Save and Continue Later, also known as Autofill or Continue Forms Later, offers ways for your form fillers to save their partially filled-out form. It is useful for long forms or forms with multiple pages.
Your form fillers can save their draft to their account, copy the draft link, or send it to their email address.
Click the link below to jump to a specific topic of this guide:
- Enable Save and Continue Later
- Customize Save and Continue Later Email
- Discard & Start Over and Continue With Draft
- Save and Continue Later in Jotform Mobile Forms
- View Saved Drafts in Jotform Mobile Forms
Notes
- The incomplete submission data or drafts that aren’t submitted within two months will be automatically deleted. To learn more, see How to View Incomplete Submissions.
- The Save and Continue Later feature does not work with the following elements and widgets:
- Appointment element
- Unique ID widget
- Inventory widget
- Weekly Appointment Planner widget
- Gift Registry widget
- The Save and Continue Later feature will not work when embedding your form using the default script method. We recommend the iframe method if you want the save button to appear when the form is embedded on your website.
Enable Save and Continue Later
To enable save and continue later
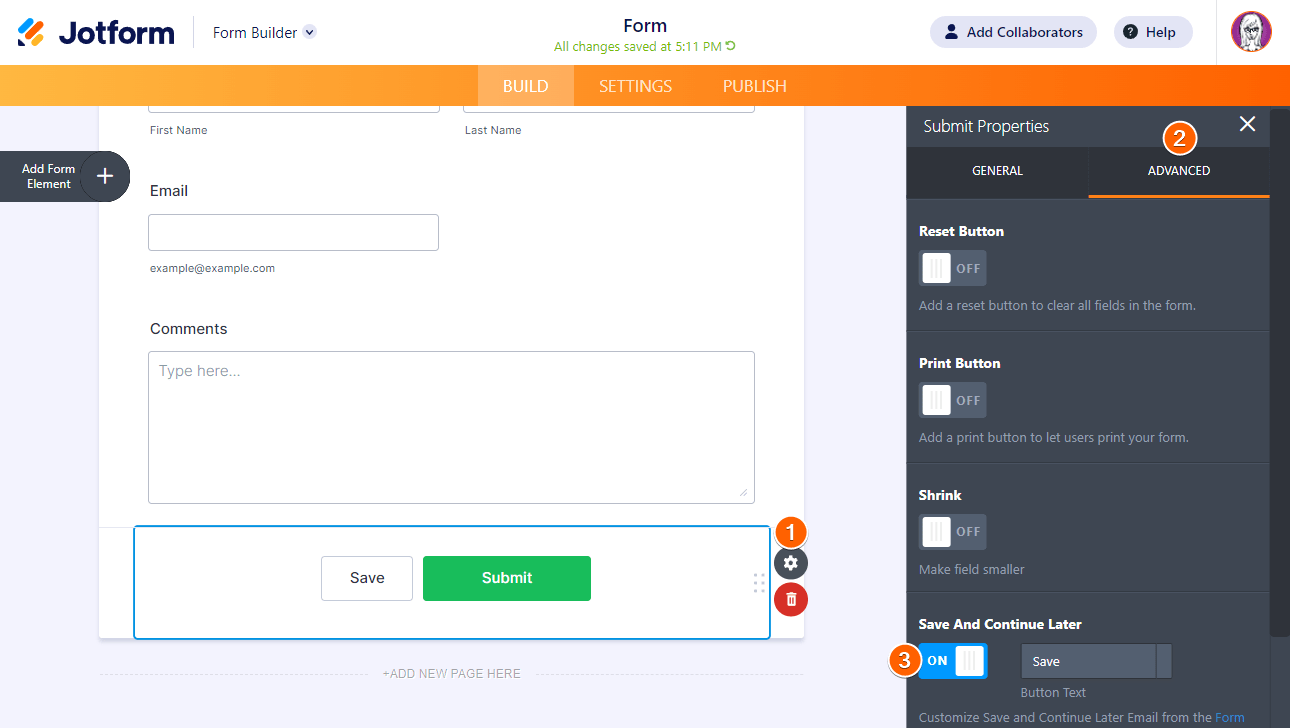
- In the Form Builder, select your Submit button’s gear icon to open properties.
- In the properties pane on the right, go to Advanced at the top.
- Finally, turn on Save And Continue Later.
You can set the save button’s label in the Button Text field.

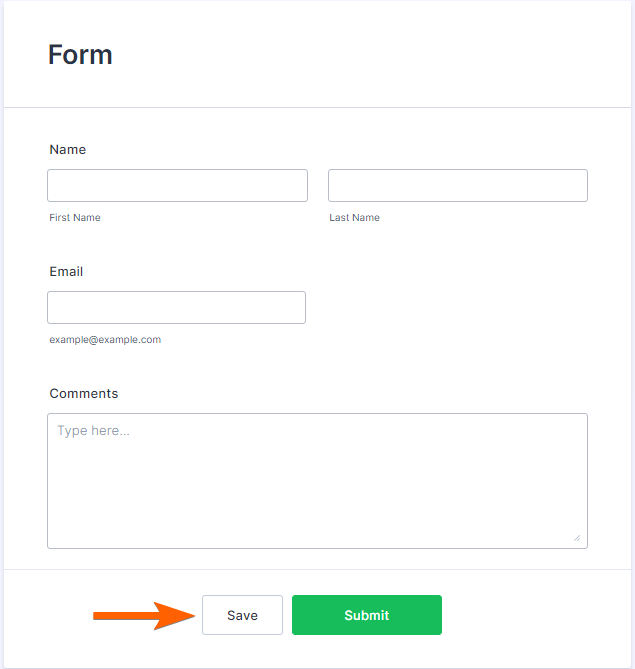
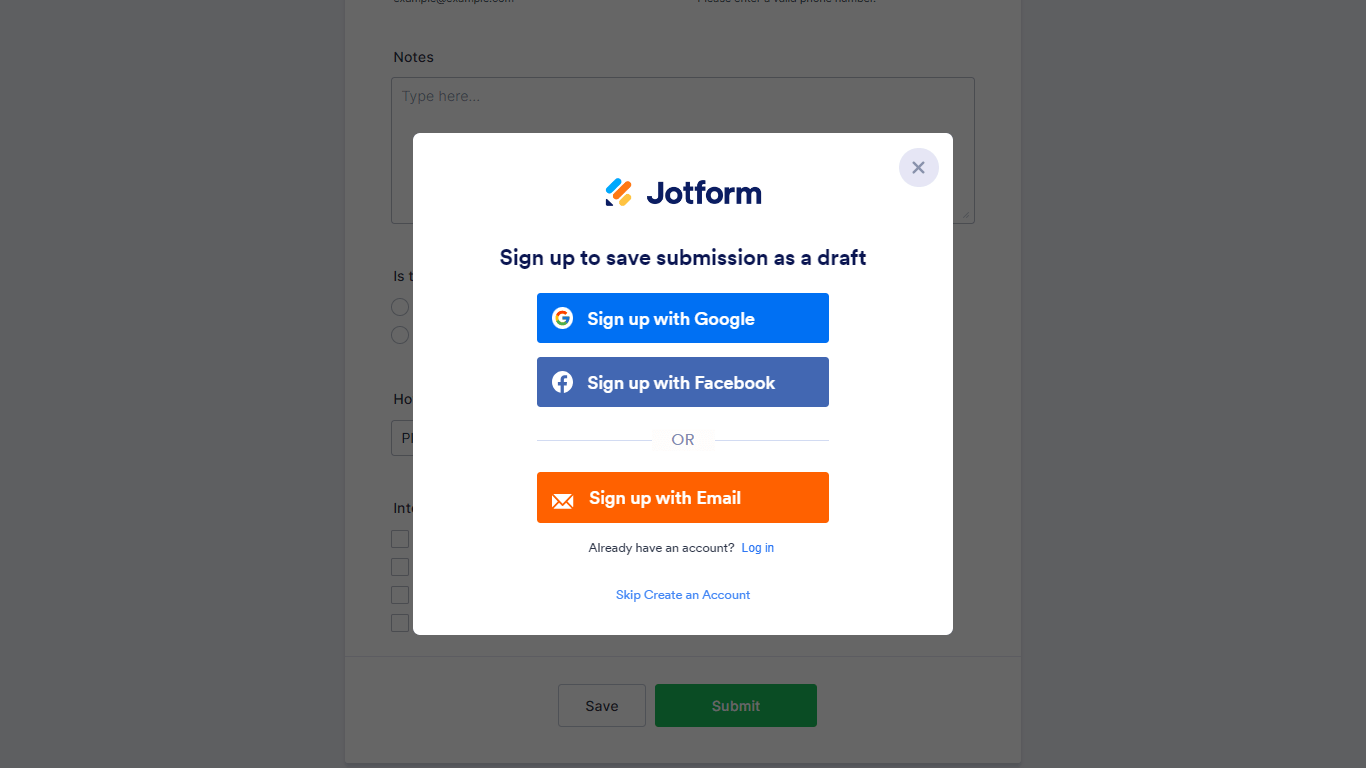
Enabling Save and Continue Later adds a Save button to your form. The button opens a save dialog where your form fillers can choose to sign up or log in to Jotform to save and easily manage their drafts in their account.
Your form fillers can also use the Skip Create an Account link at the bottom of the save dialog to get the draft link or have it emailed to their address.
Customizing the Save and Continue Later Email
Once Save and Continue Later is enabled on your form, you can customize the message for your form fillers if they decide to save their partial data and have their draft link sent to their email.
To edit the email template
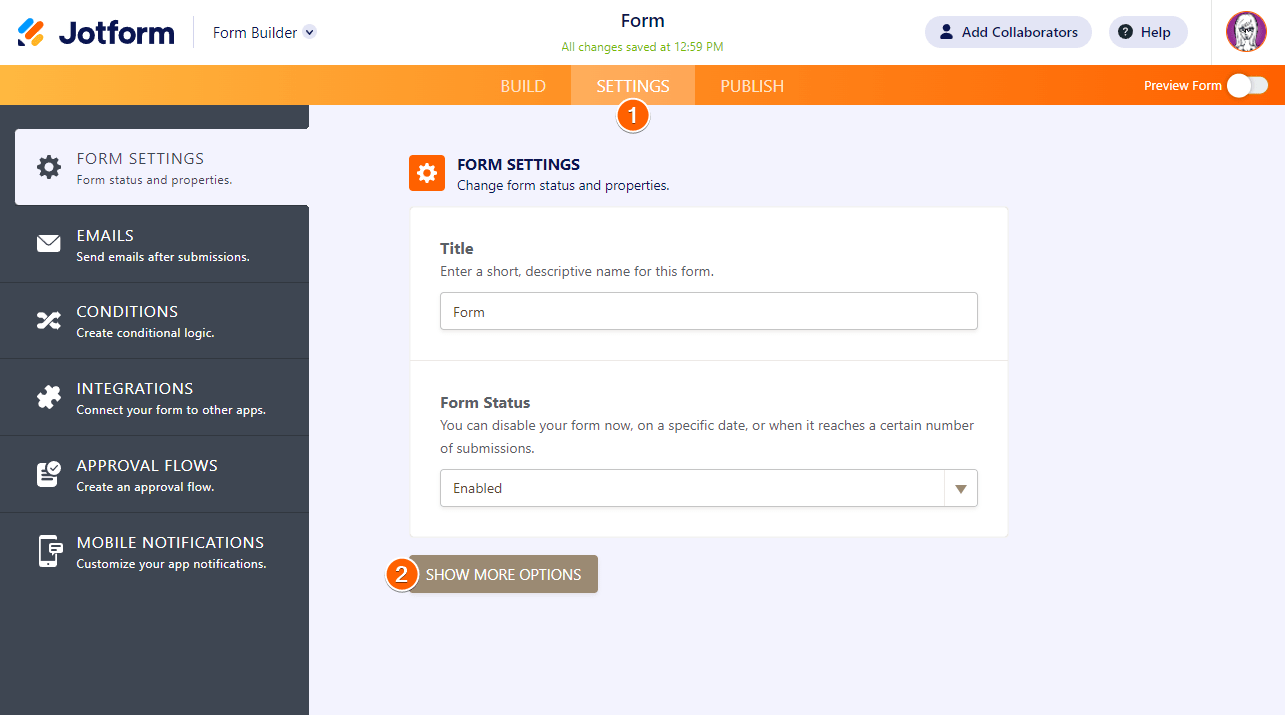
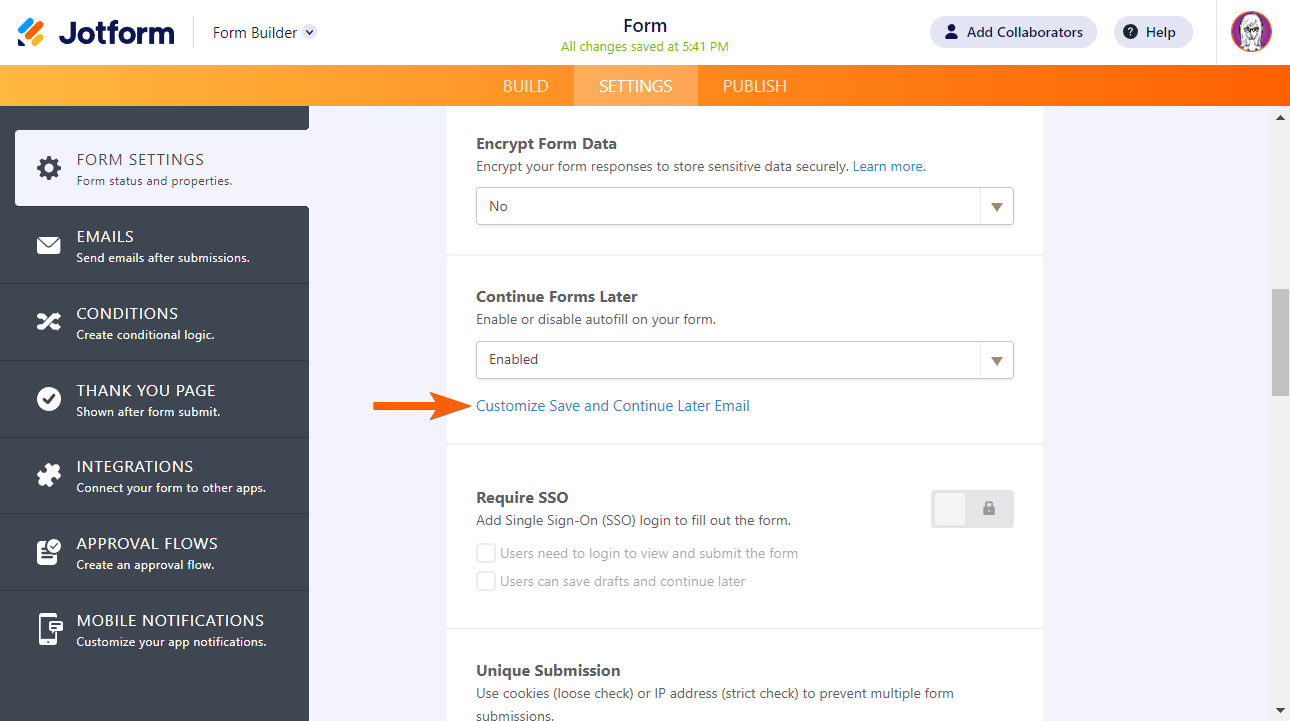
- In the Form Builder, go to Settings at the top.
- On the next page, select Show More Options at the bottom.
- Scroll down to Continue Forms Later — ensure that it’s enabled — and then select Customize Save and Continue Later Email.
- Edit the email template on the next page.
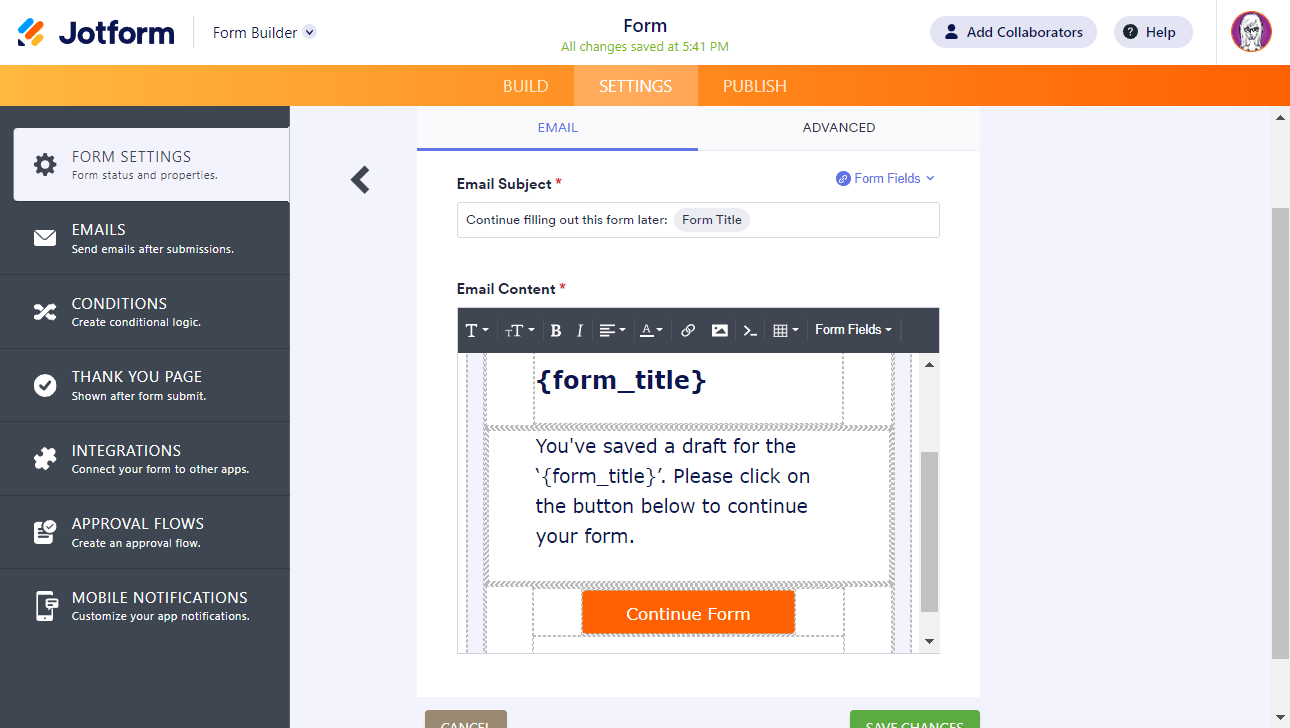
Here are the elements you can customize in the email editor:
- Email Subject — The email’s subject line.
- Email Content — The main body of the email. You can edit, format, or style it as you like.
Note: The Continue Form button holds the form fillers’ draft link. Keeping it is highly recommended. - Sender Email — Can be found under the Advanced tab. You can configure it so your users receive emails from your own SMTP server instead of Jotform’s servers.
- When you’re done, scroll down to the bottom and select Save Changes.
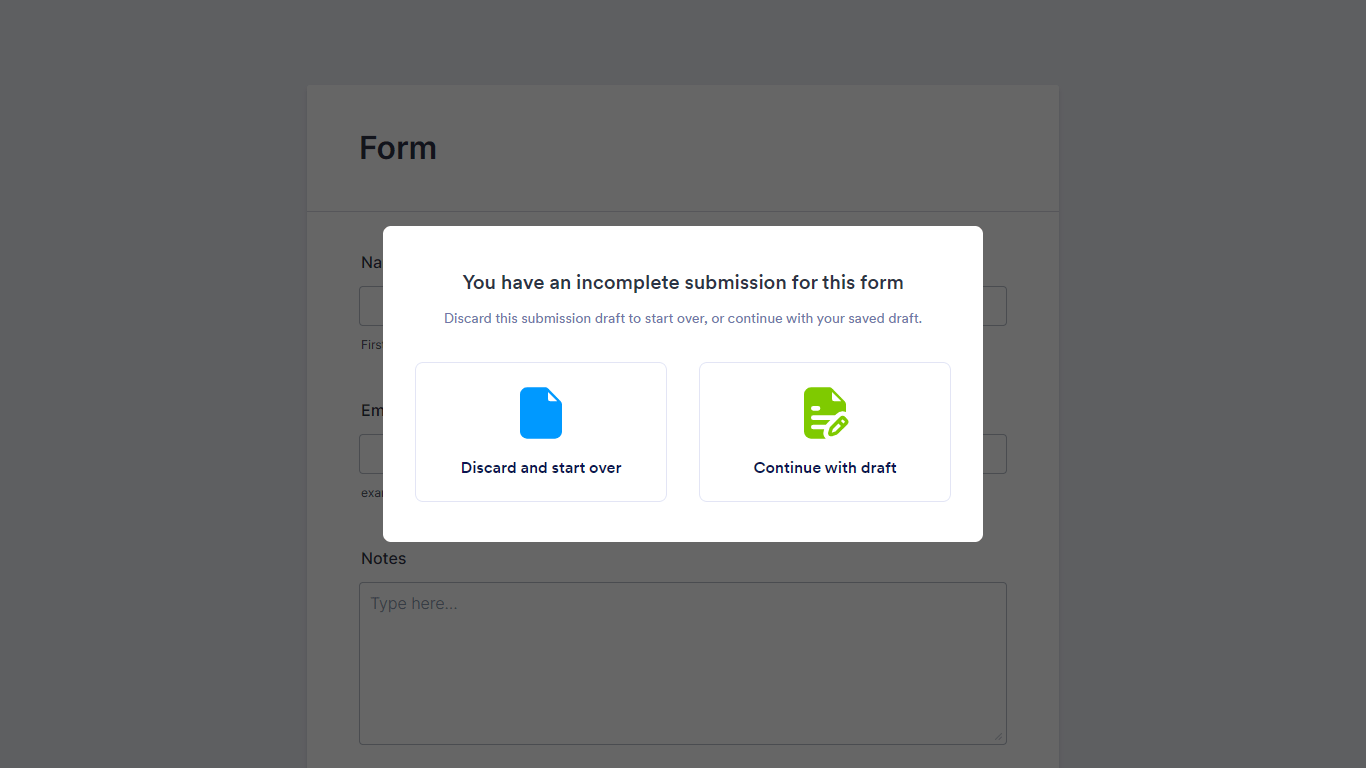
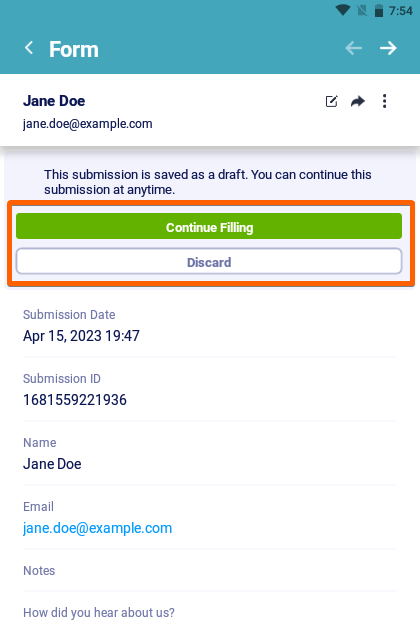
Discard & Start Over and Continue With Draft
If a form filler accesses your form while logged in to their Jotform account and the system found an existing draft, they’ll see an option to start over and restart filling out your form or to continue where they left off.
Saving Partially Filled-Out Forms in Jotform Mobile Forms
Save and Continue Later have additional features in Jotform Mobile Forms. It’s built-in on the app and you, as the form owner or assignee, can save multiple submission drafts for forms launched from the main dashboard and viewed directly on the app.
Note
Forms that need to be opened in browsers or require an internet connection, like payment forms, are not supported.
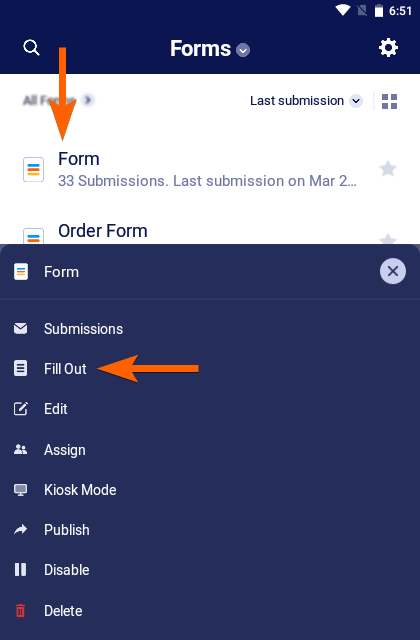
To create a submission draft in Jotform Mobile Forms
- Go to the main dashboard and choose your form.
- Select Fill Out from the bottom menu.
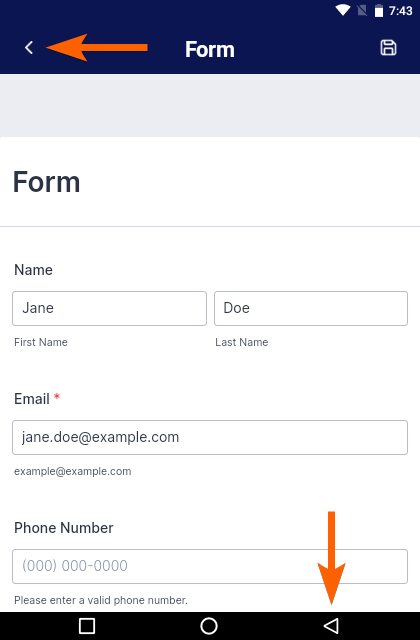
- Partially fill out the form, then select back in the upper-left corner or on your device to open the Save as Draft dialog.
You can also use the save icon in the upper-right corner on forms with Save and Continue Later turned on.
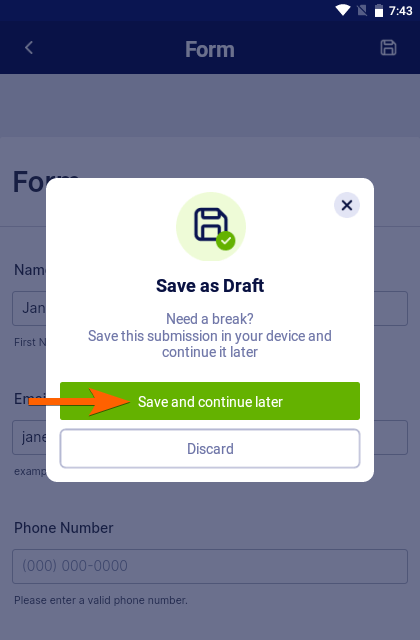
- In Save as Draft, select Save and continue later.
Viewing Saved Drafts in Jotform Mobile Forms
Your drafts are saved in the form’s inbox. To view them
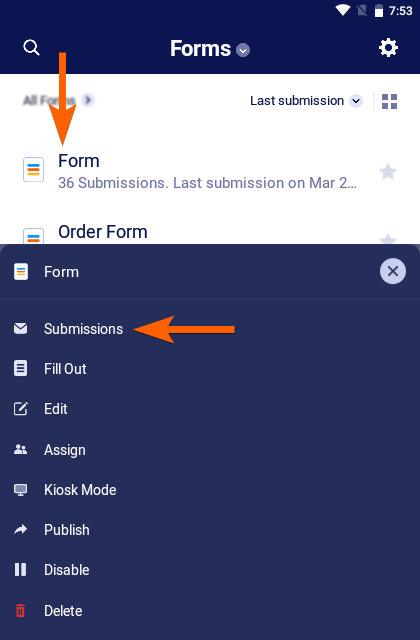
- In the main dashboard, choose your form.
- Select Submissions from the bottom menu.
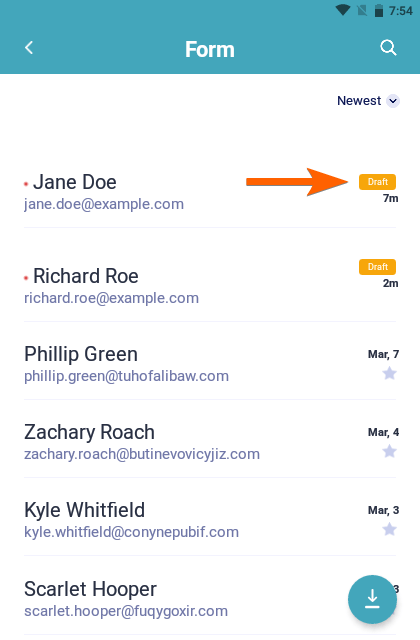
- In Inbox, choose your draft.
- Choose whether to continue or discard your draft.














Send Comment:
65 Comments:
76 days ago
enable auto save forms
76 days ago
I would like a function that SAVES and lets you continue right there. Just because on long forms if they go out for any reason in the middle we have no way of restoring data, we do not have any submission and they would have to reenter everything. I would like a save button that was unobtrusive and sent them that draft link without exiting the form.
79 days ago
Please help me find my partially filled form for application for assistant pastor
It’s dated yesterday
119 days ago
I have filled out the forms 3 different times and when I go to check they dont show that they are completed.
145 days ago
I have the exact issue Adel Regalado has below. There is no Skip Create an Account" link option for me in the pop-up. Any way to fix this?
193 days ago
Hello, Similar Question was asked before, but there was not a clear follow up "answer"
When choosing the "save and continue later" option embedded in the form, the draft in sent on our email address. Is there a way the person filling the application can receive the email with the draft link on their address? So, they can access it later and continue from where they left it Thank u!
237 days ago
We are having an issue where photos in our forms are not being saved when we edit
269 days ago
Would like to echo requests for a way to only show a screen to input email, no prompting to login or create an account. Our end users will bounce off creating an account but we do require a way for them to save and continue forms. We get that this is likely done to boost user registration numbers, but it would be nice for paid account tiers to have the option. The current pop-up layout dominates with Create Account and the skip option is not obvious enough.
Also, we have a shared concern with another user about having multiple people using the same device/browser to submit forms. Our reps use a single device (an iPad) to speak to multiple clients and fill out forms via iframe embeds. Under no circumstances can we allow one account to see another's data. What is recommended to make sure the forms reset and to get users signed out if they do Create Account? Our reps will not be savvy enough to clear cookies and we cannot rely on them to navigate to Jotform each time to sign the account out.
270 days ago
I was unable to add the Save and Continue Later option to my form; is it not available on encrypted forms?
More than a year ago
I came here looking for a "autosave" feature, that means saving contact information either automatically, or at a minimum, when they click "Next" the first time, so that even if they abandon halfway through, you have still captured that initial contact information.
Please provide us a workaround solution for that !
Thank you
More than a year ago
Can someone without a Jotform account save a form and continue it later? I can't figure out how to configure so that they are able to do this.
More than a year ago
Hi there!
I understand that the save and continue later feature is enabled when starting a form (pre-submission). However, we have a use case where our team is filling out the form partially complete, submitting and during live discussions with our clients they edit the submission. Is there any way to autosave updates when editing a submission OR is it possible to extend the timeout so the responses are not lost?
We have to submit the forms partially complete as the gsheet integration is the easiest way to extract the edit link without setting up zaps.
Thank you :)
More than a year ago
Is Jotform ever going to support autosave/dropoff/abandonment? This "Save and Continue Later" is a really clunky and pretty outdated method to continue a form.
From the form provider's perspective, in 99% of cases, you want to capture some basic information whether the person hits submit or not.
That means saving contact information either automatically, or at a minimum, when they click "Next" the first time, so that even if they abandon halfway through, you have still captured that initial contact information.
A quick forum search shows me this has been requested by at least 25 people and for multiple years. C'mon, Jotform!
More than a year ago
Hello,
When choosing the "save and continue later" option embeded in the form, the progress in sent on our email adress. Is there a way the person filling the application receive the progress on their adress? So they can easilly acces it later.
I know they have the link, but it would be more easier if they would get an email with the form and the option to continue from there. Thank u!
More than a year ago
how can I retrieve my saved items which are no more reflected I my form
More than a year ago
How can I use this feature without the pop-up having jotform branding and without you soliciting account set-ups from my users. I understand how the "skip" link works but I want to remove that step and just let users enter their email or get the link.
More than a year ago
This is so outdated function!!!! Your customers have asked for abandonment submission for years. Why don't you just make that function available??? There are so many requests made for it and all you do is send people to this pointless function "save your details"...
More than a year ago
Does this work if the form is embedded in a website?
More than a year ago
Hi,
When using the save and continue later option, we have found that we can't have more than one draft form running at once. Each time we try to do a new one, the old one's data gets erased even with the link given at the end of the draft.
Not sure if we are doing something wrong or if it's just not possible.
Any help would be greatly appreciated.
More than a year ago
Hi, I am adding in the save for later option to our form. Is there a way that I can also receive a notification when a user starts and saves an application? I know that they can receive the e-mail notifying them of the saved application and the link to continue it, but can I also receive this notification or something similar?
Thank you, Janice
More than a year ago
I still cannot see that my user from last year will have the ability to have the form pre-filled when they go to register their child this year. Is there a way? Sounds like they can easily register as a user. And if they do, can we save their input info?
Thanks, LoriAnn
More than a year ago
I want to complete an application
More than a year ago
Hello,
We have a Silver account and create HIPAA-compliant forms for our Webhosting clients. We like the review answer widget and save-for-later functions. However, we don't like the fact that our clients are asked to create an account to continue filling out their forms. The save your progress screen does not show the skip create an account feature to our clients. We agree that the data should be stored on your secure server, however, we don't want our clients setting up accounts to do the work we're hired to perform for them. That defeats our purpose snd we don't want this to be a deal-breaker for us.
We understand in order to white label this product you have to have an Enterprise account with a minimum of 5 users. We only need one user. Can you customize enterprise-level applications for a single Silver plan user? If so, I do have some suggestions.
Overall, we are pleased with the forms we have created, except for those details listed above. With a few minor tweaks, we will be delighted to refer designing colleagues to your services.
Thank you for your assistance and I look forward to your answer.
Enjoy your day.
Cynthia Bryant
More than a year ago
Hello, I may be trying to do something different than most posts I have seen. I have tried reading all of the comments and posts on this subject but unlike the others I DO NOT want the save button to appear at all. I DO NOT want our users to be able to save and finish later. I want them to submit what they have regardless. I have tried disabling the "Continue Forms Later" but the Save button is still at the bottom. When I hit the Save button it then gives me a window that I don't want to see that says "You have a draft of this form. You can continue your draft or discard and start with a blank form" It then give two icons with options "Discard & Start Over" and "Continue with Draft". If it is not possible to eliminate the Save button and this additional window I will have to teach people not to hit the Save button at all but was hoping it could be removed. I found one support ticket that discussed adding some code. I copied and added that code but it still did not remove the save button. If there is not a way to totally remove the button you can just reply here and tell me that. If there is, please see the next paragraph.
Can someone contact me by phone to discuss this please? I wasn't sure if I should list my phone number in this post so if you don't have it, let me know and I can. I appreciate your assistance.
More than a year ago
Good day , i would like to remove the create an account pop up when a use clicks save. how can this be done , it should go directly to the screen that appears when a user click skip create account.