Disable Submit is a Jotform Cards feature that allows you to disable the submit button based on specific conditions. This enables you to apply restrictions and prevent users from submitting your form conditionally. For example, if a required field is empty or certain criteria are not met (e.g., age restrictions), the submit button remains disabled, reducing the chances of invalid form submissions.
To conditionally disable the Submit button in your Card form
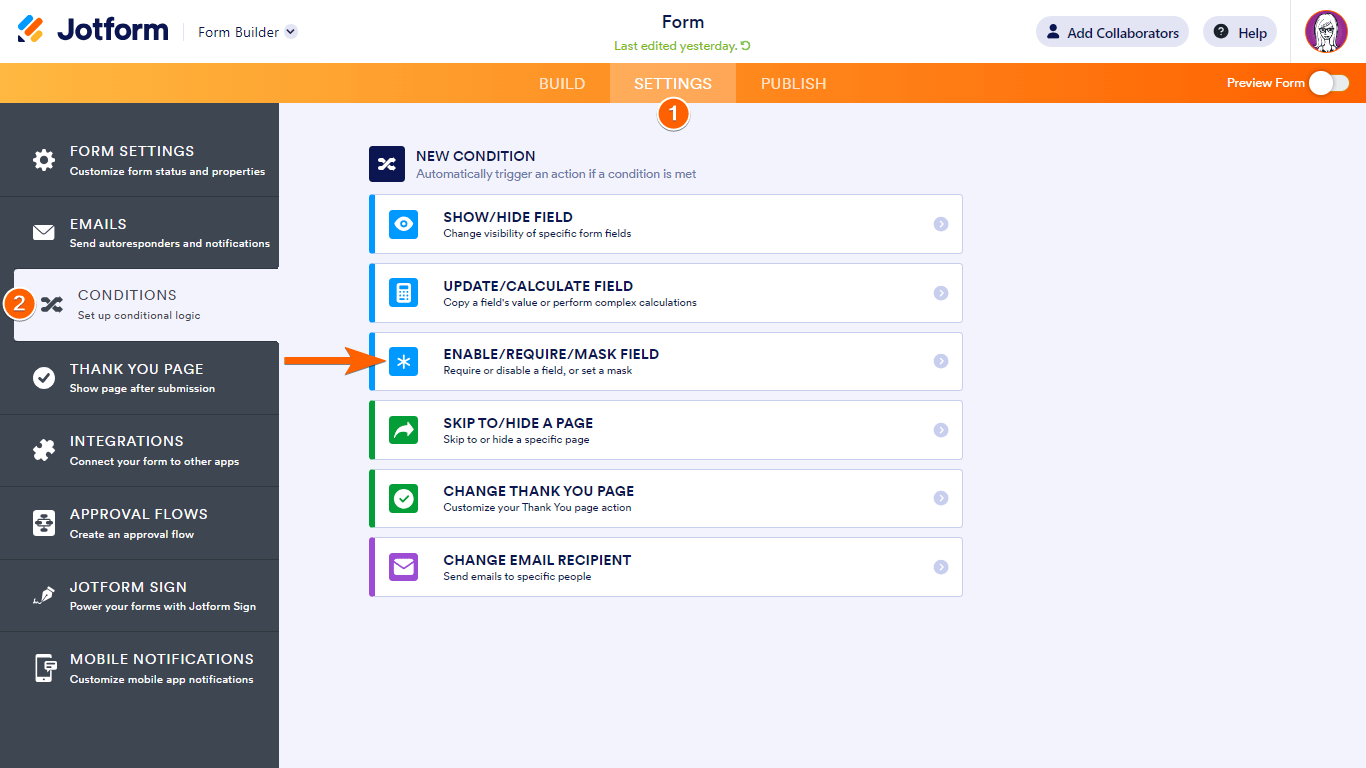
- In the Form Builder, go to Settings at the top.
- Select Conditions on the left.
- Create a new Enable/Require/Mask Field condition.

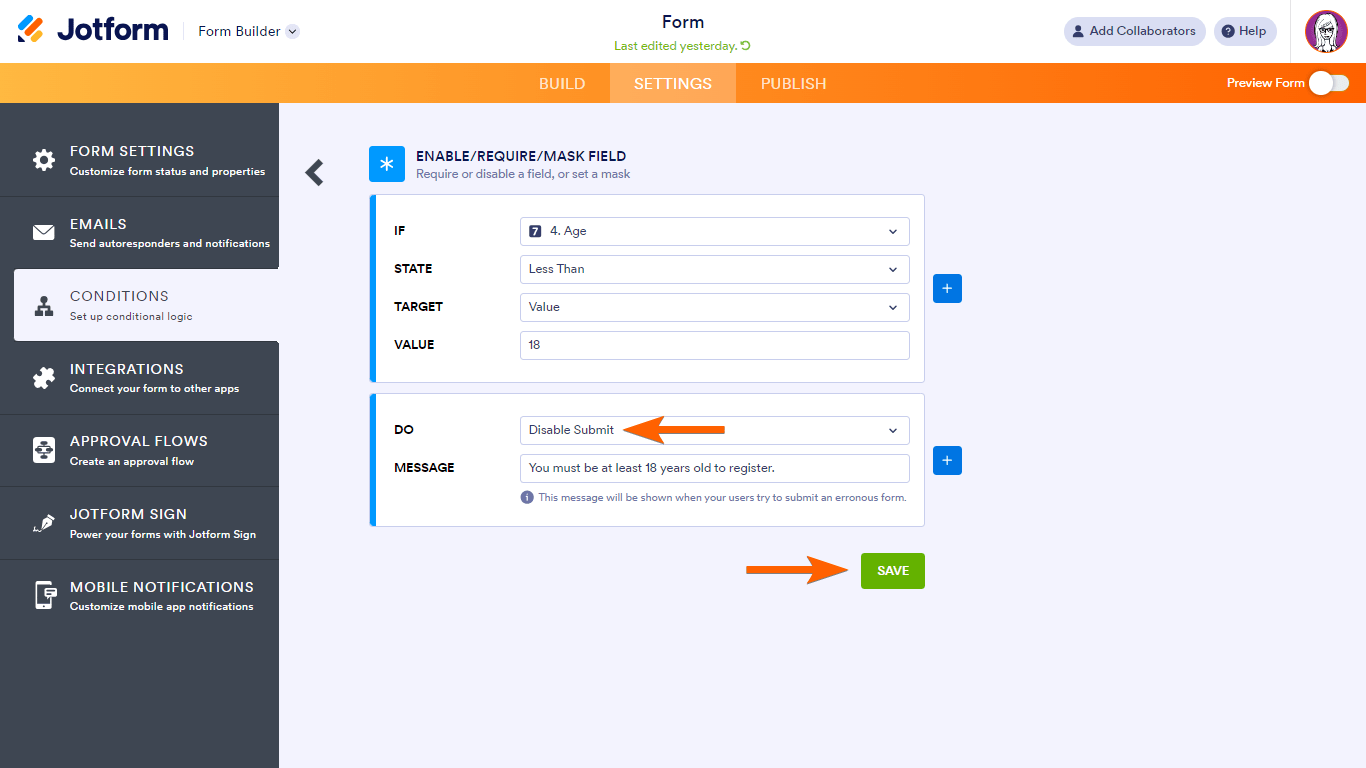
- On the next page, set DO to Disable Submit.
- Configure your condition rules, then select Save at the bottom.

In this example form, the condition is as follows:
- IF: Age
- STATE: Less Than
- TARGET: Value
- VALUE: 18
- DO: Disable Submit
- MESSAGE: You must be at least 18 years old to register.
When users encounter an error message due to a condition, they receive immediate feedback which improves the overall user experience.




























































Send Comment:
3 Comments:
136 days ago
This was informative and helpful for us. By making a conditional statement that couldn't be met it allowed us to make a review copy of a form so that folks could review but not submit. The actual survey did not contain the conditional statement so it could be circulated to the target audience for completion. A win-win for us.
189 days ago
Hello,
1) Disable Submit is unavailable in my forms (I'm not using Cards).
2) Another option would be to ungroup Submit and the page Break so that I could hide Submit conditionally, but I'm unable to do so.
More than a year ago
"Disable Submit" isn't an available option for me in the "DO" dropdown. Has something changed with this capability?