With conditional logic, you can control when the Submit button becomes active on your Card Form. This makes it easy to guide users and prevent incomplete or incorrect submissions. For example, you can keep the Submit button disabled until required fields are filled out or specific conditions—like meeting an age requirement—are met. It’s a simple way to add helpful guardrails and ensure you receive accurate, valid responses every time.
Disabling Submit Button Using Conditional Logic
Whether you need users to choose an option, fill out a required field, or agree to your terms, conditionally disabling the Submit button helps guide them every step of the way. It ensures your form can only be submitted once everything is properly completed, saving you from incomplete or invalid responses. You can set it up like this:
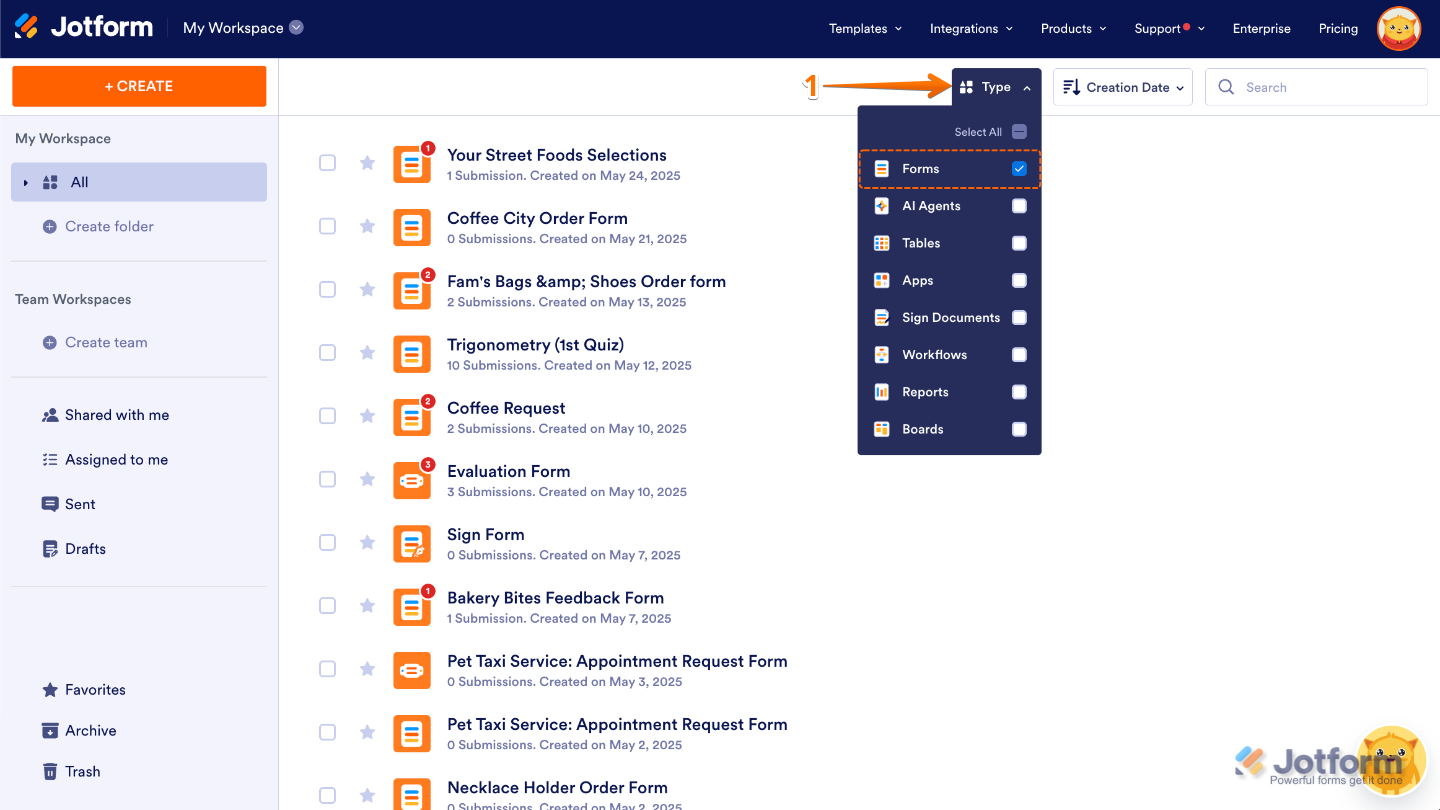
- On your Workspace page, click on Type at the top and in the Dropdown menu that opens, uncheck the boxes next to all the assets except Forms, so only they’ll be shown on the page.
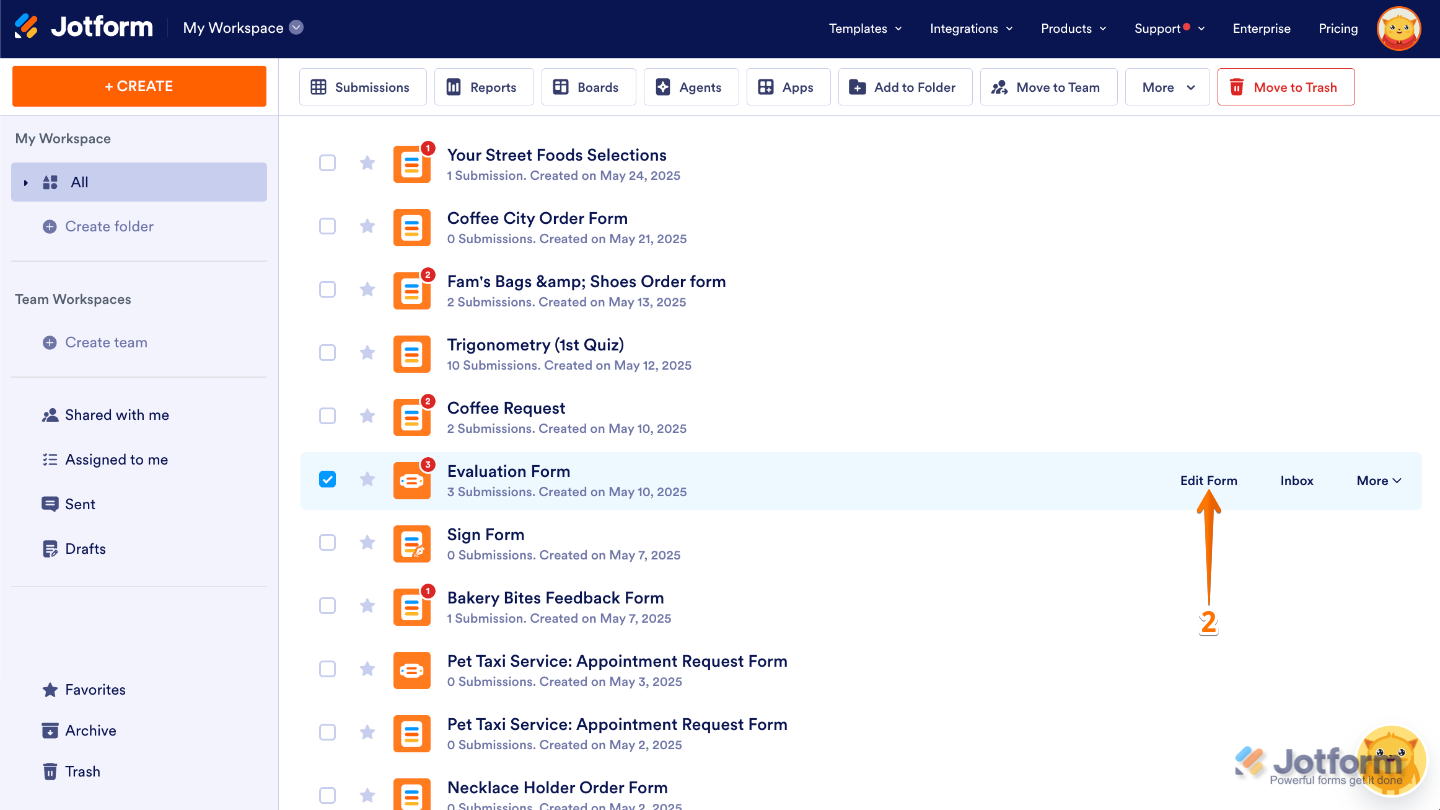
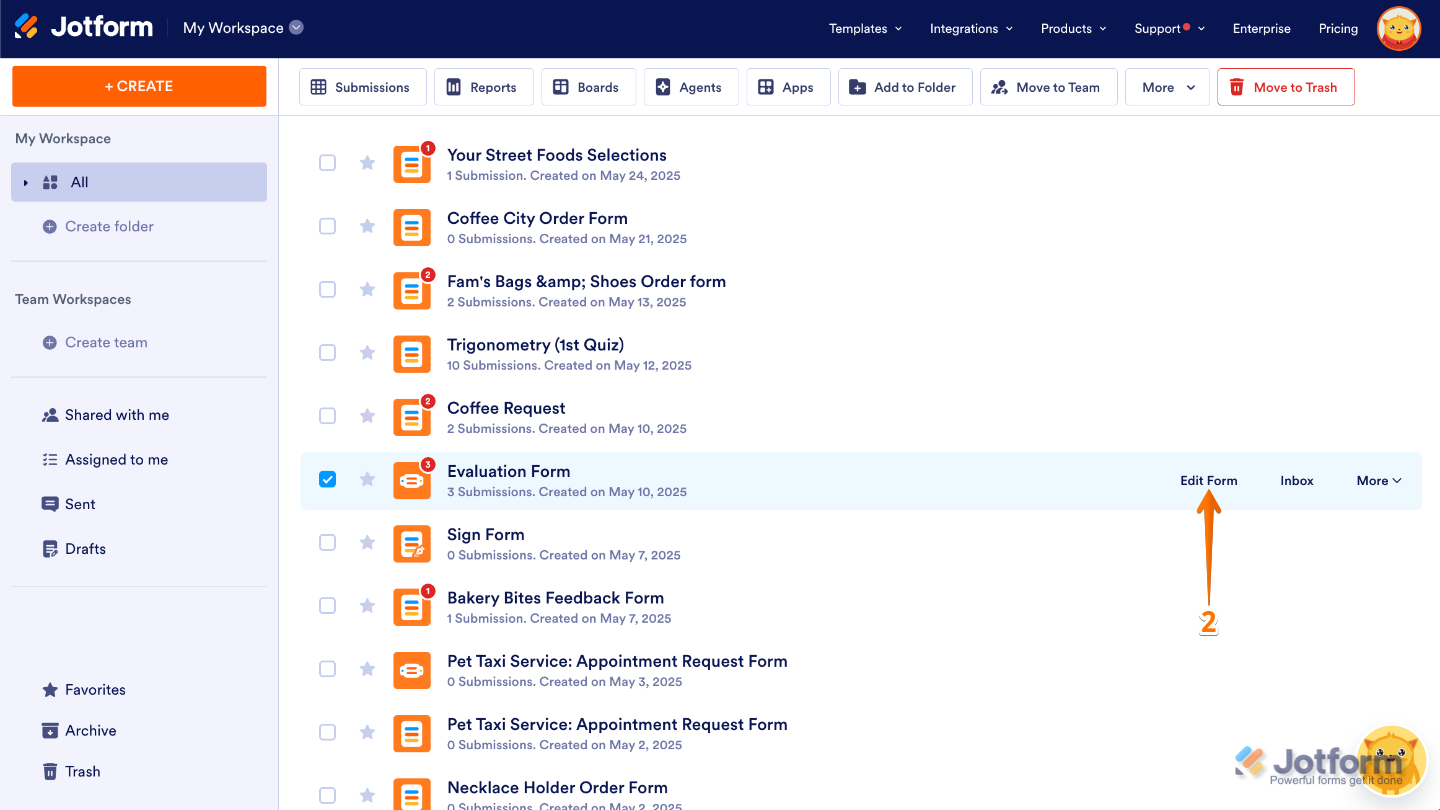
- Now, hover your mouse over the form you want to manage, and click on Edit Form on the right side of the page.
- Next, in Form Builder, in the orange navigation bar at the top of the page, click on Settings.
- In the menu on the left side of the page, click on Conditions.
- Then, in the New Condition menu, click on Enable/Require/Mask Field.
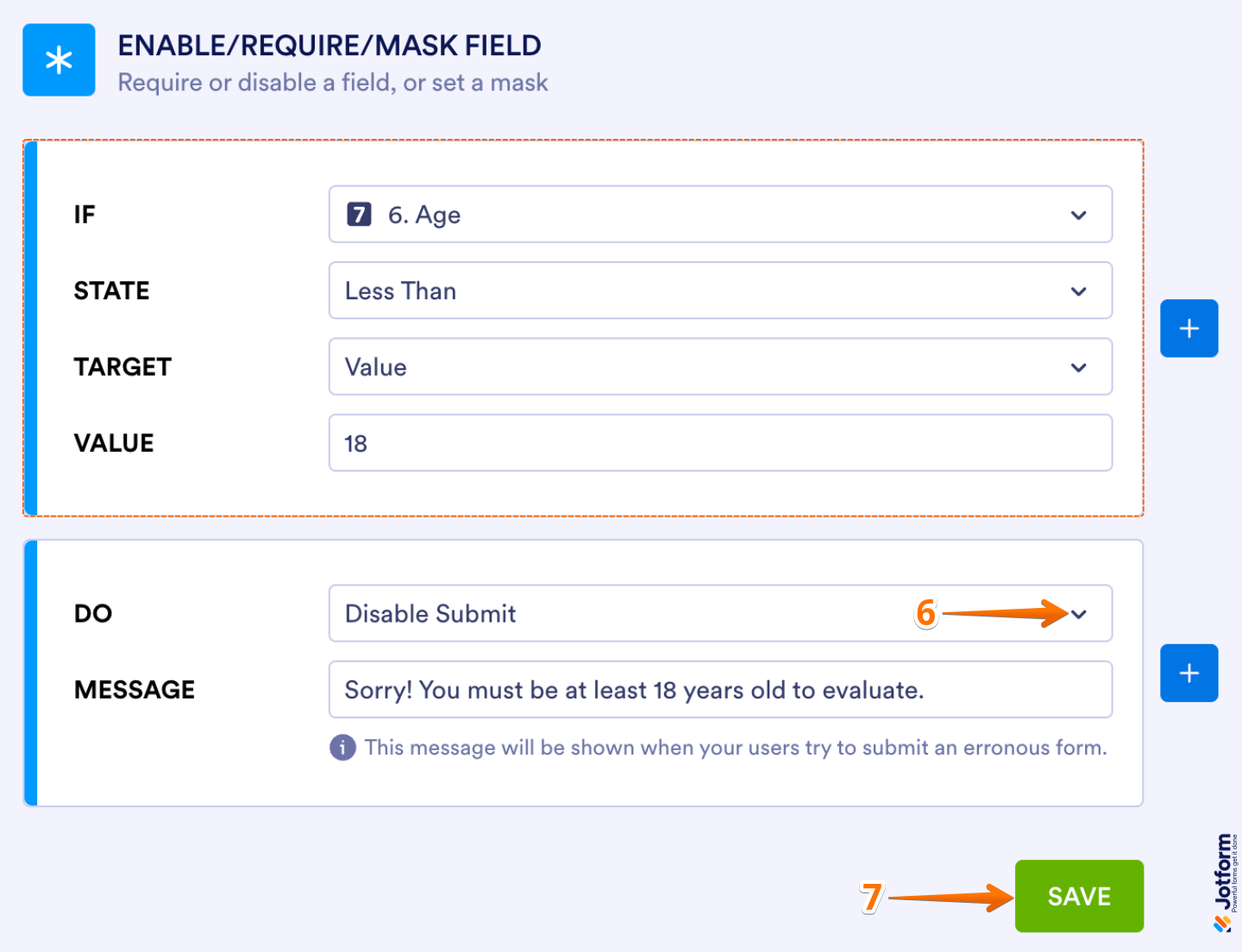
- Now, in the Enable/Require/Mask Field section, configure these fields to set an If rule for your condition and then set Do to Disable Submit:
- IF — Select a supported form field whose value or status will determine when the condition triggers. You can use the Search bar at the top of the menu to find a specific one easily.
- STATE — Select the status that the condition should check for in the field you chose. You can use the Search bar at the top of the menu to find a specific one easily.
- TARGET — This appears when the selected status is neither Is Empty nor Is Filled. Select whether you want to compare the value or selection of the field you chose to a specified value or to the value of another field.
- VALUE — This appears when Value is selected as the target. Enter a specific text that the selected field’s value will be compared to.
- DO — This defines the action that should happen when the condition is met. For the Enable/Require Field, it either makes a field editable or mandatory.
- MESSAGE — If your condition is set to show an error or notification, this is where you enter the text users will see when the condition triggers.
- Once done, click on Save.
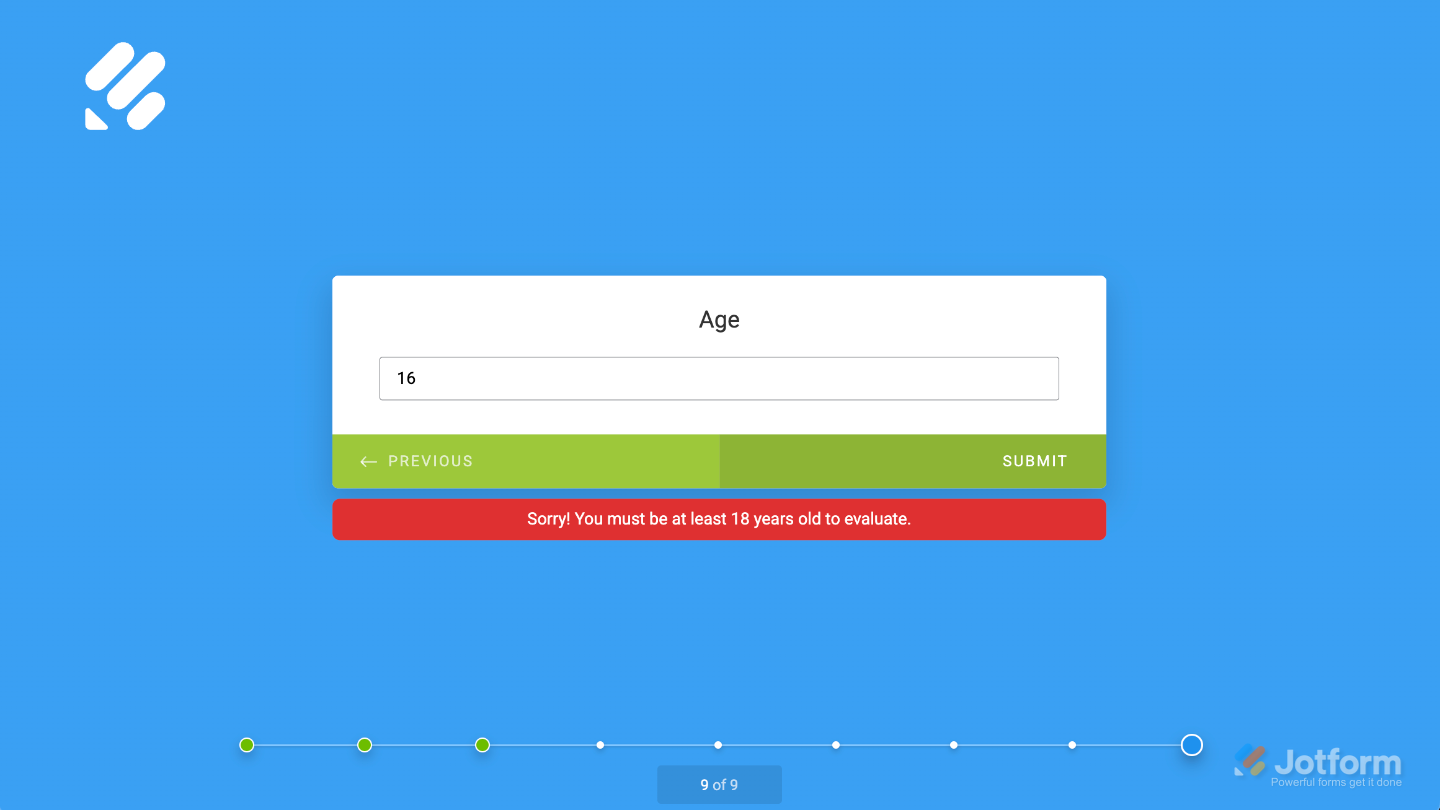
You’re all set. Now, if a user doesn’t meet the condition you’ve configured, here’s how it will appear on their end:
Note
When users see an error message triggered by a condition, they get instant feedback, helping them correct what’s missing and improving their experience.






Send Comment:
4 Comments:
May 10, 2025
The option 'Disable Submit' is not available ... also when 'Disable' is chosen, 'Submit' is not an option.
March 13, 2024
This was informative and helpful for us. By making a conditional statement that couldn't be met it allowed us to make a review copy of a form so that folks could review but not submit. The actual survey did not contain the conditional statement so it could be circulated to the target audience for completion. A win-win for us.
January 19, 2024
Hello,
1) Disable Submit is unavailable in my forms (I'm not using Cards).
2) Another option would be to ungroup Submit and the page Break so that I could hide Submit conditionally, but I'm unable to do so.
January 12, 2023
"Disable Submit" isn't an available option for me in the "DO" dropdown. Has something changed with this capability?