Form Widgets is a platform created by Jotform to help you lessen the workload of creating interactive and dynamic forms. It allows you to do things on your forms that you wouldn’t think of as normally possible. It cuts down your work and makes things a lot easier.
Think of it as a way to expand your forms, making them smarter and better than before! You can check our Widget Library of more than 370+ Widgets for your usage. This library gives a much larger, visual, and detailed explanation of all of our Widgets.
So, how do you add a widget to your form? It’s super easy. Let’s start!
- In the Form Builder, click the Add Form Element button.
- Go to the Widgets tab, then search for the widget you’d like to use.
- Click the widget to add. You can also drag and drop it anywhere to your form. For example, the Take Photo widget. Here’s a short GIF of these first three (3) steps.
- As you can see from the GIF above, the form builder opens the widget settings automatically. The behavior is the same for all widgets, but the settings may vary depending on the widget itself. Set up the options, and click the Update Widget button to save the changes.
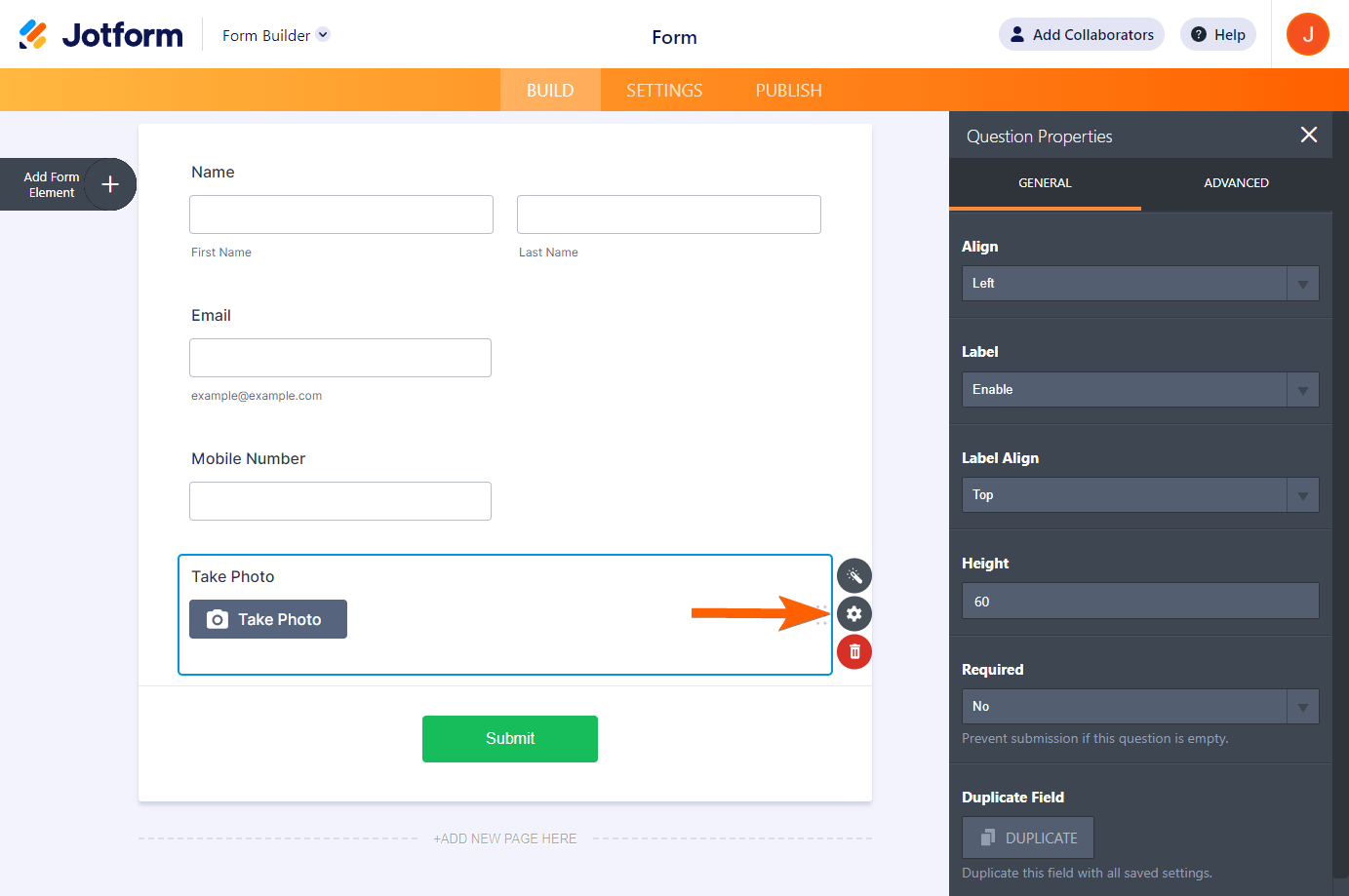
Each widget also has its Properties where you can set up a few additional options related to the whole widget itself. There, you’ll find the General and Advanced tabs.
To open the Properties, click the Gear icon on the right side of the widget. Please see the below image:

It’s also possible to customize the look and feel of the widget by injecting custom CSS codes into it. Please visit the following guide for more details.




























































Send Comment:
45 Comments:
128 days ago
What if the widget i need in not on the list? can i somehow integrate more widget from internet to jotform ?
More than a year ago
Are widgets meant to work with the available Integrations as well as basic form elements?
More than a year ago
Como hacer un timesheet para mi tranajo. Sabado y Domingo solamente
More than a year ago
Hello
How do I enter a filed which will enable the customer to upload their driver's lic or other documents
More than a year ago
Thanks.. that widget worked...
More than a year ago
Hi, I want to include select top 5 question. May I know if the orderable list is able to do that? Or check all that applies limit to 5? How to specify that?
More than a year ago
I have tried to add the Docusign widget but it doesn't show up when I preview. I have authenticated it. Is there something else I need to do?
More than a year ago
Hi! I'd like to show the customer a list of what they are purchasing before they leave the form. How do I do that? (the purpose is for them to verify what they'd like to purchase)
More than a year ago
I need a live customer service to help me
More than a year ago
Hi, I am trying to figure out how to add a table to my form that a person can type an answer in each cell. The columns would be Age, Event and What Happened. For each event, they need to enter their age and what happened.
Thanks,
Louise
More than a year ago
I added a widget to my form but when I embed the form in the article everything is showing up but the widget. That section just comes up blank.
More than a year ago
how can I pass the values from a widget to something like air tables, I want to pass the value of the voice recorder widget to a field in airtable. Is this possible?
More than a year ago
How can I add a widget made by me to my form?
More than a year ago
Hi
Can i have process to add widget for the camera photogrphs.
Thanks
More than a year ago
how do i get the Preview Before Submit widget in my list so i can add it to an existing form?
More than a year ago
Yes, thank you, but I do not see "Global Count down" when I tape this in search...
More than a year ago
Hy I wanted to use jotform with Hotjar recordings, so I asked you how can I do this.
You suggested to use CLASSIC FORM and embed the source code in my site. So I did, and everything is good, except the widgets in my form. The widgets somehow are not showing up on my site when I implement the source code.
Any suggestion?
What I would like to use as widget is the image selector...this would be the product selection tool that people can send me through form to get the quotation..
More than a year ago
Nope. none of the widgets allow me to create a table. I love to sign up but so far, unable to create table which is what I need. Suggestions please!
More than a year ago
I created a dynamic dropdown, but once I close the Widget Settings after creating I cannot seem to edit the options. Is there a way to edit the drop-down options after closing the Widget Settings or do I need to create a new widget to make edits?
More than a year ago
Please update Widgets
More than a year ago
what about google maps
how i can add it in my form to get locations of responsers
More than a year ago
I need to resend my form to multiple people. Each time the form goes out, the recipient can choose an item from "inventory". When I try to add new items to the inventory, they add in as already having been chosen. Help.
More than a year ago
I am not sure I am reading this right. Are you offering to process payments for less than PayPal does (but we'd still use PayPal) or is it that actually you will now charge for us to link to paypal through jotform if we process more than 10 payments per month with them? we're very happy with jotform - and pay gladly for the service - but the ability to link to paypal to process fees for service seems integral and not an 'add on.' Can you please explain? Happy to discuss.
More than a year ago
https://www.jotform.com/help/384-how-to-customize-pdf-submissions-report/
More than a year ago
Would love to integrate with our platform. Do you have an option such as stripe-connect?