With Jotform Cards, you can make additional adjustments when you embed the form into your website. It’s an offsite feature called Inline Embed, where you can adjust the overall design of the form and set the visibility of the additional form elements, such as the form title, logo, etc.
To use the Inline Embed features, you need to make sure that:
- You build the form in the Card Forms layout.
- Your form is embedded using the script method.
The default embed option in our form builder is the script method. For more information, visit: Adding a Form to a Web Page.
After embedding your card form into a website, you will see a blue Pencil icon at the top-left of your form. Click on it to open the Inline Embed settings.
Note
You must log in to your Jotform account on the same browser you’re using to view the form to see the Pencil icon.
There you will see various embed options from the Design and Options tabs.
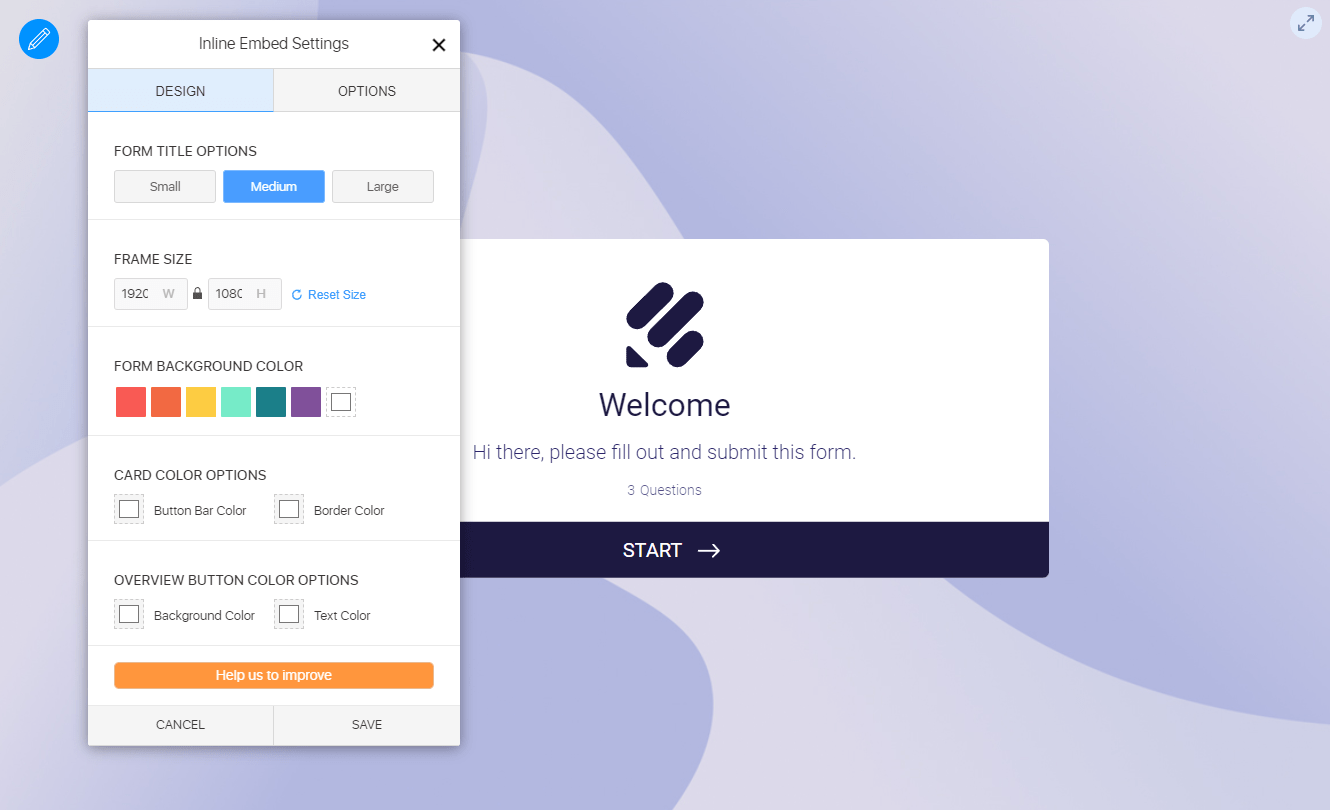
Design Tab
You will find the following options in the Design tab:
- Form Title Options — It’s the form title on the form’s welcome page and at the top of the cards.
- Frame Size — You can make the form smaller or larger by adjusting its frame.
- Form Background Color — This changes the background color of the form regardless if you have a custom image or video background. You can choose from pre-added colors or a new color by clicking the square icon next to the pre-added colors.
- Card Color Options — Change the color of the next and back button of the cards.
- Overview Button Color Options — This changes the button color of the overview page. It’s the button below the form.
You must click the Save button for the changes to take effect.
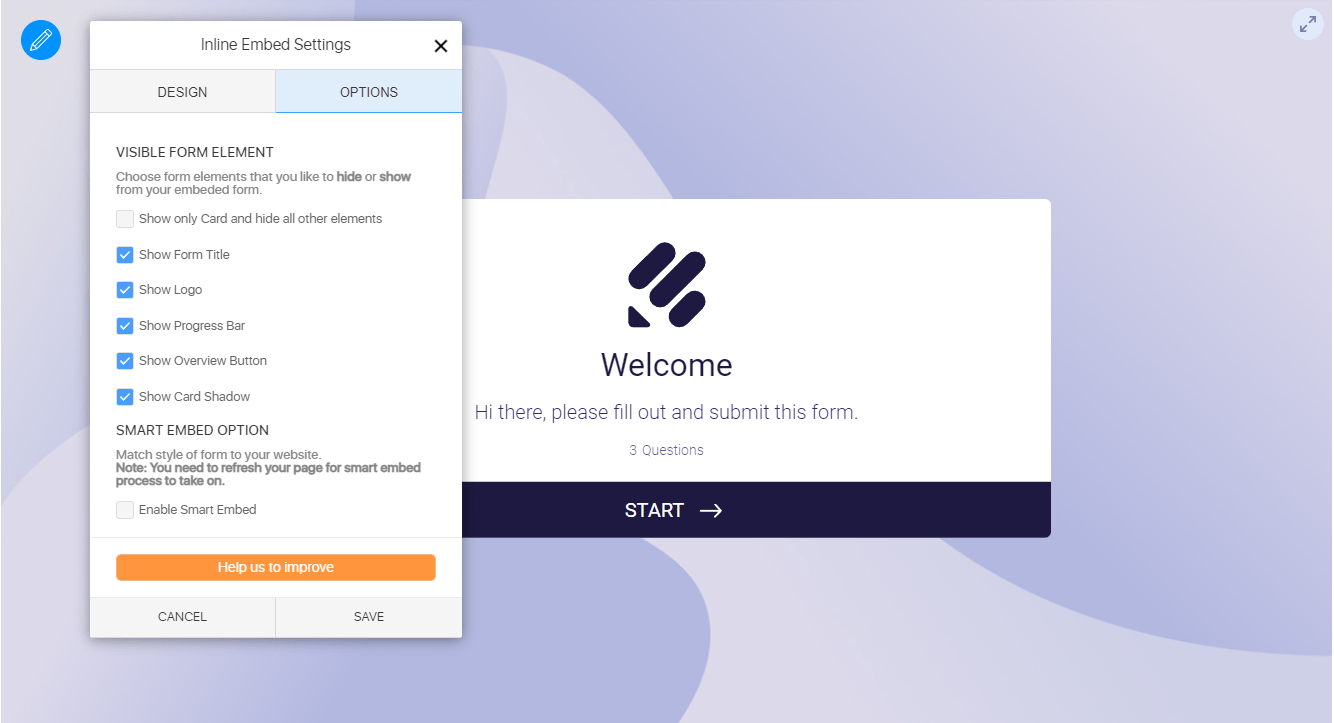
Options Tab
In the options tab, you can change the visibility of the card form elements and enable the Smart Embed option. You can set the visibility of the following:
- Form Title — The form title is at the top of the cards.
- Logo — The logo is at the top-left of the form.
- Progress Bar — The progress bar is at the bottom of the form showing the number of cards you have in a form.
- Overview Button — The overview button displays the number of questions you have, and clicking it will allow you to navigate through the cards without leaving the current card you’re filling.
- Card Shadow — The shadow around the cards.
If you mark the option Show Only Card and Hide All Other Elements, the other options in the image above will be automatically unticked, and the form will only display the card.
The Smart Embed can make the design of the form match the design of the website where it’s embedded. For more information about the Smart Embed feature, visit: How to Enable the Smart Embed Feature in Jotform Cards.
Do you have suggestions regarding this feature? Please click the Help us to Improve button to send us your feedback. You can also comment below or head to our support page to create a ticket.



Send Comment:
3 Comments:
More than a year ago
Hi, I disabled "Show Form Progress" in my form setting. I was under the impression that using the "Inline Embed Settings", I would be able to disable the page number (count) (for example: 3 of 31) by clicking "Show only Card and hide all other elements" under "Options". However, I still see the page count. How do I hide this feature so that users can NOT see the page count?
More than a year ago
I used the pencil option to change the height of the form and must have changed it too much Now I only see the very tip of the form and no pencil to correct the height. How can I fix this. Is there a reset option that doesn't require the pencil to show?
More than a year ago
Hello, I am trying to embed a form to my site using the embed script. I am not getting the options described above. Is there another step that I need to do in oder to get this to work?