Dropdown fields make it easy to choose from a list of options. If you need to create a dropdown that’s more advanced, like nested choices or limiting options based on user selection, the Dynamic Dropdowns widget is a great solution.
Adding and Setting Up the Dynamic Dropdown Widget
Adding the Dynamic Dropdown widget to your form and setting it up is pretty simple. Here’s how to do it:
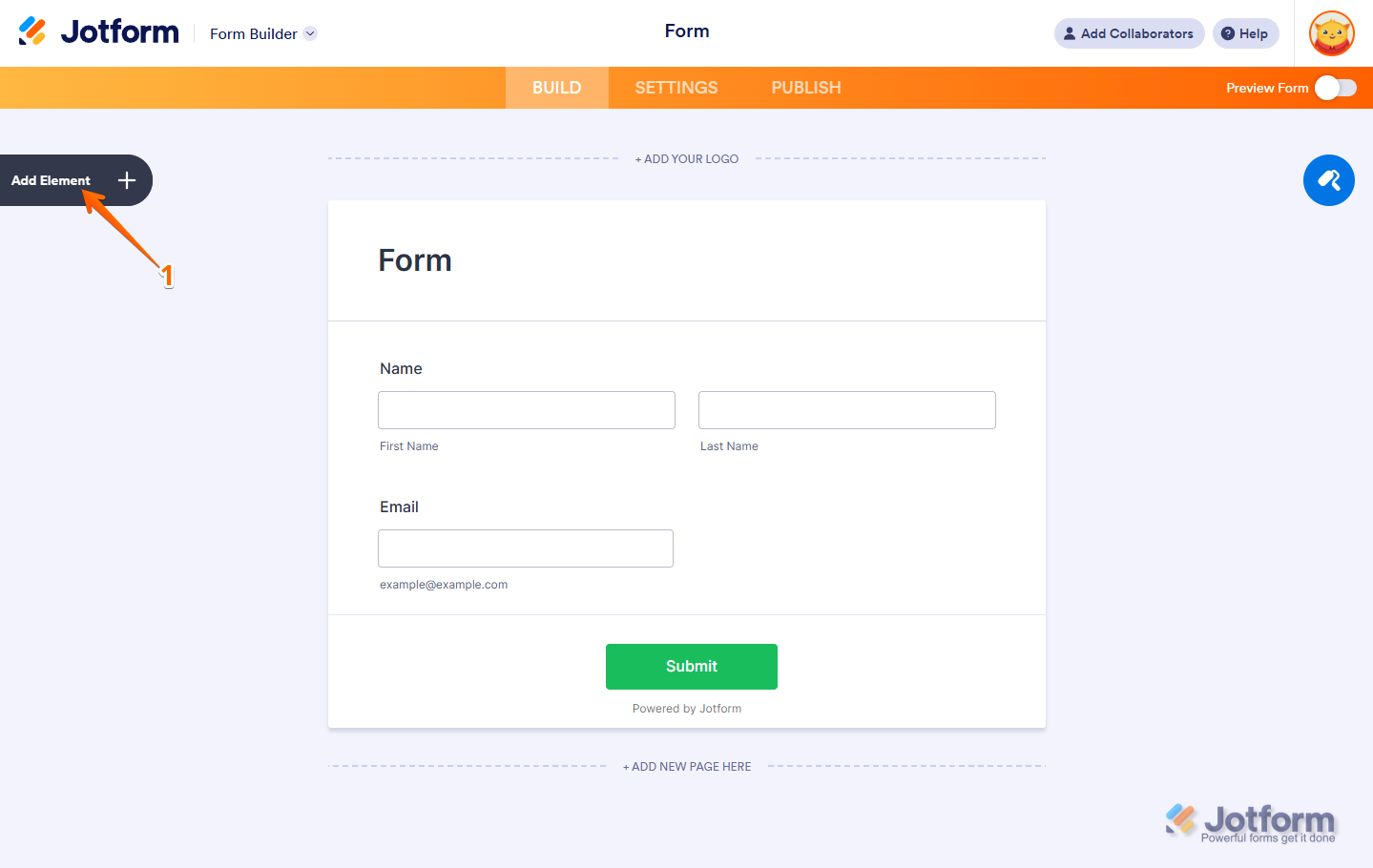
- In Form Builder, click on Add Element on the left side of the page.
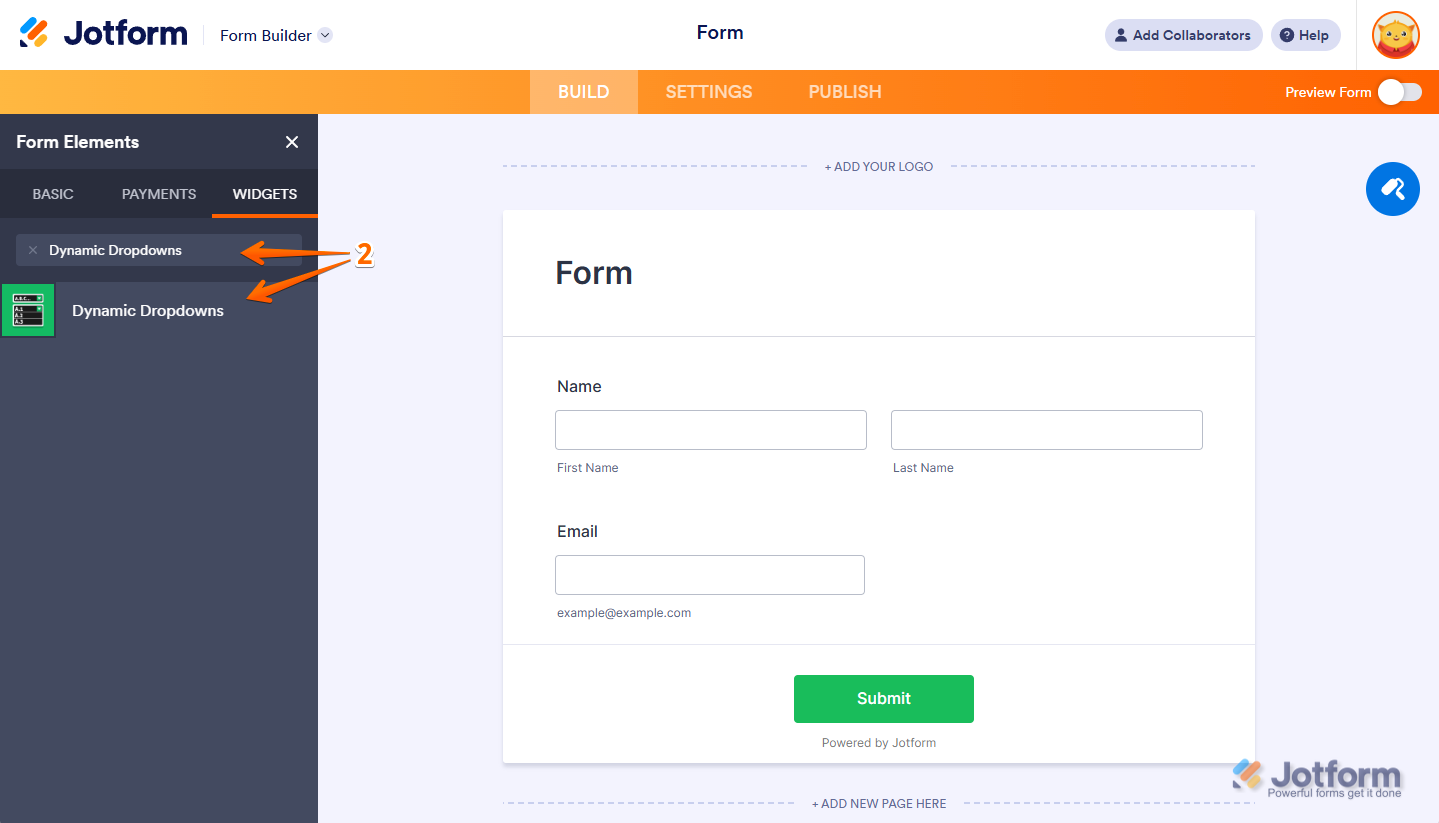
- Now, in the menu on the left, under the Widgets tab, search for Dynamic Dropdowns and click on it to add it to your form.
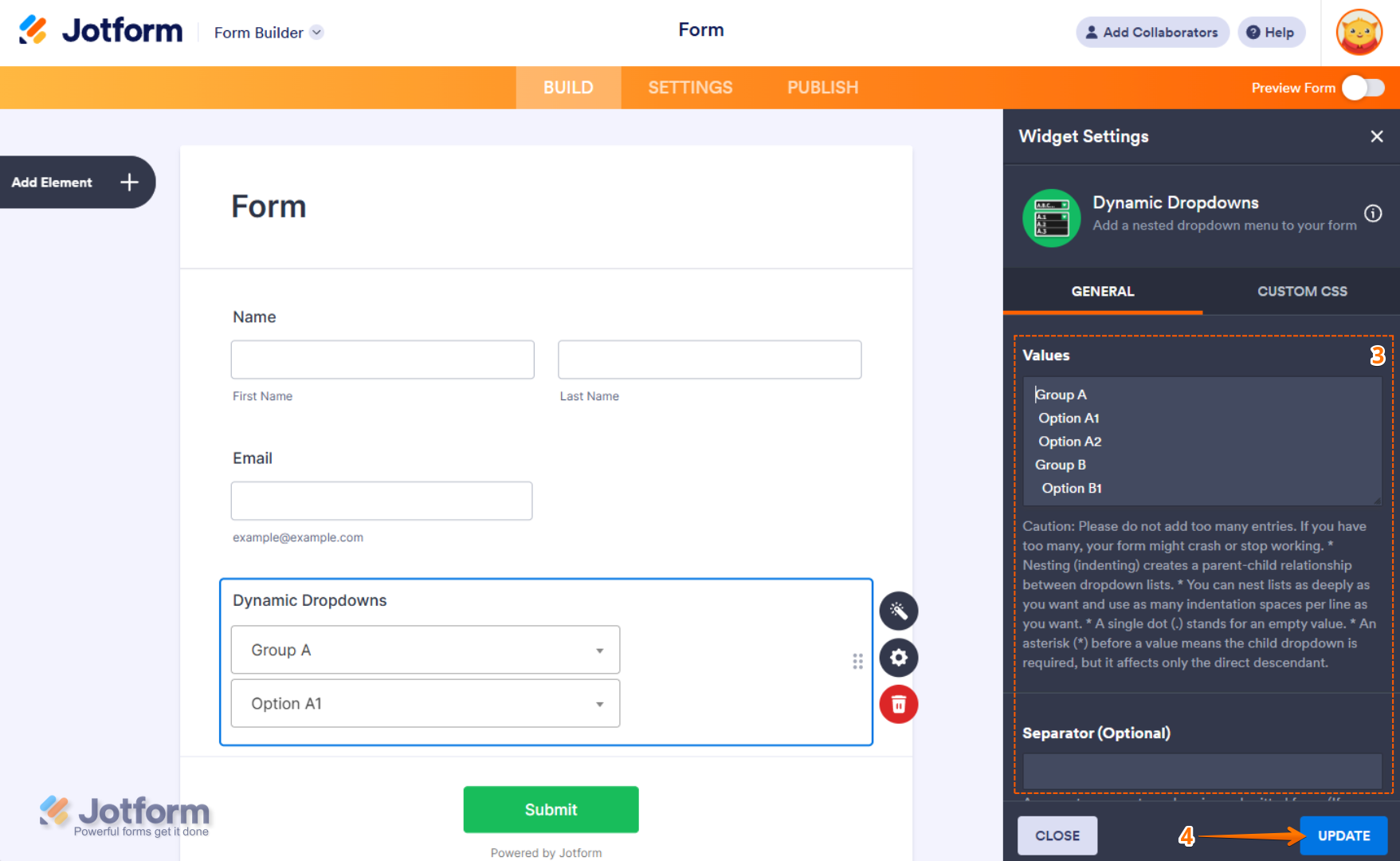
- Next, in the Widget Settings menu that opens on the right side of the page, set up the following things:
- Values — Enter the list of items you want users to choose from. Check out the section below about How to Structure Nested Options in the Dynamic Dropdowns to learn more.
- Separator — Select the character that separates the values in the final submission. You can use a comma, semicolon, or forwardslash.
- Then, click on Update, and you’re all set.
How to Structure Nested Options in the Dynamic Dropdowns Widget
Nesting or indenting options with spaces creates a parent-child relationship between dropdown lists in the Dynamic Dropdowns widget. Here’s an example of how nested values are formatted:
Vertebrates
Warm-blooded
Dog
Cat
Bird
.
Cold-blooded
Goldfish
Turtle
Frog
.
.
Invertebrates
With legs
Beetle
Ladybug
Spider
.
Without legs
Earthworm
Leech
.
.
.To break that down, the top-level options are:
Vertebrates
Invertebrates
.To create choices for “Vertebrates,” add a new line under it and list the options, each with one leading space:
Vertebrates
Warm-blooded
Cold-blooded
.
Invertebrates
.To create choices for the second-level “Warm-blooded” option, add a new line under it, and then list the choices, each with two leading spaces:
Vertebrates
Warm-blooded
Dog
Cat
Bird
.
Cold-blooded
.
Invertebrates
.And so on. Check out what it looks like in this demo form.
Notes
- Setting up the list and nesting using a text editor like Notepad or TextEdit is recommended.
- Include a dot (.) as one of the choices in a set to initially display an empty “Please select” option for that set.
- Append an asterisk (*) to a parent option to make its children required.
- The Values field has a 65,000-character limit.
- The longer the list, the slower the widget becomes.



Send Comment:
19 Comments:
68 days ago
i am building the Jot form with dynamic drop down .
Like to add heading for each layer of dynamic drop down selection .
Need help .
Link
Heading need to be side of each dynamic drop down
or
If you can align them horizontally along with heading
325 days ago
Is there a way to separate the responses into different fields?
346 days ago
The dynamic widget is great....EXCEPT... the dropdown is limited without the ability for it to be searchable. Given you have a dynamic search in your other dropdowns Jotform should be able to add that feature to the dropdown in the dynamic widget for the dropdown as well. This would certainly make it more functional for the users. I get more complaints from users about dropdowns not being searchable than any other compliant.
More than a year ago
Hi, I am trying to separate the first level text of the DD to insert in a text box and then the second level text to insert it into another textbox. Can this be done, I am getting the first and second level text together when I copy the value to a text box.
More than a year ago
The warning for the widget, Dynamic Dropdown, is: "Warning: Don’t add too many entries. If you have too many, your form might crash or stop working." What is too many? I have a project that if I use the Dynamic Dropdown there are a little under 1,500 entries. I suspect that's "too many" but I thought I'd double-check before I write it off.
More than a year ago
Is there a way to translate the "Please Select" empty value to another language?
More than a year ago
Hi, is there any way to add rows?
Just like configurable list did.
More than a year ago
Hi, is there any way to pre-populate the fields on this widget?
More than a year ago
Hi,
Is there a way to insert links in the dropdowns? Or can you hyperlink the text itself?
More than a year ago
I have a form with dropdown widget https://www.jotform.com/build/220721649488060, however, it seems not following the style of the rest of the form (font size, field height, font color), could you advise what can be done, thanks.
More than a year ago
I've now got the forms loading offline but still having issues with certain questions. The first Dynamic Dropdown I get too does not show the drop down boxes when offline... only
More than a year ago
Can I populate or look up the choices in a drop-down using the contents of a table?
More than a year ago
Hello JF,
I like the dynamic dropdown widget but it does not automatically suit the colour that the rest of the form has taken and stands out badly. How do I inject some css to change the colour and opacity of this box in order to make it fit in with the rest of the form?
More than a year ago
Hi, is there any way to have "Please Select" displaying in the first drop down list of a Dynamic Dropdown. I have two drop downs but when I preview them they are pre-filled with the first selections. I would like to make the user select something from the first dynamic drop down list.
Thank you.
More than a year ago
TEM COMO COLOCAR MULTI SELEÇÃO?
More than a year ago
I have collected information in a google form that I would like to have referenced by a jotform before it can be submitted. How would I load a security question and response by a field such as name or ID to have the question 1 of 9 choices appear based on the field and only allow form submission based on a correct response, preloaded.
Thanks in advance for your support.
More than a year ago
How do I change the size of a text box? it looks so small as default
More than a year ago
How can I conditionally disable the Dynamic Dropdown widget? The normal disabling function does not work on the DD.
Thanks
More than a year ago
Can I update this widget with conditional logic?