Jotform Cards is a mobile-friendly form layout that offers some unique features to enhance the user experience by asking questions one at a time. This guide covers these features as well as those that are not available in Card forms. Knowing the advantages along with some typical use cases for each can give you a better understanding of when it’s ideal to use a Card form.
To switch between layouts, see How to Change Your Form Layout.
Features Available in Card Forms
There are features and options available only in Card forms like fields, styles, customizations, animations, embed options, and more.
Form Fields
Some popular widgets in the Classic form layout can be found as built-in fields in Card forms.

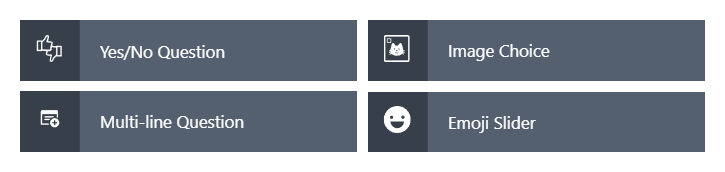
Here are a few examples:
- Yes/No Question — A field to answer with yes or no, or anything that indicates a positive or negative response.
- Image Choice — Images can be configured to behave like radio buttons where only one selection is allowed or checkboxes where multiple selections are allowed.
- Multi-line Question — Allows you to have more than one field on a single card.
- Emoji Slider — An intuitive slider with emojis that uses icons for scale rating.
Micro Animations
Subtle animations are added to the form to get your form fillers’ attention. For example, when there’s an error, the card will shake a little.
Another example is when navigating from one card to another, transition effects are added.
Built-in Email Verification and Error Checking
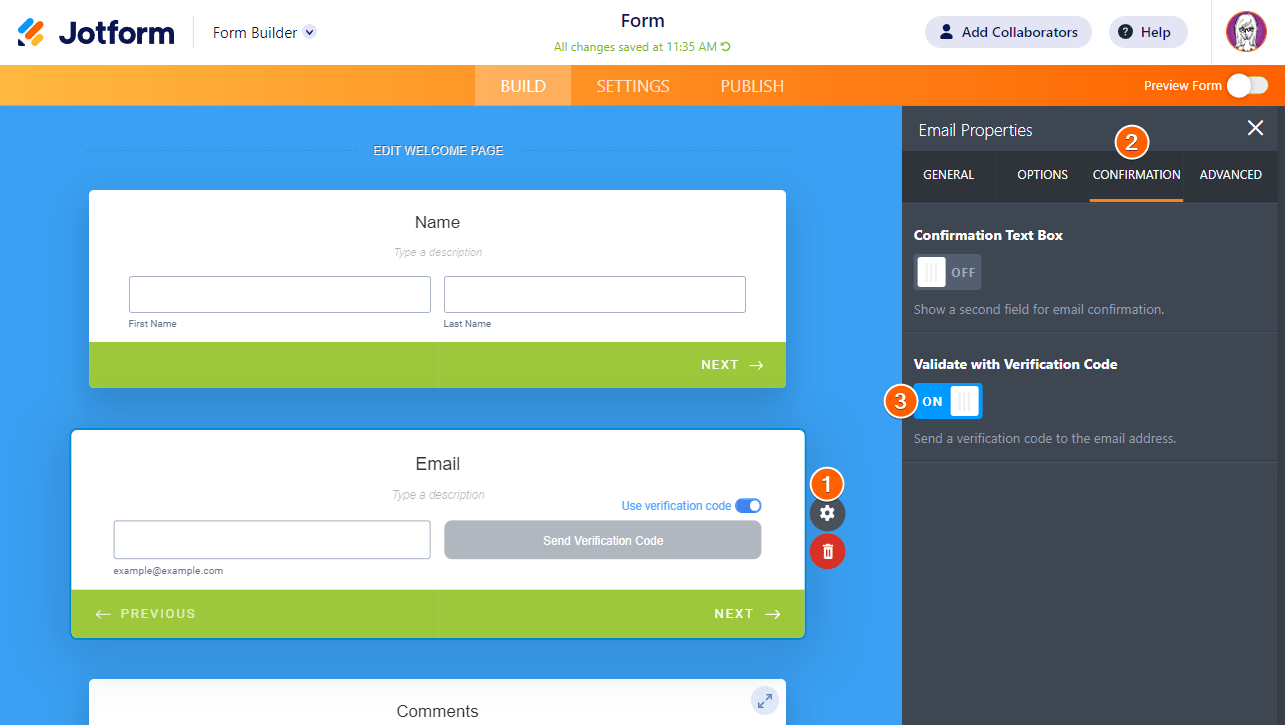
The Email element provides email address verification without using widgets or third-party platforms. You can find the email verification option under the Email Properties’ Confirmation tab.

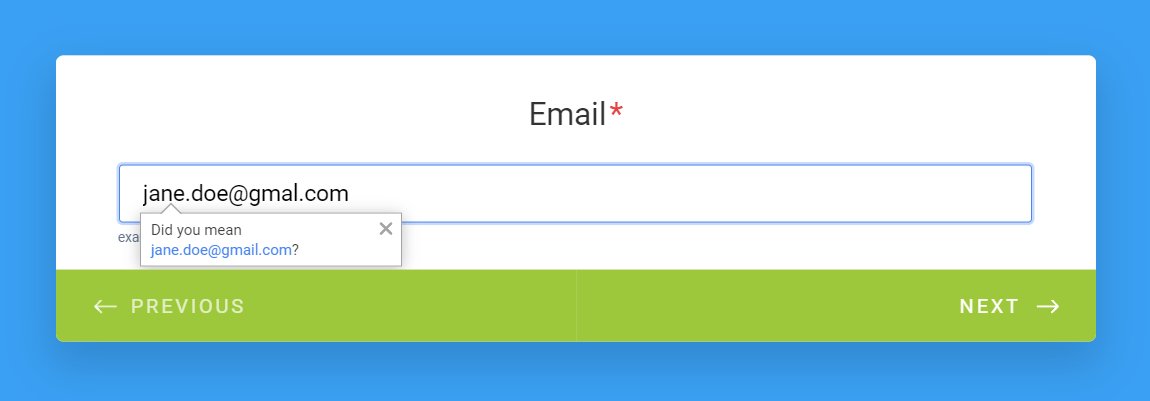
Aside from email verification, the Email element also has an error-checking and suggestion feature for misspelled email addresses.

Built-in Address Autocomplete and Geolocation
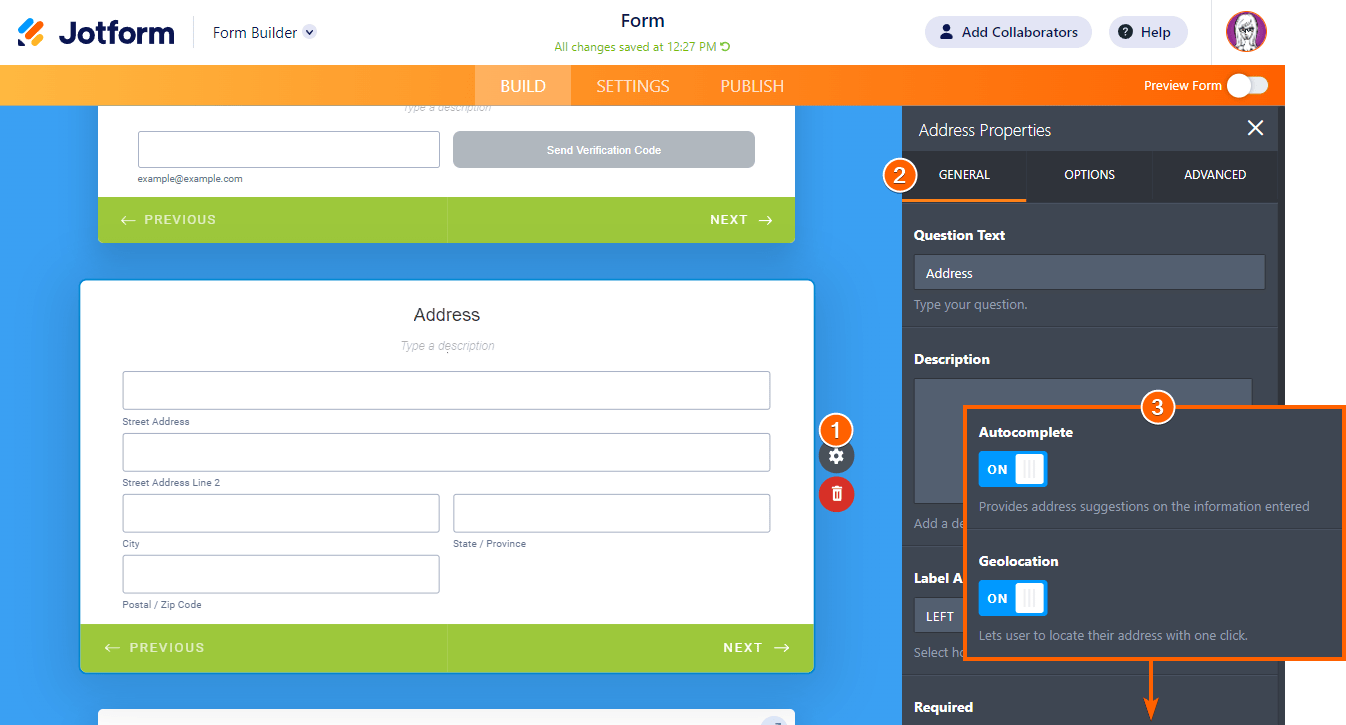
The Address element provides Autocomplete and Geolocation features. You can enable these options under the Address Properties’ General tab.

Built-in Icons, Image, and Video Backgrounds
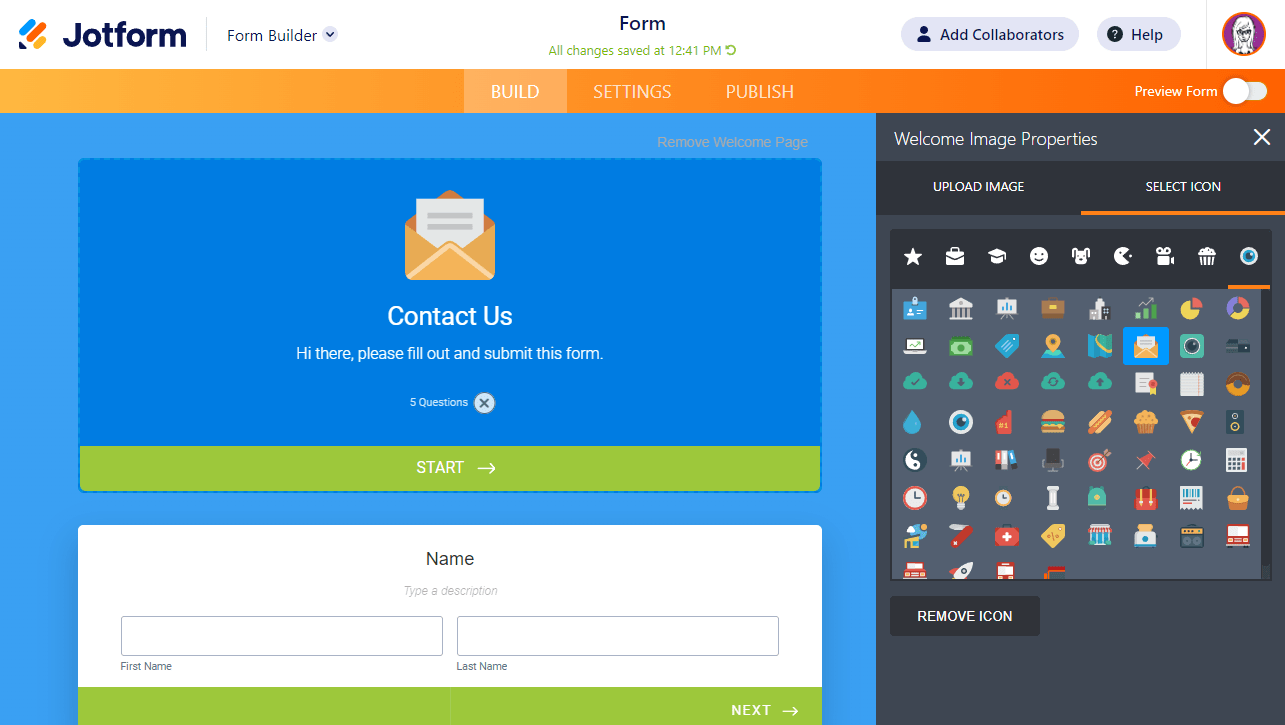
On various sections of the Form Builder, you will see a variety of icons that you can use.

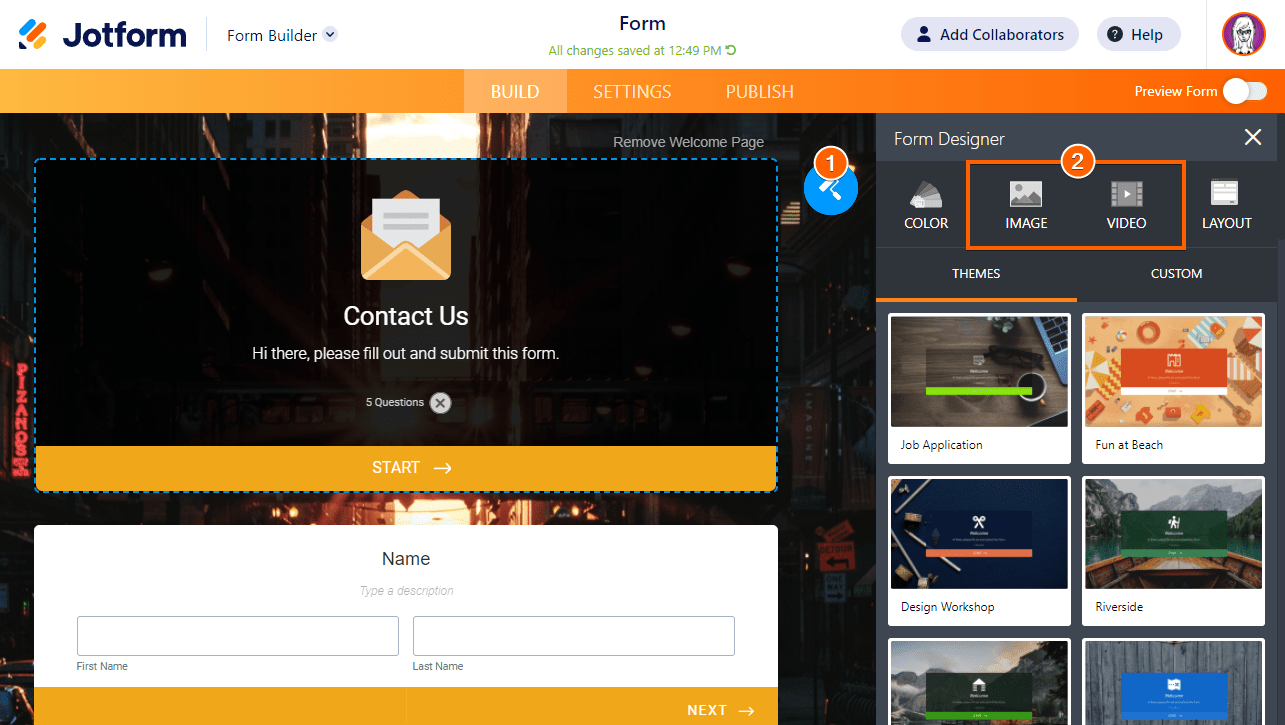
Along with images and videos that you can use as your form background.

Continue Forms Later
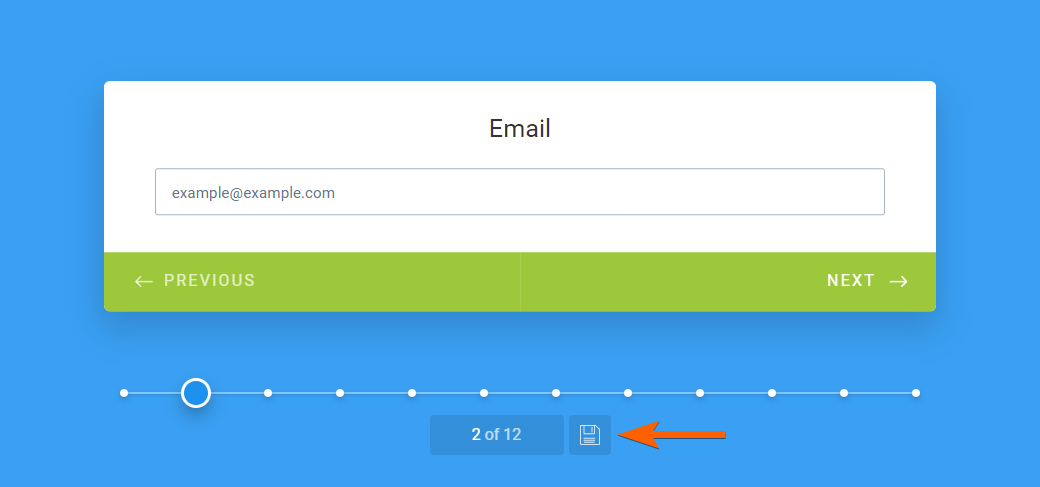
Also known as Autofill or Save and Continue, the Continue Forms Later feature lets your form fillers save their progress in the form and come back to it later to complete their submission. See Setting up the Continue Forms Later Feature in Card Forms for more information.

Embed Options
Some embed options and features are added to Card forms to further simplify things.
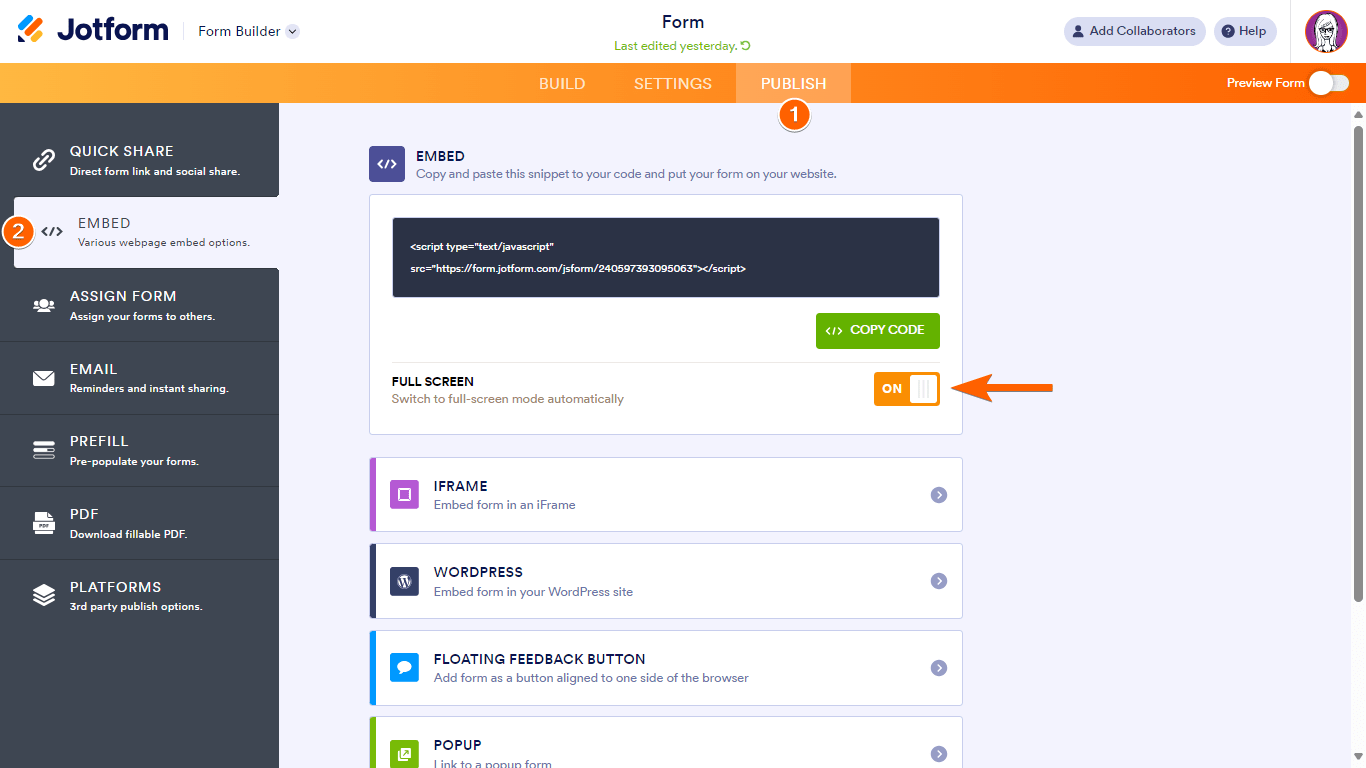
Fullscreen. The Fullscreen option allows your form to open automatically in fullscreen view. To enable Fullscreen, go to Publish at the top, select Embed on the left, then turn on Fullscreen.

Floating Feedback Button. The Floating Feedback Button embed method allows you to place a customizable button on any corner of your web page.

Welcome Page
While doable in Classic forms by combining several form elements, a Welcome page is built-in in Card forms. At the top of the Form Builder is the Edit Welcome Page button where you can customize your Welcome page or remove it altogether.
Features not Available in Card Forms
Some features are removed in Card forms to match the overall look and feel of the layout. Below are a few examples.
Thank You Page
The Thank You Page settings were removed from the Settings tab and a simplified version was added to the bottom of the Form Builder to keep the building process streamlined.

Custom CSS
Unlike Classic forms with advanced CSS customization, Jotform Cards aims to make form building as easy as possible with readily available built-in features like color palettes, background images, and icons.
Widgets
Some widgets were purposely removed from Card forms to keep everything in line with the overall functionality and design of Jotform Cards. If you search for a widget and it’s not there, that means it cannot be used in Card forms (for now).
A Classic form is ideal if your form has lots of fields and requires advanced customizations. But for quick and short forms like contact, signup, newsletter subscription, registration, or survey forms, a Card form can help get better user engagement and form completion rates with its unique design and features.
See also: How to Change Your Form Layout.




























































Send Comment:
2 Comments:
More than a year ago
I like that you want our input and that you have good support for us when we need help
More than a year ago
How can I transfer my existing card form to a classic form?