What’s a Smart Form?
In the most basic sense, smart forms are dynamic. Instead of static, smart forms can change the fields and questions based on how a user interacts with your form using conditional logic. If you need to segment questions to different types of users or perform complex calculations, smart forms can get the job done.
What is conditional logic?
Conditional logic uses IF/THEN checks to determine an outcome. The IF statement is the condition or trigger while THEN is the action to perform or outcome. Conditional logic has since then evolved into a framework used to automate workflows.
When is conditional logic needed most?
Conditional logic is useful when you need to perform tasks conditionally — like performing calculations, sending a custom email, showing a message, or toggling certain form elements’ visibility — based on how a form filler answers the questions on your form.
Why is conditional logic important?
Conditional logic helps cut out user error by automating tasks. Here are some scenarios where conditional logic could come in handy:
- Sending emails to different addresses according to user answers
- Showing additional questions when a user chooses a specific answer
- Skipping pages in a multipage survey depending on user answers
- Offering different PDF downloads depending on the user’s choice
- Showing a different Thank-You message based on user answers to a quiz
- Password protecting a form
- Not showing the submit button until the user makes a particular choice
Sign up for Jotform so you can create smart forms.
How to add conditional logic to your form
To create conditional logic
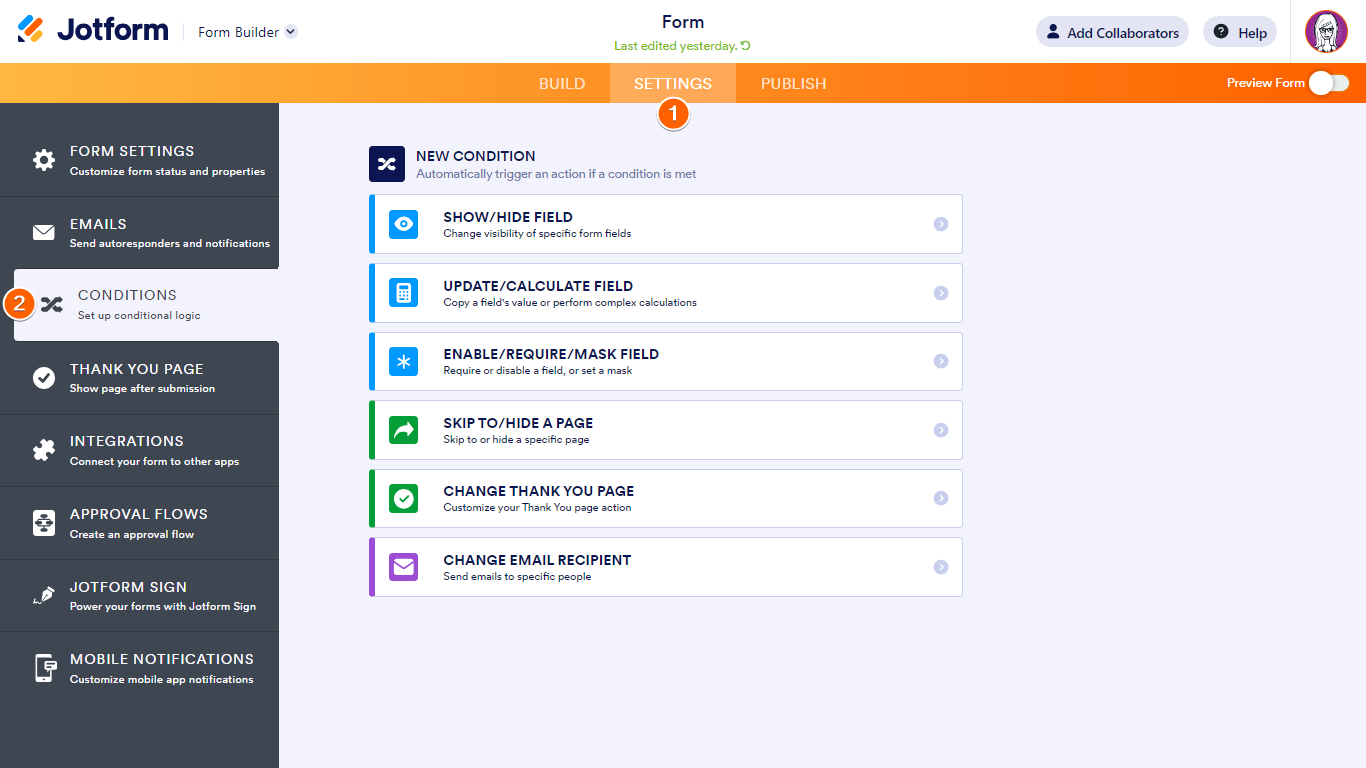
- In the Form Builder, go to Settings at the top.
- Select Conditions on the left.
- Choose and configure your desired conditional logic type.

Here’s what each conditional logic type can do:
- Show/Hide Field — Change form elements’ visibility. Useful for showing follow-up questions or implementing conditional access to form fields. See How to Show or Hide Fields Conditionally to learn more.
- Update/Calculate Field — Assign a value or perform calculations to form fields. See How to Insert Text or Calculation Into a Field for more information.
- Enable/Require/Mask Field — Toggle form fields’ “required” flags or implement an input mask. See How to Conditionally Make a Field Required and How to Set an Input Mask Conditionally to learn more.
- Skip To/Hide a Page — Skip Logic allows you to jump to or change the visibility of a form page. See How to Skip Pages Using Conditional Logic for more information.
- Change Thank You Page — Display a custom message or redirect your form after submission. See How to Change Your Thank You Message Using Conditional Logic and How to Redirect Your Form Conditionally to learn more.
- Change E-mail Recipient — Override your default email alerts. See How to Send Emails Conditionally for more information.
Once you’re done, save and test your interactive form. Ensure that the condition is working properly before adding more conditions.




























































Send Comment:
276 Comments:
76 days ago
Am member so how to get some adittional information
101 days ago
I like this due to good explanation it has.
117 days ago
Is this feature available at all levels, including free?
131 days ago
Is it possible to do the following using jotform?
Q1. Total No. of Failed Students [a number]
Q2. Reason 1 for Failing [a number]
Q3. Reason 2 for Failing [a number]
...
And Q2+Q3... must be = Q1?
142 days ago
Hi, is there any significant difference in the conditional logic functionality between Classic and Card forms?
216 days ago
Hello, few questions...
Do you offer google address auto fill?
Regarding your calendly integration, can you show a different calendly link based on questions answered on the form using conditional logic?
Can you pass the questions answered on the form to the calendly confirmation page?
Is this easy to do in the widget settings or does it require java coding?
262 days ago
Can this be embedded on a website?
264 days ago
jot form method applicable by other method
283 days ago
I get all the knowledge
313 days ago
I understood that the thank you page can be sent out differently depending on the results of the responses.
However, I think that on the first thank you page that is created, you can set up an action button or a form that it will take you to next, and you can set up a pre-fill for that form.
Is it possible to set up an action button on the newly created thank you page to send out different forms depending on the results of the responses, or to have the information on the form that was filled out to pre-fill the form?
318 days ago
I would like to speak with someone regarding Jotforms.
329 days ago
Is there any way to do more complex logic, for example:
If A and (B or C or D):
Then do X
?
357 days ago
kindly effect our concernment to effect administration and management in incurring our aims and objective for my gaol , i.e payment in prototype
More than a year ago
I need to sign a formal between me and lsndlord
More than a year ago
I want a field to automatically select the 'other' choice for a single choice field, once a choice called 'custom' (not using the 'other' choice) is selected on a preceding single choice field.
This seems to work fine for normal choices, but not the 'other' choices. Is this not an option?
Copying the value doesn't work. 'Custom' doesn't work. 'Other' doesn't work. Trying to use calculation values on the choice, also doesn't work.
More than a year ago
Is it possible to copy all of the conditions set on one form to another?
More than a year ago
Rất vui được đồng hành và làm việc với mọi người.
More than a year ago
Hello, I have 2 fields that need to match exactly,
I need to either,
1) Have Field 2 auto populate with the contents of Field 1 (and make field 2 “read only”, (I thought I could do a condition of “if does not match”, fill with another fields content", but I am getting an unknown error (I assume circular).
2) Have condition to check if Field 2 matches Field 1 before they can continue. ... but I can't see how to do this..
thanks!
More than a year ago
can the responses be integrated with google sheets? can this be connected with G suits?
More than a year ago
How do I add a counter to number the certificate people download that I offer?
More than a year ago
The contents is informative and educative.It is really dynamic
More than a year ago
You have creative hands and minds of great food, really the recipes you share I feel very delicious and beautiful, thank you for sharing these great recipes. quordle game
More than a year ago
Looking forward to learn more
More than a year ago
Great work of God
More than a year ago
Como gerar um munero de ticket no formulario