Some respondents submit entries with random, non-existent email addresses. Email verification helps ensure that the email address provided works, exists, and is owned by the form submitter. This can improve the quality of the data collected through your forms.
Email Verification Before Submission
The E-mail Validator widget ensures that you always have valid email addresses from your forms. Your form fillers are required to verify their email addresses before they can submit your form.
To use E-mail Validator
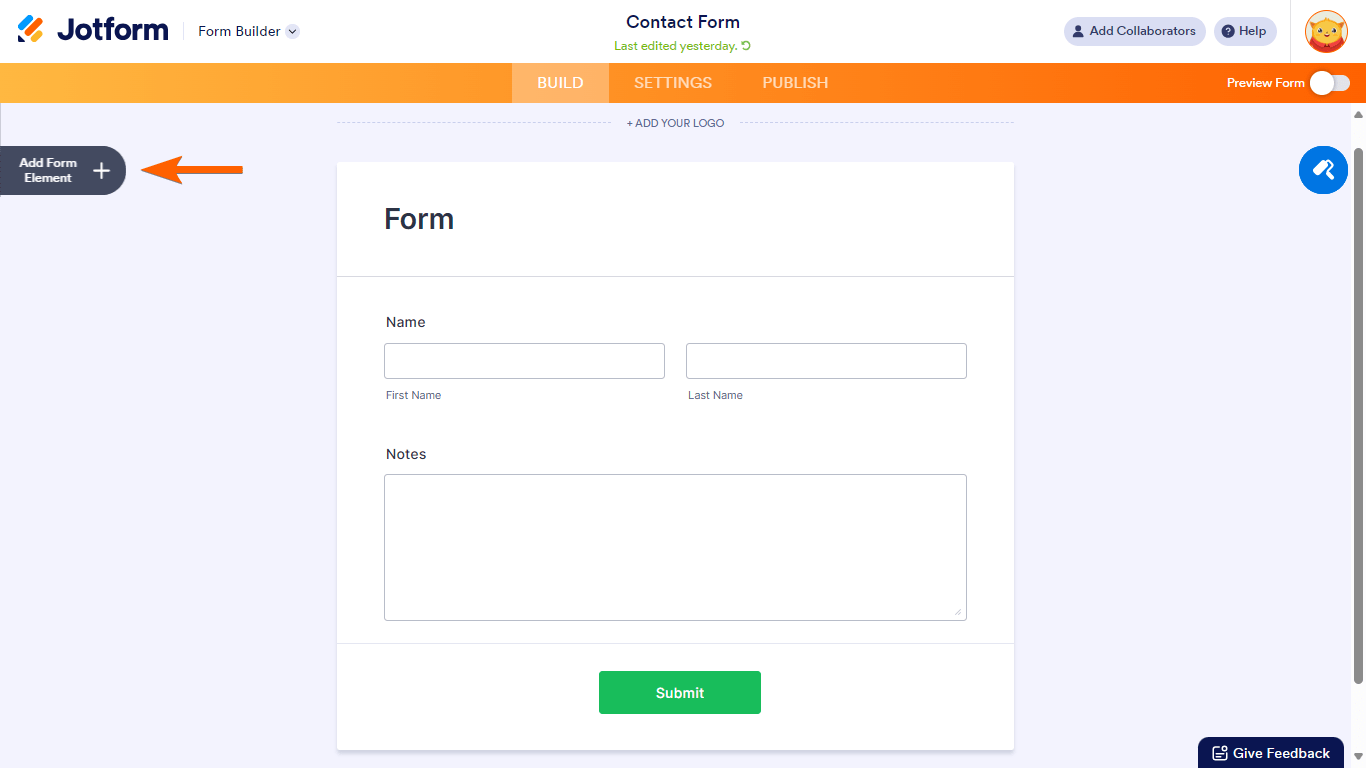
- In the Form Builder, select Add Form Elements in the upper-left corner.

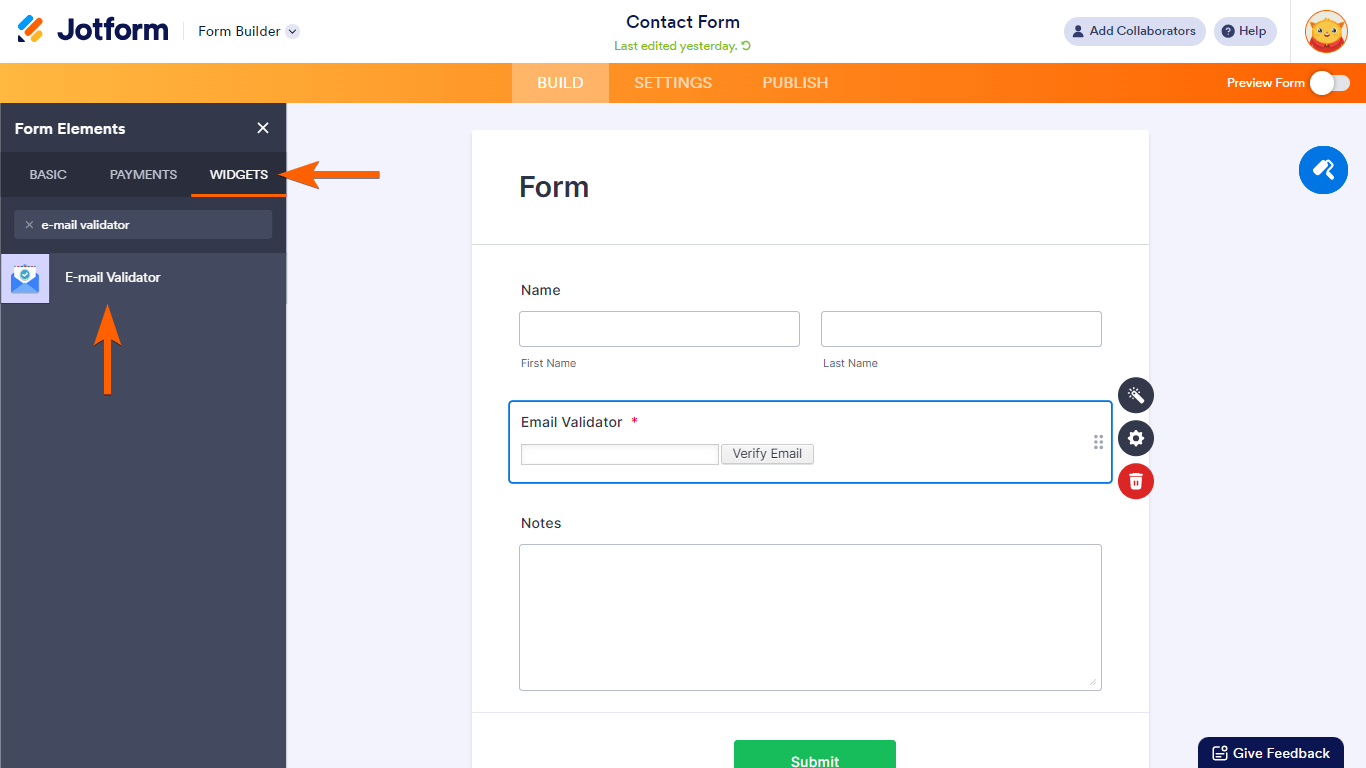
- In Form Elements, go to Widgets at the top.
- Search and select E-mail Validator.

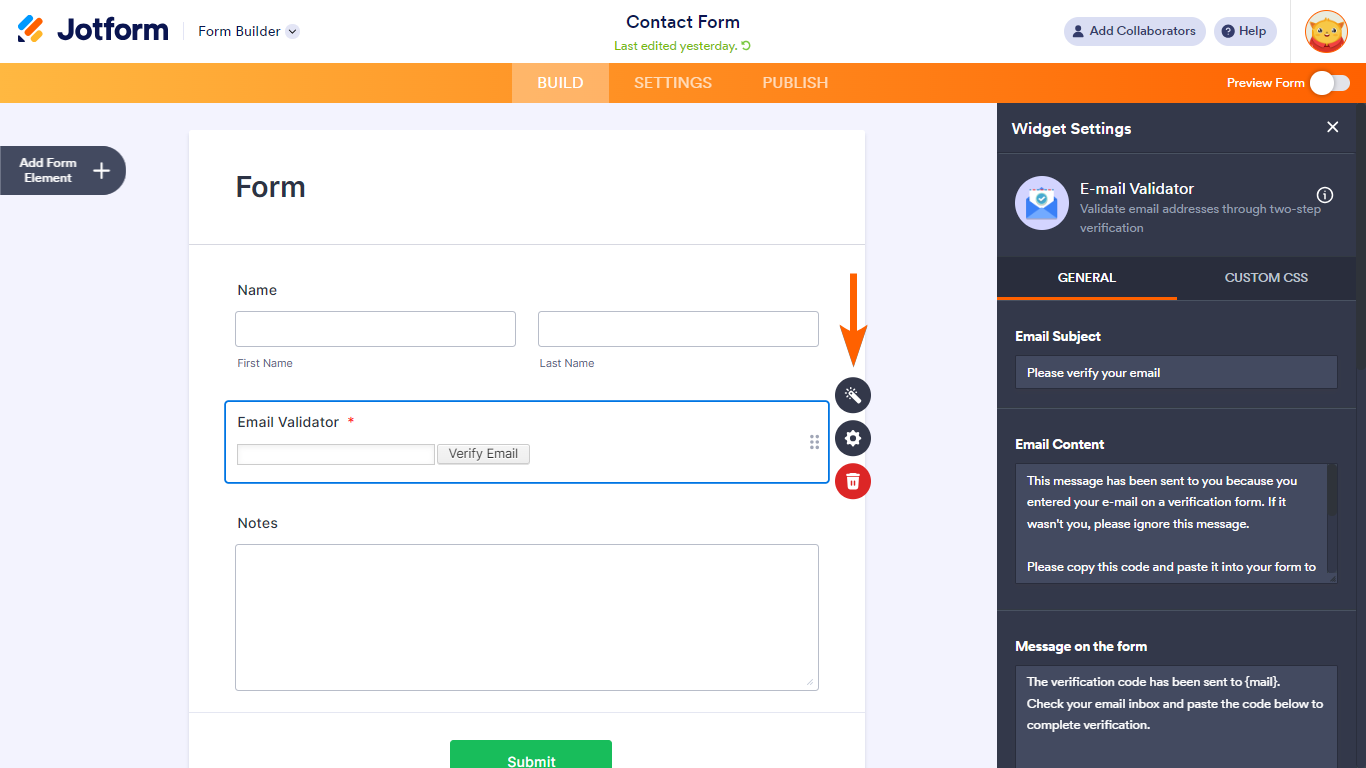
- Customize the messages in Widgets Settings as needed.

See how it works in this demo form.
Email Verification After Submission
Submission Verifier allows your respondents to submit the form, regardless of whether their email address is valid, and only after submission should they receive a unique link that will be used for the verification process. This link can be incorporated within your autoresponder email.
To use Submission Verifier
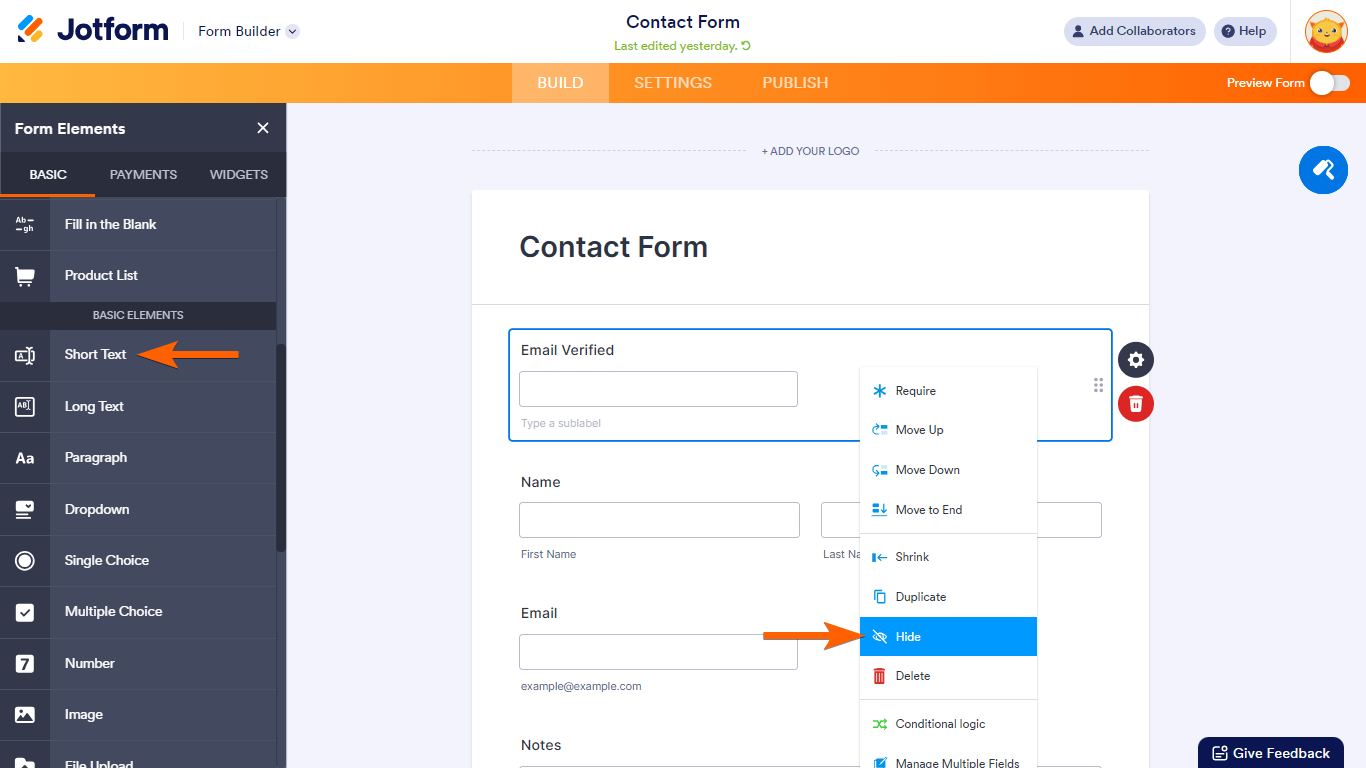
- In the Form Builder, add a hidden Short Text element to your form. See How to Hide Form Elements for more information.

This will act as your status field to know whether an email has been verified. You can also use any of the following form elements: Dropdown, Single Choice, or Multiple Choice.
- Go to Submission Verifier.
- Launch and authorize the app.

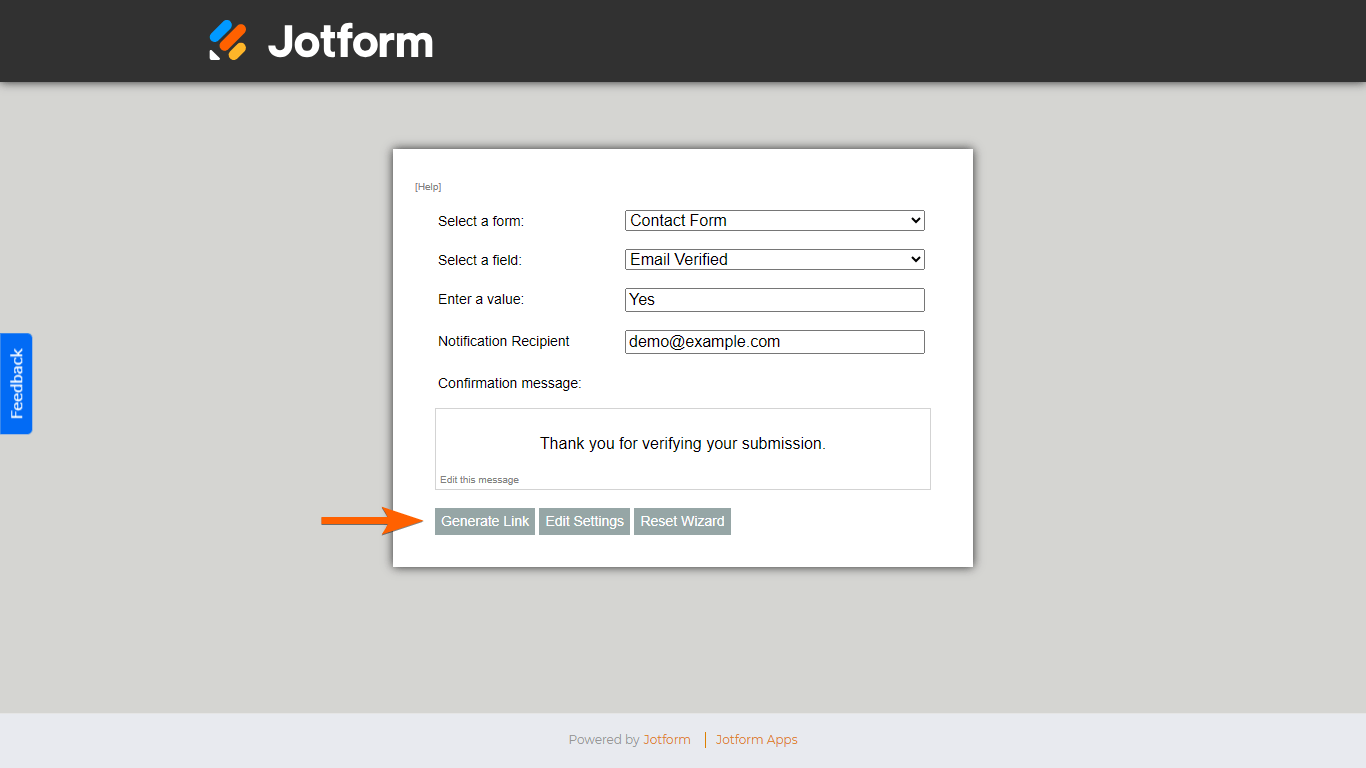
- On the next page, configure the settings, then select Generate Link.

Here are the available settings:
- Select a form — Choose your form to use.
- Select a field — Choose your status field.
- Enter a value — Set your desired value for the status field (e.g., Confirmed, Verified).
- Notification Recipient — Optionally add a notification recipient for verified entries. For example, you can enter your email address to receive notifications when an email address has been verified.
- Confirmation message — Customize the message your respondents receive after verifying their email address.
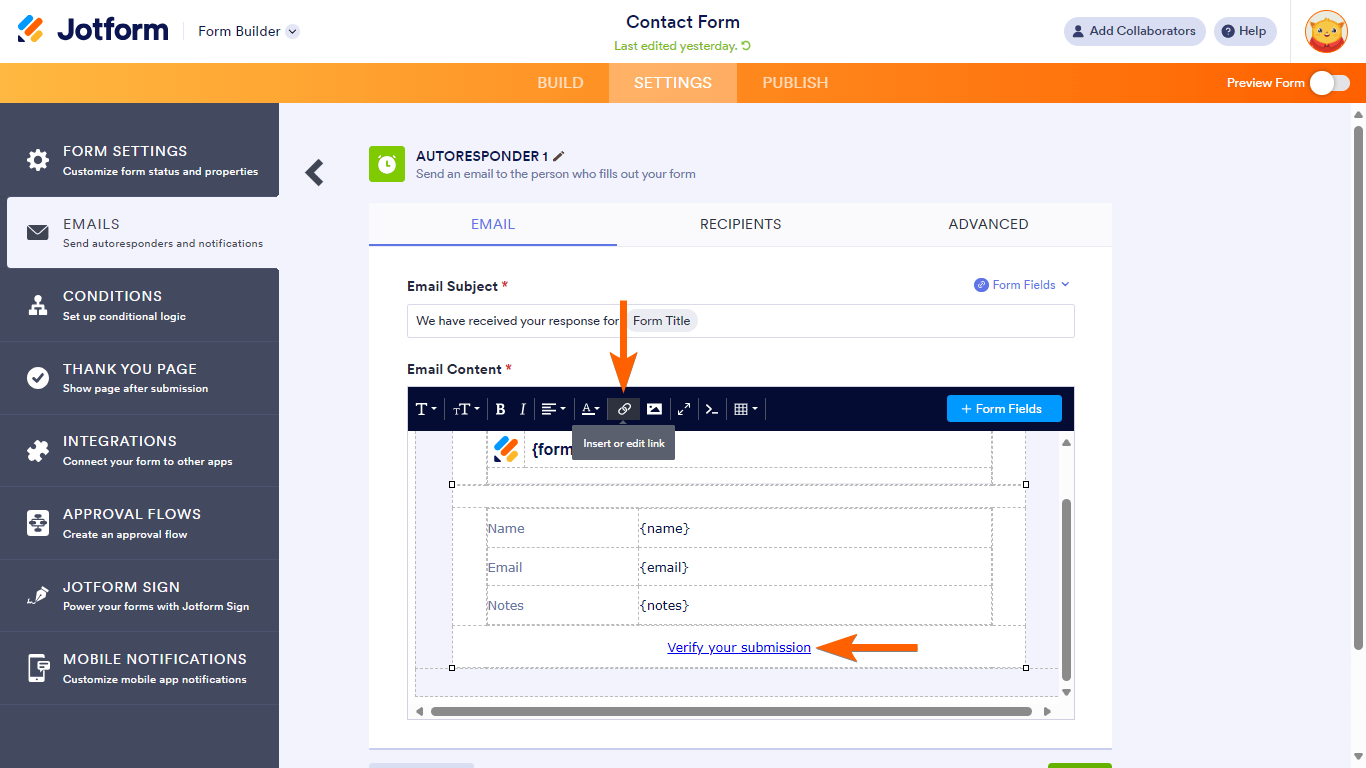
- Copy the generated link and add it to your Autoresponder. For more information, see Setting Up Autoresponder Emails.

See how it works in this demo form.



























































Send Comment:
4 Comments:
More than a year ago
Hello, a business website am working with is requiring my email verification but the code is not reaching my inbox, what should I do?
More than a year ago
This is quite comprehensive! Thanks!
I have a question: You said "Optionally, set the Notification Recipient for verified entries." That means I don't need to generate links?
Found another interesting article on email verification - this one:
More than a year ago
Can jot form be used in elementor forms to verify addresses?
More than a year ago
Hi,
This is a nice blog on Email verification.