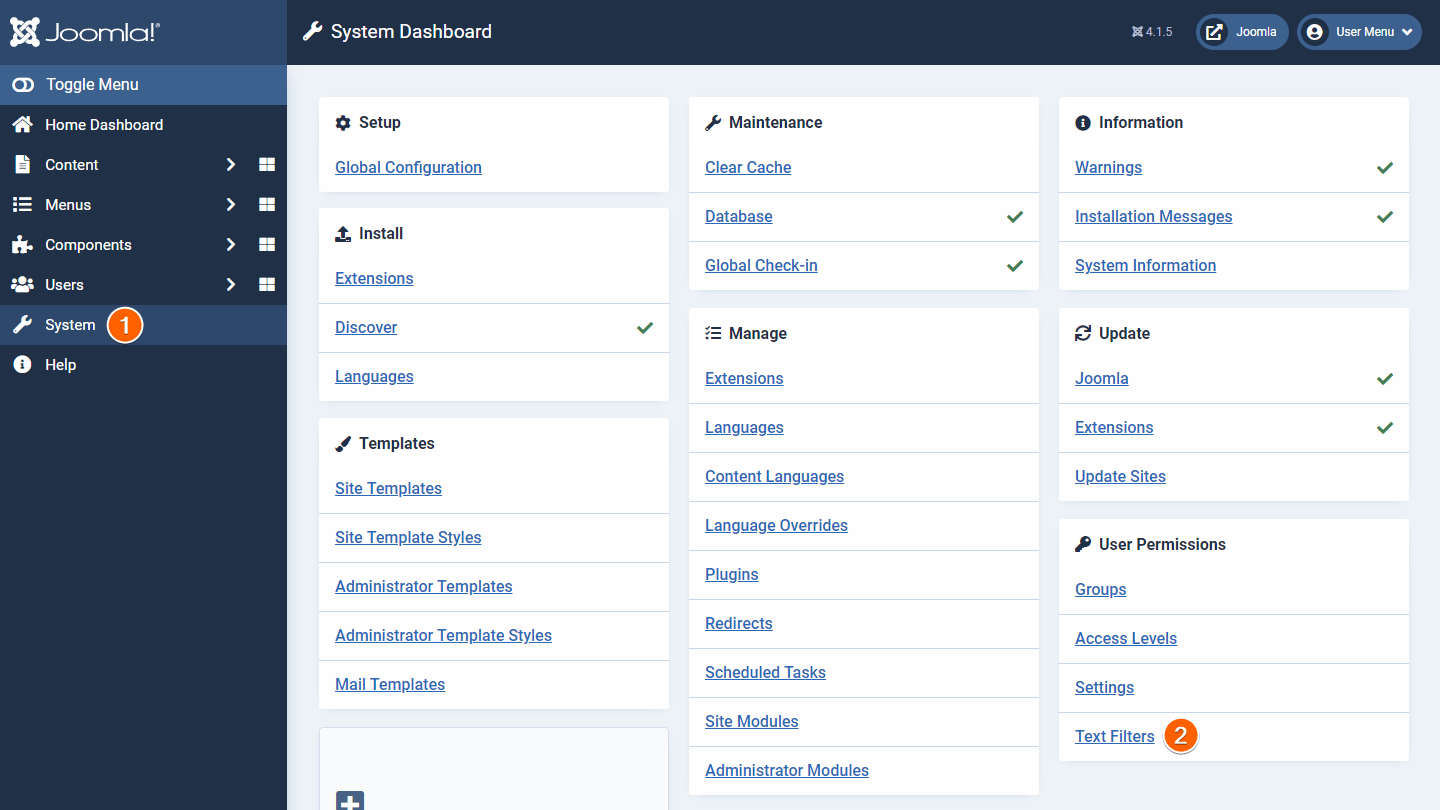
- In your Joomla dashboard, go to System on the left, then select Plugins.

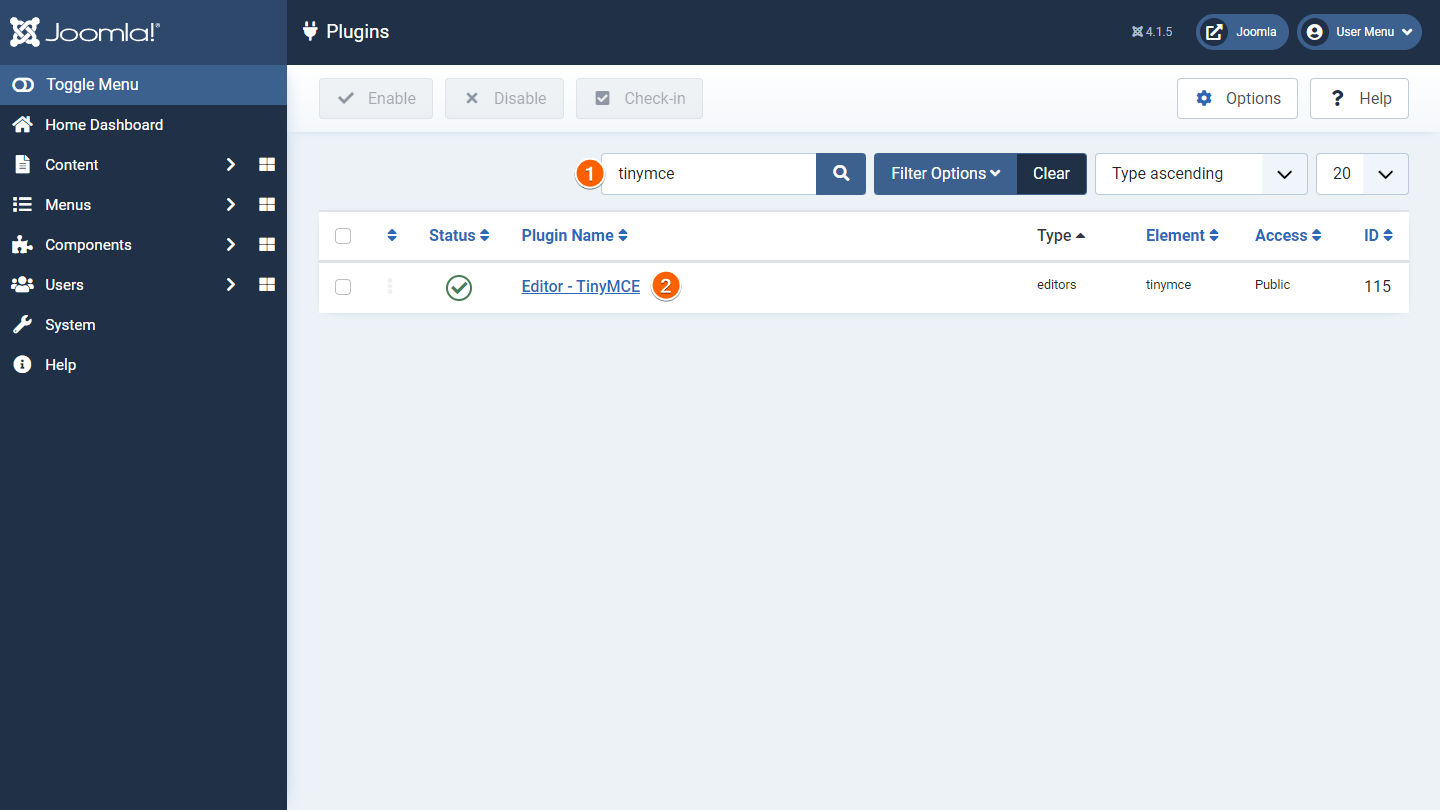
- On the next page, search and select TinyMCE.

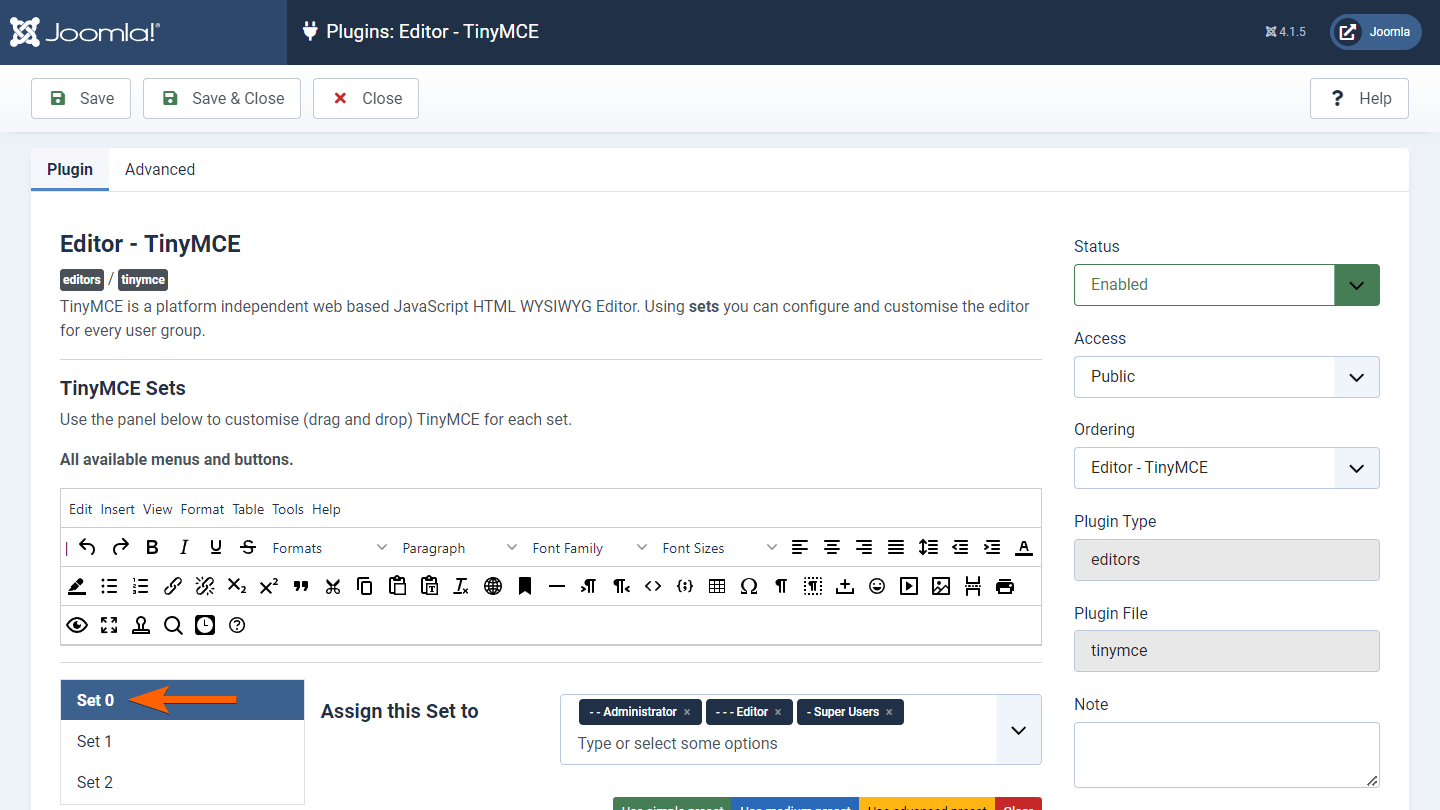
- Next, select Set 0 (for Super Users).

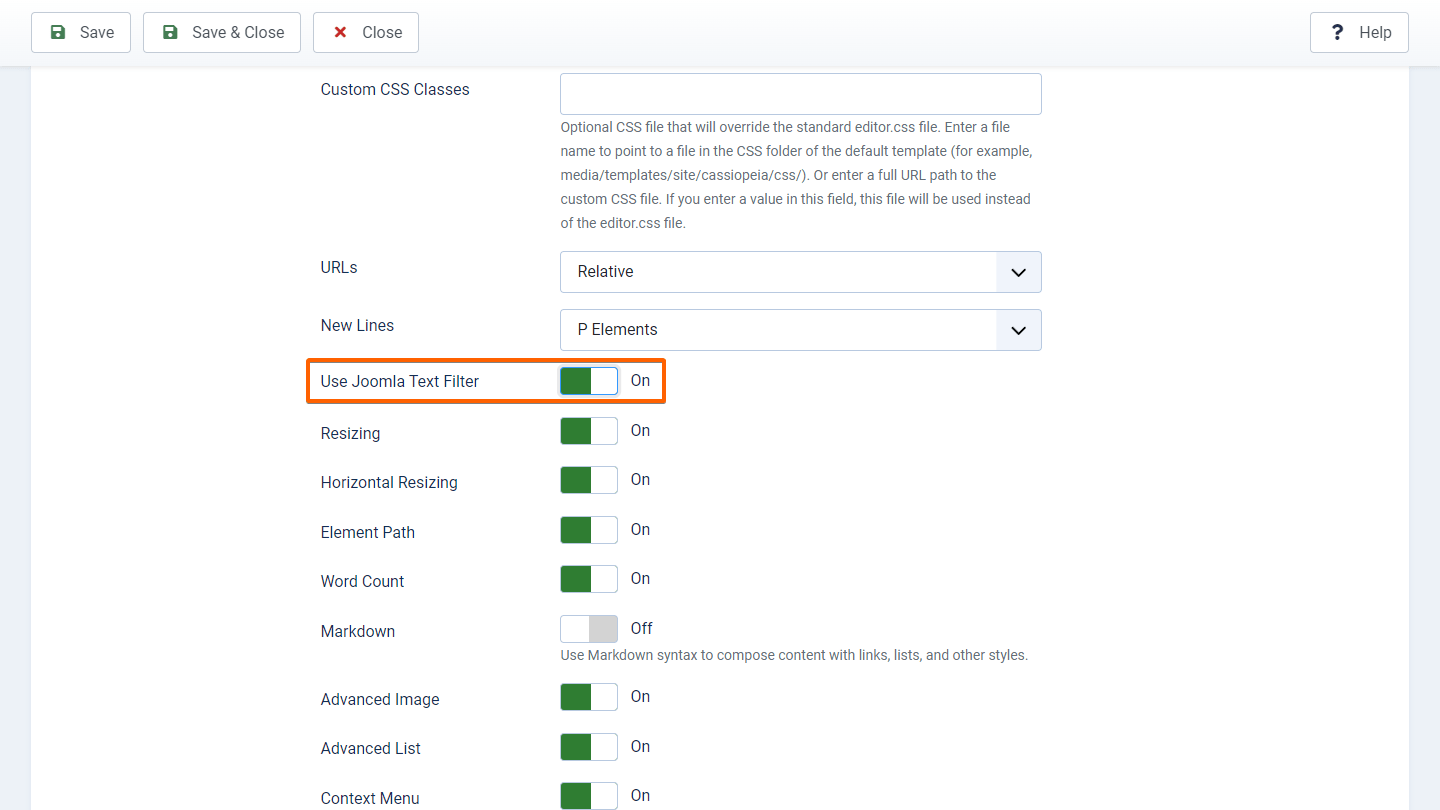
- Scroll down and turn on Use Joomla Text Filter.

Afterward, check for Text Filters user permissions.
- Go back to the main dashboard, go to System on the left, then select Text Filters.

- Ensure that Super Users is set to “No Filtering.”

You should now be able to place embed codes in the article editor.



























































Send Comment:
61 Comments:
More than a year ago
I have added the embedded url module and paste in the url that generates the form and it works perfect!
More than a year ago
I am using JCE Editor. I am unable to show my jotform in Joomla article, it was possible earlier. Any Help?
More than a year ago
I was using through copy script for add a Joomla form but I was facing some unexpected error can you explain about this Essay Help UK
More than a year ago
How do i align it to maybe left or center?
More than a year ago
Every time I add the code, it includes all the other text on the page over again, along with the page headers and everything. Why is it duplicating the page instead of just putting in the form?
More than a year ago
our Sail club is having a regatta and I use Jt to do the registrations, but people go to the web page and want to know who has registered. is there a way I can put an updated list on the page , like a link that will give a current list. Thanks love Jot !!!
More than a year ago
hako
More than a year ago
realmente essa é ótima, eu gostaria de deixa uma que eu estou procurando a muito tempo, pois não tenho conhecimento de HTML, então preciso de ajuda de alguns amigos, a minha procura é por uma ferramenta que ative um link e apos ser clicado volte à ativa-lo só depois depois de uma data pre programada, sei que isso é complicado, mais é possível criar tendo alguns conhecimentos de linguagem HTML, obrigado
More than a year ago
The form looks perfect , but why is the receipient of the mail not receiving emails, is there anywhere i should setup before copying the codes.
Ray.
More than a year ago
1. Go to your site 'Control Panel'
OK
2. Click 'Global Configuration'
There is no such option.
3. Click 'Text Filters'
see 2
4. Change Administrator and Super Users to 'No Filtering'
see 2
5. Save
see 2
"And your done!"
My done?
More than a year ago
I am now setting up my site and i use sourcerer plugin from nonumber and it works fine. It allows you to add source with any editor without it being stripped..so far so good! Used on previous sites as well for other things for it takes php, javascript html etc.
More than a year ago
This is PERFECT! Thank you!
More than a year ago
Como puedo hacer que la respuesta del formulario llegue a varios destinatarios a la vez.
More than a year ago
Using Jumi, when placing the script, it gets deleted out also.
Any other solutions?
More than a year ago
I use joomla and i pasted many times the link but it never worked! HELP!!!
More than a year ago
Mine has been working for months but today I removed a field and the updates do not show? any ideas on how to solve this?
More than a year ago
I do not see the feed back button. Do you have the code for your feedback button? What questions do you ask?
More than a year ago
please, need a send page to a friend form. am really confused.
Thanks
More than a year ago
No problem, I use JCE as well. You will need to go to the user manager (site/user)and for editor select none. Once you have pasted your code into the article you can return back to the user manager and re-select jce as your editor. Be aware that anytime you open the article (or module) that has your code you will need to first go to the user manager and select no editor otherwise as soon as you open the article the code will be stripped.
Hope this helps.
More than a year ago
Hi,
First I would like to say that this is great what you are doing here.
The thing is that for joomla I use jce editor not tinyMCE. How can I configure this out? :|
Help please!
Thank you and waiting for your answer!
More than a year ago
Hola, un gran trabajo. Les Felicito. Una cuestión: como hacer para que se vea bien el botón FEEDBACK en todos los navegadores? En Chrome va bien, en los demás hay problemas para visualizarlo correctamente. A que se debe? Gracias.
More than a year ago
Also,
i dont see any -
"3. Save & Preview your form"
option on my form.. i am a basic user.
More than a year ago
HOW DO I USE THIS ON GOOGLE SITE???
i finally end up having a geeky button with form link :(
PLEASE HELP!!! i need it as it is on this website.... click and flash up!
More than a year ago
Hi the picture that you have for the feedback is not the same as the website,the instructions to create the feedback do not match the website
can you please help me with the creation of my feedback button
More than a year ago
Excellent form
More than a year ago
great service ,jotform is good services form in the world ,register in security is great
More than a year ago
Use Embed button. The icon is same
More than a year ago
I can't see the "Share Form" button - I have created the form, clicked on the Setup and Share tab, but the "Share Form" button seems to be missing. Could you point me in the right direction please? Many thanks.
More than a year ago
Have a Wordpress.org site, where would I add the feedback button? Do I need a new page???
More than a year ago
Hello,
is there any issues for a problem i found on IE. Scipt code does work for firefox, not correctly for ie...
More than a year ago
You guys are GENIUS! I had been using other form builders before and I decided to try other sites since I was building a new site. I want to say THANKS. This is the best site for forms in my opinion.
More than a year ago
doudi-xx@live.fr
More than a year ago
i need cf accounts pls give me...tnx
More than a year ago
I love this site! One of the best!
More than a year ago
Gonna put a feedback button asap!!! THANKS!! I didnt comment elsewhere so let me tell you... You are better than Zoho Creator or Google's form creator....
Jotform is the BEST!
More than a year ago
Please ask your questions to the forum. Your questions here will be ignored.
More than a year ago
This feedback button is a great feature. However, I can't get it to working with me dotnetnuke (4.9) webpage. I create an html module and copied in the code. The button shows up but when i click it the form won't display. Thanks in advance.-D
More than a year ago
This is a great tool for serious internet marketing and web builders to provide online customer service on Blacksonville.net.
More than a year ago
I have a problem. I am using iWeb on a mac, and if I add this to my site, than it covers it all, so the other features (such as clicking on a link) will not be accessible for the visitor.
More than a year ago
ddew
More than a year ago
i am not that knowledgeable with html.. i have my already ready but i dont know how to post it into my site.. HELP... THANKS!
More than a year ago
I love it but I have a flash site and it is not really working.
More than a year ago
Please state your problems in forum. You will likely to receive a faster response.
More than a year ago
I still can change the feedback-button color.. I tried the Inject Custom CSS but still have problems making it work.. can anyone help me out?
More than a year ago
You guys continually rock. Thanks for the great forms and the ease with which to use them for a non-computer person like myself!
More than a year ago
When the window loads on the feedback form it automatically jumps to the bottom of the form, how do I fix this?
More than a year ago
It would be great if in the text area there was an option to show a count down of the amount of characters entered. In other words if a text area allows 100 characters as you type it would count down to 0.
More than a year ago
One of our developers is working on just that. It will soon be possible to change the orange color or customize many other things on your feedback buttons and forms.
More than a year ago
Jotform is the best on earth. can any one tell me how to change the orsange colour to match my website theme
thanks
More than a year ago
Please post your questions to forum instead of posting here.
More than a year ago
(In spanish)
More than a year ago
Jotform it's genial. I send a translated version.
More than a year ago
Brilliant so easy so quick up and running within half a day what a pleasure your making me look good
Thank you
More than a year ago
Love it. Thank you so much.
More than a year ago
Hi Linda,
I am glad you loved this feature. We love it too. We have been using it since the last release and we are getting so much great feedback from our users. I think every web site should have one.
Regarding your question, here is how you can add additional email addresses.
To change recipient email address on a form, open your form on the Form Builder and then:
1. Click on "Setup and Share" tab,
2. Click on "Email Alerts",
3. Select "Notification",
4. Click on "Reply-to and Recipient Settings",
5. Change "Recipient E-mail" on the lower right side. Separate email addresses with a comma.
More than a year ago
Love the form - is there a place where i can add multiple email addresses for the form to be sent to?
Thanks
Linda
More than a year ago
Today(Friday 08-06-2010)is my first time using Jot Form. I was googling for instructions on "How to build a membership form for my website(). I am not too sure if it was through eHow or google browser nor what it was about the results that led me to picking Jotform. Nevertheless, today has been the best time I've had online ever! Your service takes you by the hand and assists the user like I've never been before, AND IT"S DARN FREE! Well pardon my language but, I am still here and have been literally all day. Well night now it's quarter to eight. You deserve an award! May GOD continue blessing you. Thank You Soooooo Much ;)
Sincerely,Elizabeth Simms
(Administrative Manager of CC Brilliant Art Work)
More than a year ago
This Feedback button is awesome!!! i've already used it on my site. i like it so much that i wanna use another one. But i cant find any option to change the alignment of the button. Please let me know if there's any way i could place the button at some other place like at left corner/bottom, coz u c i already have 1 on d right corner...
More than a year ago
Thanks for the feedback. We are planning to make it possible to change the button color. For now, you can try this CSS change:
https://www.jotform.com/answers/1256-1-Can-I-change-the-style-css-of-the-feedback-button-2-Can-I-get-a-text-message-notification#1
We will look into the clickable area problem. Thanks for letting us know.
More than a year ago
I have it on my site now but the actual clickable surface seems to be only like 25x25 big so when you click at the bottom nothing happens. It only when you click on the top that it works.
More than a year ago
I love this and am putting it on the site but I would like to be able to change the color from orange to green or purple to match my site's theme.